Дата 30.03.2020
Практическая работа: «Работа с фреймами. Создание формы»
Цель работы: ознакомится с основными тегами, благодаря которым можно создать фреймы и формы, научиться создавать страницы с фреймами и формами.
Часть 1. Теоретическая часть:
Пример с фреймами

Разбиение страницы на области с помощью фреймов очень напоминает табличную верстку html
Примерный код такой страницы может выглядеть следующим образом:
<html><head> <title>Пример №1 html-страницы с фреймами</title></head><frameset cols="25%,75%"> <frame src="menu.html"> <frame src="content.html"> <noframes>Ваш браузер не поддерживает отображение фреймов</noframes></frameset></html>Пояснение к примеру
Как видно из кода выше, страница созданная из фреймов очень похожа на обыкновенную html-страницу: есть открывающий тег html, раздел head, заголовок title, но есть одно большое различие. Наверное, Вы обратили внимание, что тег body, который отвечает за тело страницы - отсутствует. Вместо него вставлен тег <frameset>, который отвечает за тело страницы. У этого тега есть два атрибут cols="25%,75%", что означает разбить все тело страницы на две области по вертикали в пропорции 1:3. Первая область займет 25% от ширины всего экрана (в ней будет первый фрейм menu.html), вторая область займет 75% от ширины всего экрана (в ней будет второй фрейм content.html).
Последний совсем необязательный тег это <noframes>. Он нужен для браузеров, которые не поддерживают фреймы. Если браузер не поддерживает фреймы, то рекомендуется вежливо сообщить об этом пользователю через этот тег.
Практическая часть
 Создать 4 фрейма на одной странице, как показано на рисунке.
Создать 4 фрейма на одной странице, как показано на рисунке. Код исходной html-страницы с фреймом будет следующий:<html><head> <title>Пример №2 html-страницы с фреймами</title></head><frameset rows="15%,70%,15%"> <frame src="top.html"> <frameset cols="25%,75%"> <frame src="menu.html"> <frame src="content.html" name="main"> </frameset> <frame src="footer.html"> <noframes>Ваш браузер не поддерживает отображение фреймов</noframes></frameset></html>Код файла top.html<html><head> <title>Файл top.html - шапка сайта</title></head><body bgcolor="#b2f2ff" text="#0000FF"> <h1>Пример №2</h1> А здесь могло быть лого и не только:)</body></html> Код файла menu.html<html><head> <title>Файл menu.html - меню сайта</title></head><body bgcolor="#b2bbff" text="#112cf5"> <ul> <li><a target="main" href="content.html">Главная страница</a></li> <li><a target="main" href="about-site.html">О сайте</a></li> <li><a target="main" href="about-autor.html">Об авторе</a></li> <li>...</li> </ul></body></html>Код файла content.html<html><head> <title>Файл content.html - контент сайта</title></head><body bgcolor="#e3e5f8" text="#FF0055"><h1>Главная страница</h1>Содержимое сайта. Сейчас открыт файл content.html<br/>Это исходное состояние нашего фрейма. Назовем этот файл "Главной страницей"</body></html>Код файла about-site.html<html><head> <title>Файл about-site.html - Страница о сайте</title></head><body bgcolor="#e3e5f8" text="#FF0055"><h1>О сайте</h1>Страница о сайте. Сейчас открыт файл about-site.html</body></html>Код файла about-autor.html<html><head> <title>Файл about-autor.html - об авторе</title></head><body bgcolor="#e3e5f8" text="#FF0055"><h1>Об авторе</h1>Страница об авторе. Сейчас открыт файл about-autor.html</body></html>Код файла footer.html<html><head> <title>Файл footer.html - о сайте</title></head><body bgcolor="#e3e5f8" text="#000000"> Футер сайта. Сейчас открыт файл footer.html</body></html>
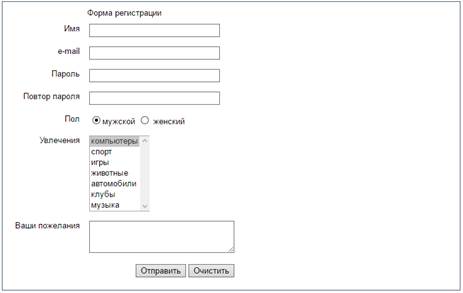
Часть 2.Пример с формами

<form name="forma1"> <table border="0" cellspacing="5" cellpadding="5"> <caption>Форма регистрации</caption> <tr> <td align="right" valign="top">Имя</td> <td><input type="text" name="name" size="25"></td> </tr> <tr> <td align="right" valign="top">e-mail</td> <td><input type="text" name="e-mail" size="25"></td> </tr> <tr> <td align="right" valign="top" >Пароль</td> <td> <input type="password" name="password" size="25"> </td> </tr> <tr> <td align="right" valign="top" >Повтор пароля</td> <td> <input type="password" name="password2" size="25"> </td> </tr> <tr> <td align="right" valign="top" >Пол</td> <td> <input type="radio" name="sex" value="man" checked> мужской <input type="radio" name="sex" value="woman"> женский </td> </tr> <tr> <td align="right" valign="top">Увлечения</td> <td><select name="hobby" size="7" multiple> <option selected value="1">компьютеры <option value="2">спорт <option value="3">игры <option value="4">животные <option value="5">автомобили <option value="6">клубы <option value="7">музыка </select> </td> </tr> <tr> <td align="right" valign="top">Ваши пожелания</td> <td> <textarea cols="30" rows="3" wrap="physical"> </textarea> </td> </tr> <tr> <td align="right" colspan="2"> <input type="submit" name="submit" value="Отправить"> <input type="reset" name="reset" value="Очистить"> </td> </tr></table></form>