Синтаксис
<!DOCTYPE [Элемент верхнего уровня] [Публичность] "[Регистрация]//[Организация]//[Тип] [Имя]//[Язык]" "[URL]">
Параметры
Элемент верхнего уровня — указывает элемент верхнего уровня в документе, для HTML это тег <html>.
Публичность — объект является публичным (значение PUBLIC) или системным ресурсом (значение SYSTEM), например, таким как локальный файл. Для HTML/XHTML указывается значение PUBLIC.
Регистрация — сообщает, что разработчик DTD зарегистрирован в международной организации по стандартизации (International Organization for Standardization, ISO). Принимает одно из двух значений: плюс (+) — разработчик зарегистрирован в ISO и - (минус) — разработчик не зарегистрирован. Для W3C значение ставится «-».
Организация — уникальное название организации, разработавшей DTD. Официально HTML/XHTML публикует W3C, это название и пишется в <!DOCTYPE>.
Тип — тип описываемого документа. Для HTML/XHTML значение указывается DTD.
Имя — уникальное имя документа для описания DTD.
Язык — язык, на котором написан текст для описания объекта. Содержит две буквы, пишется в верхнем регистре. Для документа HTML/XHTML указывается английский язык (EN).
URL — адрес документа с DTD.
Закрывающий тег. Не требуется.
Пример 1. HTML 4.01
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>!DOCTYPE </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
</head>
<body>
<p> текст </p>
</body>
</html>
Пример 2. HTML 5
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<title>!DOCTYPE </title>
<meta charset="utf-8" >
</head>
<body>
<p> текст </p>
</body>
</html>
В HTML5 появились новые теги, которые используются для того чтобы делать семантическую разметку документа. Это теги header, nav, main, article, aside, footer и т.д. По отображению они работают также как и обычные <div> теги, то есть это блочные элементы. Но если <div> не имеет семантической нагрузки, то header, nav, main и другие — уже нужно использовать только осмысленно.
Заголовок страницы
Шапка страницы оформляется в тег header. Заметьте что заголовок страницы пишем тегом h1.
<!-- Header страницы -->
<header>
<h1>Site title</h1>
</header>
Если у нас есть еще и слоган рядом с заголовком, то помещаем его в p, div или span.
<!-- Header страницы -->
<header>
<h1>Site title</h1>
<p>site slogan</p>
</header>
Замечание по поводу тега H1
Следует заметить что в HTML5 тег H1 используется для указания заголовка контейнера в котором он находится (это может быть header, section, article и т.д.)
До появления HTML5 тегов семантика была несколько другой и отличалась. Так в HTML4 на странице мог быть только один заголовок H1! Как правило это был заголовок статьи или заголовок страницы (например, если это страница рубрики на которой отображаются несколько статей.) H2 использовался для подзаголовков, или для разделов главной статьи. H3 для подразделов и так далее.
Навигация на странице
Оформление главной навигации по сайту должно заключаться в тег nav. Также следует помнить, что хорошей практикой считается оформлять навигацию элементами списка.
<!-- Главная Навигация по сайту -->
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</nav>
Контент на странице
Основное содержимое страницы оформляется в тег main. Это может быть одна статья, или несколько превью статей, если речь идет о странице блога с несколькими записями. Нельзя помещать сайдбар, хедер страницы, футер или главную навигацию в тег main!
<!-- Основное содержимое страниц -->
<main>
...основной контент страницы...
</main>
Оформление статьи
Тег article — служит для обертки статей. В общем, этот тег содержит в себе блок контента, который может быть вынут из контекста страницы, и использован отдельно в другом месте. Это может быть статья (полный тескт статьи или превью), пост на форуме, и т.п.
На примере показано оформление статьи в контексте, внутри тега main. У статьи задан блок header с заголовком статьи. Дата публикации статьи задана специальным тегом time, который отображается как обычный inline элемент. У тега time есть специальный аттрибут в котором время публикации должно быть задано в машинном формате. Это может быть только дата datetime="2015-09-30" или с указанием часов минут и секунд datetime="2015-09-30T15:25:55". Параметр pubdate указывает, что статья была и опубликована в то же время что и написана. Если это новость, то может быть такое что время новости одно, а время публикации другое, для этого необходимо указать два раза тег time, и поставить pubdate только в том теге, где указано время публикации.
<main>
...
<!-- Статья -->
<article>
<!-- Шапка статьи если в шапке у нас больше чем заголовок -->
<header>
<!-- Заголовок статьи -->
<h1>Article title</h1>
<!-- Дата публикации статьи -->
<time datetime="2015-09-30T15:25:55" pubdate>30 Сентября</time>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
<!-- Подзаголовок страницы -->
<h2>Article sub-title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
<footer>
<a href="#">Читать далее</a>
<a href="#">Комментарии</a>
</footer>
</article>
...
</main>
Из примера выше видно, что внутри статьи были использованы теги header и footer, чтобы выделить заголовок и нижний колонтитул статьи.
Сайдбар или колонка с виджетами
Для каждого отдельного элемента сайдбара используем блок aside. Внутри него заголовок оформляем тегом h1. Так колонка с сайдбаром может выглядеть следующим образом:
<!-- Сайдбар -->
<div class="sidebar">
<!-- Виджет в сайдбаре -->
<aside>
<h1>Widget title</h1>
...
</aside>
<!-- Виджет в сайдбаре -->
<aside>
<h1>Последние записи</h1>
...
</aside>
<!-- Виджет в сайдбаре -->
<aside>
<h1>Популярные комментарии</h1>
...
</aside>
</div>
Тег section
Тег section — используется для представления группы или секции тематически связанного контента. Его использование похоже на article с главным отличием в том, что допускается отсутствие смысла содержимого внутри элемента <section> вне контекста самой страницы. Рекомендуется использовать теги (<h1> – <h6>) для обозначения темы секции.
Можно было бы каждый параграф обернуть в тег <section>. Например тегом section можно выделять блоки контента на лендинге. Звучит похоже на определение div элемента, который часто используется как контейнер для контента. Разница в том, что div не имеет семантического значения, и он не говорит не о чем про контент находящийся внутри него. Тег section, наоборот используется, чтобы четко показать, что контент внутри него связан по смыслу. Вы можете заменить некоторые свои div теги на section, но всегда отвечайте себе на вопрос: «Этот контент связан между собой или нет?»
Пример использования тега section в списке с перечислением городов:
<h1>An Event Apart</h1>
<section>
<header>
<h2>Cities</h2>
</header>
<p>Join us in these cities in 2010.</p>
<section>
<header>
<h3>Seattle</h3>
</header>
<p>Follow the yellow brick road.</p>
</section>
<section>
<header>
<h3>Boston</h3>
</header>
<p>That's Beantown to its friends.</p>
</section>
<section>
<header>
<h3>Minneapolis</h3>
</header>
<p>It's so <em>nice</em>.</p>
</section>
</section>
<small>Accommodation not provided.</small>
Подвал сайта — Footer
Подвал сайта оформляется тегом <footer>
<!-- Подвал сайта -->
<footer>
<p class="copyright">© 2015 Rightblog.ru Copyright</p>
</footer>
Заключение
Для проверки структуры страницы можно использовать инструмент HTML5 outliner. Он показывает структуру страницы блокам и заголовкам.
Важное замечание по использованию HTML5 тегов. В спецификации не указаны жесткие правила по использованию семантических тегов, указаны лишь рекомендации по их использованию. Если вы не понимаете или не знаете где и какой HTML5 тег использовать, лучше используйте div — чтобы не навредить и не нарушить структуру документа.
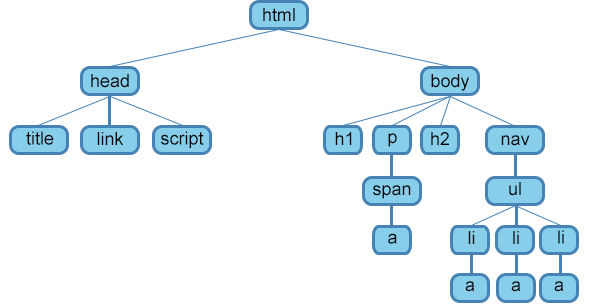
Элементы, находящиеся внутри элемента <html>, образуют дерево документа, так называемую объектную модель документа, DOM (document object model). При этом элемент <html> является корневым элементом.

рис.1. простейшая структура веб-страницы
Чтобы разобраться во взаимодействии элементов веб-страницы, необходимо рассмотреть так называемые «родственные отношения» между элементами. Отношения между множественными вложенными элементами подразделяются на родительские, дочерние и сестринские.
- Предок — элемент, который заключает в себе другие элементы. На рисунке 1 предком для всех элементов является <html>. В то же время элемент <body> является предком для всех содержащихся в нем элементов: <h1>, <p>, <span>, <nav> и т.д.
- Потомок — элемент, расположенный внутри одного или более типов элементов. Например, <body> является потомком <html>, а элемент <p> является потомком одновременно для <body> и <html>.
- Родительский элемент — элемент, связанный с другими элементами более низкого уровня, и находящийся на дереве выше их. На рисунке 1 <html> является родительским только для <head> и <body>. Элемент <p> является родительским только для <span>.
- Дочерний элемент — элемент, непосредственно подчиненный другому элементу более высокого уровня. На рисунке 1 только элементы <h1>, <h2>, <p> и <nav> являются дочерними по отношению к <body>.
- Сестринский элемент — элемент, имеющий общий родительский элемент с рассматриваемым, так называемые элементы одного уровня. На рисунке 1 <head> и <body> — элементы одного уровня, так же как и элементы <h1>, <h2> и <p> являются между собой сестринскими.
ТЕГИ И АТРИБУТЫ.
HTML-теги — основа языка HTML. Теги используются для разграничения начала и конца элементов в разметке.
Каждый HTML-документ состоит из дерева HTML-элементов и текста. Каждый HTML-элемент обозначается начальным (открывающим) и конечным (закрывающим) тегом. Открывающий и закрывающий теги содержат имя тега.
Все HTML-элементы делятся на пять типов:
o пустые элементы — <area>, <base>, <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <menuitem>, <meta>, <param>, <source>, <track>, <wbr>;
o элементы с неформатированным текстом — <script>, <style>;
o элементы, выводящие неформатированный текст — <textarea>, <title>;
o элементы из другого пространства имён — MathML и SVG;
o обычные элементы — все остальные элементы.
В таблице приведен полный список элементов, поддерживаемых HTML4 и HTML5. Экспериментальные и устаревшие теги исключены. Элементы, добавленные в спецификацию HTML5, выделены бирюзовым цветом.