Гипертекст, создаваемый с помощью языка HTML, представляет собой обычный текст, включающий в себя элементы, управляющие внешним видом этого текста (цветом, стилем, размером и т.д.). Эти элементы состоят из особых текстовых фраз, называемых тегами. Внешне теги выделены в тексте треугольными скобками. По своему значению теги близки скобкам «begin – end» (начало – конец) в языках программирования, которые задают области действия определенной группы команд.
Весь гипертекстовый документ можно представить как один большой элемент с именем «HTML». По структуре он состоит из двух частей: заголовка документа и тела документа, где содержится отображаемый на экране текст.
Парные теги <HTML> </HTML> являются внешними для всех остальных. Без этих тегов браузер не может определить формат документа и правильно его отобразить.
Заголовок документа включает парные теги: <HEAD> </HEAD> и <TITLE> </TITLE>. Теги <HEAD> </HEAD> являются внешними по отношению к тегам <TITLE> </TITLE>. Между тегами <TITLE> </TITLE> обычно располагается название страницы, отображаемое в строке заголовка при просмотре документа в браузере.
Тело документа отображается с помощью парных тегов <BODY> </BODY> между, которыми помещается основное содержание Web-страницы (тексты, таблицы, графические объекты, бегущие строки, баннеры и т.д.), включающее сведения о форматировании текста.
Рассмотрим теги, которые позволят нам реализовать задуманный проект Web-страницы.
Тег <BODY> имеет несколько параметров:
Ø Цвет фона документа bgcolor=#RRGGBB
Ø Текстура фона background=file_name
Ø Цвет текста text=# RRGGBB
Ø Цвет текста ссылки link=# RRGGBB
Ø Цвет текста активной ссылки alink=# RRGGBB
Ø Цвет текста просмотренной ссылки vlink=# RRGGBB
Значение цвета указывается либо его буквенным обозначением, либо 6-ти разрядным шестнадцатеричным числовым кодом RRGGBB, где RR – интенсивность красного цвета, GG – интенсивность зеленого цвета, BB – интенсивность синего. Интенсивность может изменяться от значения 00 до FF.
Парный тег <H> служит для выделения заголовков (Headings). Цифра после буквы показывает уровень заголовка (всего их может быть шесть). Вместе с заголовком можно задать и выравнивание текста, задав значение параметру align:
Ø по центру – CENTER;
Ø по левому краю – LEFT;
Ø по правому краю – RIGHT.
Тег <FONT> указывает параметры шрифта. Для него могут задаваться следующие параметры:
Ø FACE – устанавливает тип шрифта для отображения текста;
Ø COLOR – устанавливает цвет шрифта, задаваемый с помощью стандартных имен или в формате RRGGBB (см. выше);
Специальная группа тегов служит для изменения начертания шрифта.
<B> … </B> - выделение полужирным
<I> … </I> - выделение курсивом
<U> … </U> - выделение подчёркиванием
<S> … </S> - вычеркивание текста.
Для обозначения обычных абзацев в языке HTML используют тег <P> … </P>
Атрибут:
ALIGN="значение"
LEFT (по левому краю), RIGHT (по правому краю), CENTER (по центру), JUSTIFY (по ширине).
Если надо осуществить переход на новую строку без создания абзаца, можно использовать тег <BR>
Важным средством создания разделителей в тексте являются горизонтальные полоски-линейки, визуально отделяющие разные части документа друг от друга. Горизонтальная линейка создается тегом <HR>. Это одиночный тег, не имеющий соответствующего закрывающего тега.
ПОСЛЕДОВАТЕЛЬНОСТЬ ВЫПОЛНЕНИЯ РАБОТЫ
| № п/п | Что делать? | Как делать? |
| В своей личной папке создайте папку Сайт | Файл→Создать→Папку | |
| Откройте текстовый редактор Блокнот | Пуск→Программы→Стандартные→Блокнот | |
| Наберите следующий HTML-код | <HTML> <HEAD> <TITLE>Кошки</TITLE> </HEAD> <BODY > Всё о кошках </BODY> </HTML> | |
| 4. | Сохраните под именем index.htm в папке Сайт | выполните Файл→Сохранить как… В окне Сохранение документа в списке Тип файла выберите Все файлы (*.*). В поле Имя файла введите index.htm и нажмите кнопку Сохранить.

|
| 5. | Закройте текстовый редактор Блокнот | |
| 6. | Откройте папку Сайт | В ней находится файл Web-страницы, который открывается и распознаётся браузером Internet Explorer: |
| Откройте двойным щелчком файл index.htm для просмотра в браузере. Проанализируйте полученный результат | 
| |
| 8. | Оформим фразу “Всё о кошках” как заголовок. | откроем HTML-код нашей страницы: вызовите контекстное меню и выберите пункт Просмотр HTML-кода.

|
| 9. | Внесите изменения | <HTML> <HEAD> <TITLE>Кошки</TITLE> </HEAD> <BODY> <H1>Всё о кошках</H1> </BODY> </HTML> |
| Сохраните файл | Файл→Сохранить | |
Замечание. Обратите внимание на Панель задач. На ней располагаются папка Сайт, Блокнот с файлом index.htm (HTML-код страницы) и браузер с нашей страничкой “Кошки”.

| ||
| Перейдите к просмотру страницы в браузере | Воспользуйтесь Панелью задач. Нажмите кнопку Обновить или клавишу F5. | |
| Зададим выравнивание заголовка “по центру”: | Вернитесь к HTML-коду нашей страницы (index.htm-Блокнот) и внесите изменения: <HTML> <HEAD> <TITLE>Кошки </TITLE> </HEAD> <BODY > <H1 align=”center”> Всё о кошках</H1> </BODY> </HTML> Просмотрите страницу в браузере (нажмите кнопку Обновить). | |
| Изменим цвет заголовка на «красный» и гарнитуру шрифта на Arial | <HTML> <HEAD> <TITLE>Кошки</TITLE> </HEAD> <BODY> <H1 ALIGN="center"> <FONT COLOR=red FACE=Arial>Всё о кошках</FONT> </H1> </BODY> </HTML> Просмотрите страницу в браузере (нажмите кнопку Обновить). | |
| Добавим на страницу основной текст. Оформим его как абзац, зададим выравнивание текста “по ширине”: | <HTML> <HEAD> <TITLE>Кошки</TITLE> </HEAD> <BODY> <H1 ALIGN="center"> <FONT COLOR=red FACE=Arial>Всё о кошках</FONT> </H1> <P ALIGN="justify">Дружественное отношение кошки к человеку - следствие многовековой привычки и воспитания. Оно возникло после долгой совместной жизни с человеком. С тех пор как дикая кошка стала домашним животным, люди сумели вывести много различных кошачьих пород. </P> </BODY> </HTML> Просмотрите страницу в браузере (нажмите кнопку Обновить). | |
| Добавим на нашу страницу картинку | В папке Сайт создайте вложенную папку images. В папку images скопируйте файл cat.jpg. Добавьте в HTML-код нашей страницы тег вставки изображения (зададим поясняющий текст к картинке, выравнивание по правому краю): <HTML> <HEAD> <TITLE>Кошки</TITLE> </HEAD> <BODY> <H1 ALIGN="center"> <FONT COLOR=red FACE=Arial>Всё о кошках</FONT> </H1> <IMG SRC="images\cat.jpg" ALT=”Мой любимый кот” ALIGN="right"> <P ALIGN="justify">Дружественное отношение кошки к человеку - следствие многовековой привычки и воспитания. Оно возникло после долгой совместной жизни с человеком. С тех пор как дикая кошка стала домашним животным, люди сумели вывести много различных кошачьих пород. </P> </BODY> </HTML> Просмотрите страницу в браузере (нажмите кнопку Обновить). | |
| Создайте пустые страницы «Здоровье», «Питание», «Породы» и «Это интересно» и сохраните их в файлы с именами health.htm, food.htm, vid.htm, interest.htm в папке Сайт | см. п.3, 4 | |
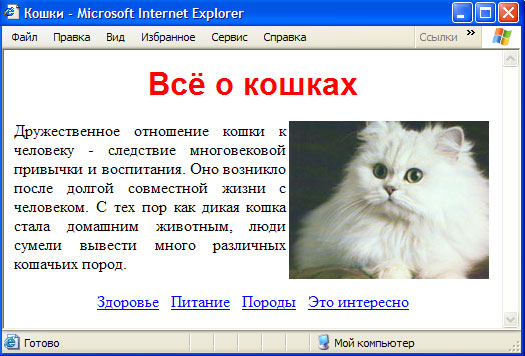
| Вставьте в титульную страницу код, создающий панель навигации | <HTML> <HEAD> <TITLE>Кошки</TITLE> </HEAD> <BODY> <H1 ALIGN="center"> <FONT COLOR=red FACE=Arial>Всё о кошках</FONT> </H1> <IMG SRC="images\cat.jpg" ALT=”Мой любимый кот” ALIGN="right"> <P ALIGN="justify">Дружественное отношение кошки к человеку - следствие многовековой привычки и воспитания. Оно возникло после долгой совместной жизни с человеком. С тех пор как дикая кошка стала домашним животным, люди сумели вывести много различных кошачьих пород. </P> <P ALIGN="center"> <A HREF="health.htm">Здоровье</A>   <A HREF="food.htm">Питание</A>   <A HREF="vid.htm">Породы</A>   <A HREF="interest.htm">Это интересно</A> </P> </BODY> </HTML> | |
 Итак, мы реализовали проект сегодняшнего урока. Наша страница: Итак, мы реализовали проект сегодняшнего урока. Наша страница:
| ||
| Подвести итоги урока Домашнее задание: | Создайте с помощью Word web-сайт «Мой сайт», от имени любого любимого персонажа сказки, мультфильма, фильма и т.п. состоящий из пяти страниц |
: