В зависимости от способа формирования изображений компьютерную графику подразделяют:
на двумерную (часто её называют 2D):
- растровая
- векторная
- фрактальная
- трехмерную (3D)
Теперь подробнее, что представляет каждая из них.
Растровая графика, это попросту говоря набор точек (пикселей) различающихся по цвету, поэтому когда мы смотрим на огромное количество этих мизерных точек, создается впечатление цельной картинки. Вы скажете, про какие я точки веду речь? Дело в том, что приблизив растровую картинку в несколько раз, можно увидеть, что она состоит как раз из тех самых точек. Соответственно чем больше точек, тем лучше, четче и красивее будет выглядеть картинка. Это с одной стороны, с другой же, пиксели являются главным минусом растровой графики. Ведь увеличивая растровую картинку, вместе с ней начнут увеличиваться и пиксели, они станут более заметными, в результате чего рисунок станет «рваным» и некрасивым
. С помощью растровой графики можно отразить и передать всю гамму оттенков и тонких эффектов, присущих реа СС лшьльному изображению. Растровое изображение ближе к фотографии, оно позволяет более точно воспроизводить ее основные характеристики: освещенность, прозрачность и глубину резкости.
Какие существуют программы для работы с растровой графикой?
•Paint;
•StarOffice Image;
•Microsoft Photo Editor,
•Adobe Photoshop;
•Fractal Design Painter;
•Micrografx Picture Publisher.
Для чего она применяется?
1. Для обработки изображений, требующих высокой точности передачи оттенков цветов и плавного перетекания полутонов.
Например, для:
• ретуширования, реставрирования фотографий;
• создания и обработки фотомонтажа, коллажей;
• применения к изображениям различных спецэффектов;
2. Для получения изображения в растровом виде после сканирования.
3. Для художественного творчества путем использования различных спецэффектов.
Совсем другое дело это векторная графика. Векторные картинки состоят из обычных примитивов (круг, прямая, квадрат), которые задаются математическими формулами. По-разному трансформируя эти примитивы, можно нарисовать любую картинку. Естественно, можно смело увеличивать и уменьшать картинку, не боясь за потерю качества. А почему? Потому что при масштабировании в математические формулы вносятся поправки по размеру картинки, что никак не влияет на качество.
Векторная графика экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размер файла.
Но не все так хорошо. У векторной графики есть свой главный минус. Векторные картинки получаются не такими насыщенными по цвету, как растровые. Цветовая составляющая в векторной графике значительно меньше, чем в растровой.
Программы для работы с векторной графикой:
• Star Office Draw;
• встроенный векторный редактор в MicrosoftWord;
• Corel Draw;
• Adobe Illustrator;
• Fractal Design Expression;
• Macromedia Freehand;
• Auto CAD.
Для чего она применяется?
1. Для создания вывесок, этикеток, логотипов, эмблем и прочих символьных изображений.
2. Для построения чертежей, диаграмм, графиков, схем.
3. Для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов.
4. Для моделирования объектов изображения.
5. Для создания 3-мерных изображений.
И последний тип это фрактальная графика. Что же вообще такое фрактал? Фрактал это математическая фигура обладающая свойствами самоподобия. То есть, фрактал составлен из некоторых частей, каждая из которых подобна всей фигуре. Проще говоря, один объект копируется несколько раз, в результате чего получается рисунок. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину. Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Программы:
• Фрактальная вселенная 4.0;
• Fracplanet;
• TheFractory.
Этот вид графики применяют математики и художники.
Что же такое трехмерная графика и чем она отличается от двумерной? Давайте разберемся. Вообще, в результате работы над трехмерным объектом в какой – либо программе, модель не получается объемной (т. е мы не можем разглядеть её со всех сторон), мы лишь получаем проекцию этой модели на плоскость. Другими словами, «получается объем на плоскости». Мы видим трехмерную картинку (да, мы воспринимаем объем окружающей среды и самой модели), но видим её только с одной стороны.
Самые распространенные программы для работы с трехмерной графикой: 3ds max, Blender и т.д
Практическая часть
Перед началом моей работы у меня возник вопрос: Как учителя и ученики МаОУ СОШ № 50 используют в своей жизни компьютерную графику? Мне пришлось провести небольшой опрос.
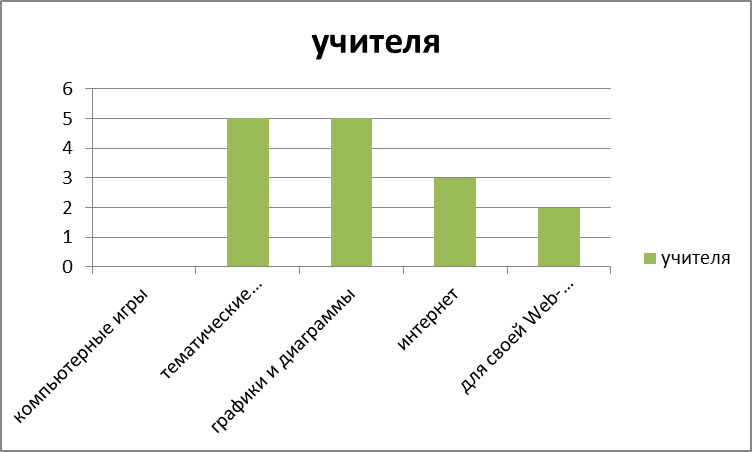
Использование компьютерной графики учителями МАОУ СОШ №50
Вопросы:
1.Используете ли вы компьютерную графику?
2.Для каких целей вы используете компьютерную графику?
Всего участвовали в опросе: учителей.
Вывод:
1. 100 % опрошенных используют компьютерную графику.
2.

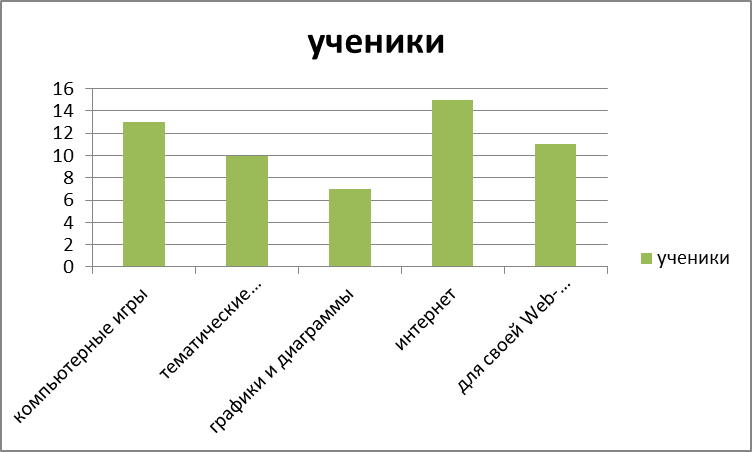
Использование компьютерной графики учениками МБОУ СОШ №21
Вопросы:
1. Используете ли вы компьютерную графику?
2. Для каких целей вы используете компьютерную графику?
Всего участвовали в опросе: учеников (ученики 5А класса).
Вывод:
1. 100 % опрошенных используют компьютерную графику.
2.

Всё это области использования компьютерной графики. Области, где хотят обучающиеся расширить свои знания. Компьютерная графика сейчас стала основным средством связи между человеком и компьютером, постоянно расширяющим сферы своего применения, т.к. в графическом виде результаты становятся более наглядными и понятными. В ходе исследовательской работы я выяснила, что учащиеся и некоторые учителя нашей школы не имеют свои сайты в Интернете и им нужно научиться работать с графическими редакторами, которые помогут оформить дизайн сайта, создавать аватарки для друзей в сети.
Современное информационное общество ставит задачи освоения компьютерных технологий перед образованием на такой уровень, когда изучение информатики в общеобразовательном учреждении не может ограничиваться только средними и старшими классами. В средних классах ребёнок уже должен постичь компьютерный интерфейс, уметь работать с графическим редактором, понимая разницу между векторной и растровой графикой и имея в своём арсенале и тот, и другой тип редактора.
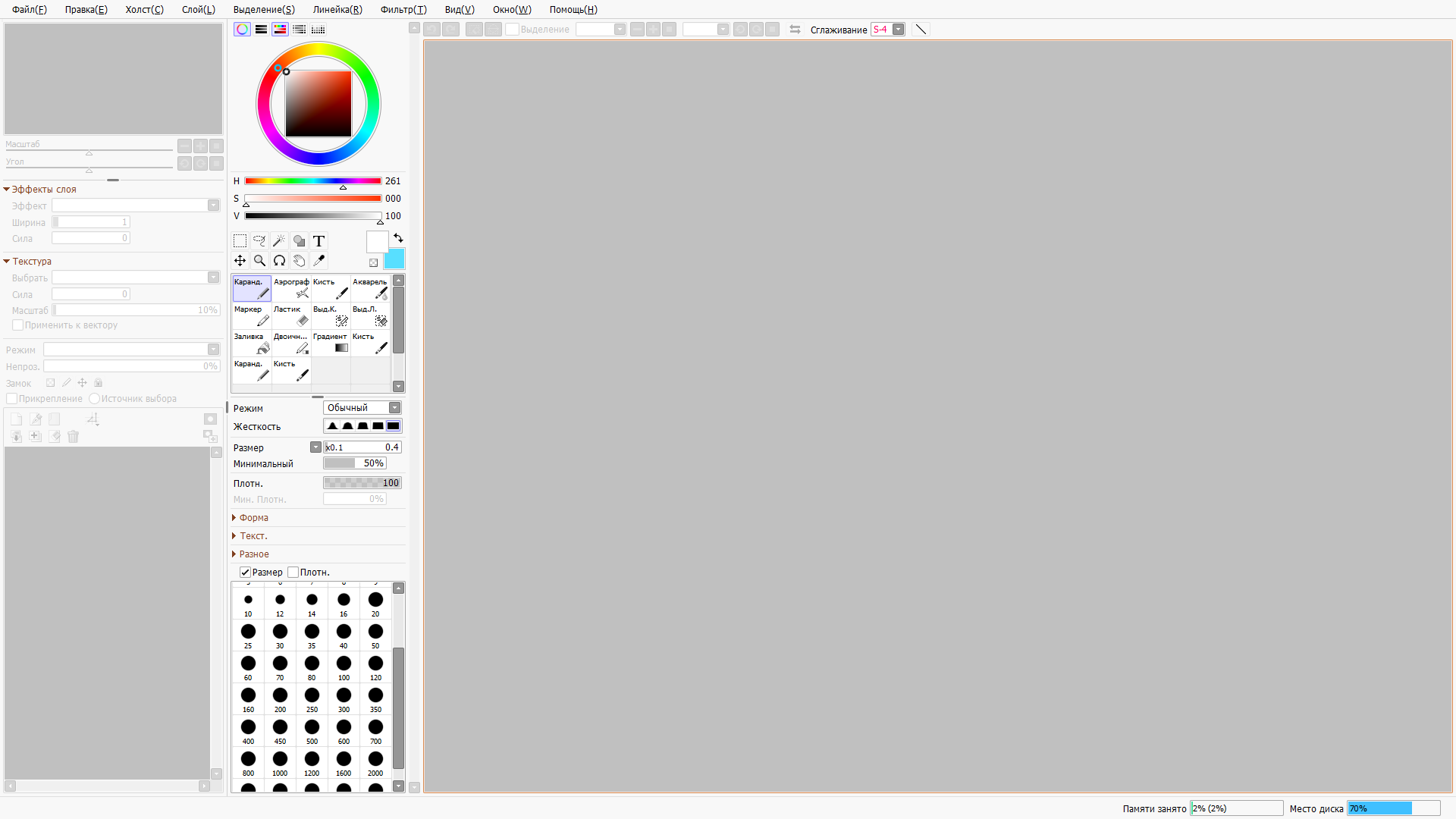
Следующим этапом в моей работе стало создание изображения в графическом редакторе PaintToolSAI.
Для того чтобы научиться рисовать в графическом редакторе PaintToolSAI (далее SAI) мне пришлось найти описание инструментов, научиться русифицировать меню, и только потом я начала рисовать.
Интерфейс SAI имеет непривычную для пользователей Windows оконную систему. Хоть она и кажется непривычной разобраться в ней несложно.

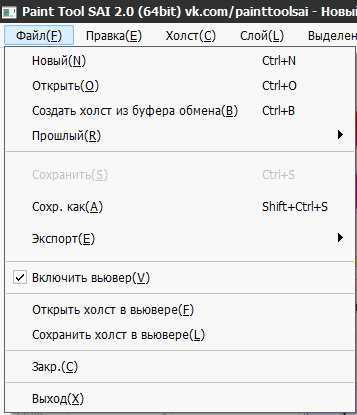
Рассмотрим основные пункты в меню «File».

Как я уже и говорила в ней не так уж сложно разобраться. Основными пунктами, которыми я пользуюсь всегда, когда рисую являются:
- Новый (создаёт холст для работы)
- Открыть (открывает выбранное в папке изображение)
- Создать холст из буфера обмена (Открывает скопированное изображение)
- Прошлый (открывает последний сохранённый холст)
- Сохранить (сохраняет в заранее указанную папку и параментами изображения)
- Сохранить как (сохраняет, но высвечивается меню с настройками изображения и адресом, куда оно сохраниться)
- Экспорт (выбирает формат файла)
- Закрыть (закрывает только холст)
- Выход (выходит из программы)
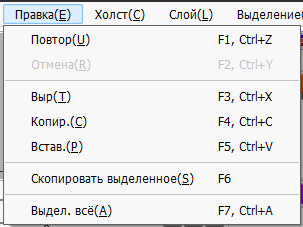
Теперь меню «Правка»

Тут находится функция копирования, вставки и вырезки.
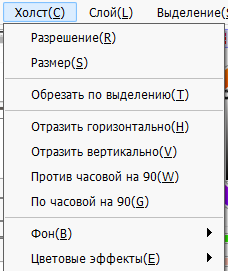
«Холст»

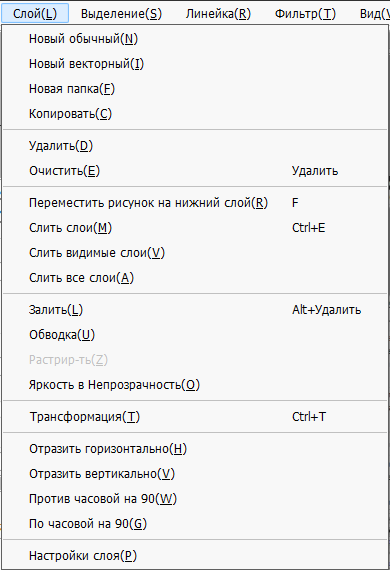
И «Слой»

Это основные функции редактирования, которые я использую.
На практике пошагово нарисуем кота.
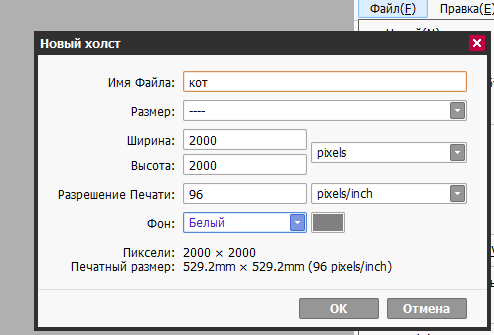
1. Создаём холст, назовём его «кот». Размер файла выберем 2000х2000 пикселей. Фон пока оставим белым.

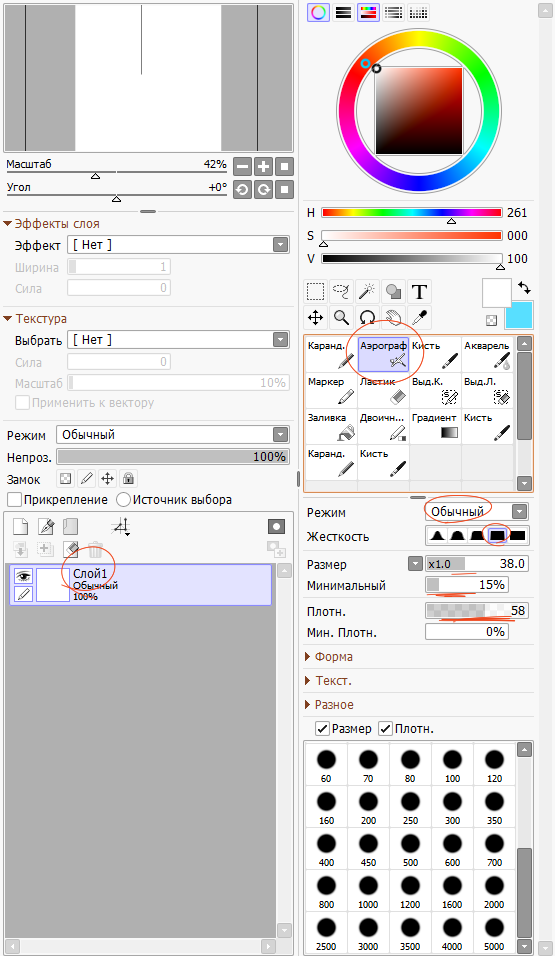
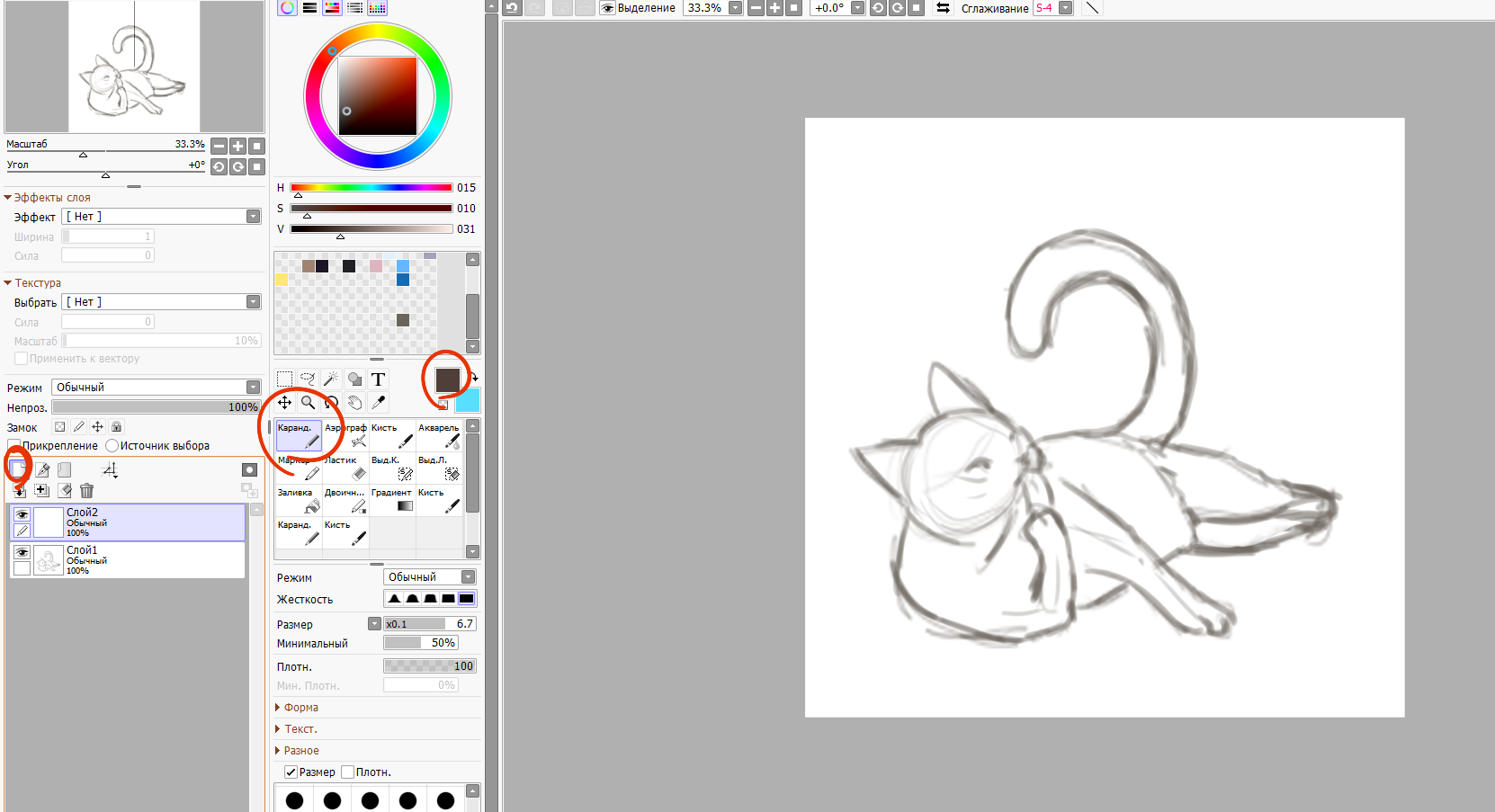
2. Теперь у нас есть холст. Вместе с ним автоматически создаётся 1й слой. Его можно по-всякому изменять (изменить прозрачность, добавить или убрать эффект, сделать его невидимым, заблокировать и т. д.)В качестве кисти подойдёт Аэрограф, настроим его размер, минимальный размер (функционирует только при работе с графическим планшетом) и плотность.

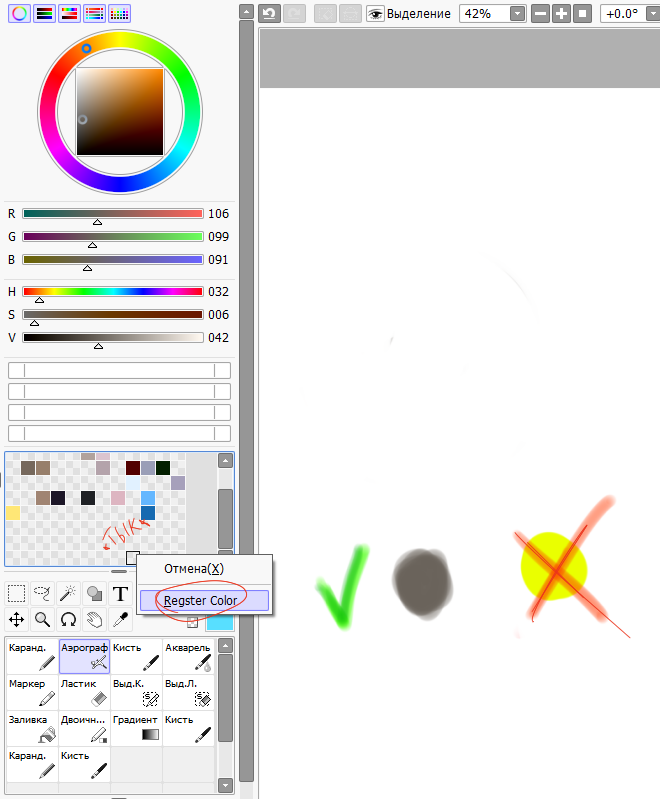
3. Цвет. Для наброска я подбираю бледные тёмные цвета, которые не будут сливаться с фоном или резать глаза.
Самый лучший вариант для меня – серый.
Среди цветовых панелей есть панель, которая сохраняет цвет. Цвет в этой панели будет сохранён до тех пор, пока пользователь не удалит из палитры цвет или пока программа не будет перезапущена.

4. Теперь, когда набросок есть можно притупить к рисованию контура. Тут можно создать обычный слой или векторный. Т.к. я рисую при помощи графического планшета мне удобней рисовать в обычном слое, для тех, кто работает в графическом редакторе мышью – векторный слой самое то.
Несмотря на то, что контур я буду рисовать в обычном слое, функции вектора я покажу.

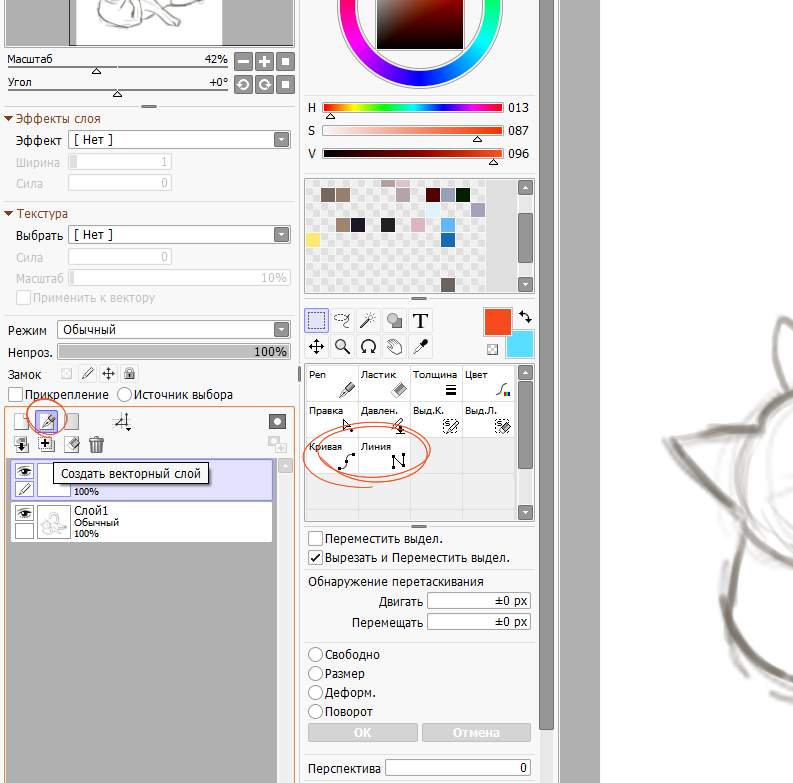
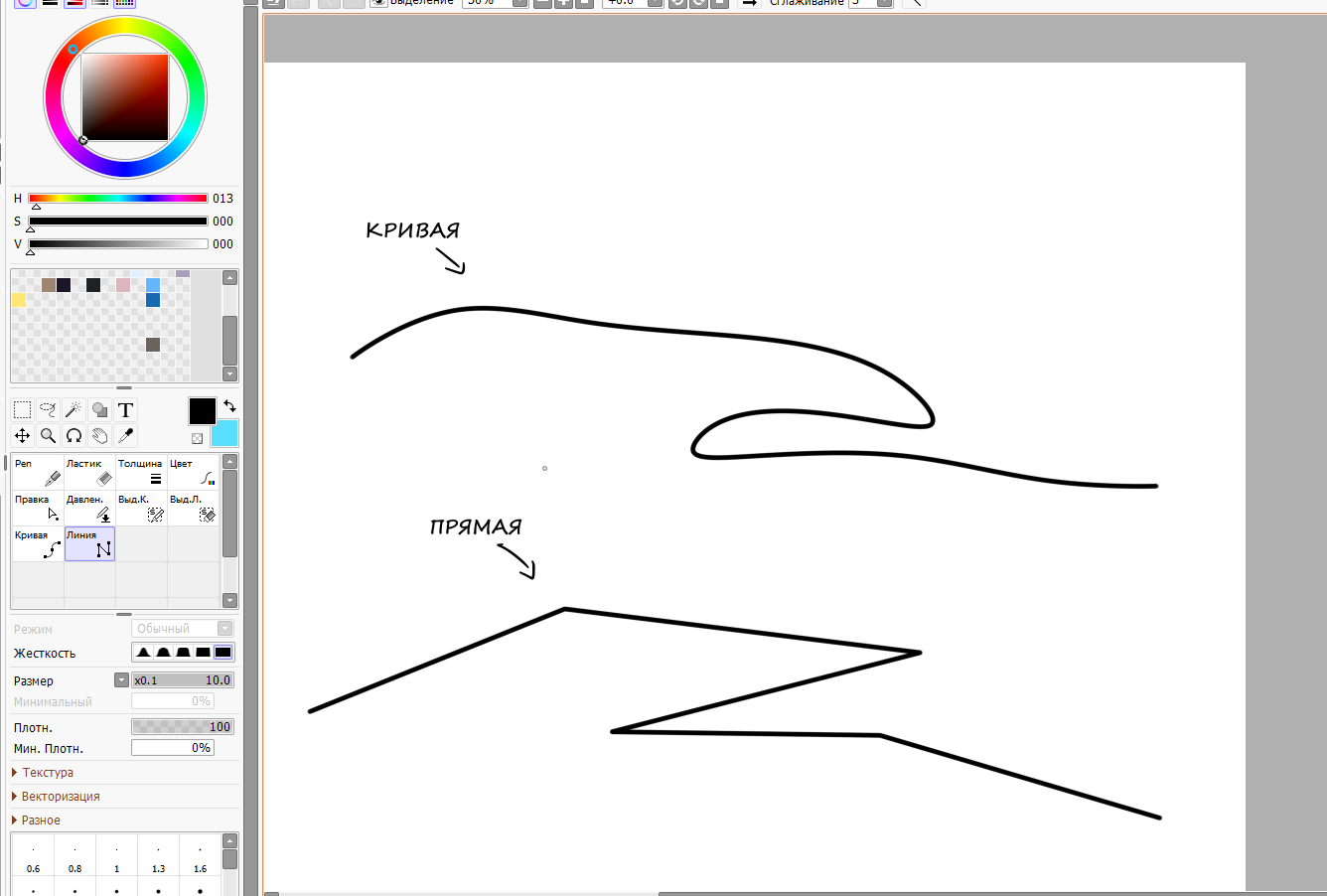
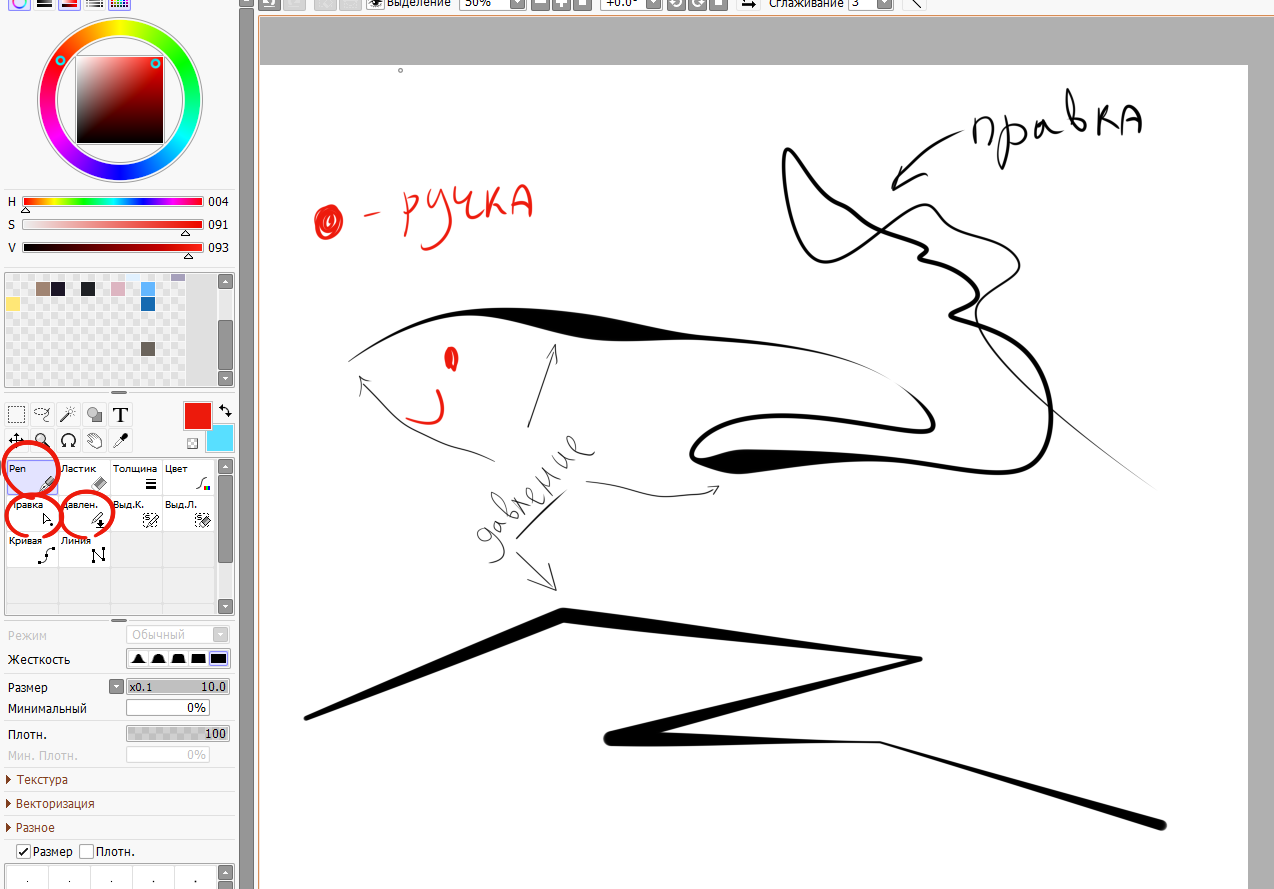
Для начала создадим векторный слой. Главными инструментами для построения линий являются кривая и прямая линия.
При нажатии ЛКМ программа создаёт точку, нажав ещё раз в любое другое место на холсте, появится ещё одна точка.
Кривая линия между точками будет согнута, а прямая – нет.
Количество точек безгранично.

Теперь разберёмся с редактированием линий:
Правка – двигает линии, меняет или создаёт точки.
Ручка – как карандаш в обычном слое только со сглаживанием линий.
Давление – меняет толщину линии.

Теперь вернёмся к коту.
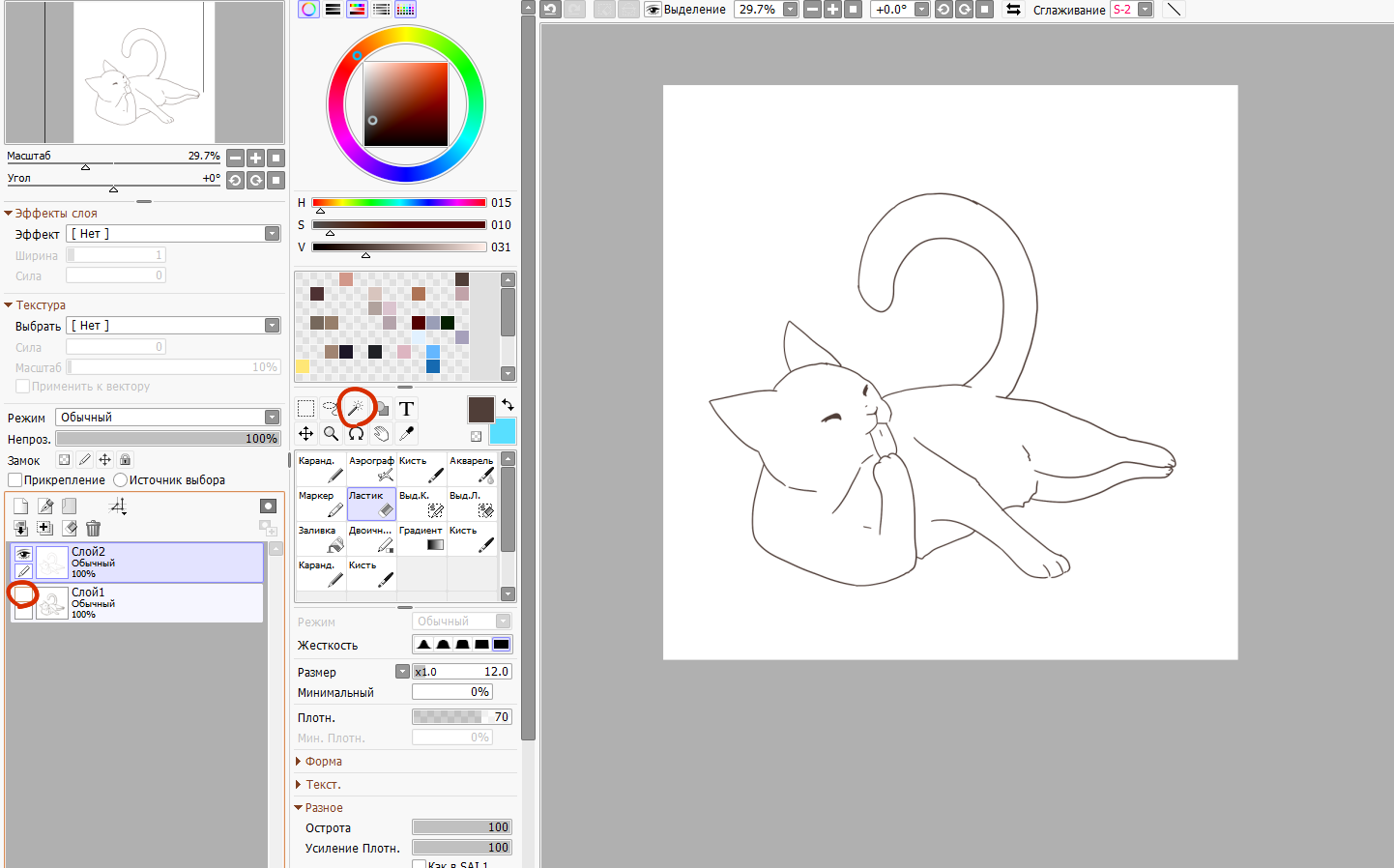
Для начала я создам новый слой, затем выберу цвет и возьму карандаш.

5. Когда контур будет готов, можно скрыть Слой1 и выбрать предмет Волшебная Палочка. С помощью неё можно будет выборочно закрасить часть кота, не задев при этом всё остальное.

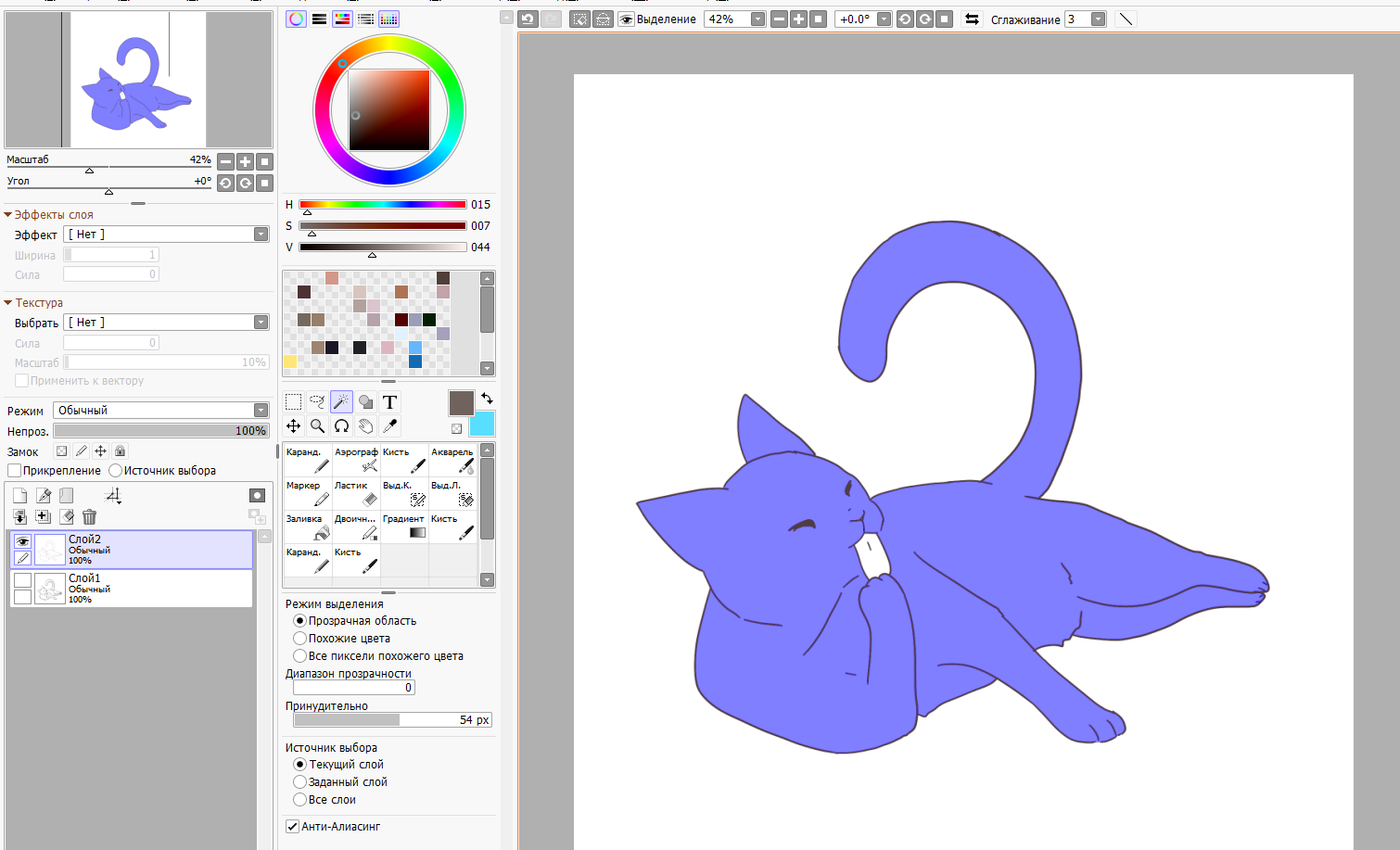
6.После того, как я выделила кота, он отображается синим цветом – это то, что было выделено волшебной палочкой. Если взять обычную кисть или ластик, то синий цвет пропадёт, но выделенная часть будет обведена пунктирами.

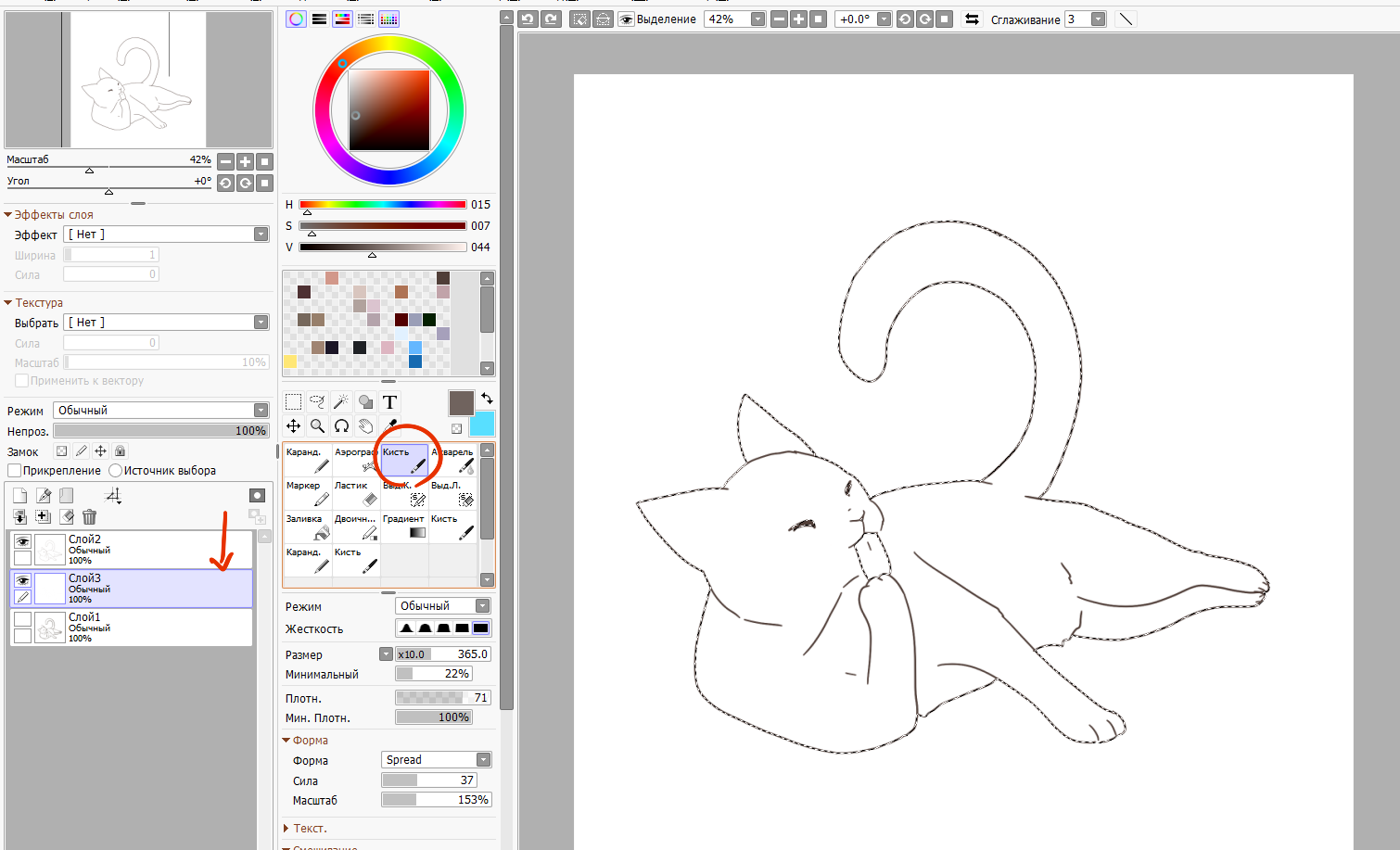
Теперь, я создаю Слой3 под 2 слоем и беру кисть, чтобы закрасить кота.

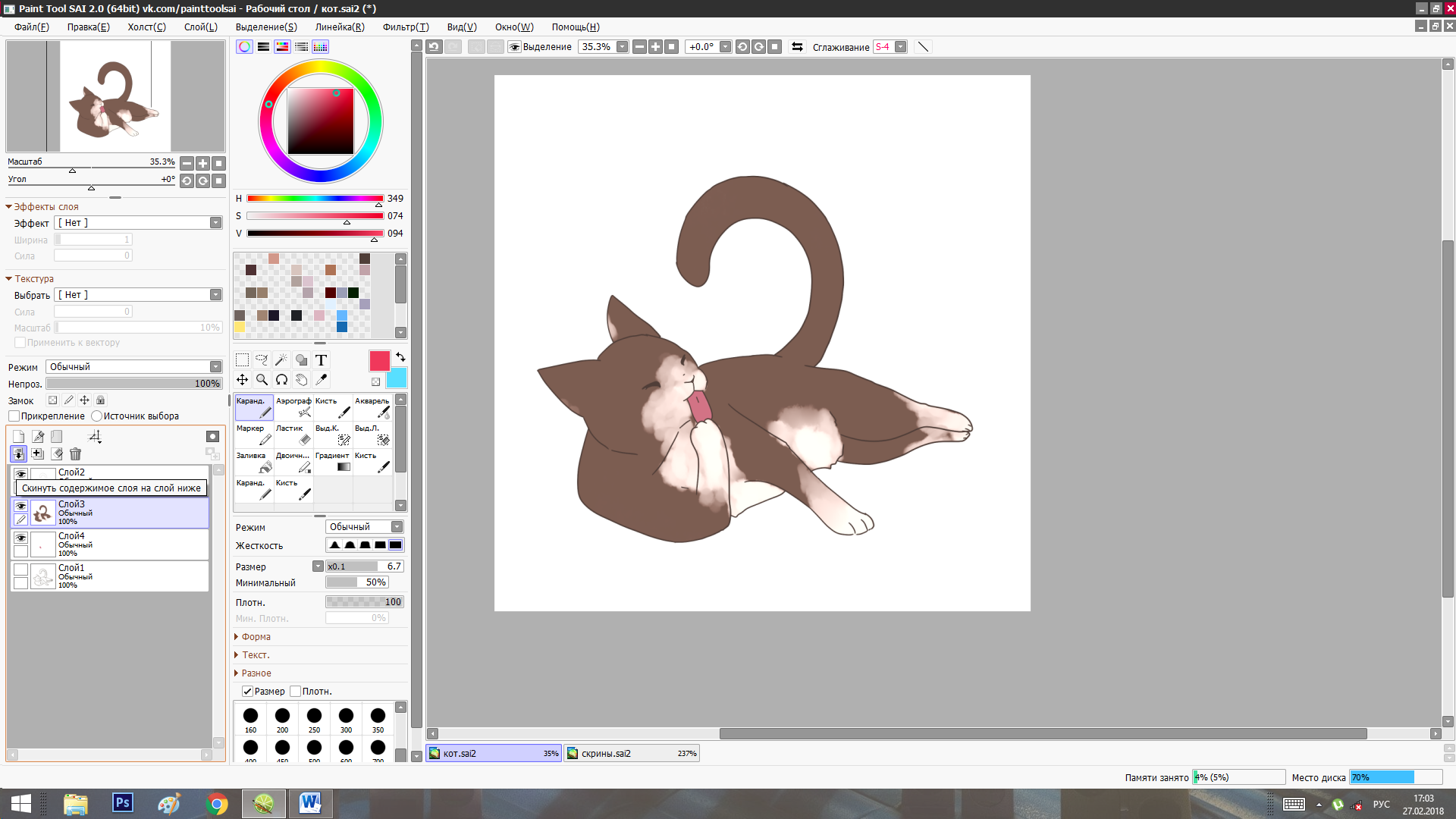
После того, как я закрасила кота, я выделила язык и на другом слое закрасила его. И теперь я соединяю Слой3 и Слой4, чтобы потом нанести тень на всё сразу.

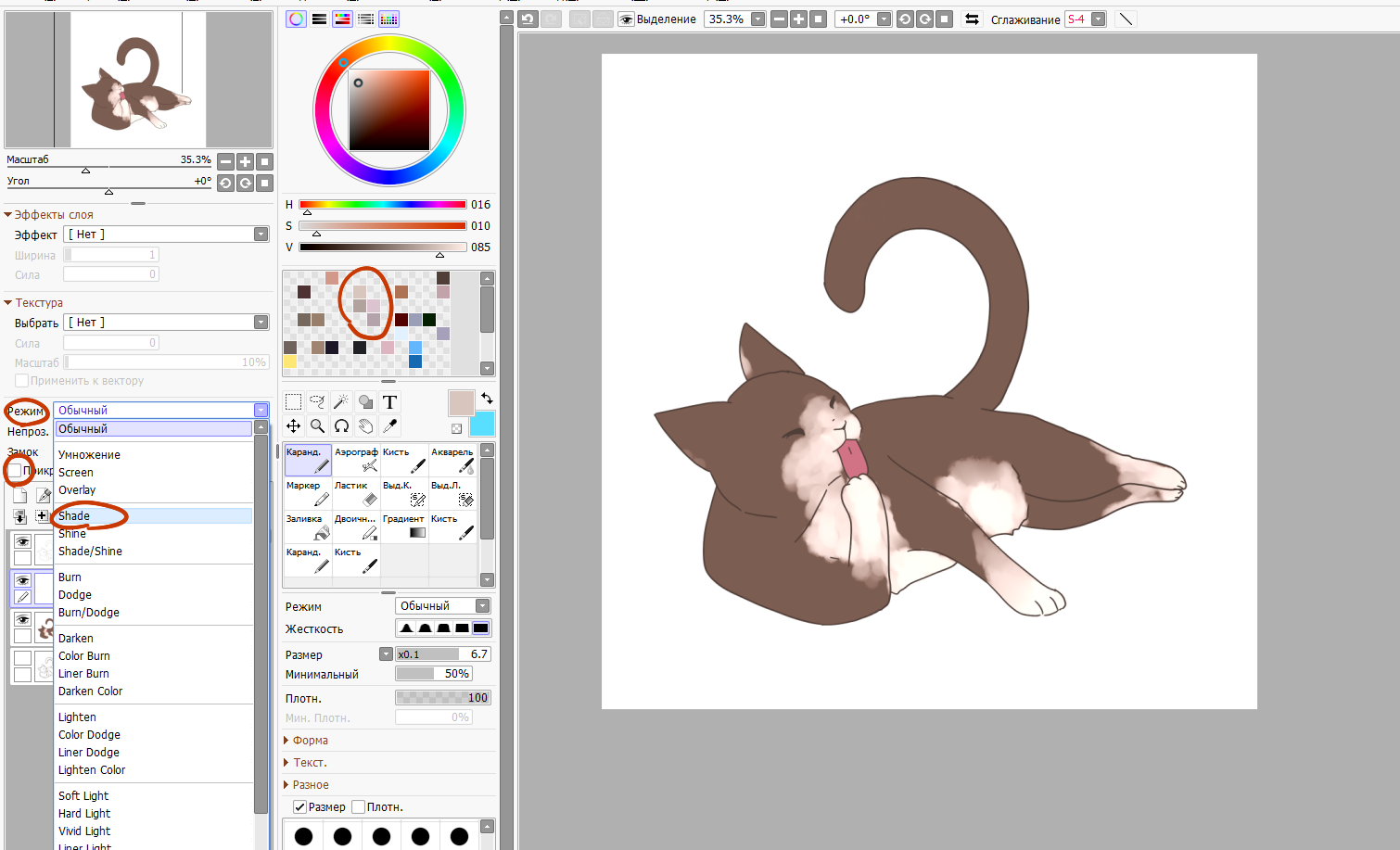
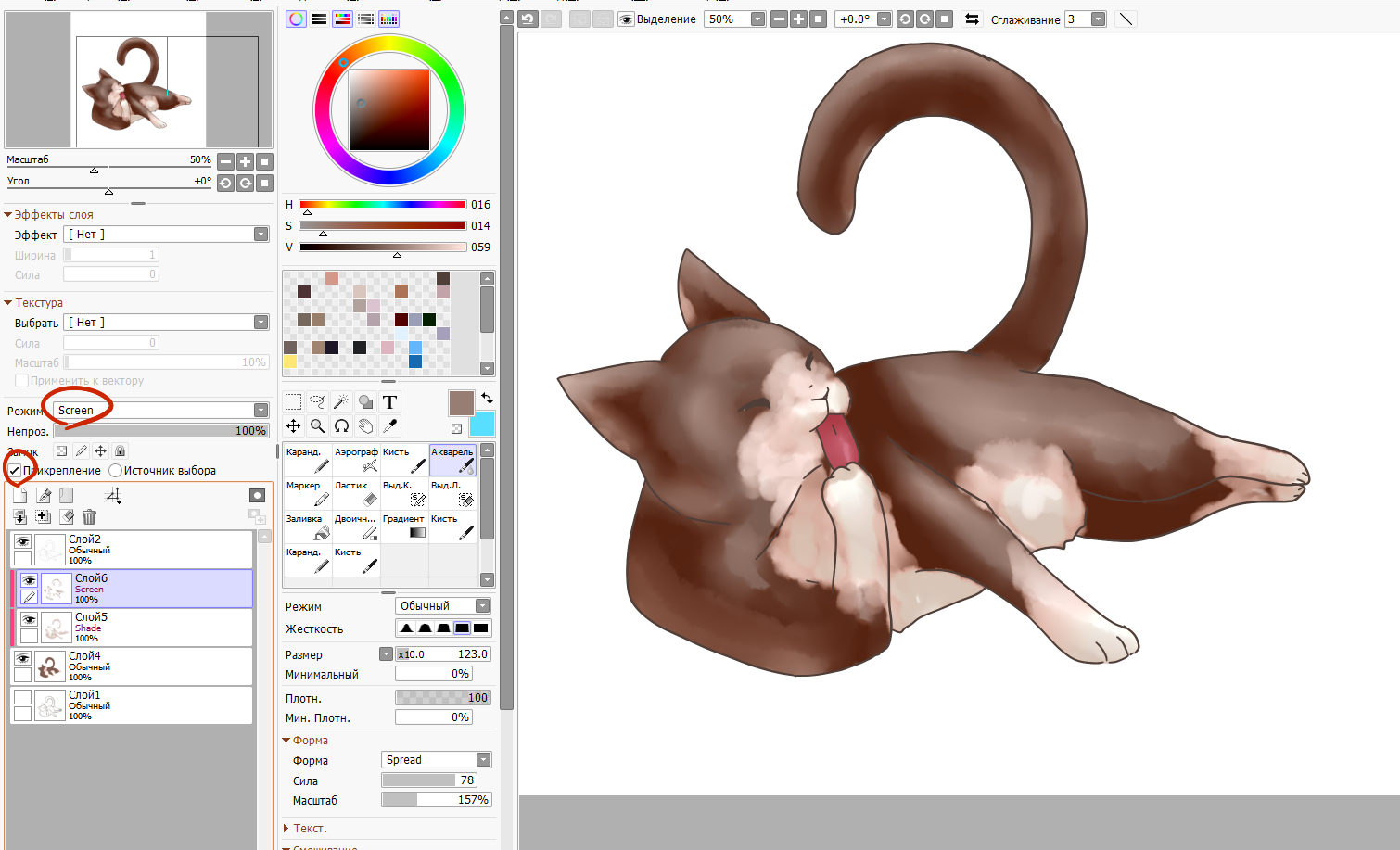
7. Теперь я создам слой выше и отмечу галочку «Прикрепление» - с её помощью я нанесу тень только на слой ниже. Количество прикреплённых слоёв почти безгранично.

И в Режиме я выберу Shade – цвет на слое в таком режиме будет затемняться. Для цвета я возьму бежевый.
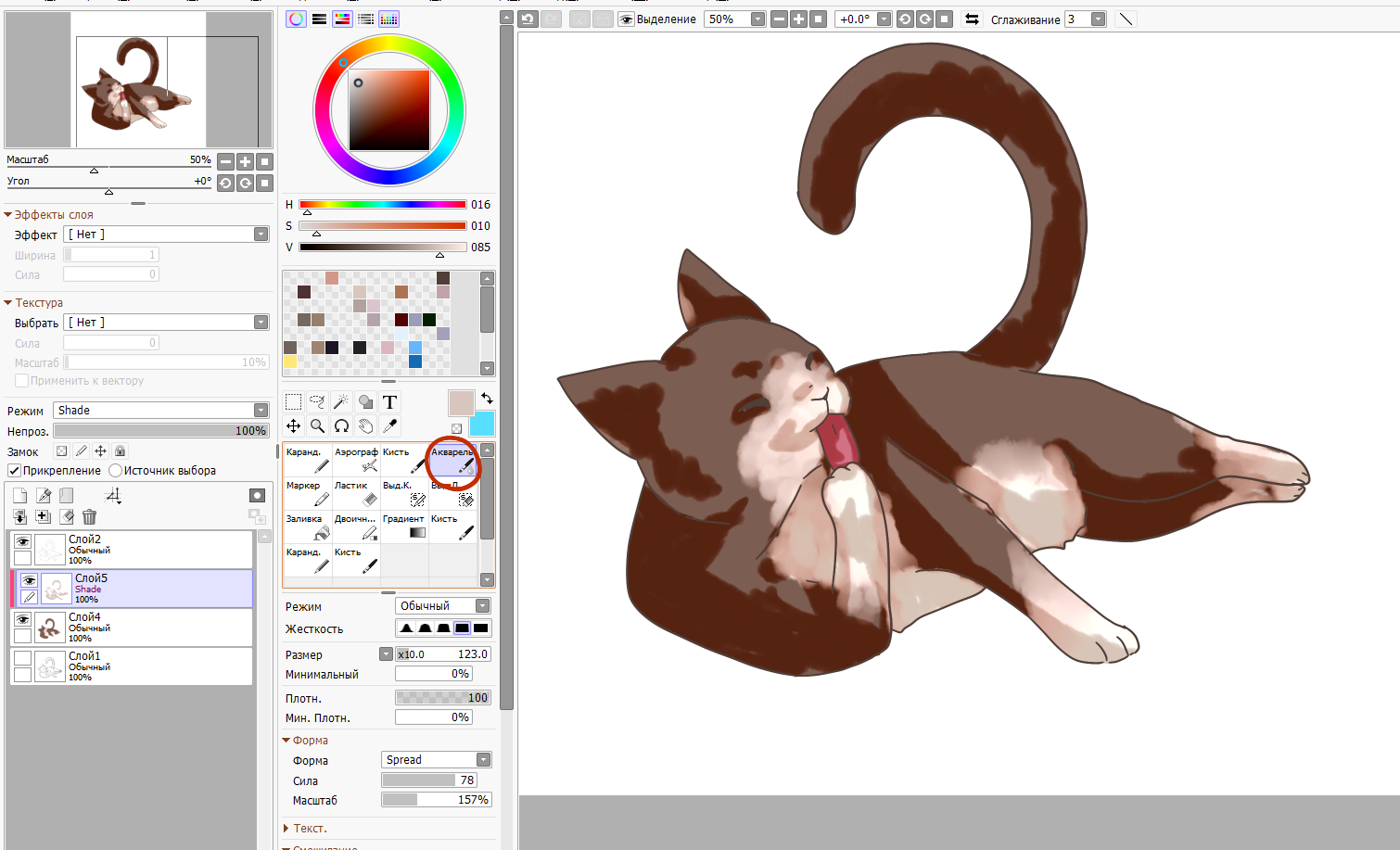
8. Теперь, чтобы немного размыть тень я возьму Акварель.

9.После того, как я размою тень, я добавлю слой со светотенью, но только в режиме выберу Screen. И сделаю аналогично с тенью.

10. Затем я создам слой и нарисую на нём усы, а на другом слое (который будет в самом низу) – тень. Кот готов! Теперь в меню Файл нажимаю сохранит.
Заключение
Хотя компьютерная графика служит всего лишь инструментом, структура и методы основаны на передовых достижениях фундаментальных и прикладных наук: математики, физики, химии, биологии, статистики, программирования и многих других. Это замечание справедливо как для программных, так и аппаратных средств создания и обработки изображений на компьютере. Поэтому компьютерная графика является одной из наиболее развивающихся отраслей информатики и во многих случаях выступает «локомотивом» тянущим за собой всю компьютерную индустрию.
Ознакомившись с различными графическими редакторами, их работой, возможностями, нюансами по рисованию можно сделать вывод, что графические редакторы интересны не только профессионалам, но и любителям. Они очень просты в использовании, не требуют больших математических, компьютерных знаний, языков программирования. Все виды компьютерной графики, могут быть применимы в различных областях: научной, деловой, художественной и т.д.
Литература и источники
1. https://www.monitoring.ru
2. https://www.iworld.ru/attachment.php?barcode=978594723828&at=exc&n=0
3. www.informic.narod.ru
4. www.infoschool.narod.ru
5. www.klyaksa.ru
6. www.problems.ru
7. www.it-n.ru
8. www.allbest.ru
9. www.alleng.ru
10. www.orakul.spb.ru
11. www.markbook.chat.ru
12. wikipedia.org
13. https://wmm5.narod.ru/
14. https://shkolazhizni.ru/archive/0/n-26678/