Основные свойства форм
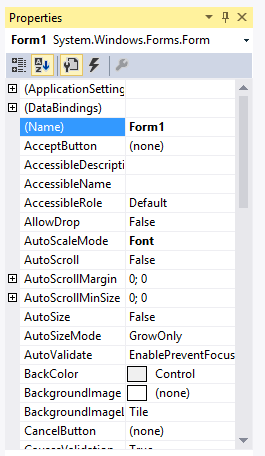
С помощью специального окна Properties (Свойства) справа Visual Studio предоставляет нам удобный интерфейс для управления свойствами элемента:
 Большинство этих свойств оказывает влияние на визуальное отображение формы. Пробежимся по основным свойствам:
Большинство этих свойств оказывает влияние на визуальное отображение формы. Пробежимся по основным свойствам:
· Name: устанавливает имя формы - точнее имя класса, который наследуется от класса Form
· BackColor: указывает на фоновый цвет формы. Щелкнув на это свойство, мы сможем выбрать тот цвет, который нам подходит из списка предложенных цветов или цветовой палитры
· BackgroundImage: указывает на фоновое изображение формы
· BackgroundImageLayout: определяет, как изображение, заданное в свойстве BackgroundImage, будет располагаться на форме.
· ControlBox: указывает, отображается ли меню формы. В данном случае под меню понимается меню самого верхнего уровня, где находятся иконка приложения, заголовок формы, а также кнопки минимизации формы и крестик. Если данное свойство имеет значение false, то мы не увидим ни иконку, ни крестика, с помощью которого обычно закрывается форма
· Cursor: определяет тип курсора, который используется на форме
· Enabled: если данное свойство имеет значение false, то она не сможет получать ввод от пользователя, то есть мы не сможем нажать на кнопки, ввести текст в текстовые поля и т.д.
· Font: задает шрифт для всей формы и всех помещенных на нее элементов управления. Однако, задав у элементов формы свой шрифт, мы можем тем самым переопределить его
· ForeColor: цвет шрифта на форме
· FormBorderStyle: указывает, как будет отображаться граница формы и строка заголовка. Устанавливая данное свойство в None можно создавать внешний вид приложения произвольной формы
· HelpButton: указывает, отображается ли кнопка справки формы
|
|
· Icon: задает иконку формы
· Location: определяет положение по отношению к верхнему левому углу экрана, если для свойства StartPosition установлено значение Manual
· MaximizeBox: указывает, будет ли доступна кнопка максимизации окна в заголовке формы
· MinimizeBox: указывает, будет ли доступна кнопка минимизации окна
· MaximumSize: задает максимальный размер формы
· MinimumSize: задает минимальный размер формы
· Opacity: задает прозрачность формы
· Size: определяет начальный размер формы
· StartPosition: указывает на начальную позицию, с которой форма появляется на экране
· Text: определяет заголовок формы
· TopMost: если данное свойство имеет значение true, то форма всегда будет находиться поверх других окон
· Visible: видима ли форма, если мы хотим скрыть форму от пользователя, то можем задать данному свойству значение false
· WindowState: указывает, в каком состоянии форма будет находиться при запуске: в нормальном, максимизированном или минимизированном
Программная настройка свойств
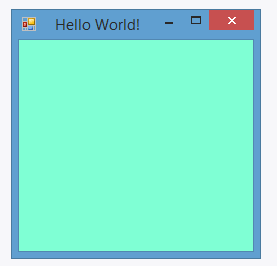
С помощью значений свойств в окне Свойства мы можем изменить по своему усмотрению внешний вид формы, но все то же самое мы можем сделать динамически в коде. Перейдем к коду, для этого нажмем правой кнопкой мыши на форме и выберем в появившемся контекстном меню View Code (Просмотр кода). Перед нами открывается файл кода Form1.cs. Изменим его следующим образом:
| using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace HelloApp { public partial class Form1: Form { public Form1() { InitializeComponent(); Text = "Hello World!"; this.BackColor = Color.Aquamarine; this.Width = 250; this.Height = 250; } } } |

|
|
В данном случае мы настроили несколько свойств отображения формы: заголовок, фоновый цвет, ширину и высоту. При использовании конструктора формы надо учитывать, что весь остальной код должен идти после вызова метода InitializeComponent(), поэтому все установки свойств здесь расположены после этого метода.