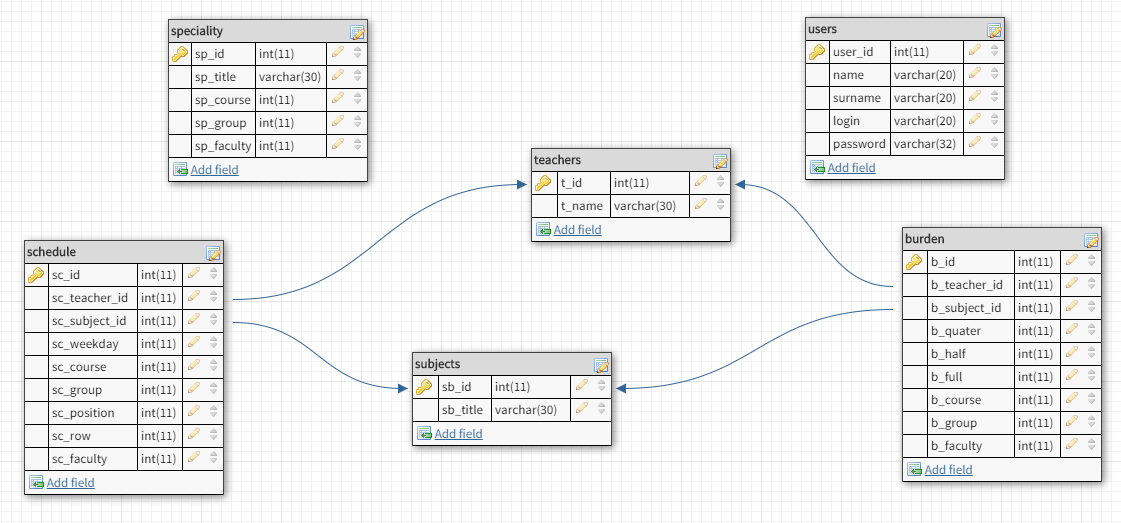
Burden
Таблица для хранения нагрузки преподавателя.
Структура таблицы burden:
B_id – ключевое поле, идентификатор
B_teacher_id – ссылка на идентификатор из таблицы teachers
B_subject_id – ссылка на идентификатор из таблицы subjects
B_quater – количество часов в неделю
B_half – количество часов в неделю
B_full – количество часов в неделю
B_course – курс
B_group – группа
B_faculty – факультет
Schedule
Таблица для хранения расписания.
Структура таблицы schedule:
Sc_id – ключевое поле, идентификатор
Sc_teacher_id – ссылка на идентификатор из таблицы teachers
Sc_subject_id – ссылка на идентификатор из таблицы subjects
Sc_position – характеристики пары
Sc_row – строка в таблице расписания (номер пары)
Sc_weekday – день недели
Sc_course – курс
Sc_group – группа
Sc_faculty – факультет
Speciality
Таблица для хранения специальностей.
Структура таблицы speciality:
Sp_id – ключевое поле, идентификатор
Sp_titile – название специальности
Sp_course – курс
Sp_group – группа
Sp_faculty – факультет
Teachers
Таблица для хранения преподавателей.
Структура таблицы teachers:
T_id – ключевое поле, идентификатор
T_title – инициалы преподавателя
Subjects
Таблица для хранения дисциплин.
Структура таблицы subjects:
Sb_id – ключевое поле, идентификатор
Sb_title – название специальности
Users
Таблица для хранения пользователей.
Структура таблицы users:
User_id – ключевое поле, идентификатор
Name – имя
Surname – фамилия
Login – логин пользователя
Password – пароль пользователя (хеш md5)

Рисунок 1.4 – Схема базы данных
2.4 Программная реализация
Физически сайт содержит корневую папку (www), внутри которой находятся файлы - index.php, adm.php, inf.php и папки – css, img, php, js.
www/
|--css/
| |--materialize.css
| |--main.css
|
|--img/
| |--penrose.png
|
|--php/
| |--changesession.php
| |--db_connect.php
| |--engagedcell.php
| |--exit.php
| |--footer.php
| |--insert.php
| |--login.php
| |--main.php
| |--nav.php
| |--reg.php
| |--remove.php
| |--select.php
| |--start.php
| |--tablecell.php
| |--updatecell.php
|
|--js/
| |--materialize.js
| |--main.js
|
|--index.php
|--adm.php
|--inf.php
Файл index.php является главным файлом сайта, а также благодаря ему страница динамически изменяется. Например, в случае если условие ниже верно – будет получена форма с авторизацией / регистрацией пользователя.
if(!$_SESSION["user"]){
// файл содержащий форму для входа/регистации
include("php/start.php");
}
В случае, если пользователь удачно вошел в систему, то условие пойдет по ветке «иначе» и будет получена страница другого вида.
else {
if(!$_GET["faculty"] ||!$_GET["course"] ||!$_GET["weekday"]){
echo "<script>location =
'index.php?faculty=1&course=1&weekday=1'</script>";
}
// введем обозначение
$faculty = $_GET["faculty"];
$course = $_GET["course"];
$weekday = $_GET["weekday"];
include("php/db_connect.php");
// забираем группы выбранным факультета и курсом
$sql = "
SELECT sp_title
FROM speciality
WHERE sp_course = ".$course."
AND sp_faculty = ".$faculty."
";
$query = mysql_query($sql) or die(mysql_error());
$g = 0;
while($row = mysql_fetch_array($query)){
$a[$g] = $row['sp_title'];
$g++;
}
// количество групп
$col = $g;
// забираем часы и предметы выбранного преподавателя
$sql = "
SELECT b_quater, b_half, b_full, t_name, t_id, sb_title, sb_id
FROM burden, teachers, subjects
WHERE burden.b_teacher_id = teachers.t_id
AND burden.b_subject_id = subjects.sb_id
AND b_course = ".$course."
AND b_faculty = ".$faculty."
";
$query = mysql_query($sql) or die(mysql_error());
$t_name = array();
$list = array();
$list_q = array();
$list_h = array();
$list_f = array();
$teachers_id = array();
$subjects_id = array();
while($row = mysql_fetch_array($query)){
$s = $row['t_name'];
if(!$list[$s]){
array_push($t_name, $s);
array_push($teachers_id, $row['t_id']);
$list[$s] = array();
$list_q[$s] = array();
$list_h[$s] = array();
$list_f[$s] = array();
$subjects_id[$s] = array();
}
array_push($list[$s], $row['sb_title']);
array_push($list_q[$s], $row['b_quater']);
array_push($list_h[$s], $row['b_half']);
array_push($list_f[$s], $row['b_full']);
array_push($subjects_id[$s], $row['sb_id']);
}
// Навигация/header-сайта
include("php/nav.php");
echo '
<div id="temp"></div>
<div class="row" id="sheet">
';
// Основное содержание страницы
include("php/main.php");
echo'
</div>
';
// Подвал/footer-сайта
include("php/footer.php");
}
Содержание файла start.php:
<?php
echo'
<div class="container">
<div class="row" >
<div class="col s12" id="sign-in">
<legend>Авторизация</legend>
<form action="/php/login.php" method="POST">
<input type="text" name="login"
placeholder="Введите логин пользователя">
<input type="password" name="password"
placeholder="Введите пароль пользователя">
<button type="submit" name="submit"
class="btn">Вход</button>
<button id="btn-reg" class="btn">Регистрация</button>
</form>
</div>
<div class="col s12" id="registration">
<legend>Регистрация</legend>
<form method="POST">
<input id="name" type="text" class="span4"
placeholder="Имя">
<input id="surname" type="text" class="span4"
placeholder="Фамилия" required>
<input id="login" type="text" class="span4" name="login"
placeholder="Логин" required>
<input id="pass" type="password" class="span4"
name="password" placeholder="Пароль" required>
<button id="reg" type="submit" name="submit"
class="btn" >Зарегистрироваться</button>
<button id="back-to-future" type="submit"
name="submit" class="btn" >Назад</button>
</form>
</div>
</div>
</div>
';
?>
Содержание файла nav.php:
<?php
echo '
<div class="navbar-fixed">
<nav>
<div class="nav-wrapper">
<a href="/" class="brand-logo center"
style="height:inherit">
<img src="img/penrose.png" alt="Logo" height="100%">
</a>
<a href="#" data-activates="mobile-demo"
class="button-collapse">
<i class="material-icons">menu</i></a>
<ul class="hide-on-med-and-down">
<li><a href="inf.php">Информация</a></li>
<li><a href="adm.php">Администрирование</a></li>
<li><a href="#" class="exit">Выход</a></li>
</ul>
<ul class="side-nav" id="mobile-demo">
<li><a href="inf.php">Информация</a></li>
<li><a href="adm.php">Администрирование</a></li>
<li><a href="#" class="exit">Выход</a></li>
</ul>
</div>
</nav>
</div>
';
?>
Содержание файла footer.php:
<?php
echo '
<footer class="page-footer">
<div class="footer-copyright">
<div class="container">
© 2015 Y. Pekkinen
</div>
</div>
</footer>
';
?>
Содержание файла main.php:
<?php
$w = array('Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота');
$c = array('I курс', 'II курс', 'III курс', 'IV курс', 'V курс');
$f = array(
'Физико-математический факультет',
'Биологический факультет',
'Инжинерно-педагогический факультет',
'Факультет физической культуры',
'Факультет технологии',
'Филологический факультет'
);
echo '
<!-- Скрытые элементы -->
<div class="modal" id="modal1">
<div class="modal-content">
<h4>Предупреждение</h4>
<p>Сделать пару поточной?</p>
</div>
<div class="modal-footer">
<a href="#!" id="inside" class="modal-action modal-close
waves-effect waves-green btn-flat">Подтвердить</a>
<a href="#!" class="modal-action modal-close
waves-effect waves-green btn-flat">Отменить</a>
</div>
</div>
<div class="progress myLoader">
<div class="indeterminate"></div>
</div>
<!-- Интерфейс -->
<div class="col s12 m12 l4 ">
<div style="padding:10px" class="z-depth-1">
<select name="faculty" id="faculty" class="select">
';
// список факультетов
for($i=1;$i<=6;$i++)
if($faculty == $i)
echo '<option value="'.$i.'" selected>
'.$f[$i-1].'</option>';
else
echo '<option value="'.$i.'">'.$f[$i-1].'</option>';
echo'
</select>
<select name="course" id="course" class="select">
';
// список курсов
for($i=1;$i<=5;$i++)
if($course == $i)
echo '<option value="'.$i.'" selected>
'.$c[$i-1].'</option>';
else
echo '<option value="'.$i.'">'.$c[$i-1].'</option>';
echo'
</select>
<select name="day" id="weekday" class="select">
';
// список дней недели
for($i=1;$i<=6;$i++)
if($weekday == $i)
echo '<option value="'.$i.'" selected>
'.$w[$i-1].'</option>';
else
echo '<option value="'.$i.'">'.$w[$i-1].'</option>';
echo'
</select>
</div>
<li class="divider"></li>
<!-- Список с преподователями и их нагрузкой -->
<div id="tt" style="margin:10px; padding:10px"
class="z-depth-1">
<ul class="collapsible popout" data-collapsible="accordion">
';
for($i=0; $i<count($t_name); $i++){
echo '
<li>
<div class="collapsible-header" tab="'.$i.'">
<i class="small material-icons">perm_identity</i>
'.$t_name[$i].'
<div class="right"><a class="disabled"
href="#">отчет</a></div>
</div>
<div class="collapsible-body">
';
$s = $t_name[$i];
for($j=0; $j<count($list[$s]); $j++) {
echo '
<div class="row burden-list"
t_id="'.$teachers_id[$i].'"
sb_id="'.$subjects_id[$s][$j].'">
<div class="left">
'.$list[$s][$j].'
</div>
<div class="right">
<div class="chip tooltipped waves-effect
waves-red" val="quater_c" data-position="top"
data-delay="100" data-tooltip="Четверть от
пары">
'.$list_q[$s][$j].'</div>
<div class="chip tooltipped waves-effect
waves-red"
val="half_c" data-position="top"
data-delay="100" data-tooltip="Половина от
пары">
'.$list_h[$s][$j].'</div>
<div class="chip tooltipped waves-effect
waves-red" val="full_c" data-position="top"
data-delay="100" data-tooltip="Целая
пара">'.$list_f[$s][$j].'</div>
</div>
</div>
';
}
echo '
</div>
</li>
';
}
echo'
</ul>
</div>
</div>
<!-- таблица с расписанием -->
<div class="col s12 m12 l8 z-depth-1" style="padding:10px;">
<table class="table">
<thead>
<tr>
</th>
</tr>
<tr>
<th></th>
';
// специальности
for($i=0; $i<$col; $i++)
echo "<th>".$a[$i]."</th>";
echo'
</tr>
</thead>
<tbody>
';
for($j=0; $j<6; $j++){
$s = "";
for($k=0; $k<$col; $k++)
$s = $s."<td row='".$j."' col='".$k."'></td>";
echo "<tr><td>".($j+1)."</td>".$s."</tr>";
}
echo'
</tbody>
</table>
</div>
';
?>
За интерактивность, взаимодействие сайта с пользователем отвечает файл main.js.
$(function(){
var b_w = 0; // ширина столбцов в таблице
var col_g = 0 // количество групп/столбцов на курсе
var obj; // перетаскиваемый объект
var row, col;
var position;
var b_size = 0;
var flow_couple = false;
var leet = 1337;
var step = [[0,0],[0,1],[1,0],[1,1]];
// массив "занятости" ячеек
var n = 12, m = 14;
var map = [];
for(var i=0; i<n; i++){
map[i] = [];
for(var j=0; j<m; j++)
map[i][j] = 0;
}
// дополняет строку str длины len "ведущими" нулями
function format_bin(str, len){
var l = len - str.length;
for(var i=0; i<l; i++)
str = "0" + str;
return str;
}
// нормирмализация стилей
function resize(){
var temp_row = $('.table tbody tr:eq(1)')[0];
if(!temp_row) return 0;
col_g = temp_row.childElementCount-1;
b_w =
(temp_row.clientWidth - temp_row.childNodes[0].clientWidth) /col_g;
$('.table tbody td:not(:nth-of-type(1))').css('width', b_w);
$('tbody td:not(:nth-of-type('+(col_g+1)+ 'n+1))').css({
padding:0,
margin:0
});
}
// событие возникающее при изменении размера браузера
window.onresize = resize;
resize();
// инициализация меню для телефонов
$(".button-collapse").sideNav();
// инициализация для модальных окон
$('.modal-trigger').leanModal();
// инициализация выпадающих списков
$('select').material_select();
// коллапс эффект
$('.collapsible').collapsible({
accordion: false
});
// забираем из кукес выбранного преподавателя
$('.collapsible.collapsible-header').eq(
parseInt($.cookie('asd82eash28d28na')) || 0
).addClass('active');
$('.collapsible.collapsible-header').click(function(){
$('.collapsible.collapsible-header').removeClass('active');
$(this).addClass('active');
// заносим выбранного преподователя в кукес
$.cookie('asd82eash28d28na',$(this).attr('tab'),{expires:7});
});
// создает перетаскиваемый блок около курсора,
// а также отмечает клетки, на которые нельзя
// или можно поставить условно (поточная) пару
$('.burden-list.chip').click(function(){
if(parseInt($(this).text()) < 1) return;
$('.myLoader').show();
var temp = $(this).parent().parent();
var div = document.createElement('div');
var block = $(div);
var w, h;
block.addClass($(this).attr('val'));
block.addClass('block');
if(block.hasClass('full_c'))
{w = b_w; h = 60;}
else if(block.hasClass('half_c'))
{w = b_w; h = 30;}
else
{w = b_w/2; h = 30};
var el1 = event;
var el2 = $('#temp')[0].getBoundingClientRect();
var dx = el1.clientX - el2.left - w/2;
var dy = el1.clientY - el2.top - h/2;
block.css({
width: w,
height: h,
lineHeight: h+'px',
left: dx,
top: dy
});
block.attr({
t_id: temp.attr('t_id'),
sb_id: temp.attr('sb_id')
});
block.draggable({
drag: function(event, ui){
obj = $(this);
}
});
$('#temp').empty();
$('#temp').attr('style', 'margin-top: -70px!important;')
$('#temp').append(block);
// обращение к базе данных
$.post('/php/engagedcell.php',{
teacher_id: temp.attr('t_id'),
weekday: $('#weekday option:selected').attr('value')
})
.done(function(data){
$('.engaged').remove();
$('.flow').remove();
for(var i=0; i<n; i++){
for(var j=0; j<m; j++)
if(map[i][j] == leet || map[i][j] == -1)
map[i][j] = 0;
}
$('.myLoader').fadeOut(200);
data = JSON.parse(data);
if(!data) {
$('.myLoader').hide();
return;
}
for(var i=0; i<data.length; i++){
var r = parseInt(data[i].sc_row);
var pos = parseInt(data[i].sc_position, 2);
var row = (r-1)*2;
var div = $('tbody td:not(:nth-of-type('+(col_g+1)+ 'n+1))');
var ll = 0, rr = 0;
switch(pos){
case 15: ll = 0; rr = 4; break;
case 12: ll = 0; rr = 2; break;
case 3: ll = 2; rr = 4; break;
case 8: ll = 0; rr = 1; break;
case 4: ll = 1; rr = 2; break;
case 2: ll = 2; rr = 3; break;
case 1: ll = 3; rr = 4; break;
}
for(var c=1; c<col_g+1; c++){
if(c == data[i].sc_group) continue;
col = (c-1)*2;
for(var jk=ll; jk<rr; jk++){
if(map[row + step[jk][0]][col + step[jk][1]] == 0){
var block = document.createElement('div');
$(block).addClass('h_couple');
if(parseInt(data[i].sc_subject_id) ==
parseInt(temp.attr('sb_id'))){
$(block).addClass('flow');
map[row + step[jk][0]][col + step[jk][1]] = -1;
}
else{
$(block).addClass('engaged');
map[row + step[jk][0]][col + step[jk][1]] = leet;
}
if (jk % 2 == 0) $(block).css({
top: 30*Math.floor(jk / 2),
left: 0
});
else $(block).css({
top: 30*Math.floor(jk / 2),
right: 0
});
$(div[((r-1)*col_g+(c-1))]).append(block);
}
}
}
}
$('.myLoader').hide();
})
});
// забирает из базы данных пары,
// выгружает результат запроса на таблицу
function updataTable(){
$('.myLoader').show();
$.post('/php/tablecell.php',{
faculty: $('#faculty option:selected').attr('value'),
course: $('#course option:selected').attr('value'),
weekday: $('#weekday option:selected').attr('value')
})
.done(function(data){
data = JSON.parse(data);
if(!data) {
$('.myLoader').hide();
return;
}
for(var i=0; i<data.length; i++){
var r = parseInt(data[i].sc_row);
var c = parseInt(data[i].sc_group);
var pos = parseInt(data[i].sc_position, 2);
var row = (r-1)*2, col = (c-1)*2;
var block = document.createElement('div');
$(block).addClass('couple');
$(block).attr({
pos_x: data[i].sc_row,
pos_y: data[i].sc_group,
position: data[i].sc_position
});
switch(pos){
case 15:
$(block).addClass('d_couple');
$(block).css({top: 0, left:0});
// for(var k=0; k<4; k++)
map[row][col] = map[row+1][col] = map[row][col+1] =
map[row+1][col+1] = 4;
break;
case 12:
$(block).addClass('f_couple');
$(block).css({top: 0, left:0});
map[row][col] = map[row][col+1] = 2;
break;
case 3:
$(block).addClass('f_couple');
$(block).css({top: 30, left:0});
map[row+1][col] = map[row+1][col+1] = 2;
break;
case 8:
$(block).addClass('h_couple');
$(block).css({top: 0, left:0});
map[row][col] = 1;
break;
case 4:
$(block).addClass('h_couple');
$(block).css({top: 0, right:0});
map[row][col+1] = 1;
break;
case 2:
$(block).addClass('h_couple');
$(block).css({top: 30, left:0});
map[row+1][col] = 1;
break;
case 1:
$(block).addClass('h_couple');
$(block).css({top: 30, right:0});
map[row+1][col+1] = 1;
break;
}
$(block).addClass('tooltipped');
$(block).attr({
'data-position': 'top',
'data-tooltip': data[i].sb_title
});
$(block).append(data[i].t_name
+ '<i class="tiny top right material-icons">clear</i>');
var div = $('tbody td:not(:nth-of-type('+(col_g+1)+'n+1))');
$(div[((r-1)*col_g+(c-1))]).append(block);
}
$('.tooltipped').tooltip();
// удаление пары
$('.couple i').click(function(){
$('.myLoader').show();
var couple = $(this).parent();
var position = couple.attr('position');
var row = couple.attr('pos_x');
var group = couple.attr('pos_y');
var faculty = $('#faculty option:selected').attr('value');
var b_size = 0;
if(couple.hasClass('d_couple'))
b_size = 2;
else if(couple.hasClass('f_couple'))
b_size = 1;
$.post('/php/remove.php',{
faculty: faculty,
position: position,
group: group,
row: row,
b_size: b_size
})
.done(function(data){
location.reload();
})
});
$('.myLoader').hide();
});
}
updataTable();
// добавление пары в базу данных
function includeIntoTable(obj, col, row, position, b_size){
var faculty = $('#faculty option:selected').attr('value');
var weekday = $('#weekday option:selected').attr('value');
var course = $('#course option:selected').attr('value');
var t_id = $(obj).attr('t_id');
var sbj_id = $(obj).attr('sb_id');
$('.myLoader').show();
$.post("/php/insert.php", {
faculty: faculty,
group: col,
row: row,
position: position,
teacher_id: t_id,
weekday: weekday,
course: course,
subject_id: sbj_id,
b_size: b_size
})
.done(function(data){
location.reload();
})
}
// событие при "бросании" перетаскиваемого блока
// на таблицу расписания
function insertToSchedule(event){
var el1 = $(obj)[0].getBoundingClientRect();
var el2 = $(this)[0].getBoundingClientRect();
var dx = (el1.top - el2.top < 30)? 0: 1;
var dy = (el1.left - el2.left < b_w/2)? 0: 1;
var flag = false;
var r = parseInt($(this).attr('row')) * 2;
var c = parseInt($(this).attr('col')) * 2;
if($(obj).hasClass('quater_c')){
var x = r+dx, y = c+dy;
if (map[x][y] <= 0){
row = (x>>1)+1;
col = (y>>1)+1;
position = format_bin((8>>(dy+2*dx)).toString(2), 4);
b_size = 0;
if(map[x][y]) {
$('#modal1 p').text('Сделать пару поточной?');
}
else {
$('#modal1 p').text('Добавить в расписание?');
}
$('#modal1').openModal();
}
}
else if($(obj).hasClass('half_c')){
var x = r+dx, y = c;
if(map[x][y]<=0 && map[x][y+1] <= 0){
row = (x>>1)+1;
col = (y>>1)+1;
position = format_bin((dx? 3: 12).toString(2), 4);
b_size = 1;
if(map[x][y] || map[x][y+1]) {
$('#modal1 p').text('Сделать пару поточной?');
}
else {
$('#modal1 p').text('Добавить в расписание?');
}
$('#modal1').openModal();
}
}
else if(map[r][c]<=0 && map[r+1][c]<=0 && map[r][c+1]<=0
&& map[r+1][c+1]<=0){
var x = r, y = c;
row = (x>>1)+1;
col = (y>>1)+1;
position = format_bin((15).toString(2), 4);
b_size = 2;
if(map[x][y] || map[x+1][y] || map[x][y+1] || map[x+1][y+1]) {
$('#modal1 p').text('Сделать пару поточной?');
}
else {
$('#modal1 p').text('Добавить в расписание?');
}
$('#modal1').openModal();
}
}
// добавляем ячейкам таблицы обработчик события drop
var div = $('tbody td:not(:nth-of-type(' + (col_g+1) + 'n+1))');
div.droppable({
drop: insertToSchedule
});
// переход от формы для входа, к форме для регистрации
$('#btn-reg').click(function(e){
$('#sign-in').hide('slow', function(){
$('#registration').show('slow');
});
return false;
});
// переход от формы для регистрации, к форме для входа
$('#back-to-future').click(function(){
$('#registration').hide('slow', function(){
$('#sign-in').show('slow');
});
return false;
});
// (возможно вы сейчас наблюдаете мертвый код)
function alertErr(jq, text){
$(jq).after(
'<div class="alert alert-error"><a class="close" href="#"
data-dismiss="alert">×</a>'+text+'</div>'
);
}
// регистрация
$('#reg').click(function(){
var str;
var nEx = /^.{2,20}$/g;
var sEx = /^.{2,20}$/g;
var lEx = /^[a-zA-Z0-9_-]{4,16}$/g;
var pEx = /^[a-zA-Z0-9_-]{8,20}$/g;
$('.alert').remove();
var name = $("#name").val();
str = nEx.exec(name);
if(str == null || (str[0].length < name.length)){
alertErr('#registration legend', 'Неверно введено имя');
return false;
}
var surname = $("#surname").val();
str = sEx.exec(surname);
if(str == null || (str[0].length < surname.length)){
alertErr('#registration legend', 'Неверно введено фамилия');
return false;
}
var login = $("#login").val();
str = lEx.exec(login);
if(str == null || (str[0].length < login.length)){
alertErr('#registration legend', 'Неверный логин. <br> Логин
должен содержать от 4 до 16 символов (латински буквы,
нижнее подчеркивание, дефис).'
);
return false;
}
var pass = $("#pass").val();
str = pEx.exec(pass);
if(str == null || (str[0].length < pass.length)){
alertErr('#registration legend', 'Неверный пароль.<br>Пароль
должен содержать от 8 до 20 символов (латински буквы,
нижнее подчеркивание, дефис).'
);
return false;
}
$.post("/php/reg.php",{
name: name,
surname: surname,
login: login,
pass: pass
})
.done(function(data){
if(data){
location = '/';
}
else{
alertErr('#registration legend', 'Такой логин уже занят.');
}
})
.fail(function(){
alert('ajax ошибка');
});
return false;
});
// конец сессии
$('.exit').click(function(){
$.post("/php/exit.php").done(function(){location='/';});
});
// (возможно вы сейчас наблюдаете мертвый код)
$('.select').change(function(){
var faculty = $('#faculty option:selected').attr('value');
var course = $('#course option:selected').attr('value');
var weekday = $('#weekday option:selected').attr('value');
location = "/index.php?faculty="+faculty+
"&course="+course+"&weekday="+weekday;
});
$('#inside').click(function(){
includeIntoTable(obj, col, row, position, b_size);
})
});
Содержание файла engagedcell.php
<?php
include('db_connect.php');
$sql = "
SELECT sc_row, sc_group, sc_position, sc_subject_id
FROM schedule
WHERE sc_weekday = ".$_POST['weekday']."
AND sc_teacher_id = ".$_POST['teacher_id']."
";
$query = mysql_query($sql);
$i=0;
while($row = mysql_fetch_array($query)){
$global[$i] = $row;
$i++;
}
echo json_encode($global);
?>
Содержание файла tablecell.php
<?php
include('db_connect.php');
$sql = "
SELECT sc_row, sc_group, sc_position, sc_subject_id
FROM schedule
WHERE sc_weekday = ".$_POST['weekday']."
AND sc_teacher_id = ".$_POST['teacher_id']."
";
$query = mysql_query($sql);
$i=0;
while($row = mysql_fetch_array($query)){
$global[$i] = $row;
$i++;
}
echo json_encode($global);
?>
Содержание файла insert.php
<?php
include('db_connect.php');
$sql = "
INSERT INTO `schedule` (`sc_id`, `sc_teacher_id`,
`sc_subject_id`, `sc_faculty`, `sc_course`, `sc_weekday`,
`sc_group`, `sc_position`, `sc_row`)
VALUES (
'', '".$_POST['teacher_id']."',
'".$_POST['subject_id']."',
'".$_POST['faculty']."', '".$_POST['course']."',
'".$_POST['weekday']."', '".$_POST['group']."',
'".$_POST['position']."', '".$_POST['row']."'
);
";
$query = mysql_query($sql);
$sql = "UPDATE `burden`";
switch($_POST['b_size']){
case 0: $sql = $sql." SET b_quater = b_quater - 1 WHERE
b_teacher_id = ".$_POST['teacher_id']." AND b_subject_id =
".$_POST['subject_id'].""; break;
case 1: $sql = $sql." SET b_half = b_half - 1 WHERE
b_teacher_id = ".$_POST['teacher_id']." AND b_subject_id =
".$_POST['subject_id'].""; break;
case 2: $sql = $sql." SET b_full = b_full - 1 WHERE
b_teacher_id = ".$_POST['teacher_id']." AND b_subject_id =
".$_POST['subject_id'].""; break;
}
$query = mysql_query($sql);
?>
Содержание файла reg.php
<?php
session_start();
include("db_connect.php");
$login = strtoupper($_POST["login"]);
$sql = 'SELECT login FROM users';
$query = mysql_query($sql, $connect);
$flag = true;
print_r($_POST);
while($row = mysql_fetch_array($query)){
if (strcmp(strtoupper($row[login]), $login) == 0)
$flag = false;
}
if($flag){
$_SESSION["user"] = $_POST['login'];
$sql = "INSERT INTO `users` (
`user_id`, `name`, `surname`, `login`, `password`
)
VALUES (
'', '".$_POST['name']."', '".$_POST['surname']."',
'".$_POST['login']."', '".md5(md5($_POST['pass']))."'
)";
$query = mysql_query($sql);
echo $sql;
}
else{
echo false;
}
?>
Содержание файла exit.php
<?php
session_start();
unset($_SESSION["user"]);
session_destroy();
?>
ЗАКЛЮЧЕНИЕ
В данной курсовой работе была выполнены поставленные задачи: создание сайта на тему "Автоматизированное веб-расписание", изучение теоретических основ автоматизации.
Сайт был написан на языках программирования PHP, HTML5, CSS3 и JQuery, в качестве системы управления базами данных использовалась СУБД MySQL.
PHP – скриптовый язык общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков, применяющихся для создания динамических веб-сайтов.
JavaScript – прототипно-ориентированный сценарный язык программирования. JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам. jQuery — библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими. Также библиотека jQuery предоставляет удобный API для работы с AJAX.
В данной работе описаны: основные понятия автоматизации, выбор дизайна, структура базы данных и программная реализация сайта.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ