Программа MacroMedia Flash (мы будем работать с версией MX 2004 Professional) предназначена для создания рисования, анимации, создания интерактивных и сетевых приложений. Сложность освоения программы на профессиональном уровне достаточно высокая. Однако мы попробуем разобрать общие принципы и освоить программные шаблоны, которые позволят Вам методом «копировать-вставить» и комбинированием шаблонов реализовывать разные варианты заданий и создавать презентации, которые реализуют проблемно-поисковые методы обучения.
Для начала разберем интерфейс программы. Он, в целом, довольно близок к интерфейсам графических пакетов (поскольку Flash работает в первую очередь с графикой). Однако есть ряд отличий. Во-первых, Flash – программа векторной графики. Что это означает? Любую линию можно представить в виде графика математической функции y = f(x). Напомню, y – координата по вертикали, оси ординат. X – координата точки по горизонтали, оси абсцисс. Если все наши линии и цветовое заполнение («заливку») мы опишем набором формул функций, то 1) «весить» итоговый файл будет очень мало, что является плюсом для размещения в интернете; 2) минусом будет некоторая «мультяшность» изображения, в чем мы убедимся позже.
Итак, попробуем разобраться.
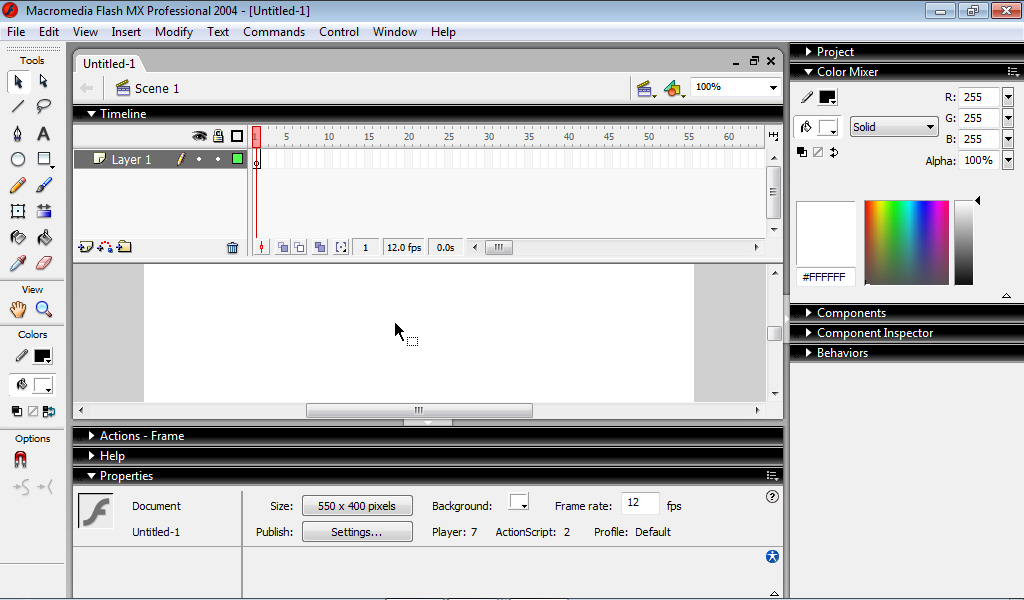
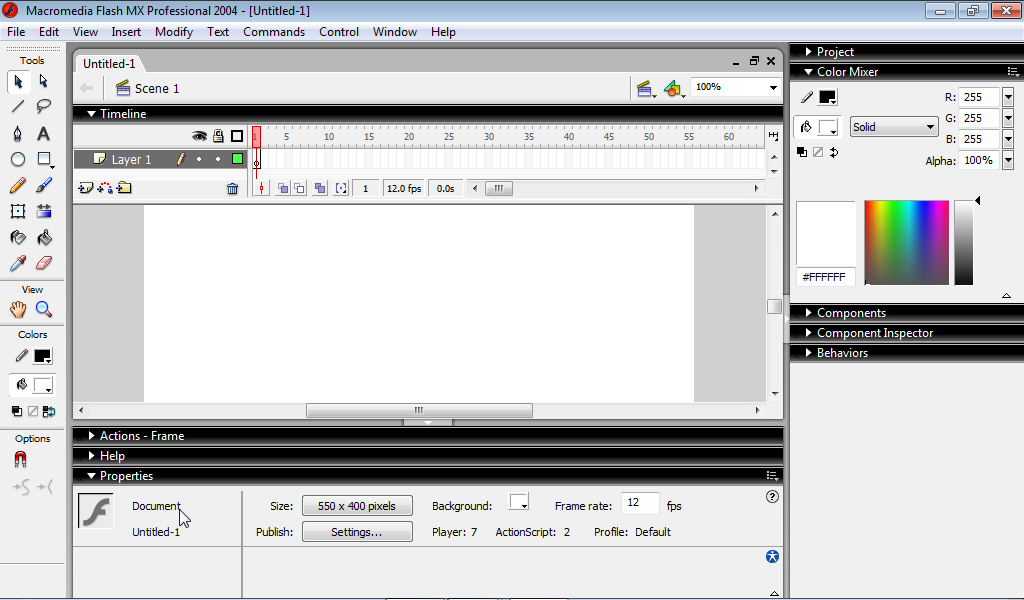
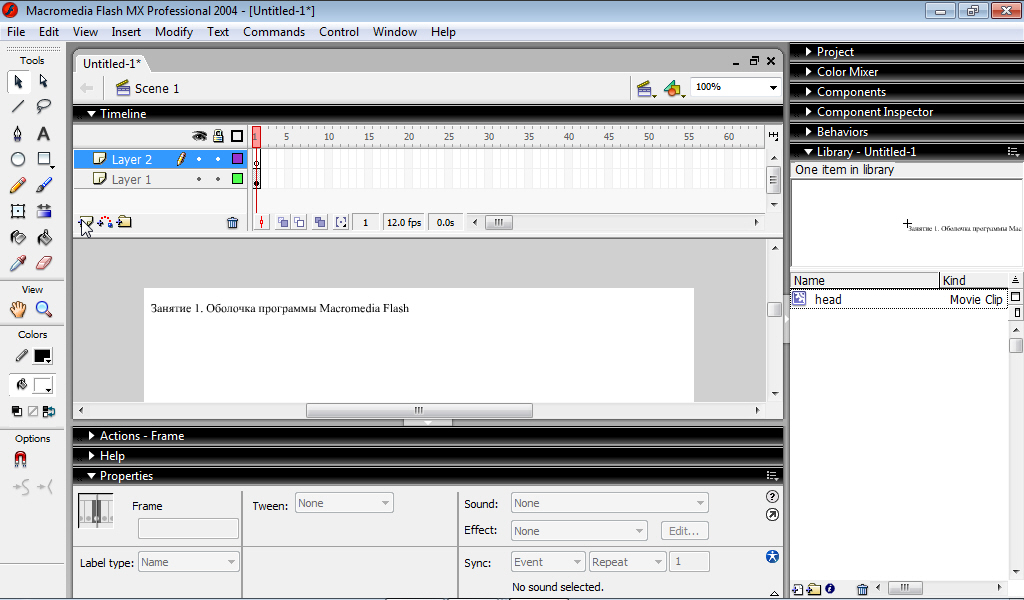
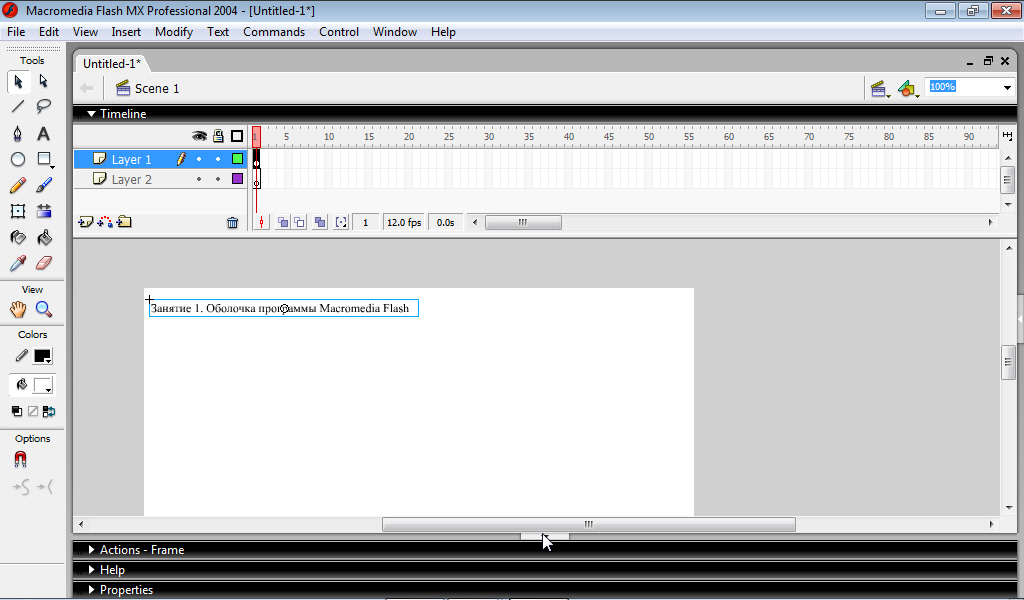
Так выглядит окно программы с пустым файлом. Я пользуюсь англоязычной версией программы, однако если у вас русскоязычная версия, то вы можете ориентироваться на местоположение клавиш. Ну и при легком знании английского языка, можно будет легко перевести. Я буду использовать англо- и русскоязычные названия параллельно, однако имейте в виду, что в разных локализациях программы русскоязычные термины могут не соответствовать моему переводу. Следите за положением курсора мыши на иллюстрациях

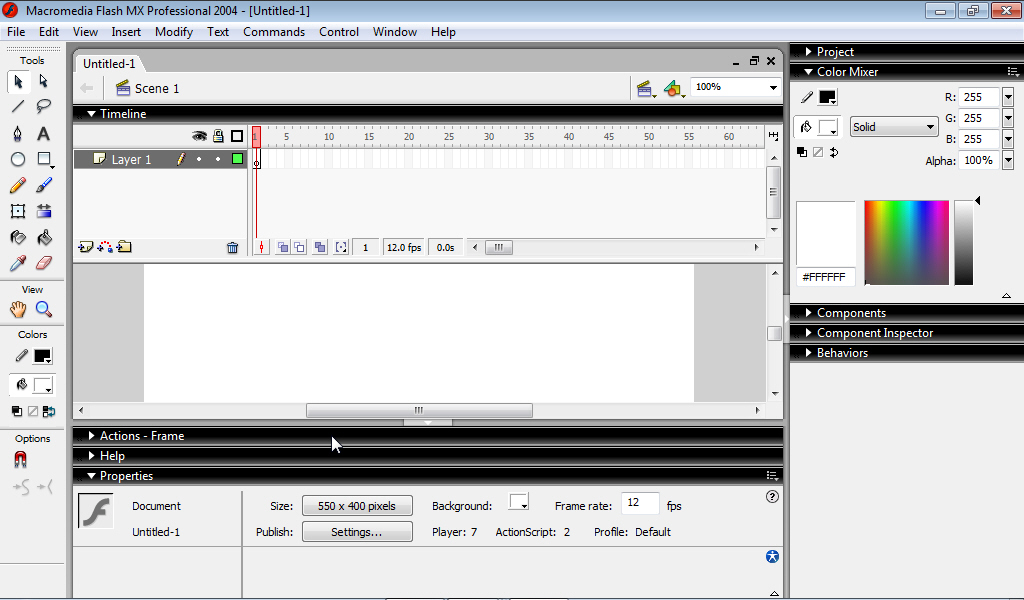
Нажатие на черную полосу открывает дополнительные окна. В данной ситуации мышь наведена на открытие окна программирования

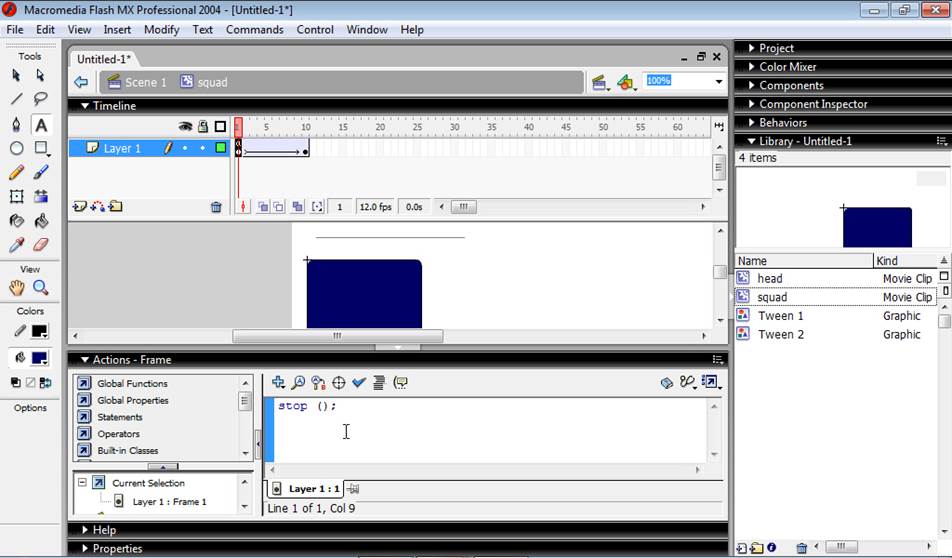
Вот так будет выглядеть открытое окно программирования с самым примитивным программным кодом языка программирования Action Script 2.0, который используется в этой версии Flash. Если вы будете профессионально осваивать программу самостоятельно, то я настоятельно рекомендую не использовать «Самоучители» и разнообразные справочники рода «Flash за 60 минут /часов/суток/лет (нужное подчеркнуть)», а использовать официальную документацию или полновесные учебники, включающую полное описание ВСЕХ функций. Более подробно возможности программирования мы разберем на 3-м занятии, посвященном возможностям программы Flash.

По умолчанию открыто окно Properties или Свойства. Нам придется обращаться к нему постоянно. Имейте в виду, что при использовании разных инструментов рисования, или обращения к разным типам объектов содержимое этой вкладки меняется.

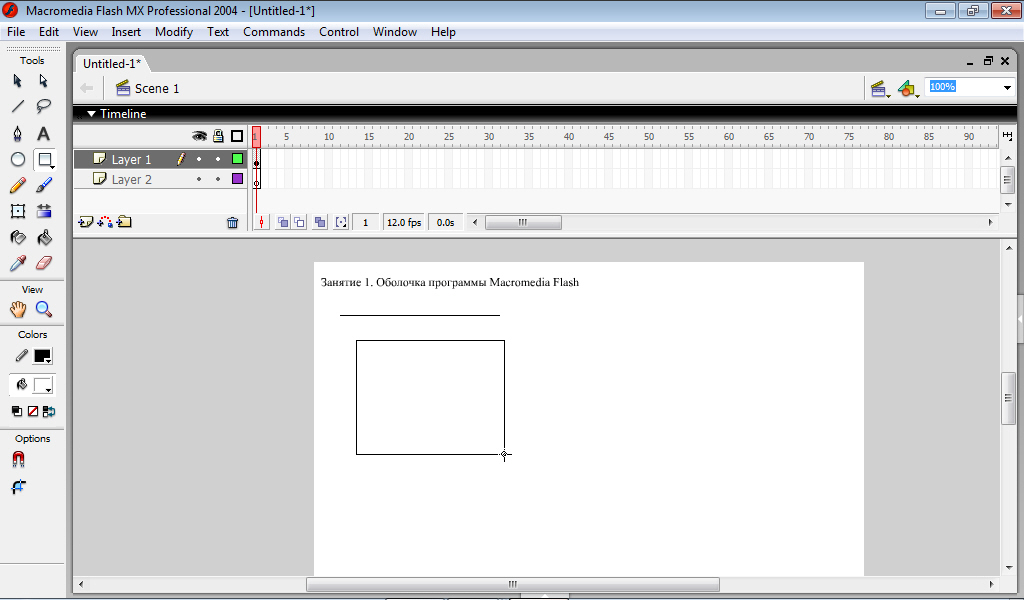
Рабочее поле представлено белым прямоугольником в центре. Имейте в виду, что реальное пространство демонстрации вашей программы будет чуть шире его. Поэтому в случае, если какие-то элементы будут появляться у вас из-за края экрана вы можете оказаться в довольно неприятной ситуации перемещения их по пустоте.
Слева от рабочего поля располагается панель инструментов рисования, также разделенная на несколько областей. Эти инструменты мы частью разберем сегодня, частью – по мере обращения к ним.
Вверху, над рабочим полем располагается одна из самых важных панелей Flash – TimeLine или Временная шкала. Это пространство вашей анимации. Сейчас выделен черным первый кадр. Над ним красный прямоугольник на шкале нумерации кадров, для общего удобства работы с TimeLine. Для удобства же каждый пятый кадр имеет чуть более темный оттенок.

Как и MS Publisher и абсолютное большинство графических пакетов Flash работает со слоями (Layer), единственный слой сейчас выделен серым слева от Временной Шкалы. Поскольку слоев у нас обычно будет несколько эту область нам надо расширить. Для этого необходимо навести курсор мыши на ее нижнюю границу как на иллюстрации ниже и, зажав ЛКМ (здесь и далее – Левая Кнопка Мыши, ПКМ, соответственно – Правая Кнопка Мыши), потащить вниз. Курсор при этом изменит внешний вид на две горизонтальные полосы и стрелочки вверх и вниз.

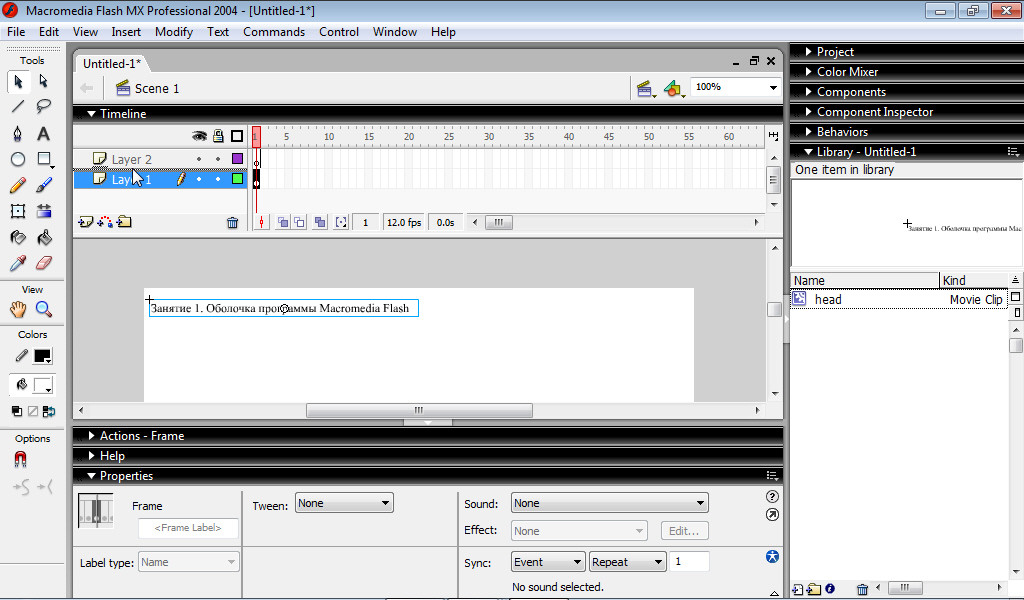
На иллюстрации зафиксирован момент расширения панели Временной шкалы

В итоге мы получим большее пространство. Новый слой создается при помощи иконки, которая напоминает лист бумаги с завернутым правым нижним уголком и синим плюсом по левому краю. См. курсор мыши на иллюстрации.
Слои можно переименовывать дважды щелкнув по их имени. По умолчанию все слои зовутся Слой1, Слой2 и т.д.

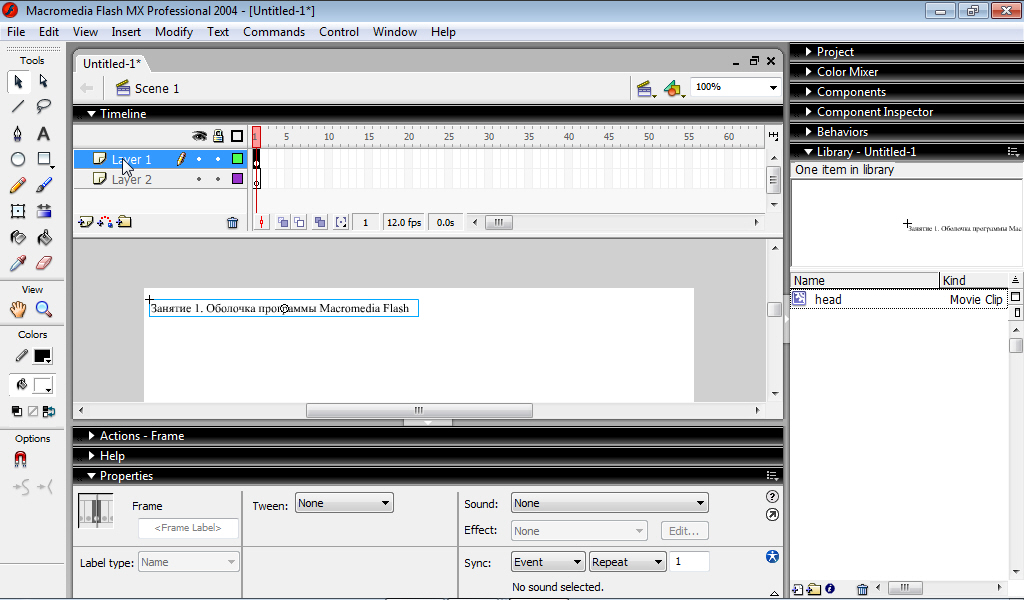
Можно менять порядок слоев просто перетаскивая их, зажав ЛКМ. См. иллюстрацию

Теперь наши слои поменялись местами – слой2 стал нижним, а слой1 – верхним. Все, что будет нарисовано на слое1 будет «перекрывать» все нарисованное на слое2.

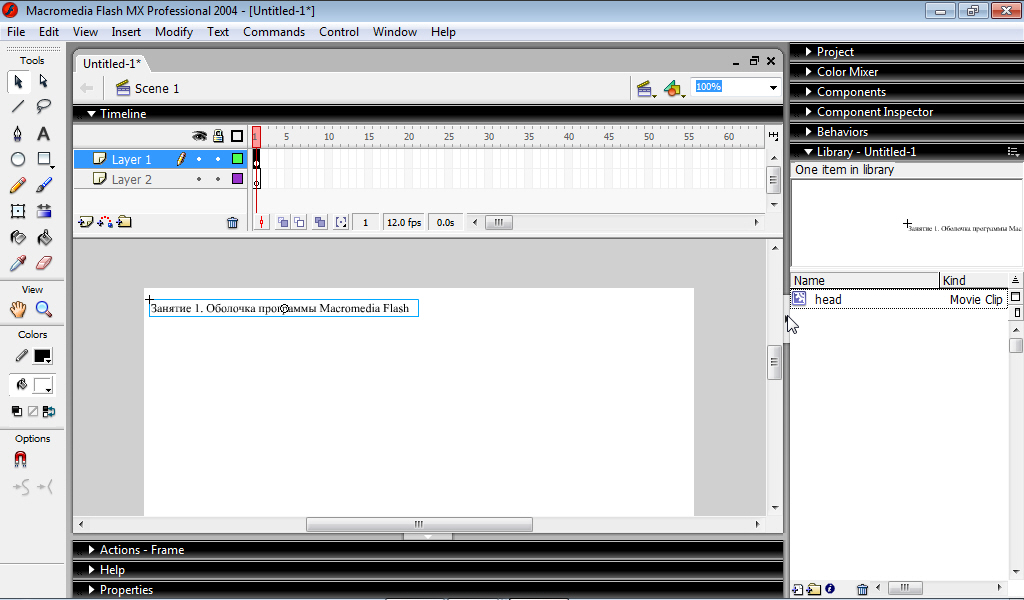
Правую и нижнюю панели инструментов можно скрыть полностью, если вам требуется максимальная развертка рабочего поля. Например, у меня нетбук с диагональю 11 дюймов. Работать одновременно держа открытыми все необходимые панели и вкладки практически невозможно. Поэтому я их обычно убираю. Над темными полосами есть небольшие белые стрелочки в серых прямоугольниках (см. курсор на иллюстрации)

Теперь убираем нижнюю панель

Итог – значительное увеличение возможностей развертки рабочего пространства