Вставим ссылку на электронную почту автора:
<p><a href="mailto:info@mysite.ru">Связаться с автором статьи</a>
Таблицы
Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>.
Синтаксис
<table> <tr> <td>...</td> </tr></table>Строки создаются с помощью тега <tr>
Столбцы создаются с помощью тега <td>
Атрибуты
align Определяет выравнивание таблицы.
background Задает фоновый рисунок в таблице.
bgcolor Цвет фона таблицы.
border Толщина рамки в пикселах.
bordercolor Цвет рамки.
cellpadding Отступ от рамки до содержимого ячейки.
cellspacing Расстояние между ячейками.
height Высота таблицы.
width Ширина таблицы.
Пример:
<table border="1">
<tr><td>Ячейка 1 строки 1</td><td>Ячейка 2 строки 1</td><td>Ячейка 3 строки 1</td></tr>
<tr><td>Ячейка 1 строки 2</td><td>Ячейка 2 строки 2</td><td>Ячейка 3 строки 2</td></tr>
<tr><td>Ячейка 1 строки 3</td><td>Ячейка 2 строки 3</td><td>Ячейка 3 строки 3</td></tr>
<tr><td>Ячейка 1 строки 4</td><td>Ячейка 2 строки 4</td><td>Ячейка 3 строки 4</td></tr>
</table>
Наберите таблицу и посмотрите в браузере.
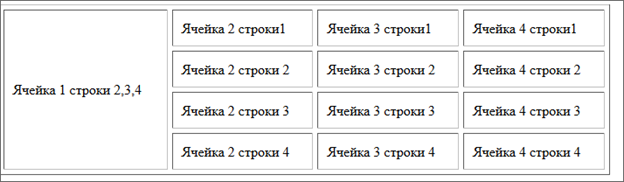
Объединим две ячейки по горизонтали в шапке и по вертикали (1 ячейка 3 строки и 1 ячейка 4 строки.
Объединение ячеек по горизонтали производится с помощью атрибута - colspan, по вертикали - rowspan
| <table border="1"> <tr><td>Ячейка 1 строки 1</td><td colspan="2">Ячейка 2 и 3 строки 1</td></tr> <tr><td>Ячейка 1 строки 2</td><td>Ячейка 2 строки 2</td><td>Ячейка 3 строки 2</td></tr> <tr><td rowspan="2">Ячейка 1 строки 3 Ячейка 1 строки 4</td><td>Ячейка 2 строки 3</td><td>Ячейка 3 строки 3</td></tr> <tr> <td>Ячейка 2 строки 4</td><td>Ячейка 3 строки 4</td></tr> </table> |
Задание1
Укажем таблице, в теге table следующие атрибуты:
width="700" align="center" cellpadding="10" cellspacing="5"
cellpadding отступ между границей ячйки и содержимым ячейки
cellspacing – отступ между ячейками
Результат

Задание2
Сделать таблицу по образцу

Добавить по своему усмотрению теги <b>, <i>, <u>
Жирный и курсивный текст
<b></b> - жирный текст
<i></i>- курсив
<u></u> - подчеркивание
CSS (Каскадные таблицы стилей)
Применение стилей:
Атрибут style
Атрибут style применяется для определения стиля элемента с помощью правил CSS
Синтаксис: style="правила описания стилей"
Пример:
<h1 style="font-family:Arial, Helvetica, sans-serif; font-size:36px; font-weight:bold; color:#FF0;">
Задания
2. Тег <style>
Тег <style> применяется для определения стилей элементов веб-страницы. Тег <style> необходимо использовать внутри контейнера <head>. Можно задавать более чем один тег <style>.
Пример:
<head>
<style>
h1 {font-family:Arial, Helvetica, sans-serif;}
p {
font-family: Georgia, Times, serif;
}
</style>
<head>
Задания
Внешний файл стилей
Файл стилей обязательно имеет расширение.css и подключается к файлу html с помощью тега <link>:
<link href=”stl/style.css” type=”text/css” rel=stylesheet>
Каждый стиль состоит из пары: свойство; значение
Селектор {
свойство1:значение;
свойство2:значение;
……
свойство N:значение;
}
Селектор это инструкция в наборе правил CSS, которая указывает браузеру, какой элемент выбрать для применения к нему стиля.
Грамотное использование CSS селекторов позволяет не перегружать код, а также сделать его более логичным.
Селектор тегов
Пример:
p {color:#404040;}