Незарегистрированный пользователь
При заходе на сайт перед пользователем предстает следующая страница (рис. 1.1).

Рисунок 1.1
На всех страницах сайта должен работать виджет «Сообщения сообществ» от Вконтакте (https://vk.com/dev/CommunityMessages), чего не указано ни на одном из изображений в ТЗ и макете. Расположить его лучше в правом нижнем углу.
Меню
Итак, начнем с меню в шапке. При нажатии на логотип и пункт «Заказать рекламу» нас переводит на главную страницу, которая представлена на рисунке 1.1.
При нажатии на пункт «Помощь» под ним появляется окно следующего вида (рис. 1.2).

Рисунок 1.2
Данный пункт нарисован по примеру корзины с сайта https://www.apple.com.
Нажатие на «Задать вопрос» должно раскрывать виджет «Сообщения сообществ», упомянутый ранее.
При нажатии на пункты «Войти», «Мои заказы» и «Мои скидки» всплывает форма авторизации/регистрации (рис. 1.3).

Рисунок 1.3
При вводе верных данных пользователь успешно авторизуется и попадает на нужную страницу («Мои заказы», например).
При нажатии на «Напомнить», содержимое всплывающего окна меняется на следующее (рис. 1.4).

Рисунок 1.4
После ввода телефона на следующее (рис. 1.5).

Рисунок 1.5
После ввода кода на следующее (рис. 1.6).

Рисунок 1.6
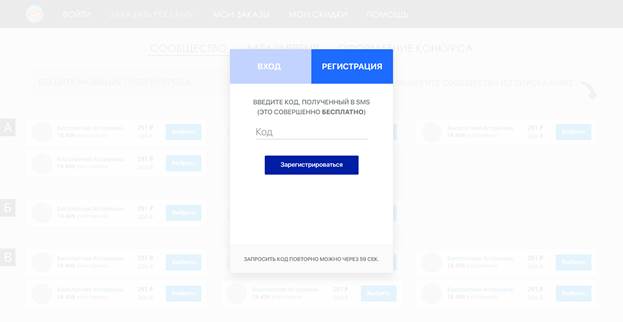
При выборе вкладки «Регистрация» содержимое окна становится следующим (рис. 1.7).

Рисунок 1.7
После ввода данных и нажатия на кнопку «Продолжить» на указанный телефон отправляется код из 5 цифр, который ему нужно ввести в соответствующее поле (рис. 1.8).

Рисунок 1.8
После нажатия на кнопку «Зарегистрироваться» уже зарегистрированного пользователя переводит на нужную ему страницу.
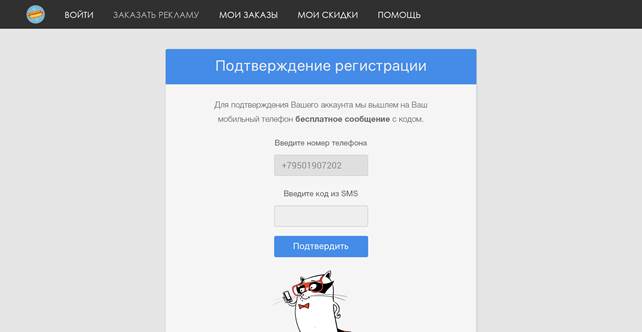
Если незарегистрированный пользователь входит в систему через соцсеть, то его после авторизации переводит на следующую страницу (рис. 1.9).

Рисунок 1.9
После ввода номера телефона у него запрашивается код из смс (рис. 1.10).

Рисунок 1.10
После подтверждения уже зарегистрированный пользователь попадает на нужную ему страницу.
Если же пользователь уже зарегистрирован на сайте, то при входе через соцсеть он сразу попадает на нужную страницу, минуя пункт, указанный на рисунке 1.9.
Страница «Заказать рекламу»
Итак, вернемся к главной странице «Заказать рекламу». Продублирую ее изображение (рис. 1.11).

Рисунок 1.11
Сверху (под шапкой) идет перечень пунктов заказа: «Сообщество», «Дата и время», «Оформление конкурса». Активный пункт обозначается чертой под ним. Изначально активным является пункт «Сообщество».
Пункт «Сообщество»
Собственно, данный пункт представлен на рисунке 1.9. Внешний вид хотелось бы сделать именно таким.
По поводу поиска сообщества по названию. Необходимо сделать так, чтобы в нем не учитывалось первое слово в названии сообществ. То есть, чтобы для нахождения сообщества «Бесплатный Нижний Новгород» не подходили запросы «беспл», «бесплатн», «бесплатный». Также, сообщество должно выводиться лишь при верном вводе, как минимум, первых двух букв любого из слов в названии (кроме первого). Например, «ниж», «но», «новго», «нижни». Части слов вроде «есп», «овгород», «жн» не должны выводить сообщество в выдаче.
Список сообществ должен располагаться в алфавитном порядке. Сортировка должна быть автоматической, чтобы при добавлении администратором новых сообществ не возникло никаких проблем на данной странице.
Все сообщества должны быть разбиты по буквам алфавита. После каждой группы сообществ на одну букву (Астана, Астрахань) должен быть увеличенный отступ. А слева от них должна быть указана соответствующая буква, как это показано на рисунке 1.9.
После того, как пользователь нажал «Выбрать» рядом с каким-либо сообществом, его перекидывает на пункт «Дата и время».
Пункт «Дата и время»
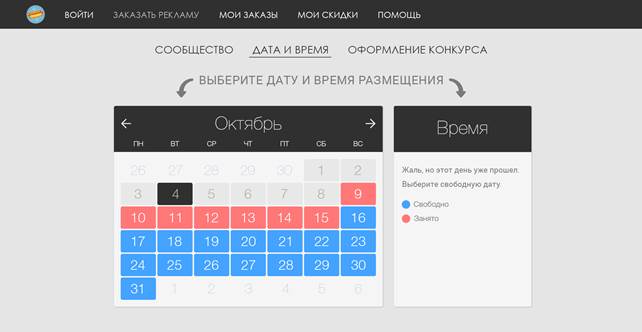
Данный пункт представлен на рисунке 1.12.

Рисунок 1.12
Числа в календаре, в которые нет свободных мест, должны быть выделены красным цветом (рис. 1.13).

Рисунок 1.13
Числа в календаре, в которые есть свободные места, должны быть выделены синим цветом (рис. 1.14).

Рисунок 1.14
Числа в календаре, которые уже прошли (т.е. все числа до текущей даты), должны быть выделены серым цветом (рис. 1.15).

Рисунок 1.15
Как видно из рисунков выше, выбранное число выделяется черным цветом. Числа, не относящиеся к текущему месяцу, не имеют фона и должны быть написать тусклым серым цветом.
После того, как пользователь выбрал дату и время, его перекидывает на пункт «Оформление конкурса».
Пункт «Оформление конкурса»
Данный пункт представлен на рисунке 1.16.

Рисунок 1.16
По мере ввода значений в поля на левой стороне страницы изменяются соответствующие данные на правой стороне (в предпросмотре конкурса).
Итак, описание элементов предпросмотра конкурса в правой части страницы (сверху вниз):
· аватар и название сообщества берутся из сообщества, которое пользователь выбрал на первом этапе заказа (пункт «Сообщество);
· дата и время записи берутся на основе данных, указанных на втором этапе заказа (пункт «Дата и время»);
· [Название приза] – на этом месте появляется текст по мере его ввода в поле «Название приза» в левой части страницы;
· [название Вашего сообщества] – на этом месте появляется текст после ввода ссылки в поле «Ссылка на Ваше сообщество» в левой части страницы (с помощью api Вконтакте можно достать название сообщества, указав ссылку на него). Этот кусок текста должен быть ссылкой и вести по адресу, введенному в поле «Ссылка на Ваше сообщества». Для того, чтобы при публикации Вконтакте название сообщества было кликабельным, нужно оформить его гиперссылкой по шаблону [id777|Название паблика], где id777 – это id сообщества;
· дата окончания конкурса («Победителя определим … ») определяется по следующей формуле: дата окончания = дата публикации + 14 + X,
где X - это величина от 0 до 4. Значение X должно быть таким, чтобы дата окончания была кратна 5 (т.е. 5, 10, 15, 20, 25, 30 числа).
Пример: если выбрана дата публикации 9 октября, то дата окончания = 9 + 14 + X = 23 + X. Ближайшее после 23 число, кратное пяти, это 25, т.е. X в данном случае равен 2;
· изображение приза оставить просто шаблонной картинкой, как на рисунке 1.16.
Загрузка изображений (в левой части страницы) должна осуществляться методом drag and drop.
На странице «Разместить рекламу» должна быть возможность вернуться на предыдущие пункты, просто кликнув на любой из них.
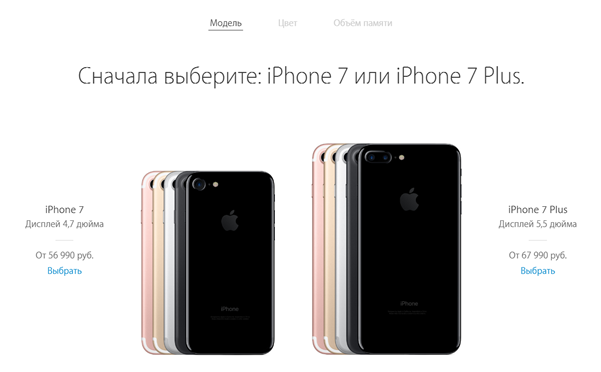
Переходы между пунктами «Сообщество», «Дата и время» и «Оформление конкурса» должны осуществляться так же, как на странице https://www.apple.com/ru/shop/buy-iphone/iphone-7 (рис. 1.17).

Рисунок 1.17
После нажатия на кнопку «Авторизоваться и завершить заказ» всплывает окно авторизации/регистрации (естественно, если пользователь уже авторизовался, то этот пункт пропускается). После авторизации заказ завершается, и пользователя перебрасывает на страницу заказа (рис. 2.1).