ЛАБОРАТОРНАЯ РАБОТА № 1 «СТРУКТУРА HTML – ДОКУМЕНТА»
Цель:
· Познакомиться с основами языка гипертекстовой разметки HTML
· Изучить структуру создаваемого документа
· Создать web-документ с использованием разметки HTML
Что такое HTML
HTML — язык разметки документа. При разработке HTML-документа выполняется разметка текстового документа точно так же, как это делает редактор при помощи красного карандаша. Эти пометки служат для указания формы представления информации, содержащейся в документе. HTML представляет собой совокупность команд, называемых тегами. HTML-тег записывается в угловых скобках и состоит из имени, за которым может следовать список атрибутов.
Специальные программы просмотра HTML-документов, которые часто называют браузерами, служат для интерпретации файлов, размеченных по правилам языка HTML, форматирования их в виде Web-страниц и отображении их содержимого на экране компьютера пользователя.
Структура HTML документа
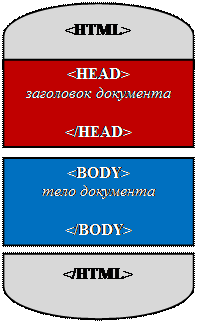
Представления текста в браузере необходимо создать файл с расширением HTML, в который будет записан этот текст, как, например обычный текстовый документ, хранящийся в txt-файле, и определенный набор слов – тегов. Каждый HTML- документ содержит три основных обязательных раздела: HTML, HEAD и BODY. Эти разделы задаются парами тегов: <HTML> и </HTML>, <HEAD> и </HEAD>, <BODY> и </BODY>.

<HTML> </HTML>
Данный элемент является самым внешним, между его начальным и конечным тегами должна находиться вся Web-страница. Раздел HTML определяет специфику документа, содержание которого будет интерпретироваться браузером, дает браузеру информацию о том, что документ разработан с помощью языка разметки HTML.
<HEAD></HEAD>
Область заголовка Web-страницы. Задачей заголовка является представление необходимой информации для программы, интерпретирующей документ. Тэги, находящиеся внутри раздела HEAD (кроме тэга <TITLE>), не отображаются на экране.
<BODY> </BODY>
Один из самых важных компонентов любого HTML-документа, в нем располагается содержательная часть, которая выводится браузером на экран монитора пользователя. Внутри элемента BODY можно использовать все элементы, предназначенные для дизайна Web-страницы.
Тег имеет ряд параметров, которые условно можно разделить на четыре основные группы (параметры фона, границ документа, текста и гиперссылок). Если эти параметры не указывать, то соответствующие свойства страницы — отступы, цвета и др. — будут такими, какие заданы по умолчанию.
Как написать свою первую страницу
1. Откройте программу Блокнот (Пуск > Программы > Стандартные > Блокнот)
2. Напишите:
Домашняя страница Сергея Сергеева.
Сергей Сергеев - писатель юморист, автор 20 рассказов.
В жизни большой любитель собак и компьютерных игр.
3. Сохраните этот файл с расширением имени .html. (Меню Файл/Сохранить, Тип файла – выбрать – Все файлы, Имя файла – Моя первая страница.html).
4. Вы создали свою первую страничку, для того чтобы ее просмотреть, просто откройте файл. Страница будет загружена в браузере, установленным по умолчанию на вашей машине. Скорей всего это будет Microsoft Internet Explorer.
Теги HTML
Пользователь увидит эту страничку так: исчезло форматирование текста (абзацы). Кроме того, есть такие строгие браузеры, которые вообще не отобразят этот текст, если не увидят в нем подтверждение того, что он написан на языке HTML (языке гипертекстовой разметки, на котором и пишутся веб-страницы). Расширение.html такой браузер может посчитать недостаточным подтверждением, поэтому придется написать несколько дополнительных строк (для этого в окне браузера выполните команду - меню Вид/ Просмотр html-кода):
<HTML>
<BODY>
Домашняя страница Сергея Сергеева
Сергей Сергеев - писатель-юморист, автор 20 рассказов.
В жизни большой любитель собак и компьютерных игр.
</BODY>
</HTML>
Закройте документ, подтвердите его сохранение. А в окне браузера выполните команду меню Вид/Обновить.
Слова, заключенные в угловые скобки, являются служебными словами языка HTML. Их принято называть тегами (tags). Теги никогда не отображаются при просмотре страницы — они служат для управления оформлением.
Существуют разные транскрипции слова browser, означающего просто программу просмотра веб-страниц.
Тег <HTML>, который вы видите в первой строке, означает, что наш текст действительно написан на языке HTML. Большинство тегов языка HTML — парные. Они обязательно требует присутствия закрывающего тега. Например, в этом примере в первой строке стоит открывающий тег <HTML>, а в последней — закрывающий тег </HTML>. Все, что расположено между ними, считается.HTML-документом.
В языке HTML совершенно не имеет значения, строчными или прописными буквами записаны теги. Можно написать </HTML> или <html> — для броузера это одно и то же. Однако принято писать теги HTML прописными буквами, чтобы они лучше выделялись на фоне основного текста.
В рассмотренном примере вы видите еще один тег — <BODY>. Все, что расположено между ним и его закрывающим тегом (</BODY>), считается “телом” документа и отображается на экране. HTML,-документы, помимо “тела”, обычно содержат еще и заголовок, в котором заключена различная служебная информация.
Заголовок располагается между тегами <HEAD> и </HEAD>. Например, добавьте тег с заголовком <ТIТLЕ>Домашняя страница Сергея Сергеева </TITLE> внутри тега <HEAD> и </HEAD>. Просмотрите результат.
Обратите внимание на то, что в заголовке окна браузера также появились слова “Домашняя страница Сергея Сергеева”. Это произошло потому, что в разделе заголовка <HEAD> мы поместили этот текст между тегами <TITLE> и </TITLE>
Для форматирования текста существует множество специальных тегов. Сейчас рассмотрим самый простой из них — тег <BR>. В том месте, где он стоит, происходит принудительный переход на новую строку. (Причем в исходной записи можно продолжать текст на этой же строке — это не имеет значения.) Тег <BR> не имеет закрывающего парного тега, он употребляется сам по себе.
Принудительно поставьте теги перехода на следующую строку в конце каждой строки текста. Сохраните и перезапустите страницу.
Иногда браузеры или другие программы обработки требуют, чтобы в начале HTML-документа обязательно стоял служебный тег <!DOCTYPE>, в атрибутах которого должна быть указана версия языка и некоторая другая информация. Добавьте строчку в начало документа:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
Сохраните и перезапустите страницу.
В данном случае в первой строке стоит указание, что в документе использована версия 4.0 языка HTML.
Параметры фона
| Параметр | Функция | Примеры |
| BGCOLOR | Определение цвета фона | Задание белого фона <BODY BGCOLOR="white"> <BODY BGCOLOR="#FFFFFF"> <BODY BGCOLOR="255,255,255"> |
| BACKGROUND | Указание фонового рисунка | <BODY BACKGROUND= "images/bg.gif"> |
| BGPROPERTIES | Изменение свойств фона (например, фиксирование фонового рисунка) Поддерживается MS IE | <BODY BACKGROUND= "imageS/bg.gif" BGPROPERTIES= "fixed"> прокручивая содержание документа, фоновое изображение остается в зафиксированном виде. |
Описанные параметры не являются обязательными, однако использование BGCOLOR рекомендуется по следующей причине: пользователь в настройках своего браузера может поставить любой цвет фона, а разработчик, полагая, что белый цвет является основным по умолчанию, может не указать этот параметр. В результате вместо подразумевающегося белого цвета, фон может оказаться черным, зеленым и т. д., что способно привести к нарушению оформления документа. Также наряду с графическим изображением фона рекомендуется использовать и параметры цвета на тот случай, если рисунок не загрузится (тогда браузер отобразит цвет).
Параметры границ документа
(значения задаются в пикселах)
| Параметр | Функция | Примеры |
| TOPMARGIN | Определяет отступ от верхнего края документа. | <BODY TOPMARGIN="5" BOTTOMMARGIN="5" LEFTMARGIN="10" RIGHTMARGIM="10"> |
| BOTTOMMARGIN | Определяет отступ от нижнего края документа. | |
| LEFTMARGIN | Определяет отступ от левого края документа. | |
| RIGHTMARGIN | Определяет отступ от правого края документа. | |
| MARGINWIDTH | Определяет горизонтальный отступ | <BODY MARGINWIDTH="10" MARGINHEIGHT="5"> |
| MARGINHEIGHT | Определяет вертикальный отступ |
Первые четыре употребляются только в MS IE, последние два Netscape.
Таким образом, если вы хотите учесть особенности всех браузеров, то в HTML-конструкцию надо подставить и те, и другие параметры:
<BODY TOPMARGIN="5" BOTTOMMARGIN="5" LEFTMARGIN="10" RIGHTMARGIN="10" MARGINWIDTH="10" MARGINHEIGHT="5">
Параметр SCROLL, доступный только в MS IE устанавливает наличие или отсутствие полос прокрутки окна браузера.
тег < МЕТА>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=windows-1251">
Тег < МЕТА> пишется в области тега <HEAD> </HEAD> после заголовка <TITLE> и используется для ввода различной дополнительной информации: ключевых слов, описания веб-страницы, указания ее автора, программы-генератора и т. п. Но в данном случае этот тег используется для определения кодировки символов. Поскольку в тексте используются русские буквы, то есть, символы с ASCII-кодами, большими 128, необходимо указать, в какой кодировке эти символы нужно отображать. Если кто не совсем понял, о чем речь, тому можно это место пропустить, но лучше обратиться к соответствующей литературе. Большинство браузеров обычно это делают автоматически, и кроме того, имеют встроенную возможность выбора кодировки. Как правило она находится в меню View (Вид). Однако иногда бывает полезно указать кодировку в явном виде.
В данном случае мы имеем дело с файлом в кодировке Windows, поэтому в качестве значение свойства charset указано "windows-1251". Кстати, если вы работаете в другой кодировке, например, KOI8, вам следует ввести другое значение — "koi8-r", иначе эта страничка будет нечитаемой.
К сожалению, для явного указания кодировки приходится использовать столь длинный тег. Правда, многие браузеры сейчас начинают понимать и просто указание “без лишних слов”: <МЕТА CHARSET="windows-1251">. Однако этот метод не универсален, поэтому для лучшей совместимости стоит всегда писать длинную строку, приведенную выше.
Самостоятельно выполните следующее:
· На основе изученного материала, самостоятельно создать свою страницу, содержащую:
o Заголовок, отображаемый в окне браузера
o Фоновую картинку и свой цвет фона, на тот случай, если картинки не отображаются
o Отступы от краев станицы не менее 10 пикселей
o Возможность прокрутки страницы с фиксацией фонового рисунка
o В тексте страницы необходимо указать личные данные (ФИО, группа, специальность, дата рождения), уровень знакомства с основами технологии HTML, хобби.
o разбейте текст страницы на абзацы.