Лабраторная работа № 3
 Создание стеклянного шара
Создание стеклянного шара
1. Нарисуем окружность диаметром 50 мм, удерживая Ctrl.
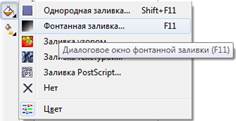
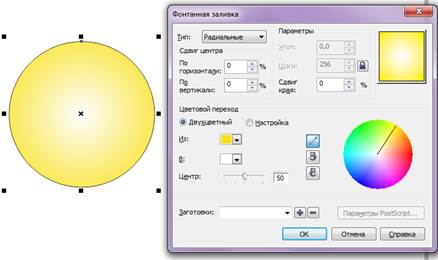
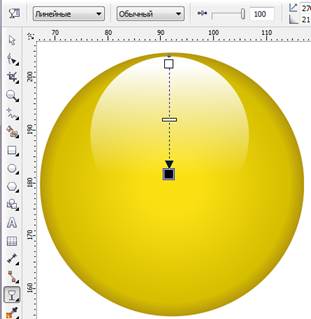
2. Выбераем инструмент Заливка – Фонтанная заливка. В открывшемся окне устаналиваем парамерты как на рисунке, а цвет желтый и белый.

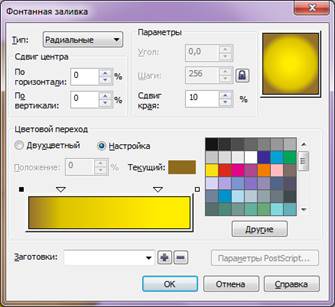
 3. Для точной настройки градиента используйте другие параметры. Если окно фонтанной заливки закрыли, то вызываем его F11. Выбераем пункт Настройка. Выделим, крайний левый цветовой маркер и нажмем кнопку Другие, чтобы получить доступ к большему количеству цветов (вкадка Модели). Выставляем цвет C40, M50, Y100, K20. Затем так же выделяем крайний правый маркер и устанавливаем цвет C0, M0, Y100, K0. Двойным кликом добавляем два новых маркера в положение 25% и 80% и установим цвета C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственно.
3. Для точной настройки градиента используйте другие параметры. Если окно фонтанной заливки закрыли, то вызываем его F11. Выбераем пункт Настройка. Выделим, крайний левый цветовой маркер и нажмем кнопку Другие, чтобы получить доступ к большему количеству цветов (вкадка Модели). Выставляем цвет C40, M50, Y100, K20. Затем так же выделяем крайний правый маркер и устанавливаем цвет C0, M0, Y100, K0. Двойным кликом добавляем два новых маркера в положение 25% и 80% и установим цвета C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственно.
Параметр Сдвиг края установите в положение 10%.
Удалите обводку с окружности.


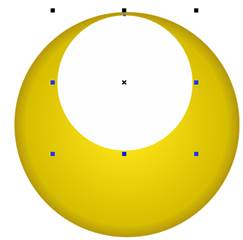
4. Для эффекта блика создаем вторую окружность роадиусом 30мм, залваем белым цветом, убираем контур и размещаем вверху и в центре большого круга, чуть ниже его края.
5. Не снимая выделения, применяем Интерактивную Прозрачность. Тянем маркер сверху окружности на три четверти вниз.


Создадим кнопку для Веб.
1. Нарисуйте прямоугольник, примерно 115х30 мм. (пропорции прямоугольника зависят от текста, который вы хотите поместить на кнопке).
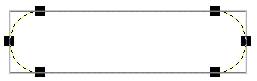
 2. Выделите прямоугольник и закруглите у него все углы. Инструментом Форма щелкаем по левому верхнему узлу прямойгольника и потяните его вправо.
2. Выделите прямоугольник и закруглите у него все углы. Инструментом Форма щелкаем по левому верхнему узлу прямойгольника и потяните его вправо.

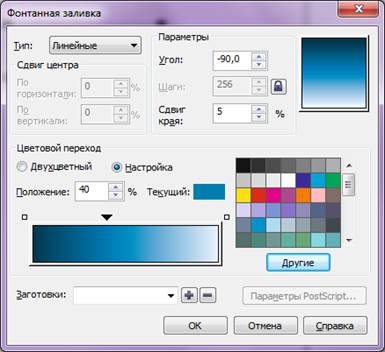
3. Для заливки кнопки нажмите клавишу F11. В появившемся диалоговом окне Фонтанная заливка утановите следующие параметры:
В данном примере были использованы такие цвета: маркер 0% - C100, M20, Y0, K80,
маркер 100% - C10, M0, Y0, K0,
новый маркер 40% - C100, M20, Y0, K20. Прежде чем закрыть окно, установите значение Сдвиг края 5%. Нажмите ОК и удалите у объекта обводку.

4. Нарисуйте еще один прямоугольник размером примерно 100х13мм, закруглите у него углы, залейте белым цветом, удалите обводку и разместите его поверх первого по центру и вверху, как показано ниже.

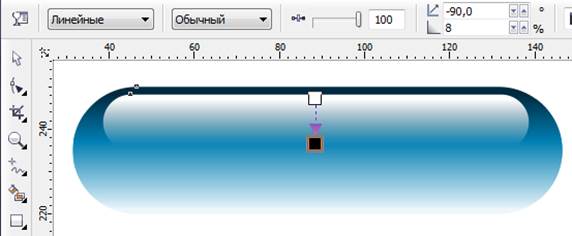
5. Выбрав Интеракивну Прозрачность потянине мышкой сверху вниз, чтобы применить прозрачность. В меню свойст установите параметры как на рисунке


6. Выделите инструментом Указатель маленький прямоугольник и скопируйте его, нажав + на клавиатуре. Трансформируйте новый прямоугольник, потянув за нижний центральный маркер вниз и зайлейте цветом Голубой из палитры.


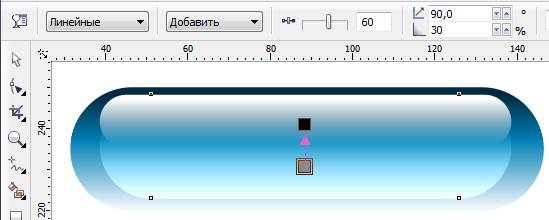
7. Выберите Интерактивную Прозрачность и установите маркеры так, как показано на рисунке ниже. Для того, чтобы немного смягчить эффект, перетащите из палитры цветов образец 60% черного цвета на нижний белый маркер. Для завершения смените режим наложения с Обычный на Добавить в меню свойств. Ваша кнопка готова.


Вы можете изменять цвета заливки, создавая различные цветовые варианты кнопок.
8. Впишите ваш текст посередине кнопки (Впишите ваше ИМЯ). Для точного центрирования текста выделите все элементы кнопки с тексто и выберите команду Упорядочить – Выровнять и распределить – Выровнять центры по вертикали.
Подготовка кнопки для веба.
Имея готовую кнопку, мы можем сделать ее интерактивной и задать ей режимы нажатия и перекрытия, называемые Rollover. Поскольку мы имитируем трехмерный эффект с реалистичными бликами, добавление теней станет следующим логическим шагом.
Для создания эффекта Rollover мы будем использовать Панель инструментов Интернет
9. Выберите Интерактивную Тень и кликните на нижнем прямоугольнике. Удерживая Ctrl, потяните указатель мыши от центра к низу. Таким образом, вы примените тень с параметрами по умолчанию. В меню свойств установите смещение по X=0, по Y= –0.7мм, прозрачность 80, размытие 7; цвет тени выберите Ярко голубой.

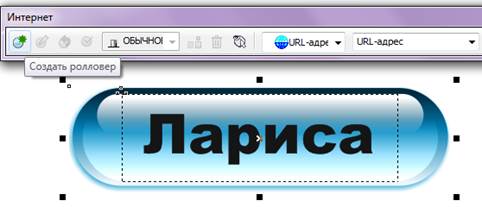
10. Откройте меню веб-инструментов Окно – Панели - Интернет, затем выделите всю кнопку целиком. Нажмите на кнопку Создать ролловер (крайняя левая). Убедитесь, что кнопка Прямой предварительный просмотр ролловеров выключена.





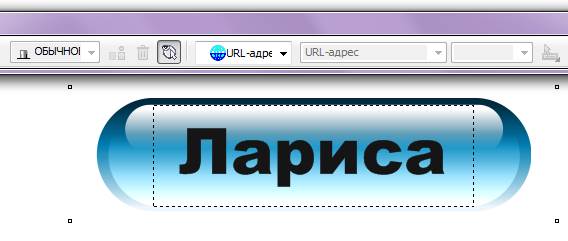
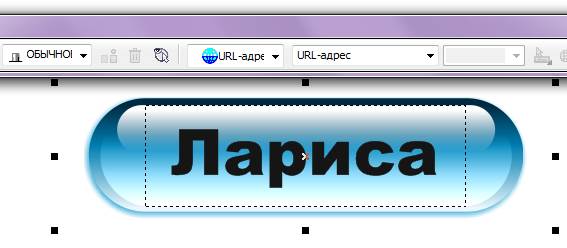
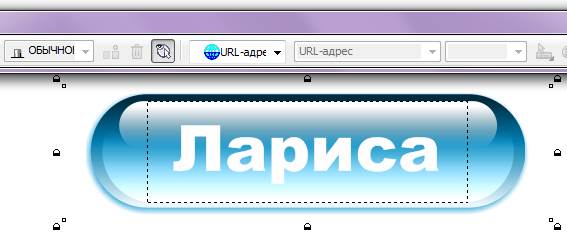
11. Нажмите на кнопку Редактировать ролловер (вторая слева), чтобы установить активное состояние кнопки (сейчас это ОБЫЧНОЕ). Так как мы уже создали основную кнопку, изменять в ней для этого состояния мы ничего не будем, поэтому перейдем сразу к режиму Перекрытия.
12. Для того, чтобы переключить активное состояние на перекрытие мышкой, выберите в выпадающем меню СВЕРХУ. Выделите надпись и измените ее цвет. В этом примере был выбран белый, чтобы при наведении мышкой на кнопку, ее текст подсвечивался.

13. Теперь перейдите в активное состояние нажатия мышкой на кнопку – СНИЗУ. Инструментом Указатель кликните на тени и в меню выберите Эффекты – Удалить тень. Этим действием вы удалите тень от кнопки.
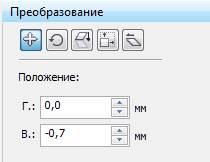
 14. Оставаясь в режиме редактирования состояния СНИЗУ, выделите все объекты и откройте докер трансормации расположения объектов Окно – Окна настройки – Преобразования – Положение (Alt + F7). Введите значение Г=0, а В=–0.7мм и нажмите Применить для дубликата. Как вы помните, такие значения мы вводили для эффекта тени, а значит, сейчас мы смещаем кнопку на то же место, где находилась тень.
14. Оставаясь в режиме редактирования состояния СНИЗУ, выделите все объекты и откройте докер трансормации расположения объектов Окно – Окна настройки – Преобразования – Положение (Alt + F7). Введите значение Г=0, а В=–0.7мм и нажмите Применить для дубликата. Как вы помните, такие значения мы вводили для эффекта тени, а значит, сейчас мы смещаем кнопку на то же место, где находилась тень.
8. Закройте окно трансформации и нажмите на Завершить редактирование ролловера на панели Интернет. Rollover готов.
Чтобы просмотреть результат, достаточно включить параметр Прямой предварительный просмотр ролловеров.
|

|

|