Как создать иконку бургера в мультяшном стиле в Adobe Illustrator
| Ярослав Лазунов
| 10.03.2016
|
| | Цель Урока
 Наблюдая за тенденциями на рынке, я заметил, что сейчас популярным становится мультяшный стиль, но не классический, а немного видоизмененный, с умеренным применением градиентных заливок. В этом уроке, который был создан совместно с профессиональным иллюстратором - Александром Оника, автором проекта multigon.ru, мы поделимся секретами создания векторной иллюстрации в таком стиле. Множество эффективных техник, описанных здесь, позволят вам добиться превосходного результата.
This article was originally published on Vectips.com in English. You can view the original article here...
Шаг 1
Запускаем Иллюстратор и создаем новый документ (File > New…). В диалоговом окне выбираем RGB color mode.
Наблюдая за тенденциями на рынке, я заметил, что сейчас популярным становится мультяшный стиль, но не классический, а немного видоизмененный, с умеренным применением градиентных заливок. В этом уроке, который был создан совместно с профессиональным иллюстратором - Александром Оника, автором проекта multigon.ru, мы поделимся секретами создания векторной иллюстрации в таком стиле. Множество эффективных техник, описанных здесь, позволят вам добиться превосходного результата.
This article was originally published on Vectips.com in English. You can view the original article here...
Шаг 1
Запускаем Иллюстратор и создаем новый документ (File > New…). В диалоговом окне выбираем RGB color mode.
 Шаг 2
Первое, что должен сделать иллюстратор перед началом работы это найти подходящий референс. Конечно, вы не должны копировать чужие роботы, но можно выбрать композиционное решение, цветовую гамму, расположение объектов в границах монтажной области. Такая работа с референсом сэкономит вам много времени. К счастью, интернет содержит миллионы изображений на заданную тему. Это целый океан для вдохновения.
Шаг 2
Первое, что должен сделать иллюстратор перед началом работы это найти подходящий референс. Конечно, вы не должны копировать чужие роботы, но можно выбрать композиционное решение, цветовую гамму, расположение объектов в границах монтажной области. Такая работа с референсом сэкономит вам много времени. К счастью, интернет содержит миллионы изображений на заданную тему. Это целый океан для вдохновения.
 Поищите как минимум 3-5 хороших фотографий и на их основе создайте уникальную работу. И это никогда не назовут плагиатом, если вы творчески отнесетесь к предстоящей работе. Скопируйте и поместите эти картинки прямо в рабочую область Adobe Illustrator (File > Place…).
Поищите как минимум 3-5 хороших фотографий и на их основе создайте уникальную работу. И это никогда не назовут плагиатом, если вы творчески отнесетесь к предстоящей работе. Скопируйте и поместите эти картинки прямо в рабочую область Adobe Illustrator (File > Place…).
 Шаг 3
Теперь, глядя на картинки, создадим грубый эскиз. Ищем интересный ракурс и форму объекта. Для создания эскиза обычно используется Blob Brush Tool или Paint Brush Tool и планшет. Если вы используете для рисования Blob Brush, то два раза кликнем по иконке инструмента. В открывшемся диалоговом окне выберем опцию Pressure для размера кисти и предельные значения, в которых размер будет изменяться.
Шаг 3
Теперь, глядя на картинки, создадим грубый эскиз. Ищем интересный ракурс и форму объекта. Для создания эскиза обычно используется Blob Brush Tool или Paint Brush Tool и планшет. Если вы используете для рисования Blob Brush, то два раза кликнем по иконке инструмента. В открывшемся диалоговом окне выберем опцию Pressure для размера кисти и предельные значения, в которых размер будет изменяться.
 Я предпочитаю использовать Paint Brush Tool, так как контур, созданный этим инструментом легче редактировать. Для настройки инструмента откройте панель Brushes (Window > Brushes) и дважды кликните по миниатюре любой из круглых каллиграфических кистей. В открывшемся диалоговом окне выберем опцию Pressure для размера кисти и установим size и variation values.
Я предпочитаю использовать Paint Brush Tool, так как контур, созданный этим инструментом легче редактировать. Для настройки инструмента откройте панель Brushes (Window > Brushes) и дважды кликните по миниатюре любой из круглых каллиграфических кистей. В открывшемся диалоговом окне выберем опцию Pressure для размера кисти и установим size и variation values.
 Не старайтесь точно копировать форму одной из картинок, старайтесь сделать форму более гармоничной с художественной точки зрения.
Не старайтесь точно копировать форму одной из картинок, старайтесь сделать форму более гармоничной с художественной точки зрения.
 Шаг 4
Группируем все элементы контура эскиза и уменьшаем ее прозрачность в панели Transparency, затем блокируем в панели Layers.
Шаг 4
Группируем все элементы контура эскиза и уменьшаем ее прозрачность в панели Transparency, затем блокируем в панели Layers.
 Теперь рисуем более аккуратный контур, основываясь на эскиз, добавляем детали.
Теперь рисуем более аккуратный контур, основываясь на эскиз, добавляем детали.
 Контур играет очень важную роль в мультяшном стиле, он обрамляет объекты, а также граничащие цвета. Поэтому иллюстрация легко воспринимается глазом.
Шаг 5
Приступаем к раскраске бургера. Заблокируем слой, в котором находится контур. Создадим новый слой и переместим его ниже контура в панели Layers. Здесь мы будем создавать объекты с цветной заливкой. Быстрее всего такие объекты создавать при помощи Pencil Tool. Сначала раскрашиваем элементы, которые лежат ниже других. На этом этапе используем только сплошные цвета. Быстро получить нужный оттенок нам поможет режим HSB color. Выберите этот режим в панели Color.
Контур играет очень важную роль в мультяшном стиле, он обрамляет объекты, а также граничащие цвета. Поэтому иллюстрация легко воспринимается глазом.
Шаг 5
Приступаем к раскраске бургера. Заблокируем слой, в котором находится контур. Создадим новый слой и переместим его ниже контура в панели Layers. Здесь мы будем создавать объекты с цветной заливкой. Быстрее всего такие объекты создавать при помощи Pencil Tool. Сначала раскрашиваем элементы, которые лежат ниже других. На этом этапе используем только сплошные цвета. Быстро получить нужный оттенок нам поможет режим HSB color. Выберите этот режим в панели Color.
 В выборе цветов нам также помогут фото-референсы. Таким образом, мы создаем основные цветовые пятна рисунка.
В выборе цветов нам также помогут фото-референсы. Таким образом, мы создаем основные цветовые пятна рисунка.
 Шаг 6
Начинаем создавать тени. На этом этапе нам нужно определить положение источника света. Допустим он находится слева вверху.
Шаг 6
Начинаем создавать тени. На этом этапе нам нужно определить положение источника света. Допустим он находится слева вверху.
 Следовательно, тень должна находиться на противоположной стороне бургера. Создавая форму тени необходимо учитывать форму объекта. Форму тени создаем при помощи Pen Tool (P).
Следовательно, тень должна находиться на противоположной стороне бургера. Создавая форму тени необходимо учитывать форму объекта. Форму тени создаем при помощи Pen Tool (P).
 Для быстрого начала подбора цветом используем основную заливку объекта, затем смещаем слайдер яркости (brightness) влево в панели Color. Иногда требуется сместить слайдер насыщенности (saturation) немного вправо для получения лучшего контраста.
Для быстрого начала подбора цветом используем основную заливку объекта, затем смещаем слайдер яркости (brightness) влево в панели Color. Иногда требуется сместить слайдер насыщенности (saturation) немного вправо для получения лучшего контраста.

 Шаг 7
В местах, где объекты близко находятся друг возле друга, создаем более глубокую тень. Цвет подбираем также как в предыдущем шаге.
Шаг 7
В местах, где объекты близко находятся друг возле друга, создаем более глубокую тень. Цвет подбираем также как в предыдущем шаге.
 Завершаем создавать тени на других элементах бургера.
Завершаем создавать тени на других элементах бургера.
 Шаг 8
Теперь создаем форму бликов. Как и в случае теней для быстрого старта начинаем с цвета основного объекта, только в этот раз смещаем слайдер яркости вправо, а насыщенность влево в панели Color.
Шаг 8
Теперь создаем форму бликов. Как и в случае теней для быстрого старта начинаем с цвета основного объекта, только в этот раз смещаем слайдер яркости вправо, а насыщенность влево в панели Color.
 Добавляем блики на все объекты бургера.
Добавляем блики на все объекты бургера.
 Шаг 9
Пришло время добавить мелкие объекты. В данном случае это семечки, внутренняя часть помидор, мелкие блики на котлете и кетчупе, и так далее. Такие объекты быстро создать при помощи Blob Brush Tool.
Шаг 9
Пришло время добавить мелкие объекты. В данном случае это семечки, внутренняя часть помидор, мелкие блики на котлете и кетчупе, и так далее. Такие объекты быстро создать при помощи Blob Brush Tool.
 Шаг 10
Усилим блики для придания большего объема. Создаем форму на освещенной поверхности бургера и заливаем ее линейным градиентом от белого к черному цвету.
Шаг 10
Усилим блики для придания большего объема. Создаем форму на освещенной поверхности бургера и заливаем ее линейным градиентом от белого к черному цвету.
 Применим к объекту режим смешивания Color Dodge в панели Transparency.
Применим к объекту режим смешивания Color Dodge в панели Transparency.
 Теперь изменим положение градиента при помощи Gradient Tool (G) для того чтобы добиться нужного эффекта.
Теперь изменим положение градиента при помощи Gradient Tool (G) для того чтобы добиться нужного эффекта.
 Шаг 11
Используя технику, описанную в предыдущем шаге, создадим блики на левой освещенной части бургера и рефлекс на затененной части.
Шаг 11
Используя технику, описанную в предыдущем шаге, создадим блики на левой освещенной части бургера и рефлекс на затененной части.

 Шаг 12
Если создаваемый вами рисунок насыщен мелкими деталями, и тонкими линиями, то в таком случае желательно контур оставить черным, это позволит зрителю не запутаться в обилии цветовых пятен. В других случаях для придания дополнительного объема прибегают к раскраске контуров. Контур рисунка желательно раскрашивать в цвет основного объекта с незначительным затемнением, иногда наоборот требуется окрасить контур в более светлый оттенок, чем основной объект.
Шаг 12
Если создаваемый вами рисунок насыщен мелкими деталями, и тонкими линиями, то в таком случае желательно контур оставить черным, это позволит зрителю не запутаться в обилии цветовых пятен. В других случаях для придания дополнительного объема прибегают к раскраске контуров. Контур рисунка желательно раскрашивать в цвет основного объекта с незначительным затемнением, иногда наоборот требуется окрасить контур в более светлый оттенок, чем основной объект.
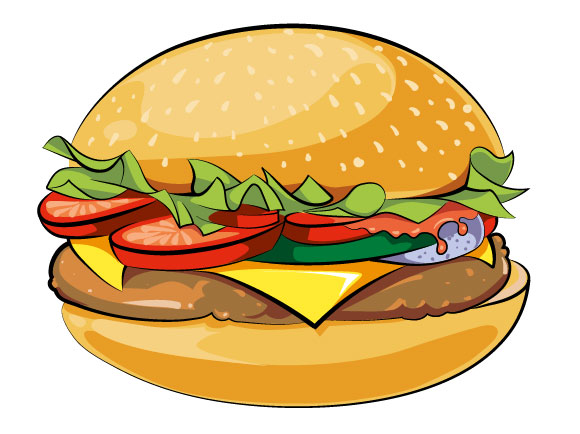
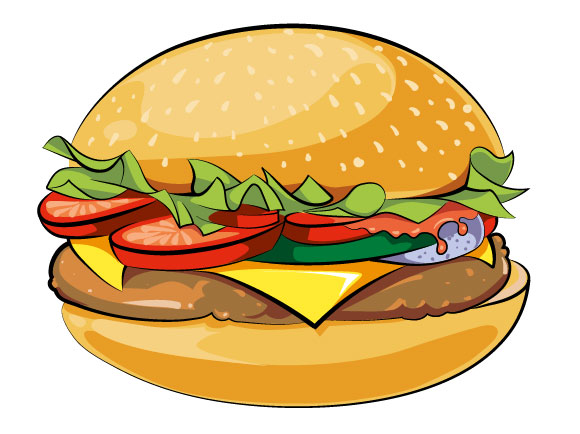
 Иконка бургера готова!
Иконка бургера готова!

|
|
Поиск по сайту:
|
 Наблюдая за тенденциями на рынке, я заметил, что сейчас популярным становится мультяшный стиль, но не классический, а немного видоизмененный, с умеренным применением градиентных заливок. В этом уроке, который был создан совместно с профессиональным иллюстратором - Александром Оника, автором проекта multigon.ru, мы поделимся секретами создания векторной иллюстрации в таком стиле. Множество эффективных техник, описанных здесь, позволят вам добиться превосходного результата.
This article was originally published on Vectips.com in English. You can view the original article here...
Шаг 1
Запускаем Иллюстратор и создаем новый документ (File > New…). В диалоговом окне выбираем RGB color mode.
Наблюдая за тенденциями на рынке, я заметил, что сейчас популярным становится мультяшный стиль, но не классический, а немного видоизмененный, с умеренным применением градиентных заливок. В этом уроке, который был создан совместно с профессиональным иллюстратором - Александром Оника, автором проекта multigon.ru, мы поделимся секретами создания векторной иллюстрации в таком стиле. Множество эффективных техник, описанных здесь, позволят вам добиться превосходного результата.
This article was originally published on Vectips.com in English. You can view the original article here...
Шаг 1
Запускаем Иллюстратор и создаем новый документ (File > New…). В диалоговом окне выбираем RGB color mode.
 Шаг 2
Первое, что должен сделать иллюстратор перед началом работы это найти подходящий референс. Конечно, вы не должны копировать чужие роботы, но можно выбрать композиционное решение, цветовую гамму, расположение объектов в границах монтажной области. Такая работа с референсом сэкономит вам много времени. К счастью, интернет содержит миллионы изображений на заданную тему. Это целый океан для вдохновения.
Шаг 2
Первое, что должен сделать иллюстратор перед началом работы это найти подходящий референс. Конечно, вы не должны копировать чужие роботы, но можно выбрать композиционное решение, цветовую гамму, расположение объектов в границах монтажной области. Такая работа с референсом сэкономит вам много времени. К счастью, интернет содержит миллионы изображений на заданную тему. Это целый океан для вдохновения.
 Поищите как минимум 3-5 хороших фотографий и на их основе создайте уникальную работу. И это никогда не назовут плагиатом, если вы творчески отнесетесь к предстоящей работе. Скопируйте и поместите эти картинки прямо в рабочую область Adobe Illustrator (File > Place…).
Поищите как минимум 3-5 хороших фотографий и на их основе создайте уникальную работу. И это никогда не назовут плагиатом, если вы творчески отнесетесь к предстоящей работе. Скопируйте и поместите эти картинки прямо в рабочую область Adobe Illustrator (File > Place…).
 Шаг 3
Теперь, глядя на картинки, создадим грубый эскиз. Ищем интересный ракурс и форму объекта. Для создания эскиза обычно используется Blob Brush Tool или Paint Brush Tool и планшет. Если вы используете для рисования Blob Brush, то два раза кликнем по иконке инструмента. В открывшемся диалоговом окне выберем опцию Pressure для размера кисти и предельные значения, в которых размер будет изменяться.
Шаг 3
Теперь, глядя на картинки, создадим грубый эскиз. Ищем интересный ракурс и форму объекта. Для создания эскиза обычно используется Blob Brush Tool или Paint Brush Tool и планшет. Если вы используете для рисования Blob Brush, то два раза кликнем по иконке инструмента. В открывшемся диалоговом окне выберем опцию Pressure для размера кисти и предельные значения, в которых размер будет изменяться.
 Я предпочитаю использовать Paint Brush Tool, так как контур, созданный этим инструментом легче редактировать. Для настройки инструмента откройте панель Brushes (Window > Brushes) и дважды кликните по миниатюре любой из круглых каллиграфических кистей. В открывшемся диалоговом окне выберем опцию Pressure для размера кисти и установим size и variation values.
Я предпочитаю использовать Paint Brush Tool, так как контур, созданный этим инструментом легче редактировать. Для настройки инструмента откройте панель Brushes (Window > Brushes) и дважды кликните по миниатюре любой из круглых каллиграфических кистей. В открывшемся диалоговом окне выберем опцию Pressure для размера кисти и установим size и variation values.
 Не старайтесь точно копировать форму одной из картинок, старайтесь сделать форму более гармоничной с художественной точки зрения.
Не старайтесь точно копировать форму одной из картинок, старайтесь сделать форму более гармоничной с художественной точки зрения.
 Шаг 4
Группируем все элементы контура эскиза и уменьшаем ее прозрачность в панели Transparency, затем блокируем в панели Layers.
Шаг 4
Группируем все элементы контура эскиза и уменьшаем ее прозрачность в панели Transparency, затем блокируем в панели Layers.
 Теперь рисуем более аккуратный контур, основываясь на эскиз, добавляем детали.
Теперь рисуем более аккуратный контур, основываясь на эскиз, добавляем детали.
 Контур играет очень важную роль в мультяшном стиле, он обрамляет объекты, а также граничащие цвета. Поэтому иллюстрация легко воспринимается глазом.
Шаг 5
Приступаем к раскраске бургера. Заблокируем слой, в котором находится контур. Создадим новый слой и переместим его ниже контура в панели Layers. Здесь мы будем создавать объекты с цветной заливкой. Быстрее всего такие объекты создавать при помощи Pencil Tool. Сначала раскрашиваем элементы, которые лежат ниже других. На этом этапе используем только сплошные цвета. Быстро получить нужный оттенок нам поможет режим HSB color. Выберите этот режим в панели Color.
Контур играет очень важную роль в мультяшном стиле, он обрамляет объекты, а также граничащие цвета. Поэтому иллюстрация легко воспринимается глазом.
Шаг 5
Приступаем к раскраске бургера. Заблокируем слой, в котором находится контур. Создадим новый слой и переместим его ниже контура в панели Layers. Здесь мы будем создавать объекты с цветной заливкой. Быстрее всего такие объекты создавать при помощи Pencil Tool. Сначала раскрашиваем элементы, которые лежат ниже других. На этом этапе используем только сплошные цвета. Быстро получить нужный оттенок нам поможет режим HSB color. Выберите этот режим в панели Color.
 В выборе цветов нам также помогут фото-референсы. Таким образом, мы создаем основные цветовые пятна рисунка.
В выборе цветов нам также помогут фото-референсы. Таким образом, мы создаем основные цветовые пятна рисунка.
 Шаг 6
Начинаем создавать тени. На этом этапе нам нужно определить положение источника света. Допустим он находится слева вверху.
Шаг 6
Начинаем создавать тени. На этом этапе нам нужно определить положение источника света. Допустим он находится слева вверху.
 Следовательно, тень должна находиться на противоположной стороне бургера. Создавая форму тени необходимо учитывать форму объекта. Форму тени создаем при помощи Pen Tool (P).
Следовательно, тень должна находиться на противоположной стороне бургера. Создавая форму тени необходимо учитывать форму объекта. Форму тени создаем при помощи Pen Tool (P).
 Для быстрого начала подбора цветом используем основную заливку объекта, затем смещаем слайдер яркости (brightness) влево в панели Color. Иногда требуется сместить слайдер насыщенности (saturation) немного вправо для получения лучшего контраста.
Для быстрого начала подбора цветом используем основную заливку объекта, затем смещаем слайдер яркости (brightness) влево в панели Color. Иногда требуется сместить слайдер насыщенности (saturation) немного вправо для получения лучшего контраста.

 Шаг 7
В местах, где объекты близко находятся друг возле друга, создаем более глубокую тень. Цвет подбираем также как в предыдущем шаге.
Шаг 7
В местах, где объекты близко находятся друг возле друга, создаем более глубокую тень. Цвет подбираем также как в предыдущем шаге.
 Завершаем создавать тени на других элементах бургера.
Завершаем создавать тени на других элементах бургера.
 Шаг 8
Теперь создаем форму бликов. Как и в случае теней для быстрого старта начинаем с цвета основного объекта, только в этот раз смещаем слайдер яркости вправо, а насыщенность влево в панели Color.
Шаг 8
Теперь создаем форму бликов. Как и в случае теней для быстрого старта начинаем с цвета основного объекта, только в этот раз смещаем слайдер яркости вправо, а насыщенность влево в панели Color.
 Добавляем блики на все объекты бургера.
Добавляем блики на все объекты бургера.
 Шаг 9
Пришло время добавить мелкие объекты. В данном случае это семечки, внутренняя часть помидор, мелкие блики на котлете и кетчупе, и так далее. Такие объекты быстро создать при помощи Blob Brush Tool.
Шаг 9
Пришло время добавить мелкие объекты. В данном случае это семечки, внутренняя часть помидор, мелкие блики на котлете и кетчупе, и так далее. Такие объекты быстро создать при помощи Blob Brush Tool.
 Шаг 10
Усилим блики для придания большего объема. Создаем форму на освещенной поверхности бургера и заливаем ее линейным градиентом от белого к черному цвету.
Шаг 10
Усилим блики для придания большего объема. Создаем форму на освещенной поверхности бургера и заливаем ее линейным градиентом от белого к черному цвету.
 Применим к объекту режим смешивания Color Dodge в панели Transparency.
Применим к объекту режим смешивания Color Dodge в панели Transparency.
 Теперь изменим положение градиента при помощи Gradient Tool (G) для того чтобы добиться нужного эффекта.
Теперь изменим положение градиента при помощи Gradient Tool (G) для того чтобы добиться нужного эффекта.
 Шаг 11
Используя технику, описанную в предыдущем шаге, создадим блики на левой освещенной части бургера и рефлекс на затененной части.
Шаг 11
Используя технику, описанную в предыдущем шаге, создадим блики на левой освещенной части бургера и рефлекс на затененной части.

 Шаг 12
Если создаваемый вами рисунок насыщен мелкими деталями, и тонкими линиями, то в таком случае желательно контур оставить черным, это позволит зрителю не запутаться в обилии цветовых пятен. В других случаях для придания дополнительного объема прибегают к раскраске контуров. Контур рисунка желательно раскрашивать в цвет основного объекта с незначительным затемнением, иногда наоборот требуется окрасить контур в более светлый оттенок, чем основной объект.
Шаг 12
Если создаваемый вами рисунок насыщен мелкими деталями, и тонкими линиями, то в таком случае желательно контур оставить черным, это позволит зрителю не запутаться в обилии цветовых пятен. В других случаях для придания дополнительного объема прибегают к раскраске контуров. Контур рисунка желательно раскрашивать в цвет основного объекта с незначительным затемнением, иногда наоборот требуется окрасить контур в более светлый оттенок, чем основной объект.
 Иконка бургера готова!
Иконка бургера готова!
