Для создания Web-сайта выполните следующие действия:
1. Запустите программу FrontPage.
2. Приведите окно программы FrontPage к виду, показанному на рис.1. Для этого в меню Обзор необходимо выбрать команды Виды (появится панель Виды) и Список папок (панель Список файлов).
3. Выберите команду Создать (New) в меню Файл, команду Сайт в появившемся подменю. В диалоговом окне Новое во вкладке Web сайты выберите из списка шаблон One Page Web (Одностраничный сайт), укажите имя (например, web_one1) и место нового сайта. В результате в панели Список файлов в папке web_one1 будут созданы две папки _private и images, а также один файл с именем index.htm (домашняя страница). Выберите этот файл. Рабочая область получит название index.htm.
4. Добавьте в ваш сайт еще две страницы. Для этого выберите в панели Вид режим Папки, в появившейся Рабочей области правой кнопкой мыши вызовите контекстное меню и выполните команду Новая страница (или нажмите кнопку Новая страница на стандартной панели инструментов).
5. Переименуйте эти страницы. Для этого выделите нужную страницу, вызовите контекстное меню и выполните команду Переименовать. В рамке имя поменяйте на uroven21.htm. Вторую страницу – на uroven22.htm. При этом поменяется и название. Желательно, чтобы имя и название страницы совпадали.
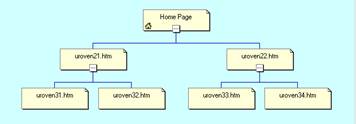
| 6. Перейдите в режим Навигацияи мышью из Списка файлов перетащите созданные страницы в Рабочую область на второй уровень. Получится следующая структура: | 
|
7. Перейдите в панель Список файлов и удалите страницы uroven21.htm и uroven22.htm. Они удалятся и в Рабочей области.
8. Заново создайте эти страницы следующим способом: левой кнопкой мыши выделите изображение домашней страницы (Home Page) в Рабочей области, правой кнопкой мыши вызовите контекстное меню и выберите команду Новая страница. В результате получите структуру, аналогичную структуре в п. 6, но с названиями: Новая страница 1 и Новая страница 2.
9. Измените названия страниц на uroven21 и uroven22. Для этого выделите нужную страницу, вызовите контекстное меню и выберите команду Переименовать. Для обновления информации в Списке файлов нажмите клавишу F5.
10. Аналогично п.п. 4-6 или п.п. 8-9 создайте еще четыре страницы с именами uroven31.htm, uroven32.htm, uroven33.htm и uroven34.htm так, чтобы получилась следующая структура:

11. Перейдите в Рабочую область редактора страницы, выбрав в Списке файлов двойным нажатием левой кнопки мыши файл index.htm.
12. Наберите любой текст и повторите задание 1 (форматирование, вставка таблицы и рисунка, просмотр броузером).
13. Выйдите из программы (Файл > Выход).
ЗАДАНИЕ № 3. СОЗДАНИЕ WEB-САЙТА
НА ПРИМЕРЕ
Цель сайта – представление фирмы “Туристическое агентство” и предлагаемых ею услуг (организация туров по любому из перечисленных на сайте маршрутов) в глобальной сети Internet. Структура сайта имеет следующий вид:
| Новости, классификация по виду транспорта Отдельно: круизы, авиа, авто Подробная информация о конкретном маршруте | 
|
Замечание. На каждом уровне должна быть ссылка на домашнюю страницу.
Содержание уровней сайта:
| Домашняя страница | 1. Заголовок и информация о менеджерах фирмы (к кому обращаться). 2. Информация о путешествиях, предлагаемых на текущей неделе. 3. Список путешествий со ссылками на их описание. 4. Ó и связь с Web-мастером. |
| Уровень 2 | 1. Заголовок и информация о менеджерах фирмы (к кому обращаться). 2. Подробное описание маршрутов определенной категории. 3. Ó и связь с Web-мастером. |
| Уровень 3 | 1. Заголовок и информация о менеджерах фирмы (к кому обращаться). 2. Подробная информация о конкретном маршруте. 3. Ó и связь с Web-мастером. |
Для создания данного Web-сайта выполните следующие действия (примерный вид страниц сайта приведен на рис. 2-5):
1. Запустите программу FrontPage.
2. Приведите окно программы FrontPage к виду, показанному на рис.1.
3. Выберите команду Создать (New) в меню Файл, команду Сайт в появившемся подменю. В диалоговом окне Новое во вкладке Web сайты выберите из списка шаблон One Page Web (Одностраничный сайт), укажите место расположения и имя uvlek_put нового сайта. В результате в панели Список файлов в папке uvlek_put будут созданы две папки _private и images, а также один файл с именем index.htm (домашняя страница). Выберите этот файл. Рабочая область получит название index.htm.
4. Создайте новую дочернюю страницу. Для этого выберите в панели Вид режим Папки, в появившейся Рабочей области правой кнопкой мыши вызовите контекстное меню и выполните команду Новая страница (или нажмите кнопку Новая страница на стандартной панели инструментов).
5. Переименуйте эту страницу. Для этого вызовите контекстное меню и выполните команду Переименовать. В рамке имя поменяйте на level21 .htm. При этом поменяется и название.
6. Аналогично п. 4 и п. 5 создайте еще одну страницу с именем level31 .htm.
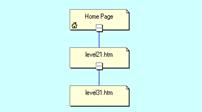
| 7. Перейдите в режим Навигацияи, перетащив мышью из Списка файлов созданные страницы в Рабочую область, получите следующую структуру: | 
|
При этом страница level21.htm будет находиться на втором уровне, а level31.htm – на третьем уровне иерархии.
8. Перейдите в Рабочую область редактора, выбрав в Списке файлов двойным нажатием левой кнопки мыши файл index.htm.
Начинаем заполнение страниц информацией согласно содержанию уровней сайта. Видно, что первый и последний пункты каждого уровня одинаковы и должны присутствовать на всех страницах, то есть образуют общую область. Общая область автоматически создается и изменяется на всех страницах.
9. Задайте общую область. Для этого выберите команду Общие Границы в меню Формат. В появившемся диалоговом окне Shared Borders задайте пункт All pages (все страницы) и установите флажки Top (верх) и Bottom (низ).
10. Выбирая последовательно страницы в панели Список файлов, убедитесь, что общие границы присутствуют на всех трех страницах. Выберите страницу index.htm.
11. Мышью вызовите контекстное меню и выберите команду Page Properties. В открывшемся диалоговом окне Свойства страницы перейдите на вкладку Язык. Выберите Язык страницы – Russian,а Сохранить документ как – Multilingual (UTF-8).
12. Выберите команду Настройка страницы в меню Инструменты. В открывшемся диалоговом окне Опции страницы перейдите на вкладку Главные установки и установите Язык словаря орфографии – Russian. Тем самым будет включена проверка русской орфографии.
13. Удалите нижний комментарий. В списке Изменение стиля выберите Заголовок 5 (маленькие буквы), вместо удаленного комментария наберите текст:
Webmaster ivanovis@excitingtravel.com
и нажмите клавишу Enter. Часть текста выделится синим цветом и будет подчеркнута. Это адрес электронной почты Web-мастера.
14. Аналогично вместо верхнего комментария наберите заголовок сайта и информацию о менеджерах фирмы (контактную информацию), то есть следующий текст:
УВЛЕКАТЕЛЬНОЕ ПУТЕШЕСТВИЕ
Контактная информация тел. (0732)- 00-00-00 fax. (0732)- 00-00-00
e-mail uvl_put@excitingtravel.com
и нажмите клавишу Enter. Электронный адрес также будет выделен. Клавиши Shift+Enter – меньшее расстояние между строками.
15. При помощи панели инструментов Форматирование поэкспериментируйте с названием (стиль, изменение, начертание, цвет шрифта, выравнивание). Контактную информацию оформите стилем Заголовок 5.
Замечание. Не рекомендуется злоупотреблять оформлением при помощи панели инструментов Форматирование. Не применяйте редкоиспользуемые шрифты и нестандартные размеры, так как броузер, в котором будут просматривать ваш сайт, может и не поддерживать такого оформления и страницы будут выводиться не так, как вам бы хотелось.
16. Вставьте горизонтальную линию внизу верхней общей области (над пунктирной линией) и вверху нижней общей области (под пунктирной линией). Для этого установите курсор в нужное место и выберите команду Горизонтальная строка в меню Вставка. Установив курсор на этой линии и дважды щелкнув левой кнопкой мыши, можно менять параметры линии в окне Свойства Горизонтальной линии.
17. Выбирая последовательно страницы в панели Список файлов, убедитесь, что информация на всех трех страницах одинаковая. Просмотрите страницы встроенным броузером (вкладка Просмотр) и вернитесь обратно (вкладка Нормальный). Выберите страницу index.htm.
18. Заполните страницу index.htm (между пунктирными линиями) приблизительно следующим текстом:
Путешествия на текущей неделе:
· Авиа Нью-Йорк – $125, Майами $325
· Гавайи (одноместный номер, 6 дней) $125 за ночь
· Фиджи (6 ночей) $650
Список путешествий:
1. КРУИЗЫ: Турция, Болгария, Франция, Гавайи
2. АВИА: Канада, Канары, США, Германия
3. АВТО: Кавказ, Италия, Финляндия, Германия
и отформатируйте его (стиль, размер, цвет шрифта и т.д.).
19. Сохраните страницу на диске (обязательно) и просмотрите его в обозревателе Internet Explorer (выберите команду Просмотр в броузере меню Файл). Вернитесь обратно в Front Page.
20. Заполнение страницы второго уровня. В панели Список файлов перейдите к странице level21.htm. В основной части страницы (между пунктирными линиями) наберите текст, состоящий из навигатора и информации о маршрутах определенной категории (содержание уровней сайта):
| ДОМОЙ | КРУИЗЫ| АВИА | АВТО |
КРУИЗЫ
Турция
Агентство "Трэвел", теплоход "Петр I" – 7 дней, 6 ночей
Агентство "Тур", теплоход "Мария" – 8 дней, 7 ночей
Агентство "Аква-Тур", теплоход "Адмирал Нахимов" – 5 дней
Болгария
Агентство "Трэвел", теплоход "Одесса" – 4 дня, 3 ночи
Агентство "Тур", теплоход "Магдалина" – 5 дней, 4 ночи
Агентство "Аква-Тур", теплоход "Адмирал Нахимов" – 4 дня
Франция
Агентство "Трэвел", теплоход "Екатерина" – 10 дней, 9 ночей
Агентство "Тур", теплоход "Ленин" – 9 дней, 8 ночей
Агентство "Аква-Тур", теплоход "Крым" – 11 дней, 10 ночей
Гавайи
Агентство "Трэвел", теплоход "Петр I" – 27 дней
Агентство "Тур", теплоход "Мария" – 26 дней
Агентство "Аква-Тур", теплоход "Адмирал Нахимов" – 31 день
и отформатируйте его по своему усмотрению (размер, цвет шрифта и т.д.).
21. Просмотрите созданную страницу встроенным обозревателем (вкладка Просмотр) и обозревателем Internet Explorer, предварительно сохранив страницу на диске. Вернитесь обратно в программу Front Page 2000.
22. Заполнение страницы третьего уровня. Перейдите к странице level31.htm. В основной части страницы наберите текст, состоящий из навигатора и подробной информации о конкретном маршруте:
| ДОМОЙ | КРУИЗЫ| АВИА | АВТО |
Агентство "Трэвел", теплоход "Петр I" – 7 дней, 6 ночей
Агентство "Трэвел" – одно из самых старейших и хорошо зарекомендовавших себя агентств города Воронежа.
Теплоход "Петр I" – современный комфортабельный круизный лайнер с 1, 2-х и 3-х местными каютами. Имеются: ресторан, бассейн, теннисный корт, бильярдная, бар, тренажерный зал.
Маршрут круиза: Новороссийск – Сухуми – Трабзон – Самсун – Эрегли – Новороссийск.
и отформатируйте его.
23. Просмотрите созданную страницу встроенным обозревателем и обозревателем Int. Explorer. Вернитесь в Front Page 2000.
24. Создайте фон страницы index.htm. Для этого перейдите на эту страницу, вызовите контекстное меню, выполните команду Page Properties, в открывшемся диалоговом окне Свойства страницы выберите вкладку Фон, нажмите кнопку Обзор и выберите фоновый рисунок, например, в Клип Арт. Нажмите Ok. В результате на странице появится фоновый рисунок.
25. Аналогично создайте фон (желательно такой же) для двух других страниц.
26. Вставьте небольшой рисунок перед заголовком Путешествия на текущей неделе страницы index.htm. Для этого поместите курсор в нужное место и выполните следующие действия: Вставка > Рисунок > Клип Арт и в появившемся окне выбрать пункт Маркеры и кнопки, затем из открывшегося списка выбрать понравившийся рисунок и вставить его.
27. Оформите Список путешествий в виде списка с рисунками. Для этого в пустую строку между текстом Список путешествий и КРУИЗЫвставьте таблицу из трех строк и двух столбцов (кнопка Добавить таблицу на панели инструментов). В первую ячейку первой строки вставьте рисунок теплохода (из пункта Транспортные), а во вторую ячейку этой же строки перенесите текст КРУИЗЫ: Турция, Болгария, Франция, Гавайи.
28. Аналогично заполните вторую и третью строки таблицы (АВИА и АВТО с соответствующими рисунками). Удалите список ниже таблицы. Откорректируйте внешнее оформление (одинаковый размер рисунков).
29. Создайте рамку вокруг рисунков и текста (границы таблицы). Для этого поместите курсор в любую ячейку таблицы, вызовите контекстное меню и выберите команду Свойства таблицы. В одноименном диалоговом окне в графе Границы – Размер установите значение 1. Можно также изменить и цвет границы (Границы – Цвет). Нажмите кнопку Да. Появится окантовка таблицы. Просмотрите результат в обозревателе.
30. Вставьте рисунок теплохода между заголовками Круизы и Турция на странице level21.htm.
31. Перейдите на страницу level31.htm, сделайте пустую строку перед текстом Теплоход ”Петр I”, вставьте в нее таблицу из одной строки и двух столбцов. В первую ячейку вставьте рисунок теплохода, а во вторую перенесите описание теплохода.
На данном этапе создания Web-сайта подготовлены три страницы с соответствующей информацией и оформлением: домашняя страница (index.htm), одна страница второго уровня для раздела КРУИЗЫ(l evel21.htm) и одна страница третьего уровня (l evel31.htm) – подробное описание одного из маршрутов раздела КРУИЗЫ. Теперь необходимо связать их между собой с помощью гиперссылок. В гиперссылку можно включить любой текст, часть текста, рисунок, часть рисунка. Если файл в основной папке, то указывается только имя файла с расширением. Наряду с гиперссылками, в Web-сайтах используются также и закладки. Закладки позволяют ссылаться на какую-то часть страницы.
32. Создание гиперссылки по тексту. Перейдите на страницу index.htm, выделите слово КРУИЗЫв Списке путешествий. Выберите команду Гиперссылка (Hyperlink) в меню Вставка (или кнопку Гиперссылка на панели инструментов, или при помощи контекстного меню). В диалоговом окне Создать гиперссылку в списке файлов двойным щелчком левой кнопки мыши выберите страницу l evel21.htm, при этом она появится в графе URL. Нажмите кнопку Да. Слово КРУИЗЫвыделится синим цветом и будет подчеркнуто (признак гиперссылки). Свойства гиперссылки можно изменить, если, установив курсор на нужную ссылку, вызвать контекстное меню и выбрать команду Свойства гиперссылки. При этом появится окно Редактировать гиперссылку, вид которого аналогичен окну Создать гиперссылку.
33. Перейдите на страницу l evel21.htm. Выделите слово ДОМОЙ в навигаторе по сайту и создайте гиперссылку на страницу index.htm. Выделите слово КРУИЗЫи создайте гиперссылку на страницу l evel21.htm (на саму себя). Выделите текст Агентство "Трэвел", теплоход "Петр I" – 7 дней, 6 ночей и создайте гиперссылку на страницу l evel31.htm.
34. Перейдите на страницу l evel31.htm. Выделите слово ДОМОЙ и создайте гиперссылку на страницу index.htm. Выделите слово КРУИЗЫи создайте гиперссылку на страницу l evel21.htm.
35. Создание гиперссылки по рисунку. Перейдите на страницу index.htm. Выделите рисунок в первой строке таблицы и создайте гиперссылку на страницу l evel21.htm.
36. Создайте альтернативный текст этой гиперссылки (текст, появляющийся при наведении курсора на рисунок в броузере). Для этого выделите рисунок и в контекстном меню выберите команду Свойства рисунка, появится одноименное диалоговое окно. В графе Альтернативные представления – Текст наберите КРУИЗЫ. Нажмите Ok.
37. Создайте закладку на часть страницы l evel21.htm, начинающуюся с раздела Турция. Для этого перейдите на данную страницу, выделите слово Турция, выберите команду Закладка в меню Вставка. В появившемся окне Закладка (в поле Имя закладки будет слово Турция) нажмите кнопку Да. Слово Турция будет подчеркнуто пунктиром (признак закладки).
38. Теперь создайте ссылку на эту закладку. Для этого перейдите на страницу index.htm, выделите слово Турция (в разделе КРУИЗЫ) и войдите в диалоговое окно Создать гиперссылку. Из списка выберите страницу l evel21.htm, раскройте графу Закладка и укажите Турция. В графе URL появится строка level21.htm#Турция. Нажмите кнопку Да. Слово Турция выделится как гиперссылка.
39. Аналогичным образом создайте закладки и ссылки на них для разделов Болгария, Франция, Гавайи.
40. Сохраните все страницы и войдите в обозреватель Int. Explorer (Файл > Просмотр в Броузере). Посмотрите оформление вашего сайта, проверьте работу всех гиперссылок и закладок.
41. Завершение работы над Web-сайтом. Аналогично создаются все остальные страницы сайта: две страницы второго уровня для разделов АВИА и АВТО и необходимое количество страниц третьего уровня – подробное описание каждого маршрута в каждом разделе, и связываются между собой гиперссылками.
Примерный вид трех созданных страниц в обозревателе Internet Explorer (вид Во весь экран): страница index.htm – рис. 2 и рис. 3 (начало и конец страницы), страница l evel21.htm – рис. 4, страница l evel31.htm – рис. 5.

Рис. 2. Вид страницы index.htm (начало)

Рис. 3. Вид страницы index.htm (конец)

Рис. 4. Вид страницы level21.htm

Рис. 5. Вид страницы level31.htm