Информация на сайте – это конечная информация, которая является итоговым результатом для просмотра ее пользователями в интернете.
Документы для печати - это документы, относящиеся к организации и расположенные на сайте предназначенные для просмотра в печатном варианте, либо в режиме чтения на сайте.
Фотогалерея – это альбомы с фотографиями, являющимися материалами, подтверждающими деятельность организации, его состав и направления деятельности на территории организации.
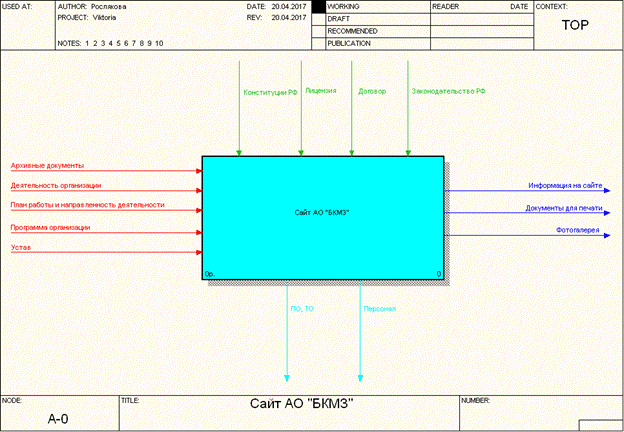
Функциональная модель задачи.

Декомпозиция функциональной модели:

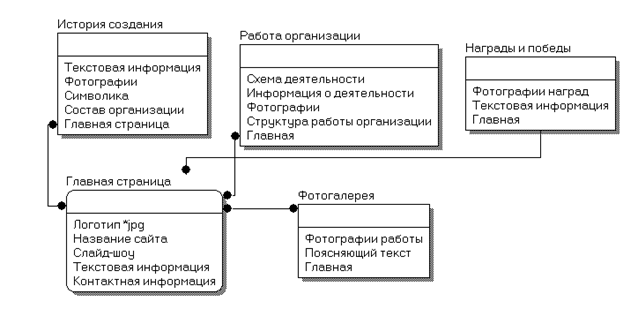
Модель «Сущность- Связь».
Логическая модель.

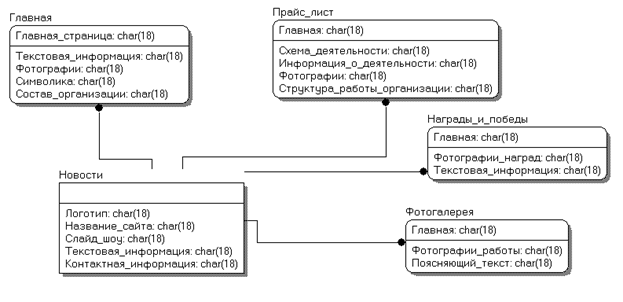
Физическая модель.

Алгоритмы посещений.
Разработка предполагает наличие на нем счетчика посещений пользователей.
Реализация проекта.
Обоснование выбора средств разработки.
Для разработки сайта я использовала конструктор Wix.com.
Wix.com - международная облачная платформа для создания и развития интернет- проектов, которая позволяет строить сайты и их мобильные версии на HTML5 c помощью инструментов drag- and- drop. Расширять функциональность сайтов можно за счет приложений, разработанных Wix или сторонними компаниями. Например, добавлять плагины социальных сетей, инструменты для онлайн- торговли и электронных рассылок, контактные формы, блоги и др. Сервис доступен на 11 языках: английском, русском, французском, немецком, итальянском, испанском, португальском, польском, японском, корейском и турецком.
Wix работает по бизнес- модели freemium, предлагая возможность создавать сайты бесплатно и развивать их, приобретая полезные улучшения. Например, тарифы Premium позволяют подключить к сайту собственный домен, убрать баннеры Wix, добавить онлайн- магазин, получить дополнительное место для хранения данных, купоны на рекламу и др.
Ключевые возможности Wix:
· сотни бесплатных шаблонов;
· бесплатный хостинг;
· поисковая оптимизация;
· подключение собственного домена;
· оптимизация для мобильных устройств;
· добавление внешнего HTML-кода;
· защита страниц;
· модули блога, интернет-магазина, списка, галереи изображений, видео и аудио;
· постинг в соцсетях;
· блоки статистики;
· вставка сайтов;
· создание всплывающих окон.
Модульная структура проекта.
| Название модуля | Назначение модуля |
| Главная страница | Основная работа с сайтом начинается с этой страницы, предназначена для получения более полной информации по конкретному вопросу. |
| Прайс - лист | Основная задача этой вкладки показать все материалы и цены, которые существуют на данный момент. |
| Новости | Здесь располагаются все события, конкурсы и торжества прошедшие за все время существования организации. |
| Фотогалерея | Фотографии всех событий происходящих внутри организации. |
| Контакты | Здесь указываются адреса и телефоны организации. |
Элементы реализации.
<!DOCTYPE html>
<html>
<head>
<title>Борисоглебский котельно-механический завод АО"БКМЗ"</title>
<meta property="og:title" content="Главная" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://bkmz.ru/https://bkmz.ru/" />
<meta charset="utf-8" />
<base href="https://bkmz.ru/">
<meta name="robots" content="All">
<link href="assets/tmp/d/main-style.css" rel="stylesheet" type="text/css">
<!--link href="assets/tmp/d/hak-style.css" rel="stylesheet" type="text/css"-->
<link href="assets/tmp/d/i/icon.png" rel="icon">
<link href="assets/tmp/d/i/icon-a.png" type="image/png" rel="apple-touch-icon">
<meta property="og:image" content="assets/tmp/d/i/logo.png">
<script src="assets/tmp/js/jquery-1.9.0.min.js"></script>
<script type="text/javascript">
jQuery.noConflict();
</script>
<script type="text/javascript">
jQuery(function($){
jQuery("#af_phone").mask("+7 (999) 999-99-99"); jQuery("#cart_phone").mask("+7 (999) 999-99-99");
});
</script>
<meta name=viewport content="width=device-width, height=device-height, initial-scale=1">
<script src="assets/tmp/js/ajax_mini.js" type="text/javascript"></script>
<link rel="stylesheet" href="/assets/components/shopkeeper3/web/css/default/style.css" type="text/css" />
<script type="text/javascript" src="/assets/components/shopkeeper3/web/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="/assets/components/shopkeeper3/web/js/lang/ru.js?v=3.2.2"></script>
<script type="text/javascript" src="/assets/components/shopkeeper3/web/js/shopkeeper.js?v=3.2.2"></script>
<script type="text/javascript">
SHK.data = {price_total:0,items_total:0,items_unique_total:0,delivery_price:0,delivery_name:'0',ids:[]};
jQuery(document).bind('ready', function(){
SHK.init({"prodCont":"div.shk-item","site_base_url":"\/","counterField":false,"counterFieldCart":true,"changePrice":"1","flyToCart":"helper","noLoader":false,"allowFloatCount":false,"animCart":true,"goToOrderFormPage":false,"orderFormPageUrl":"\/cart\/","debug":false}); });
</script>
<script type="text/javascript" src="/assets/components/compare/js/compare.js"></script>
<script type="text/javascript">
var cmp_config = {"limitProducts":0, "onlyThisParentId":1};
</script>
<link rel="stylesheet" href="/assets/components/ajaxform/css/default.css" type="text/css" />
</head>
<body>
4. Тестирование приложения.
| Метод тестирования | Ожидаемый результат | Ошибки приложения | Фактический результат |
| Модульное тестирование (проверка отдельных программных процедур, входящих в состав программ или программных систем) | - Отсутствие синтаксических ошибок в программном коде; | Не правильное написание оператора | Отсутствуют |
| - соответствие стандартам кодирования | Соответствует | ||
| Интеграционное тестирование (проверка совместной работы отдельных модулей, предшествует тестированию всей системы как единого целого | - соответствие отдельных функций, выполняемых совокупностями модулей, функциям заданным в спецификациях требований; | Не верно указанно название формы | Все модули работают стабильно без ошибок |
| -Наличие и корректность всех промежуточных результатов и файлов; | Не верно сформирован текст запроса | Программа работает корректно | |
| -Корректность передачи информации модулями друг другу; | Программа работает корректно | ||
| Системное тестирование (проверка программной системы в целом, ее организации и функционирования на соответствие спецификациям требований заказчика) | -Работа в ограниченных условиях; | Номер спецификации должен быть типа Times New Roman | Отсутствуют |
| -Функциональность характеристик реальной системы работы | Функционально | ||
| -Корректность пользовательской документации | Сбрасывание посещений | Корректно |