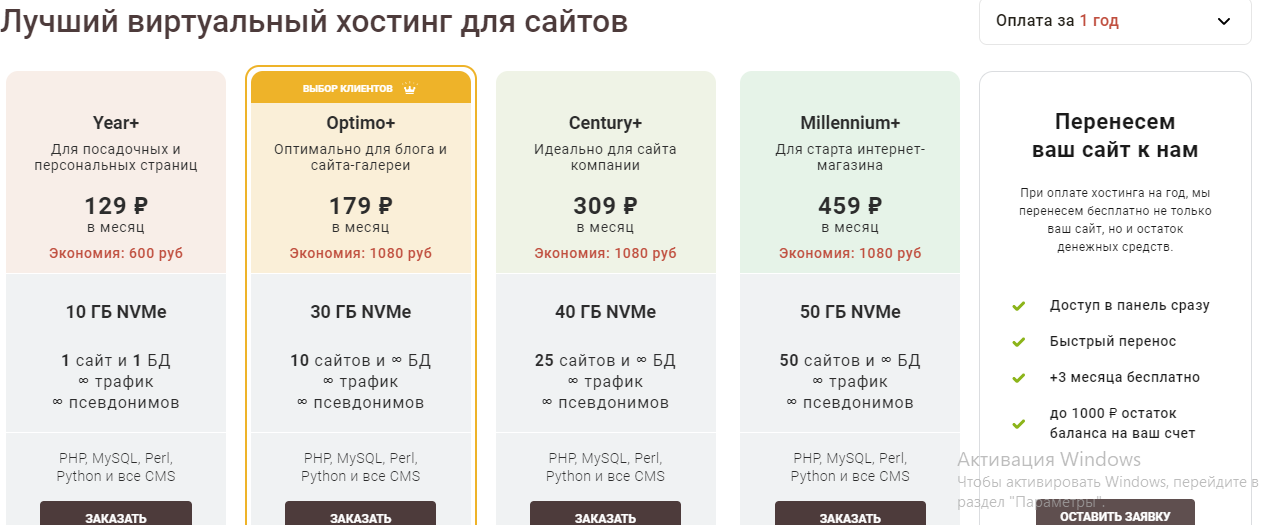
Регистрация аккаунта быстрого хостинга Timeweb
Хостинг для вашего сайта: https://vk.cc/axN4Az

Нажимаем «заказать»
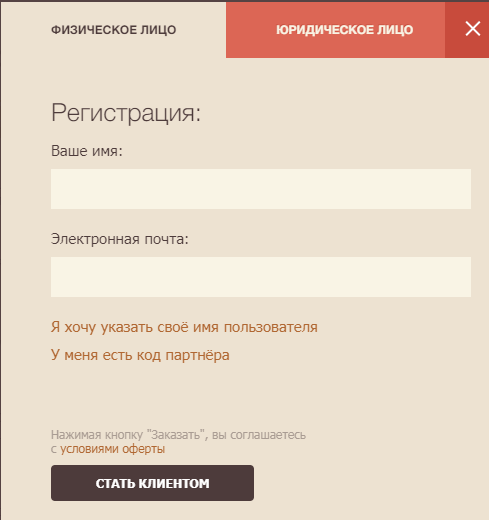
В появившемся окне вводим фамилию имя и адрес электронной почты и нажимаем кнопку «стать клиентом»

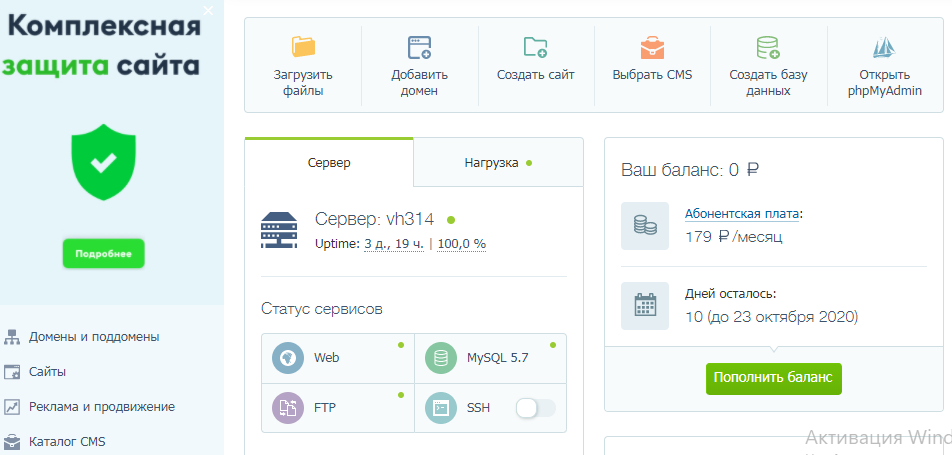
Пополнить баланс

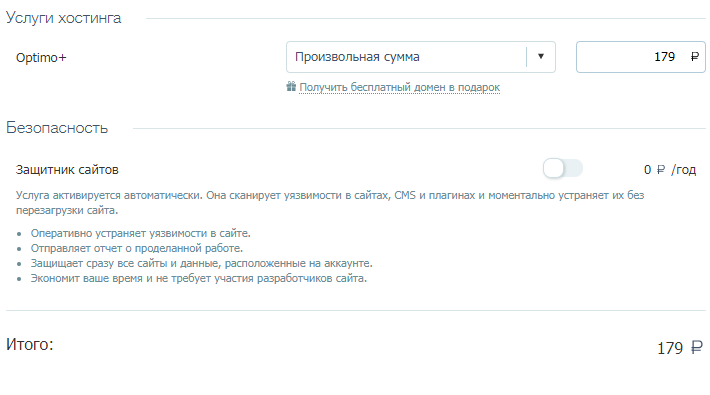
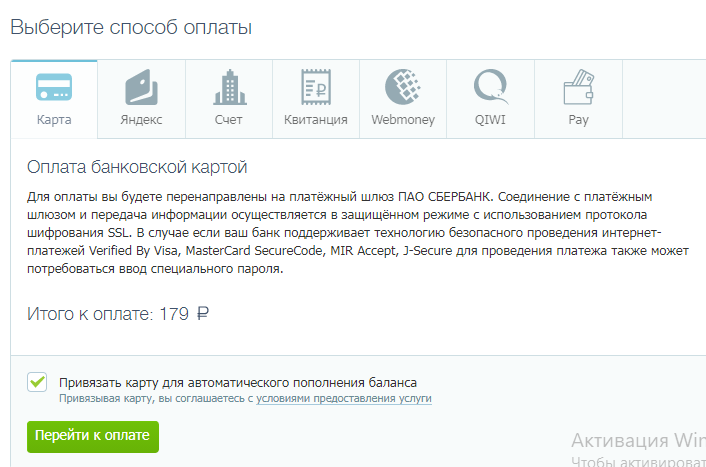
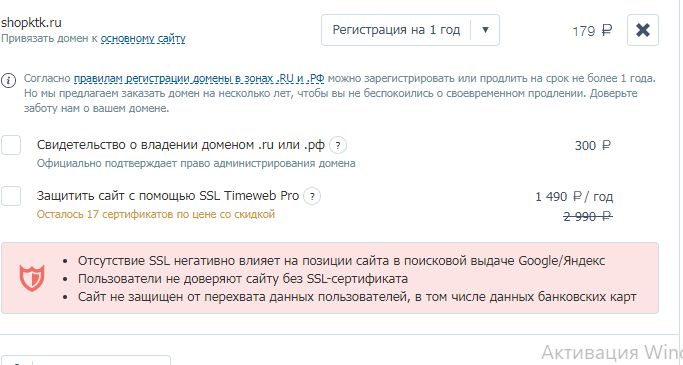
Отменить «защитник сайта» и выбрать способ оплаты


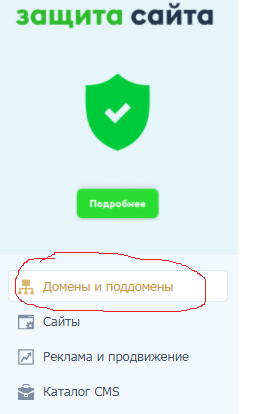
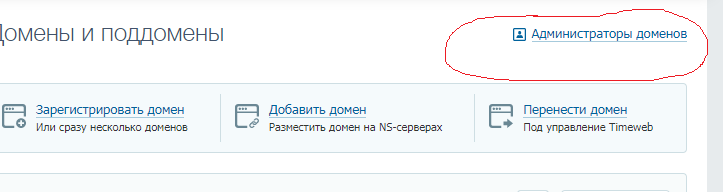
После оплаты создаем «Администратор домена»


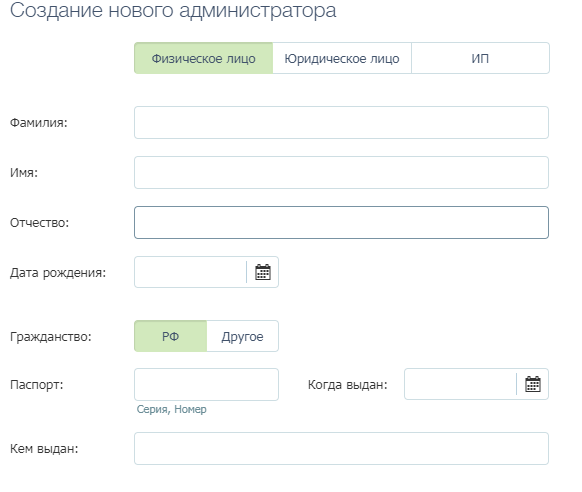
Заполнить форму «Создание нового администратора»

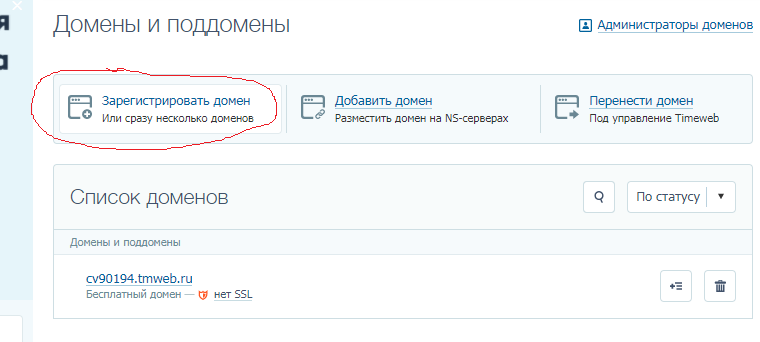
Зарегистрировать домен


Оплатить и не много подождать
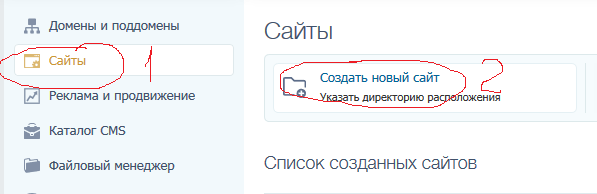
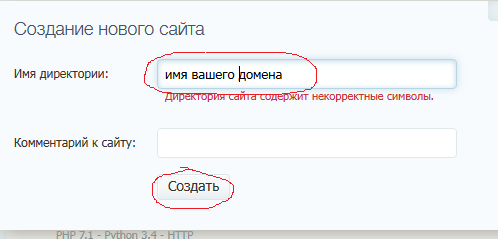
После регистрации домена нажимаем «сайты», «создание нового сайта» и привязываем сайт к домену


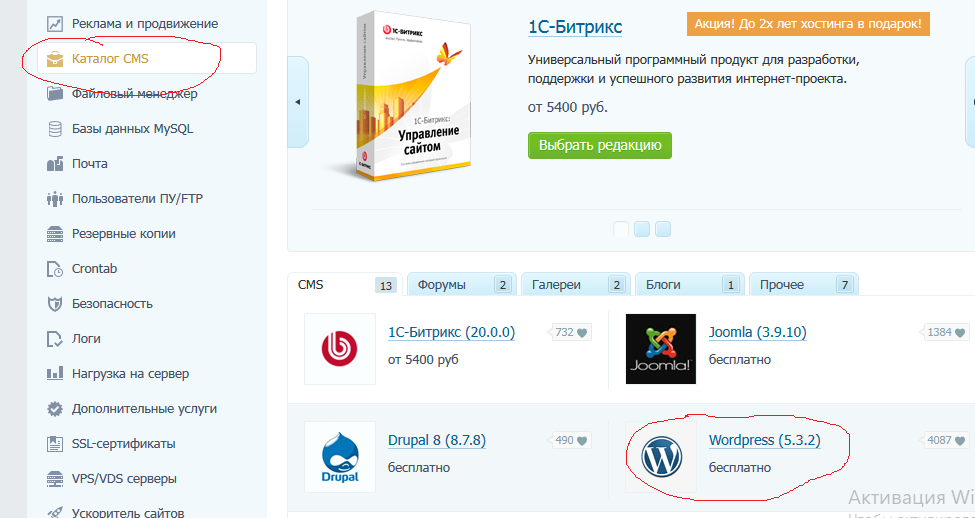
Установить движок WordPress: каталог CMS -> WordPress->установить приложение

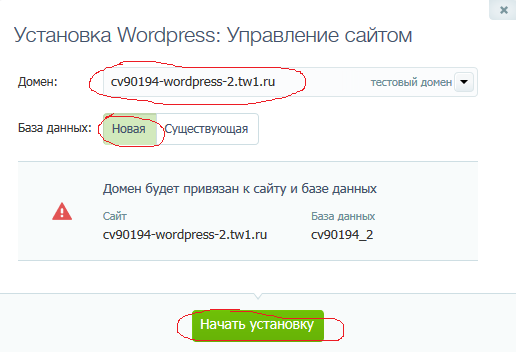
В появившемся окне выбираем домен->, база данных (новая)->начать установку

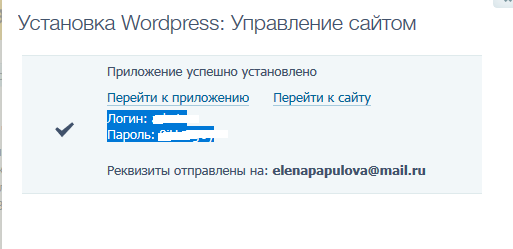
Не забудьте логин и пароль у Вас появятся сохранить (но они должны прийти на электронную почту)

Переходим к приложению по адресу Ваш домен/wp-admin. Открывается окно авторизации (вводим логин и пароль) нажимаем кнопку «войти»

Запустился WordPress

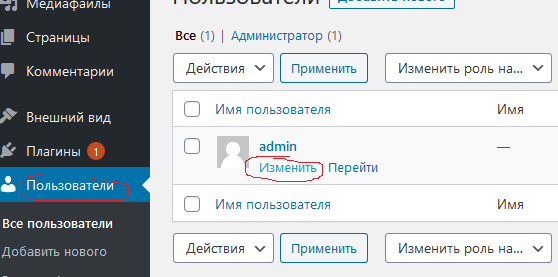
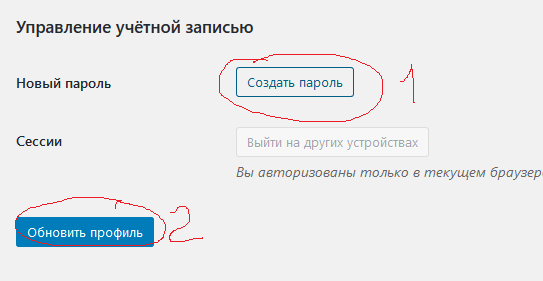
Можно поменять пароль: пользователи-> изменить-> идем вниз -> создать пароль-> ввод нового и обновить профиль


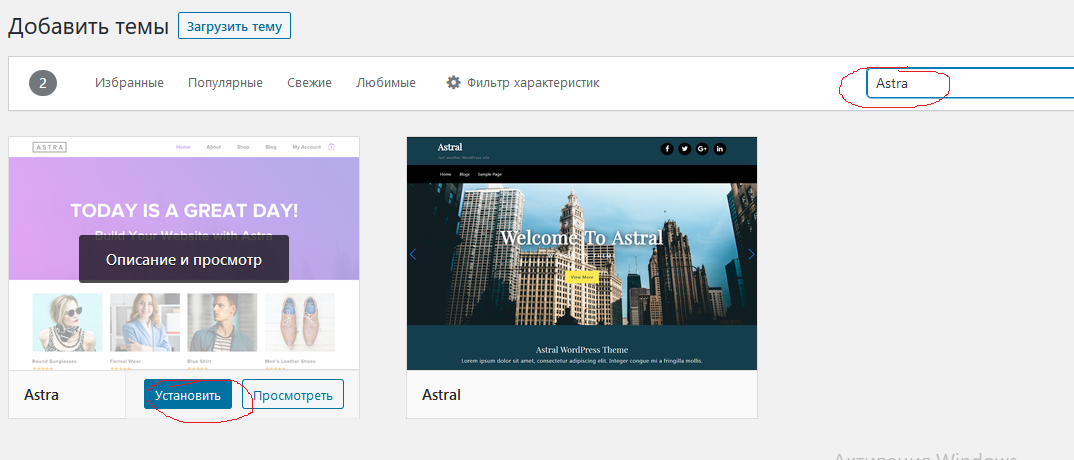
Установка темы: внешний вид-> темы (можно удалить 2 неактивные темы: информация о теме-> удалить). Затем добавить новую->в поиске пишем Astra (можно другую) -> установить -> активировать

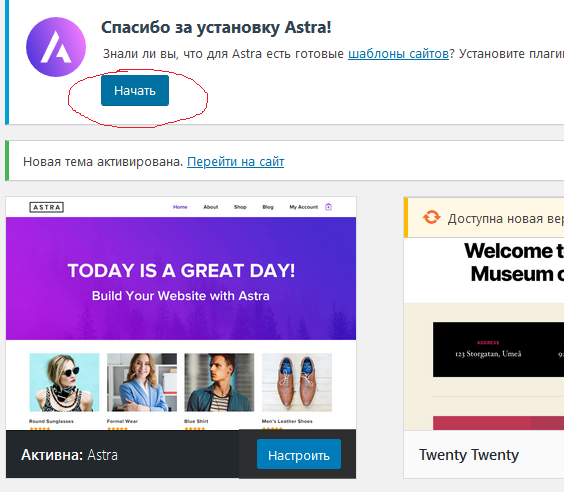
Далее выбираем начать

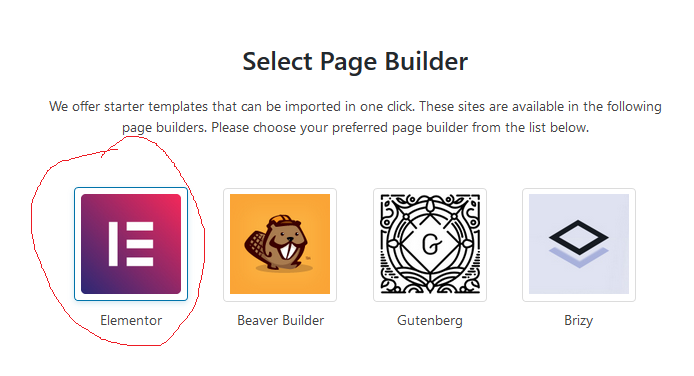
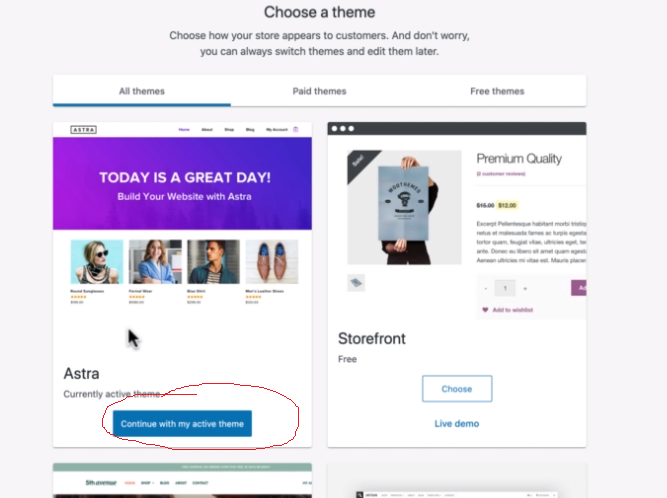
Выбираем Elementor

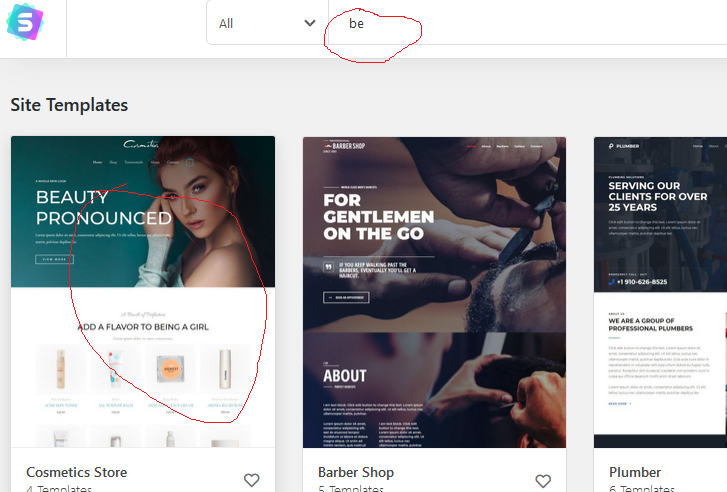
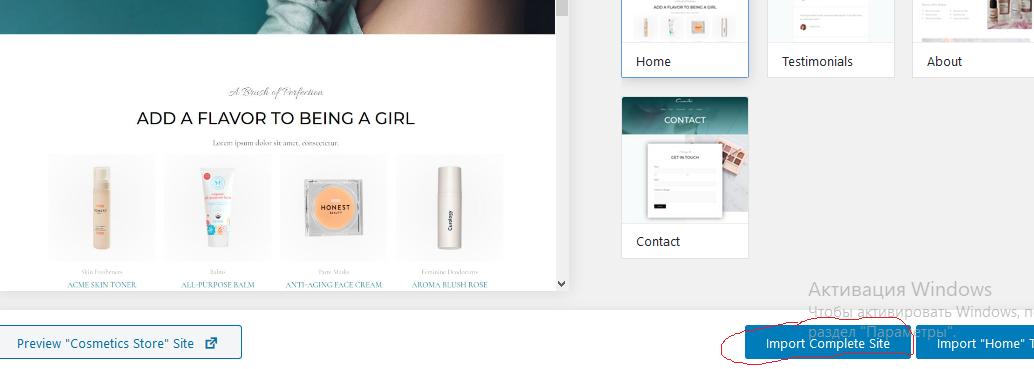
В поисковой строке вводим beauty и выбираем тему с девушкой

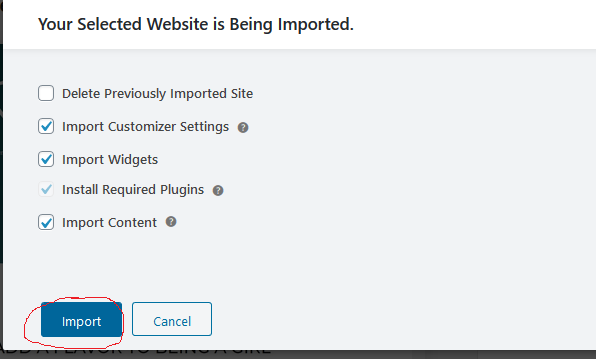
Нажимаем кнопку Import Complete Site -> в появившемся окне Import


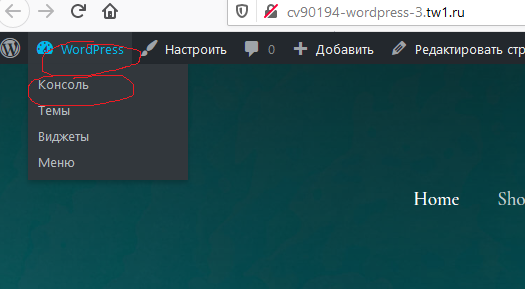
Переходим в консоль: WordPress-> консоль

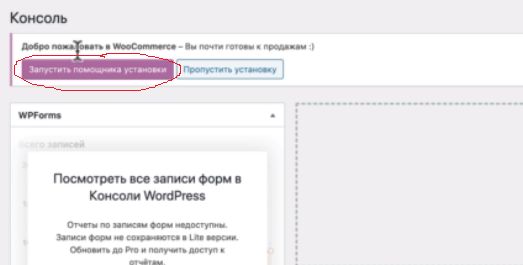
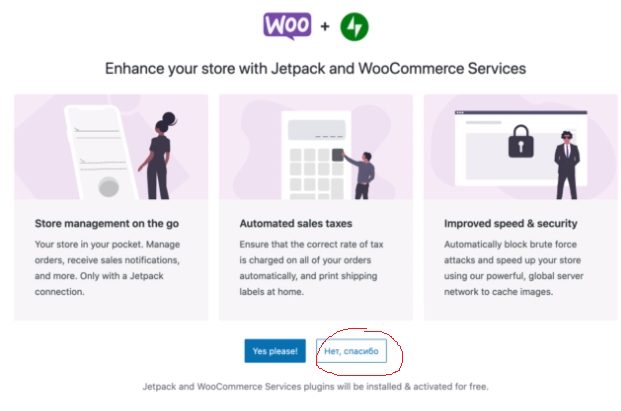
Устанавливаем плагин для WooCommerce: запустить помощника установки

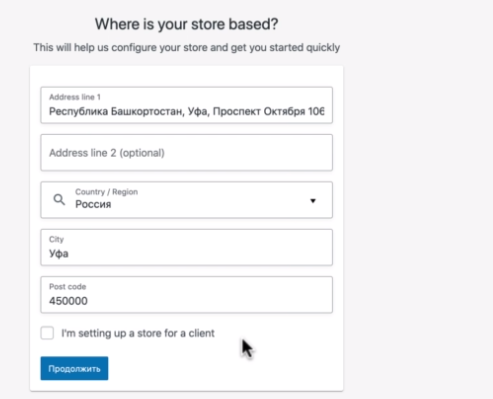
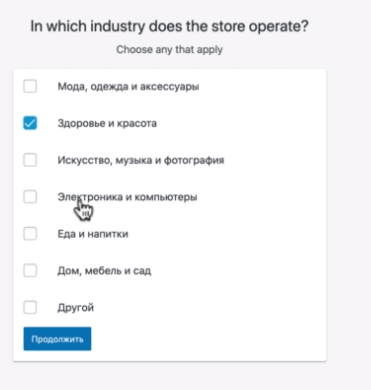
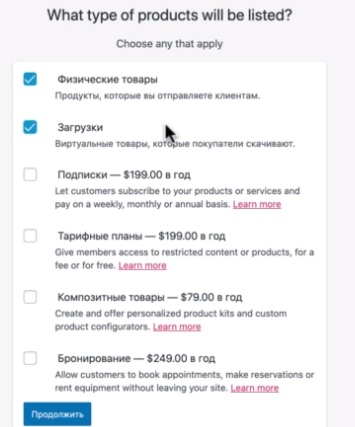
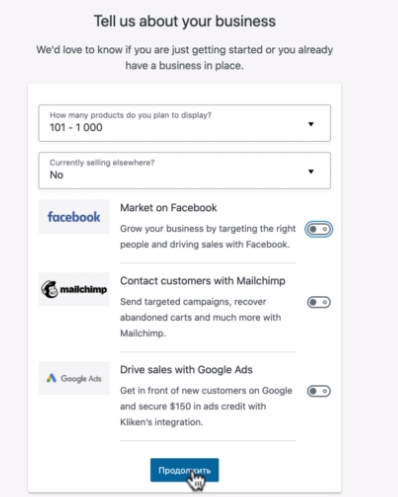
Далее заполняем формы по образцу (вносим свои данные)





Или свою тему, если выбирали другую


Закончили
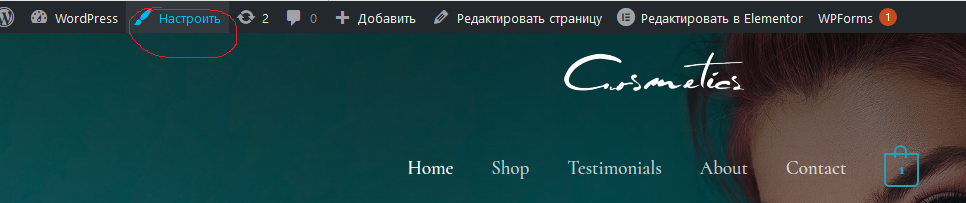
Далее делаем настройки сайта: на сайте вверху кнопка «настроить»

Открывается окно

Можно поменять шрифты, цвет, логотип и тд (поэкспериментируйте)
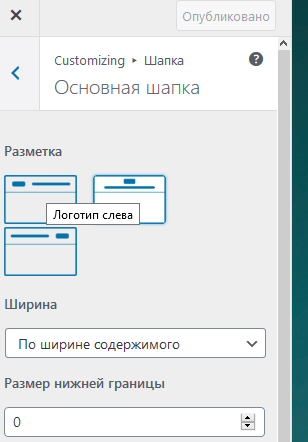
Примеры: шапка-> основная шапка-> разметка


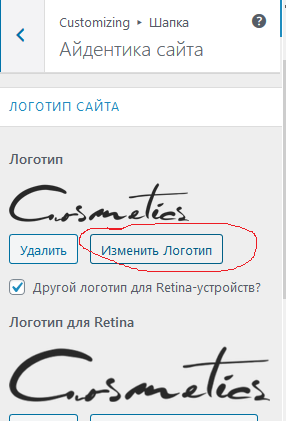
Изменить логотип:


И выбираем нужный файл
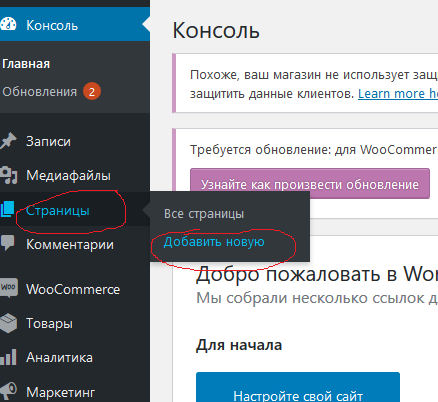
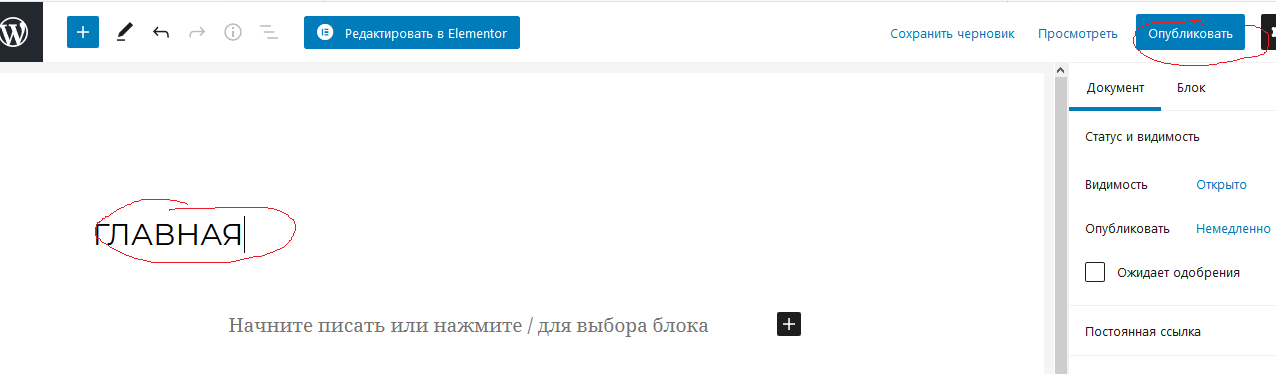
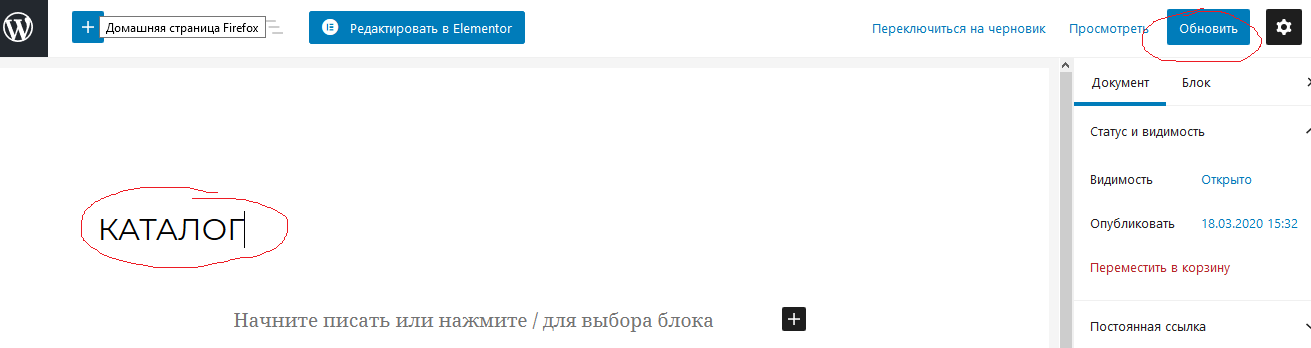
Если надо добавить новую страницу: страницы-> добавить новую (записываем название страницы и содержимое добавляем)-> опубликовать


Редактирование страниц:
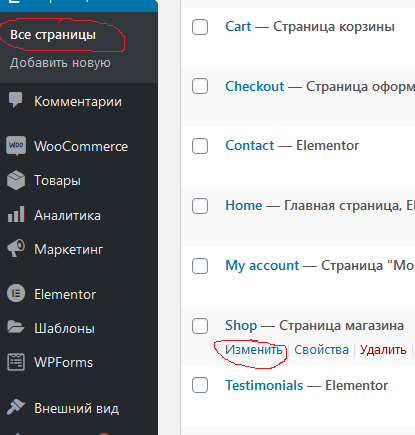
Название страниц: переходим на вкладку страницы, под названием страницы «изменить»


Редактирование содержания страницы: заходим на сайт

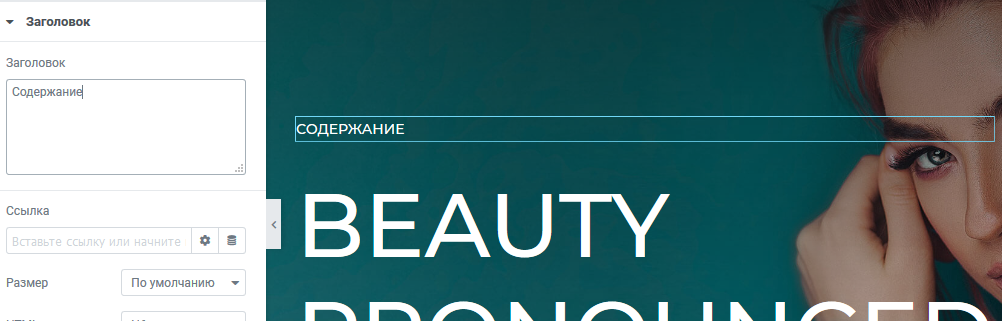
Выбираем «Редактировать в Elementor», выделяем блок и слева редактор для изменений.

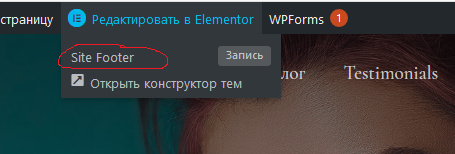
Для изменения содержания футера выбираем в «Редактировать в Elementor» Site Footer

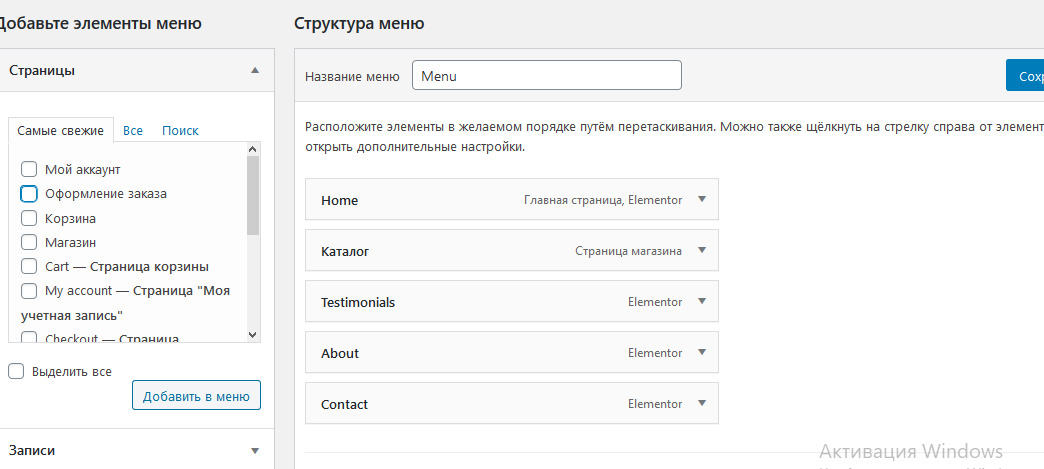
Изменение меню: перейти в консоль-> внешний вид ->меню

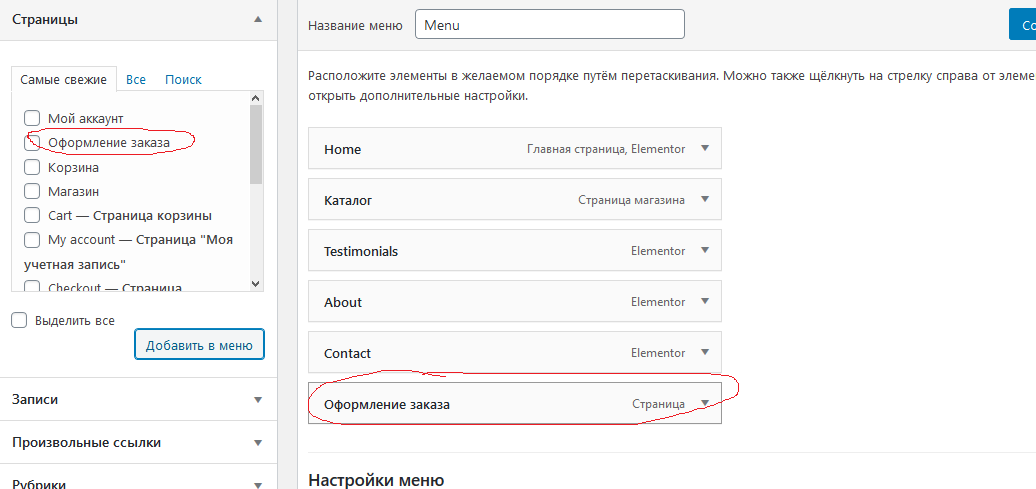
Если нужно добавить страницы ставим галочки и нажимаем кнопку «добавить в меню»


Не забываем нажать сохранить.
Добавление товара:
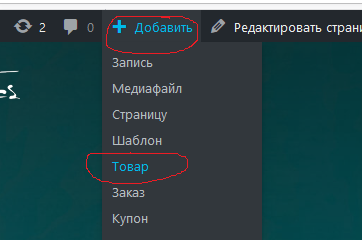
Товар можно добавлять в консоли: товар->добавить

Второй вариант на сайте: добавить товар

Заполняем название товара, полное описание товара, краткое описание товара.
Существует несколько типов товаров:
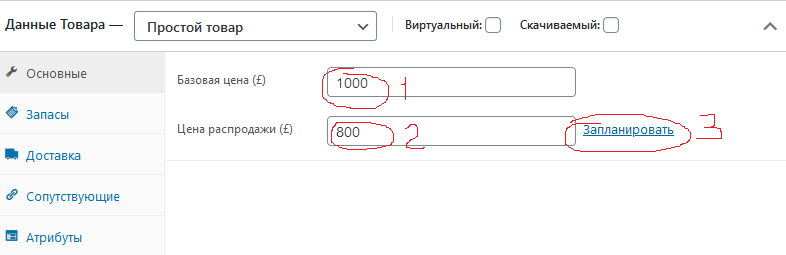
Простой товар
Заполняем базовая цена, цена распродажи и можно указать дату распродажи (запланировать)

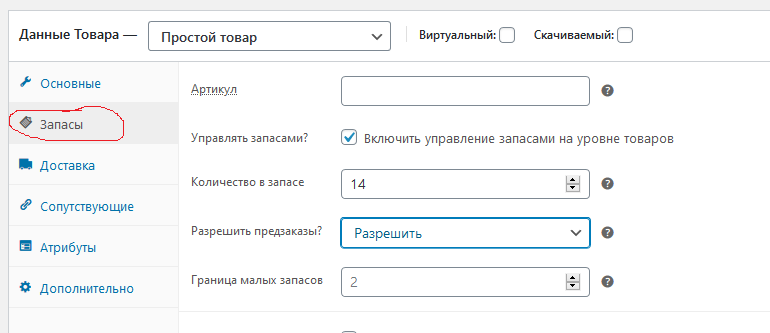
Выбрать запасы и заполняем артикул, ставим галочку «управлять запасами». Далее заполняем количество товара, разрешить предзаказы (не разрешать- если товар закончился, то его не продаем; разрешать, но уведомить клиента- клиент оплачивает, но предупреждаем, что доставка может задержаться; не разрешаем-пользователь даже не узнает, что товар заканчивается), граница малых заказов (будут приходить уведомление как администратору, что товар заканчивается)

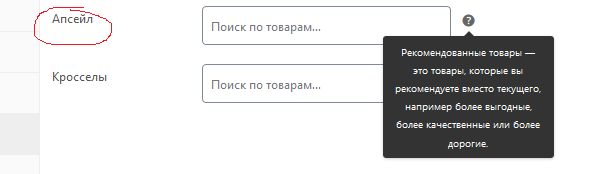
Сопутствующие:


Будут автоматически появляться в корзине.
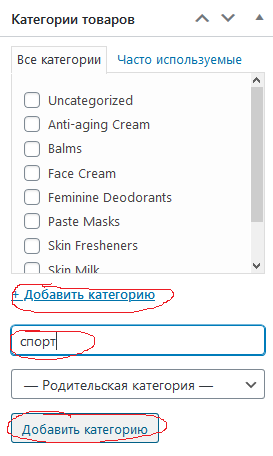
Справа необходимо определить категорию товара (либо выбрать существующую, либо добавить новую)

Заполнить «метки товара», чтобы вашим пользователям проще было искать товар на сайте.

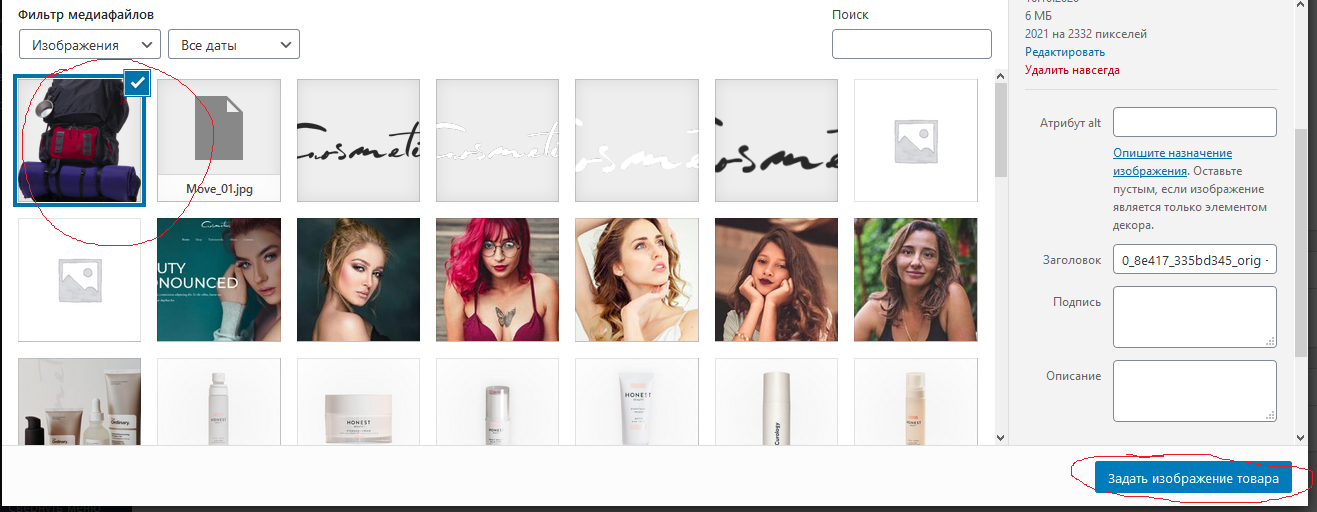
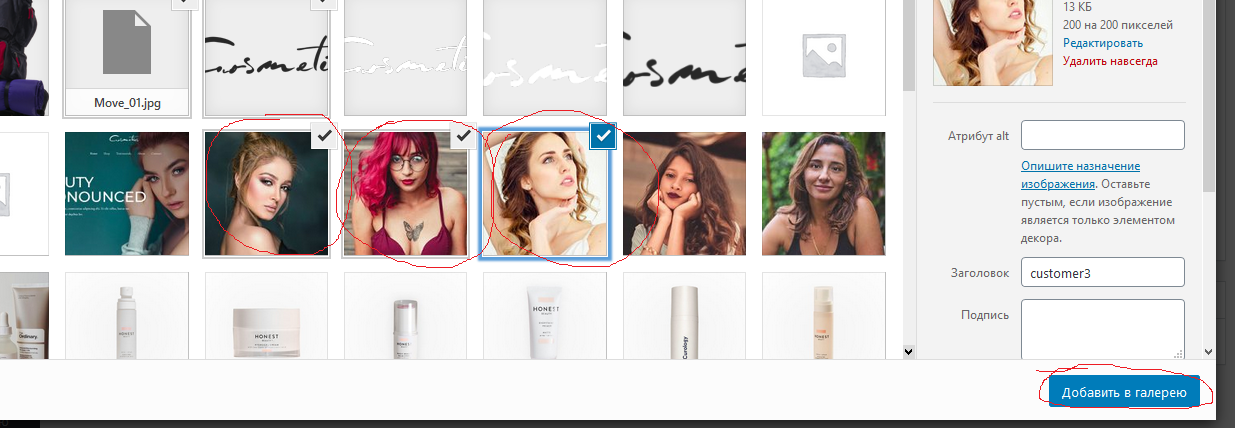
Добавляем изображение товара:




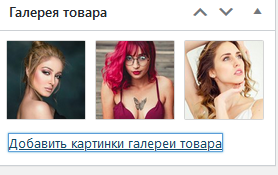
Заполняем галерею товара:



Нажимаем кнопку «опубликовать».
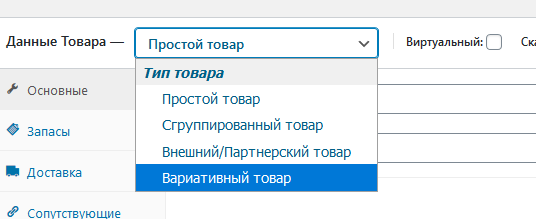
Вариативный товар:
Добавить название товара, описание (полное и краткое). Далее выбираем «вариативный товар»:

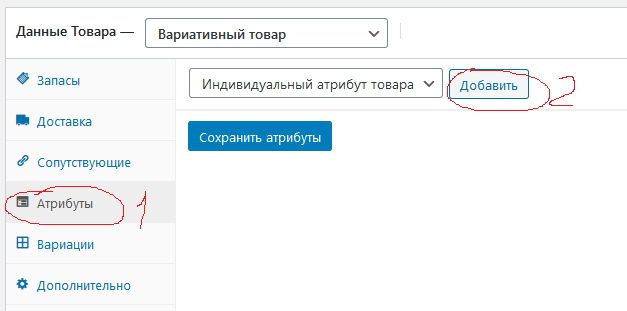
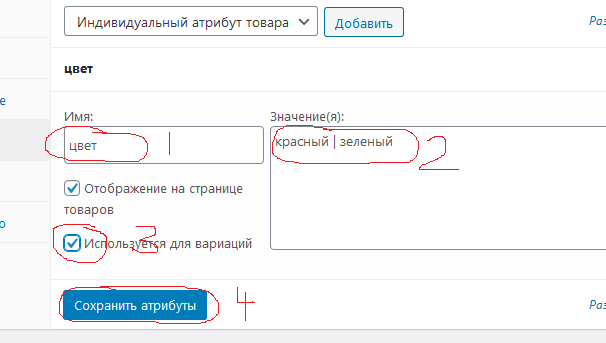
Слева выбираем вкладку «атрибуты»:


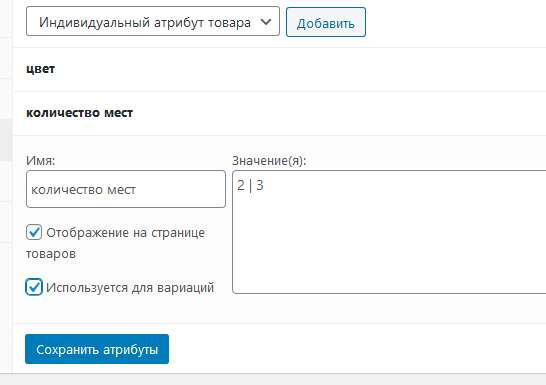
Можно добавить еще атрибуты:

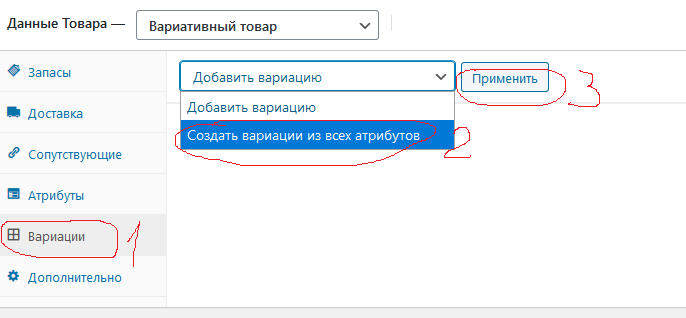
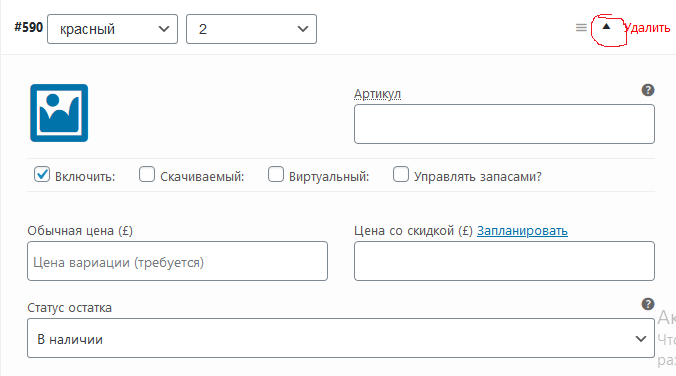
После выбираем слева «вариации»:


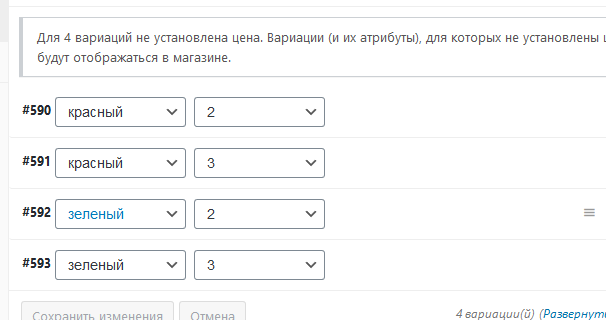
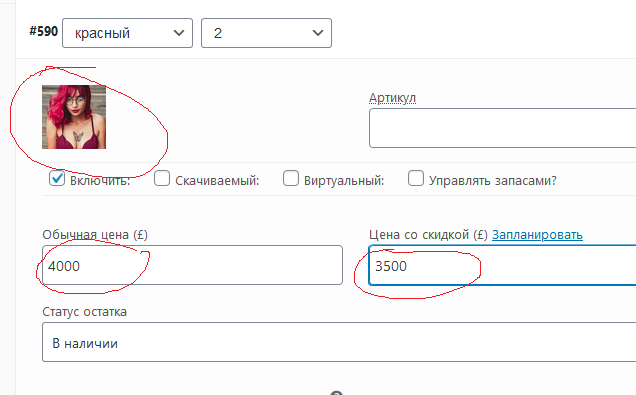
Создаются вариации. Для каждой вариации добавляем изображение, цены


И выбираем нужное.

Далее как и для простого товара добавляем категорию, метку, изображение, галерею. Не забываем нажать кнопку «опубликовать». Результат:

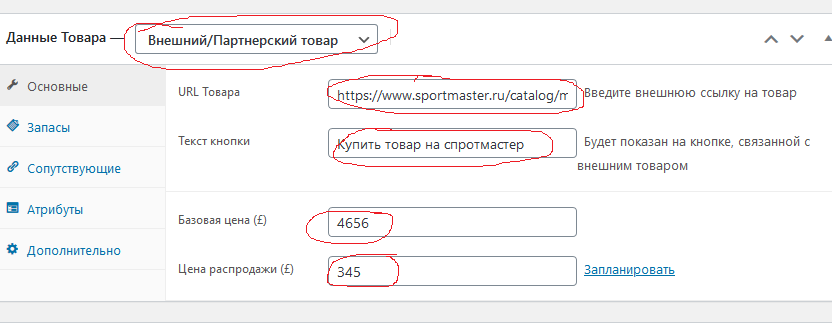
Внешний партнерский товар.
Отличается от простого тем, что необходимо внести ссылку на товар сайта партнера и написать «текст кнопки»:

Также можно указать сопутствующие товары. Не забываем нажать кнопку «опубликовать».
Доставка:
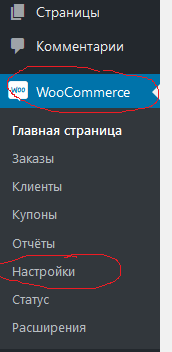
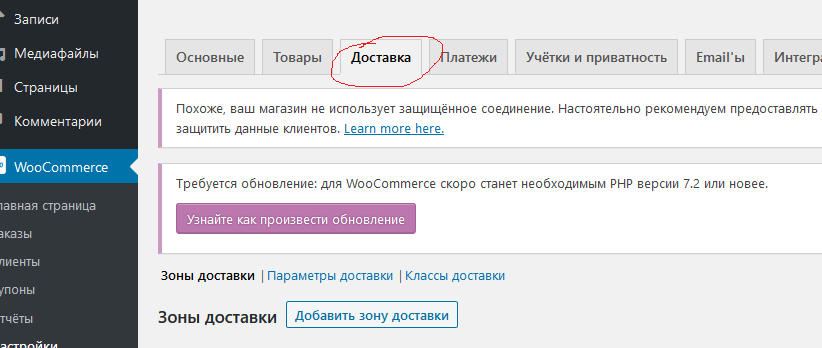
Консоль-> WooCommerce-> настройки-> доставка:


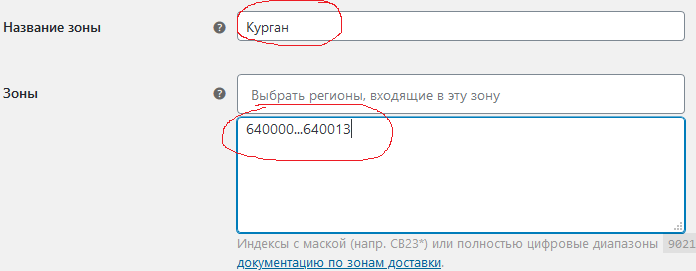
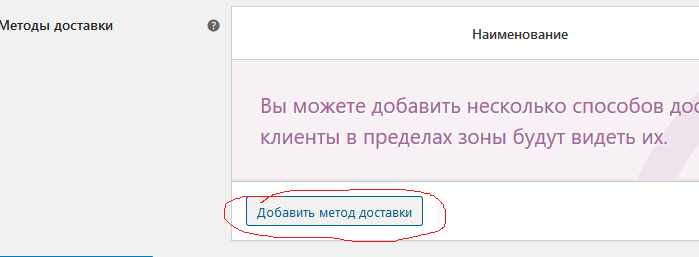
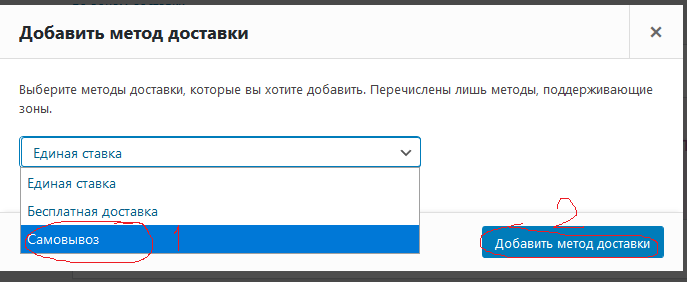
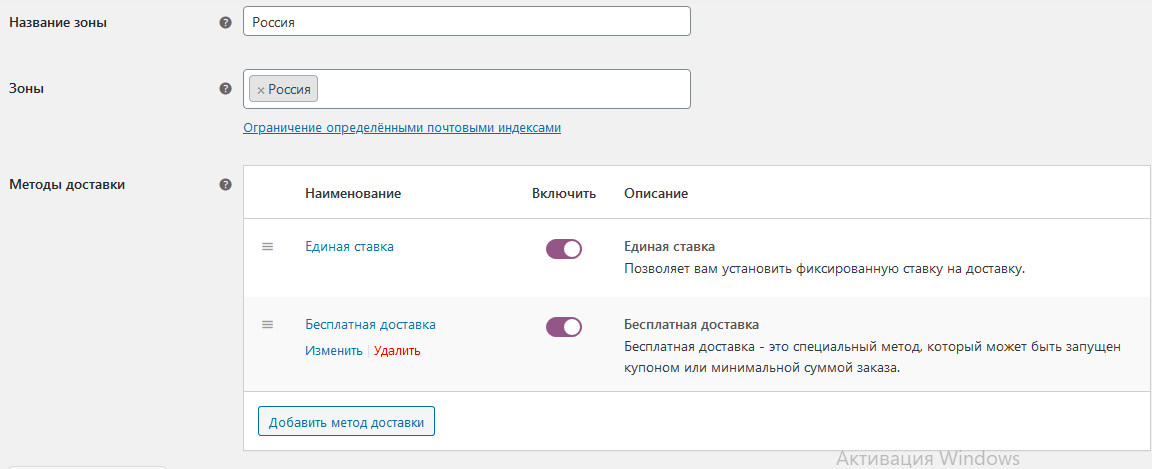
Далее нажимаем на кнопку «добавить зону доставки». Вписываем название зоны, зоны (можно не указывать, можно индексы указать), методы доставки.



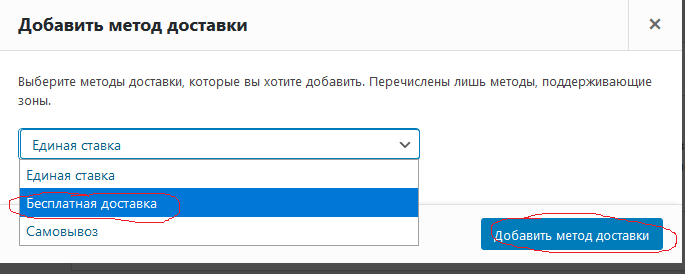
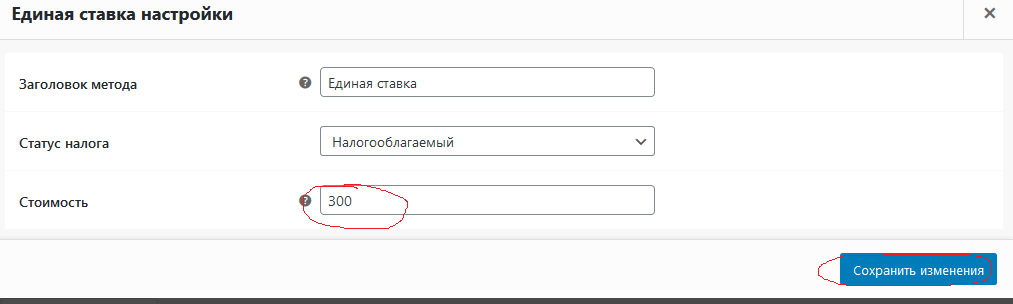
Можно добавить несколько способов доставки.

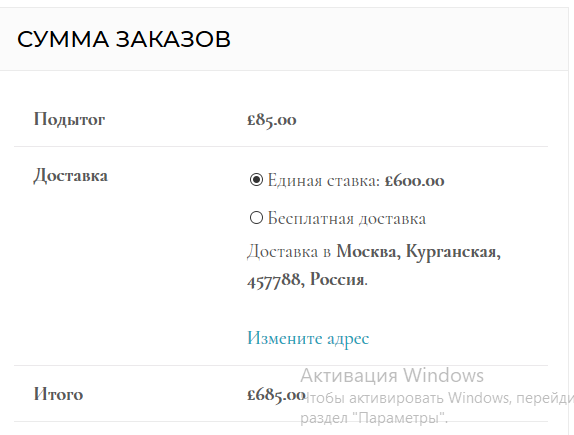
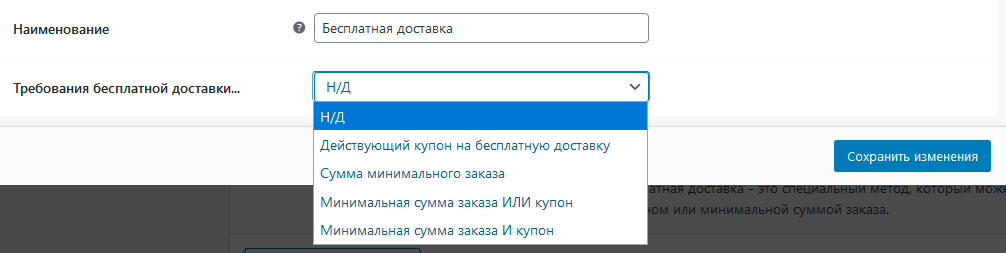
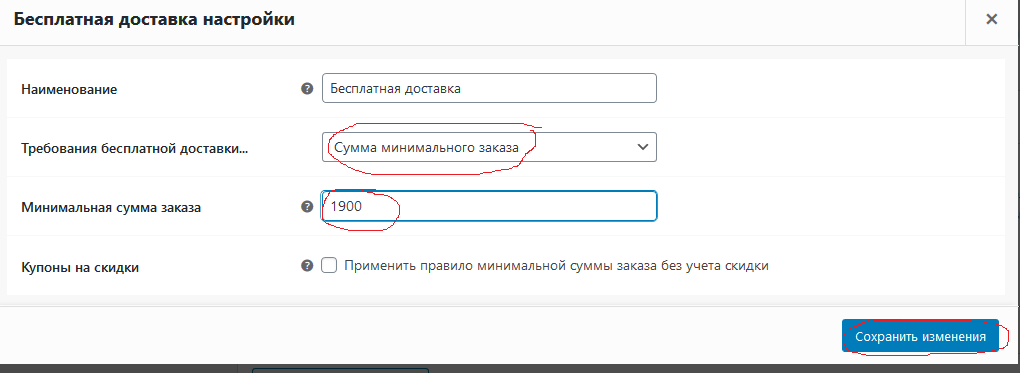
Можно задать требования к бесплатной доставке:


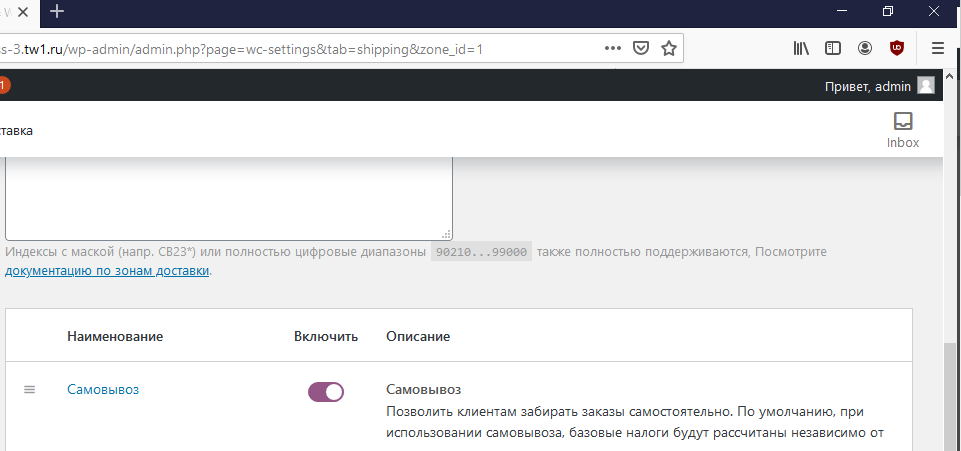
Выбрать нужную и сохранить изменения.
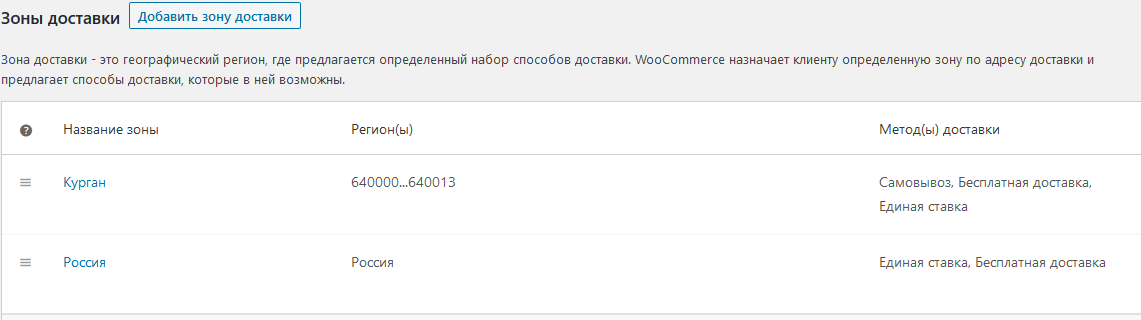
Например:


Можно создать новую зону доставки:


Результат:

Бесплатная доставка – можно заменить на курьерскую, почтовую и тд.
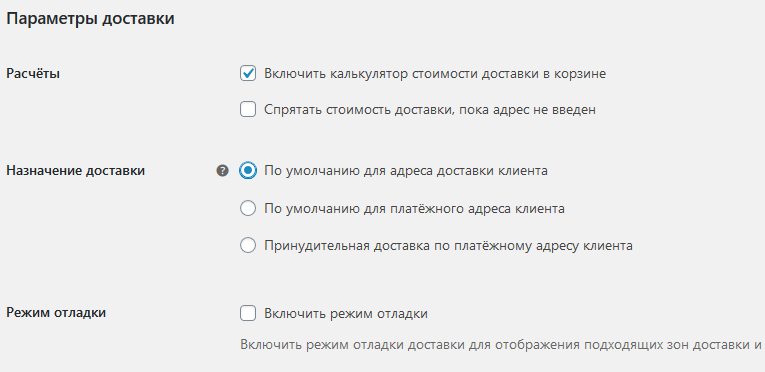
Параметры доставки (выбираете сами):

Платежи:
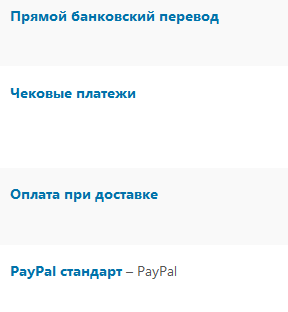
Есть 4 вида платежей:

Второй и последний не подходит.
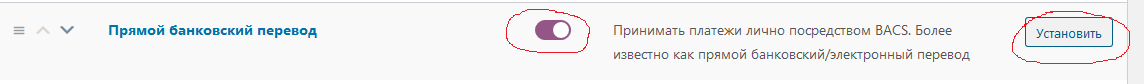
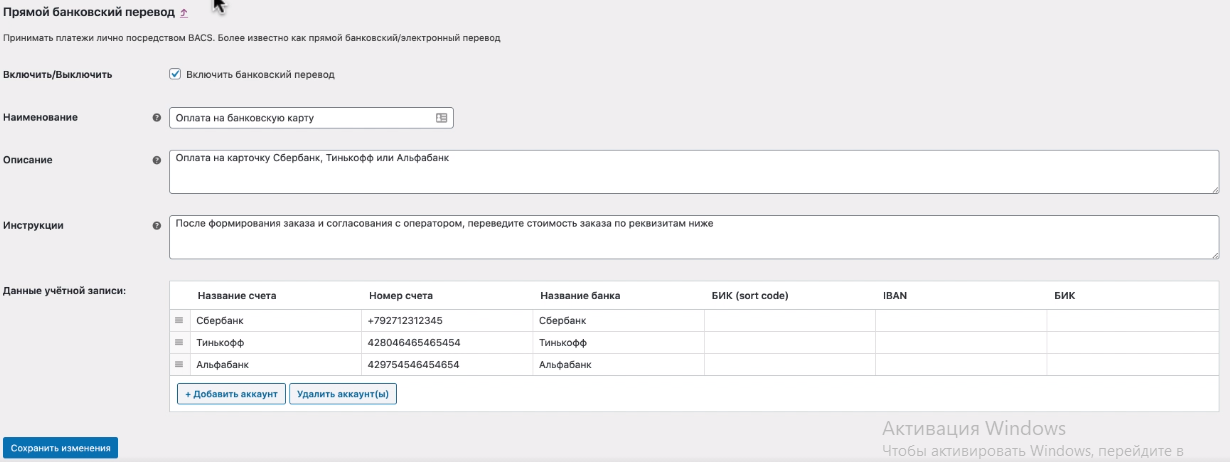
Прямой банковский перевод: включить -> установить

Пример

Не забываем сохранить изменения
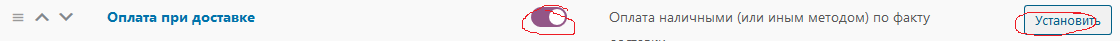
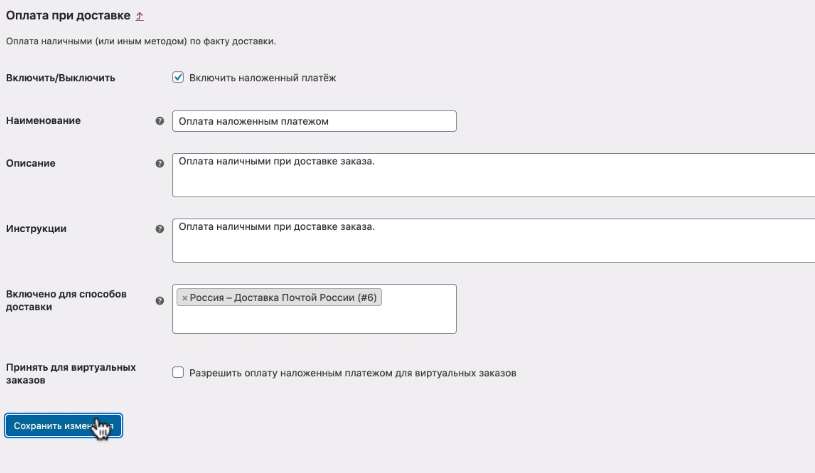
Оплата при доставке: включить -> установить


Результат: