Основное достоинство хорошего интерфейса пользователя заключается в том, что пользователь всегда чувствует, что он управляет программным обеспечением, а не программное обеспечение управляет им.
Для создания у пользователя такого ощущения «внутренней свободы» интерфейс должен обладать целым рядом свойств.
Естественный интерфейс – такой, который не вынуждает пользователя существенно изменять привычные для него способы решения задачи. Это, в частности, означает, что сообщения и результаты, выдаваемые приложением, не должны требовать дополнительных пояснений.
Согласованность позволяет пользователям переносить имеющиеся знания на новые задания, осваивать новые аспекты быстрее, и благодаря этому фокусировать внимание на решаемой задаче, а не тратить время на уяснение различий в использовании тех или иных элементов управления, команд и т.д. Обеспечивая преемственность полученных ранее знаний и навыков, согласованность делает интерфейс узнаваемым и предсказуемым.
Дружественность интерфейса. Пользователи обычно изучают особенности работы с новым программным продуктом методом проб и ошибок. Эффективный интерфейс должен принимать во внимание такой подход. На каждом этапе работы он должен разрешать только соответствующий набор действий и предупреждать пользователей о тех ситуациях, где они могут повредить системе или данным; еще лучше, если у пользователя существует возможность отменить или исправить выполненные действия.
Принцип «обратной связи». Необходимо всегда обеспечивать обратную связь для действий пользователя. Каждое действие пользователя должно получать визуальное, а иногда и звуковое подтверждение того, что программное обеспечение восприняло введенную команду; при этом вид реакции, по возможности, должен учитывать природу выполненного действия.
Обратная связь эффективна в том случае, если она реализуется своевременно, т.е. как можно ближе к точке последнего взаимодействия пользователя с системой. Когда компьютер обрабатывает поступившее задание, полезно предоставить пользователю информацию относительно состояния процесса, а также возможность прервать этот процесс в случае необходимости. Ничто так не смущает не очень опытного пользователя, как заблокированный экран, который никак не реагирует на его действия. Типичный пользователь способен вытерпеть только несколько секунд ожидания ответной реакции от своего электронного «собеседника».
Интерфейс должен быть простым. При этом имеется в виду не упрощенчество, а обеспечение легкости в его изучении и в использовании. Кроме того, он должен предоставлять доступ ко всему перечню функциональных возможностей, предусмотренных данным приложением. Реализация доступа к широким функциональным возможностям и обеспечение простоты работы противоречат друг другу. Разработка эффективного интерфейса призвана сбалансировать эти цели.
Гибкость интерфейса – это его способность учитывать уровень подготовки и производительность труда пользователя. Свойство гибкости предполагает возможность изменения структуры диалога или входных данных. Концепция гибкого интерфейса в настоящее время является одной из основных областей исследования взаимодействия человека и ЭВМ. Основная проблема состоит не в том, как организовать изменения в диалоге, а в том, какие признаки нужно использовать для определения необходимости внесения изменений и их сути.
Эстетическая привлекательность. Корректное визуальное представление используемых объектов обеспечивает передачу весьма важной дополнительной информации о поведении и взаимодействии различных объектов. В то же время следует помнить, что каждый визуальный элемент, который появляется на экране, потенциально требует внимания пользователя, которое, как известно, не безгранично.
ПРАКТИЧЕСКАЯ ЧАСТЬ РАЗРАБОТКИ ИНТЕРФЕЙСА
«АВТОМОЙКА БЛЕСК»
Средой программирования была выбрана программа Microsoft Visual Studio, язык программирования С#.
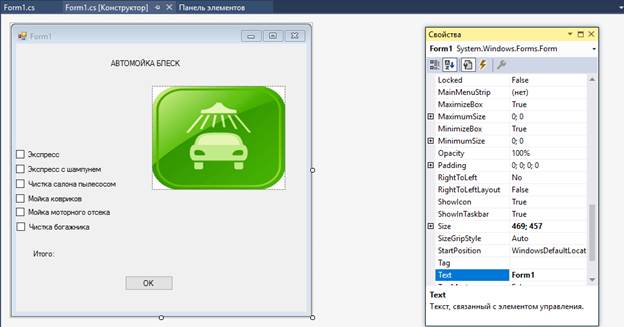
Первым этапом мы создаем форму и добавляем на нее необходимые элементы из «Панели инструментов». Для разработки интерфейса использовались следующие элементы: label, checkbox, button, picturebox.
В picturebox добавлена картинка и текс отредактирован в свойствах каждого элемента. Результат выполнения первого этапа представлен на рисунке 1.

Рис.1. Создание формы и элементов
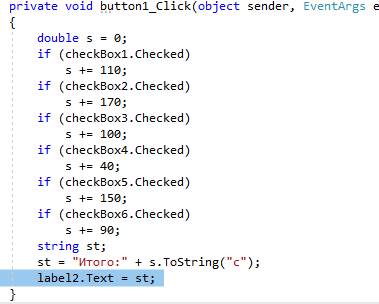
Вторым этапом прописываем код для кнопки button и checkbox. Результат выполнения представлен на рисунке 2.

Рис.2. Код для элементов checkbox и для кнопки button
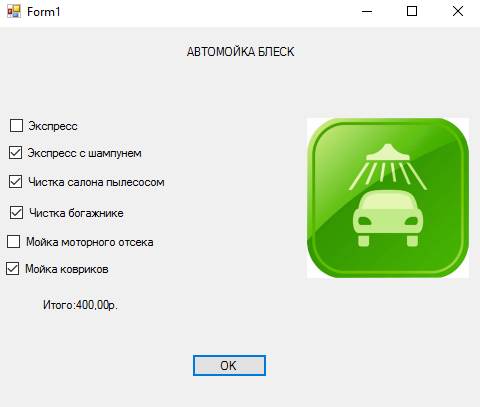
Третьим этапом проверяем работу интерфейса. Результат работы интерфейса «Автомойка Блеск» представлены на рисунке 3.

Рис.3. Результат работы интерфейса
Список литературы
1. Понятие интерфейса //Интернет – ресурс.URL:https:// https://referatwork.ru/category/computer/view/104467_ponyatie_interfeysa (дата обращения 04.05.2018).
2. Панель элементов // Интернет – ресурс.URL:https:// https://docs.microsoft.com/ru-ru/visualstudio/ide/reference/toolbox (дата обращения 04.05.2018).
3. Основные элементы интерфейса // Интернет – ресурс.URL: https://studfiles.net/preview/2958433/ (дата обращения 04.05.2018).
4.Особенности пользовательского интерфейса // Интернет – ресурс.URL: https://prog.bobrodobro.ru/17077 (дата обращения 04.05.2018).
5. Библиотеки интерфейсов //Интернет – ресурс.URL: https://megaobuchalka.ru/5/4565.html (дата обращения 04.05.2018).
6. Обзор визуальных сред программирования //Интернет – ресурс.URL: https://vuzlit.ru/965566/obzor_vizualnyh_sred_programmirovaniya (дата обращения 04.05.2018).
7. Пользовательский интерфейс //Интернет – ресурс.URL: https://mirznanii.com/a/113961/polzovatelskiy-interfeys (дата обращения 04.05.2018).