Передача данных методом GET
Передавать значения для параметров можно различными способами. При отправке GET-запроса значения передаются через строку запроса. Стандартный get-запрос принимает примерно следующую форму: название_ресурса?параметр1=значение1&параметр2=значение2. Например, определим следующий метод:
| publicstringHello(intid) { return$"id= {id}"; } |
Чтобы передать значение для параметра id, нам надо отправить запрос типа https://localhost:57086/Home/Hello/9
Если метод принимает несколько параметров:
| publicstringSquare(inta, inth) { doubles = a * h / 2; return$"Площадь треугольника с основанием {a} и высотой {h} равна {s}"; } |
В этом случае мы можем обратиться к действию, набрав в адресной строке Home/Square?a=10&h=3, и приложение выдало бы нам нужный результат.
Если же мы не используем параметры в строке запроса, то для параметров будут передаваться значения по умолчанию. Например, при отправке запроса Home/Square/ параметры a и h будут равны 0. Но на случай подобной ситуации мы можем использовать параметры по умолчанию, которые будут работать, если через строку запроса не передается никаких параметров:
| publicstringSquare(inta = 3, inth = 10) { doubles = a * h / 2; return$"Площадь треугольника с основанием {a} и высотой {h} равна {s}"; } |
Передача сложных объектов
Хотя строка запроса преимущественно используется для передачи данных примитивных типов, но мы также можем принимать более сложные объекты. Например, определим рядом с контроллером класс Geometry:
| publicclassHomeController: Controller { publicstringSquare(Geometry geometry) { return$"Площадьтреугольникасоснованием {geometry.Altitude} ивысотой {geometry.Height} равна {geometry.GetSquare()}"; } // остальноесодержимое } publicclassGeometry { publicintAltitude { get; set; } // основание publicintHeight { get; set; } // высота publicdoubleGetSquare() // вычисление площади треугольника { returnAltitude * Height / 2; } } |
Класс Geometry определяет два свойства и метод для подсчета площади. И теперь в контроллере метод Square принимает параметр типа Geometry. Как в этом случае мы можем передать контроллеру данные? Для этого нам надо отправить запрос наподобие следующего https://localhost:57086/Home/Square?altitude=10&height=3. Здесь параметры строки запроса должны соответствовать по имени свойствам объекта. Регистр названий при этом не учитывается:
|
|
Передача массивов
Допустим, метод принимает массив чисел:
| publicstringSum(int[] nums) { return$"Суммачиселравна {nums.Sum()}"; } |
Чтобы передать значения для массива, нам надо использовалась строку запроса наподобие https://localhost:57086/Home/Sum?nums=1&nums=2&nums=3. В этом случае в массиве nums окажется три элемента.
Теперь изменим метод Sum, чтобы он принимал массив объектов ранее созданного класса Geometry:
| publicstringSum(Geometry[] geoms) { return$"Суммаплощадейравна {geoms.Sum(g=>g.GetSquare())}"; } |
Данный метод подсчитывает сумму всех площадей в массиве geoms. И чтобы передать в этот метод данные, нам надо использовать запрос типа https://localhost:57086/Home/Sum?geoms[0].altitude=10&geoms[0].height=3&geoms[1].altitude=16&geoms[1].height=2. В этом случае в массиве geoms будут два элемента Geometry.
Передачаданных
using System;
namespaceHelperMethods.Models
{
public class User
{
publicintUserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
publicDateTimeBirthDate { get; set; }
public Address HomeAddress { get; set; }
public bool IsApproved { get; set; }
public Role Role { get; set; }
}
Тип User будет служить классом модели представления во время исследования вспомогательных методов, связанных с формами,
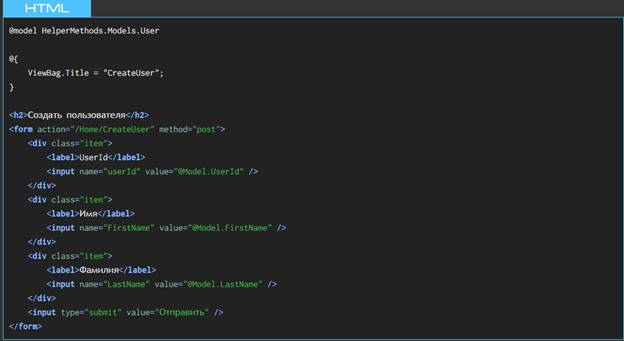
|
|

Это стандартный подход с двумя методами к работе с HTML-формами, при котором мы полагаемся на привязку моделей ASP.NET MVC Framework в создании объекта User из данных формы и передаче его методу действия с атрибутом HttpPost.
Мы никак не обрабатываем данные из формы, поскольку хотим сосредоточиться на том, как генерировать элементы в представлении. Метод действия с атрибутом HttpPost просто вызывает метод View() и передает ему объект User, получаемый в качестве параметра, что в результате приводит к отображению данных формы пользователю.

Это представление содержит стандартную вручную созданную форму, в которой значения атрибута value элементов <input> устанавливаются с использованием объекта модели.
Обратите внимание, что атрибуты name всех элементов <input> установлены в соответствие со свойствами модели, которые эти элементы отображают. Атрибут name применяется стандартным связывателем моделей ASP.NET MVC Framework для выяснения того, какие элементы <input> содержат значения для свойств типа модели, при обработке запроса POST. Если опустить атрибут name, форма не будет корректно функционировать.
Передача коллекции
Определим следующую форму в представлении:
| <formaction="/Home/Array"method="post"> <inputid="names"name="names"type="text"value=""/> <inputid="names"name="names"type="text"value=""/> <inputid="names"name="names"type="text"value=""/> <inputid="names"name="names"type="text"value=""/> <inputtype="submit"/> </form> |
Поэтому при отправке формы будет формироваться коллекция из names, состоящая из четырех элементов. И в методе контроллера мы сможем получить все эти элементы:
|
|
| [HttpPost] publicstringArray(List<string> names) { stringfin=""; for(inti = 0; i<names.Count; i++) { fin += names[i] + "; "; } returnfin; } |
Передача сложных объектов
У нас есть следующая модель:
| publicclassBook { publicintId { get; set; } publicstringName { get; set; } } publicclassAuthor { publicintId { get; set; } publicstringName { get; set; } publicICollection<Book> Books { get; set; } } |
Модель автора содержит ссылку на коллекцию книг. В контроллере мы получаем эту модель:
publicActionResult Index(Author author)
{
returnView(author);
}
Тогда представление могло бы выглядеть так:
| @model ArrayPostApp.Models.Author <h2>Добавлениекниг</h2> @using(Html.BeginForm()) { @Html.AntiForgeryToken() <div class="authorBlock"> <label>Имяавтора</label> <input type="text"name="name"/> </div> <div id="booksBlock"> <div class="bookItem"> <h4>Книга № 1</h4> <div> <label>Название</label> <div> <input type="text"name="Books[0].name"/> </div> </div> </div> </div> <p><a class="addLink">Добавитьновыйэлемент</a></p> <p><input type="submit"value="Добавить"/></p> } @section Scripts { <script> $(function () { vari = 0; $('.addLink').click(function() { i++; var html2Add= "<div class='bookItem'>"+ "<h4>Книга № "+(i+1) + "</h4>"+ "<div><label>Название</label><div>"+ "<input type='text' name='Books["+i+"].name' />"+ "</div></div></div>"; $('#booksBlock').append(html2Add); }) }) </script> } |
Так как модель Author содержит набор книг в свойстве Books, то атрибут name соответствующих текстовых элементов должно иметь следующую форму: name="Books[0].name". С помощью кода javascript мы можем динамически добавить новые элементы: