Веб-дизайн
А класс 09.11.2020
Тема: Теги таблиц, строк, ячеек, их атрибуты. Разметка веб-страниц с помощью таблиц. Практическая работа №4. Структурирование веб-страницы с помощью таблиц.
Задание. Изучите материал урока. Запишите краткий конспект урока. Выполните практические задания. Полученные файлы вышлите на почту учителю указав в теме Веб-дизайн_Дата урока за который выполняется задание_Пр№4_Ваша фамилия и имя_класс.
Адрес почты: distancia101@gmail.com
Видеоматериал к уроку на повторение: https://youtu.be/tZIc_sgXBtc
! Техника безопасности при работе с ПК:
ü Будьте внимательны, осторожны.
ü Не трогайте провода.
ü Не касайтесь мониторов руками.
ü Не пытайтесь самостоятельно устранить неполадки в компьютере.
ü Монитор должен быть на расстоянии не менее 60 см от глаз.
ü Каждые 5 минут старайтесь отрывать взгляд от экрана.
ü Делайте перерывы в работе, физкультминутки.
Повторение. Размещение на веб-страницах таблиц.
Теоретическая часть:
Рассмотрим процесс создания нумерованных и маркированных списков. Они создаются примерно одинаковым образом. Список всегда располагается между открывающим и закрывающим тегом списка: <OL> и </OL> в случае упорядоченного списка; <UL> и </UL> - в случае неупорядоченного. Внутри списка располагаются его элементы. Их заключают между тегами <LI> и </LI>.
Таблица начинается открывающимся тегом <TABLE> и завершается закрывающимся </TABLE>.
Строки таблицы начинаются открывающимся тэгом <TR> и завершаются закрывающимся </TR>, а каждая ячейка таблицы начинается тегом <TD> и завершается </TD>.
Практическая часть
1. Создайте папку и переименуйте её своей фамилией.
2. В папке создайте текстовый документ в программе Блокнот, на основе которого можно сделать Веб-страницу (сделайте заголовок, тело).
3. Постройте следующую таблицу:
| Монитор | Клавиатура |
| Мышь | Системный блок |
Такая таблица реализуется следующим кодом:
<TABLE>
<TR><TD>Монитор</TD>
<TD>Клавиатура </TD> </TR>
<TR> <TD>Мышь </TD>
<TD>Системный блок </TD> </TR>
</TABLE>
4. Самостоятельно создайте документ с таблицей содержащей информацию о прогнозе погоды:
| Дата | Осадки | Атмосферное давление |
| 15.12.2007 | Снег | 753 мм. рт. ст. |
| 15.12.2007 | Нет | 745 мм. рт. ст. |
Разметка Web-страницы с помощью таблиц
Практическая работа №4. Структурирование веб-страницы с помощью таблиц.
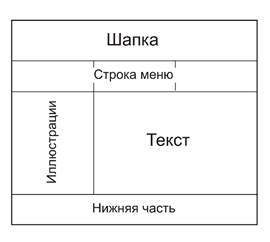
С  оздание чего-либо обычно начинается с проектирования. Иногда сначала проект Web-страницы рисуют на бумаге. На практике разметку станицы создают с помощью таблиц. Таблицы в Web-дизайне имеют более широкое применение, чем в текстовых документах. Создаваемая нами страница будет иметь несложную структуру, изображенную на рисунке (линии по умолчанию будут невидимы).
оздание чего-либо обычно начинается с проектирования. Иногда сначала проект Web-страницы рисуют на бумаге. На практике разметку станицы создают с помощью таблиц. Таблицы в Web-дизайне имеют более широкое применение, чем в текстовых документах. Создаваемая нами страница будет иметь несложную структуру, изображенную на рисунке (линии по умолчанию будут невидимы).
Для создания таблиц используются четыре тега:
· <TABLE> </TABLE> – создает таблицу;
· <TR> </TR> – создает новую строку;
· <TH> </TH> – создает ячейку заголовка;
· <TD> </TD> – создает простую ячейку.
По умолчанию в ячейку заголовка пишется текст полужирного начертания с выравниванием по центру. В обычной ячейке текст не выделяется и имеет выравнивание по левому краю.
Для начинающего создать подобную структуру сложно, можно легко запутаться. Поэтому будем снабжать создаваемый программный код комментариями – замечаниями, недоступными для просмотра.
Комментарии вводятся следующим образом: <!—Текст комментария -->. Однако комментарии – это не секретный текст, при просмотре программного кода они становятся доступными.
1. После <BODY> напишите <TABLE width=100% border=1></TABLE>. Мы создали таблицу, внутри которой будет помещено все содержаниеWeb-страницы. Надписью border=1 задали толщину границ ячеек в 1 пиксель. Ширину таблицы задали в 100% экрана монитора. Не имеет значения, каков будет монитор у пользователя, таблица по ширине займет весь экран.
Не забывайте о том, что между тегами можно ставить пробелы и переводы строки. HTML их не чувствует, а для чтения программного кода операции удобно разделять переводом строки.
2. После <TABLE> напишите <TR><TH></TH></TR> – это будет шапка, где будет помещен красочный заголовок страницы. Обратите внимание на то, что в строке обязательно надо создать ячейку, даже если она одна. После </TR> создадим комментарий: <!—Шапка -->. Чтобыячейка отобразилась в окне браузера, надо в нее вписать какое-либо слово (между открывающим и закрывающим тегом). Сделайте это.
3. Создайте еще одну строку, это будет строка меню. В ней создайте три ячейки заголовка, в каждую впишите что-либо. К строке создайте комментарий: <!—Строка меню -->, и посмотрите что получилось.
4. Создайте еще одну строку для ячеек (простых) иллюстраций и текста, с двумя ячейками, впишите в ячейки что-либо.
5. Завершите разметку страницы созданием строки с одной простой ячейкой для нижней части, но сделайте выравнивание текста по центру: <TR><TD align=’center’></TD></TR>. Впишите в ячейку что-либо, сделайте комментарий,посмотрите что получилось.
По горизонтали получилось не то, что надо. Дело в том, что HTML стремится сделать все ячейки одинаковыми по ширине, причем к тому же примерно одинаковыми. Придать ячейкам разную ширину можно, но это сложный процесс. Проще создавать объединенные ячейки, занимающие несколько столбцов. Это делается командой COLSPAN.
6. Для ячеек шапки и низа поставьте атрибут colspan=3 (т.е. эти ячейки занимают три столбца каждая). Для текста поставьте colspan=2. Расположение ячеек должно стать таким, как на рисунке.
7. Команду border=1 уберите, границы ячеек нужны были только для наглядности.