1. Устанавливаем курсор в любом месте внутри таблицы.
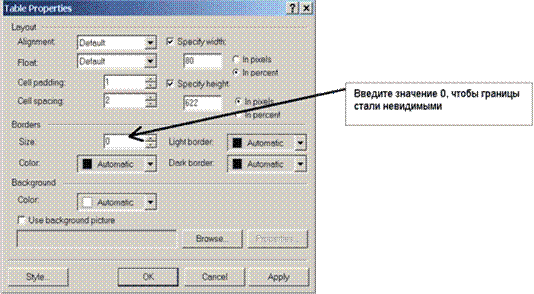
2. Щелкаем правой кнопкой мыши и в контекстном меню и щелкаем Свойства таблицы.
3. В открывшемся окне Свойства таблицы в поле Размер раздела Границы вводим значение 0.

|
| Установление невидимых границ таблицы |
4.Щелкаем OK в окне Свойства таблицы.
5. Сохраняем страницу, щелкнув кнопку Сохранить  на панели инструментов.
на панели инструментов.
Делам фон страницы, и в итоге мы получаем страницу, имеющую следующий вид. По аналогии мы делаем другие страницы нашего веб-узла.
Создание гиперссылок
Рассмотрим на примере с первой страницей.
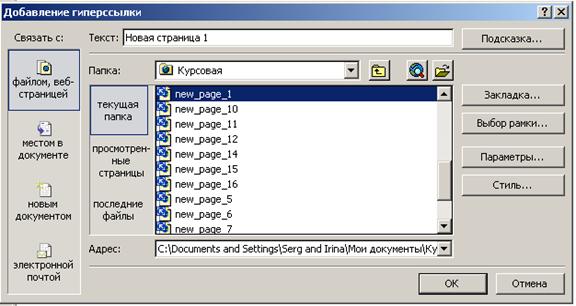
Выделяем во втором фрейме «Основные понятия геометрической оптики», нажимаем кнопку Добавление гиперссылки  . Выскакивает окно, которое имеет следующий вид:
. Выскакивает окно, которое имеет следующий вид:

Выбираем в этом окне файл new_page_1 и щелкаем ОК. Аналогично делаем гиперссылки для всех страниц.
Глава II. Структура данного учебника.
Что такое HTML.
Hyper Text Markup Language (HTML) является стандартным языком, предназначенным для создания гипертекстовых документов в среде WEB. HTML-документы могут просматриваться различными типами WEB-броузеров. Когда документ создан с использованием HTML, WEB-броузер может интерпретировать HTML для выделения различных элементов документа и первичной их обработки. Использование HTML позволяет форматировать документы для их представления с использованием шрифтов, линий и других графических элементов на любой системе, их просматривающей.
Большинство документов имеют стандартные элементы, такие, как заголовок, параграфы или списки. Используя тэги HTML вы можете обозначать данные элементы, обеспечивая WEB-броузеры минимальной информацией для отображения данных элементов, сохраняя вцелом общую структуру и информационную полноту документов. Все что необходимо, чтобы прочитать HTML-документ - это WEB-броузер, который интерпретирует тэги HTML и воспроизводит на экране документ в виде, который ему придает автор.
В большинстве случаев автор документа строго определяет внешний вид документа. В случае HTML читатель (основываясь на возможностях WEB-броузера может, в определенной степени, управлять внешним видом документа (но не его содержимым). HTML позволяет отметить, где в документе должен быть заголовок или абзац при помощи тэга HTML, а затем предоставляет WEB-броузеру интерпретировать эти тэги. Например, один WEB-броузер может распознавать тэг начала абзаца и представлять документ в нужном виде, а другой не имеет такой возможности и представляет документ в одну строку. Пользователи некоторых WEB-броузеров имеют, также, возможность настраивать размер и вид шрифта, цвет и другие параметры, влияющие на отображение документа.
HTML-тэги могут быть условно разделены на две категории:
· тэги, определяющие, как будет отображаться WEB-броузером тело документа вцелом
· тэги, описывающие общие свойства документа, такие как заголовок или автор документа
Запомните, что основное преимущество HTML заключается в том, что ваш документ может быть просмотрен на WEB-броузерах различных типов и на различных платформах.
2.2 Основные положения.
Все тэги HTML начинаются с "<" (левой угловой скобки) и заканчиваются символом ">" (правой угловой скобки). Как правило, существует стартовый тэг и завершающий тэг. Для примера приведем тэги заголовка, определяющие текст, находящийся внутри стартового и завершающего тэга и описывающий заголовок документа:
<TITLE> Заголовок документа </TITLE>
Завершающий тэг выглядит также, как стартовый, и отличается от него прямым слэшем перед текстом внутри угловых скобок. В данном примере тэг <TITLE> говорит WEB-броузеру об использовании формата заголовка, а тэг </TITLE> - о завершении текста заголовка.
Некоторые тэги, такие, как <P> (тэг, определяющий абзац), не требуют завершающего тэга, но его использование придает исходному тексту документа улучшенную читаемость и структурируемость.
HTML не реагирует на регистр символов, описывающих тэг, и приведенный ранее пример может выглядеть следующим образом:
<title> Заголовок документа </title>
Структура документа.
Когда WEB-броузер получает документ, он определяет, как документ должен быть интерпретирован. Самый первый тэг, который встречается в документе, должен быть тэгом <HTML>. Данный тэг сообщает WEB-броузеру, что ваш документ написан с использованием HTML. Минимальный HTML-документ будет выглядеть так:
<HTML>...тело документа... </HTML>
Заголовочная часть документа <HEAD>
Тэг заголовочной части документа должен быть использован сразу после тэга <HTML> и более нигде в теле документа. Данный тэг представляет из себя общее описание документа. Избегайте размещать какой-либо текст внутри тэга <HEAD>. Стартовый тэг <HEAD> помещается непосредственно перед тэгом <TITLE> и другими тэгами, описывающими документ, а завершающий тэг </HEAD> размещается сразу после окончания описания документа. Например:
<HTML>
<HEAD>
<TITLE>Список сотрудников</TITLE>
</HEAD>
Заголовок документа <TITLE>
Большинство WEB-броузеров отображают содержимое тэга <TITLE> в заголовке окна, содержащего документ и в файле закладок, если он поддерживается WEB-броузером. Заголовок, ограниченный тэгами <TITLE> и </TITLE>, размещается внутри <HEAD>-тэгов, как показано выше на примере. Заголовок документа не появляется при отображении самого документа в окне.
Комментарии
Как любой язык, HTML позволяет вставлять в тело документа комментарии, которые сохраняются при передаче документа по сети, но не отображаются броузером. Синтаксис комментария:
<!-- Это комментарий -->
Комментарии могут встречаться в документе где угодно и в любом количестве.
Тэги в HTML.
Тэги тела документа идентифицируют отображаемые в окне компоненты HTML-документа. Тело документа может содержать ссылки на другие документы, текст и другую форматированную информацию.
Тело документа <BODY>
Тело документа должно находиться между тэгами <BODY> и </BODY>. Это та часть документа, которая отображается как текстовая и графическая (смысловая) информация вашего документа.
Уровни заголовков <Hx>
Когда пишется HTML-документ, текст структурно делится на просто текст, заголовки частей текста, заголовки более высокого уровня и т.д. Первый уровень заголовков (самый большой) обозначается цифрой 1, следующий - 2, и т.д. Большинство броузеров поддерживает интерпретацию шести уровней заголовков, определяя каждому из них собственный стиль. Заголовки выше шестого уровня не являются стандартом и могут не поддерживаться броузером. Заголовок самого верхнего уровня имеет признак "1". Синтакс заголовка уровня 1 следующий:
<H1> Заголовок первого уровня </H1>
Заголовки другого уровня могут быть представлены в общем случае так:
<Hx> Заголовок x-го уровня </Hx>
где x - цифра от 1 до 6, определяющая уровень заголовка.
Тэг абзаца <P>
В отличии от большинства текстовых процессоров, в HTML-документе обычно игнорируются символы возврата каретки. Физический разрыв абзаца может находиться в любом месте исходного текста документа (для удобства его читаемости). Однако броузер разделяет абзацы только при наличии тэга <P>. Если вы не разделите абзацы тэгом <P>, ваш документ будет выглядеть как один большой абзац.
Дополнительные параметры тэга <P>:
<P ALIGN=left|center|right>
позволяют выравнивать абзац по левому краю, центру и правому краю соответственно.
Существует ещё множество тэгов их подробное описание вы можете найти на страницах учебника.
Гипертекстовые ссылки.
Гипертекстовые ссылки являются ключевым компонентом, делающим WEB привлекательным для пользователей. Добавляя гипертекстовые ссылки (далее - ссылки), вы делаете набор документов связанным и структурированным, что позволяет пользователю получать необходимую ему информацию максимально быстро и удобно.
Ссылки имеют стандартный формат, что позволяет броузеру интерпретировать их и выполнять необходимые функции (вызывать методы) в зависимости от типа ссылки. Ссылки могут указывать на другой документ, специальное место данного документа или выполнять другие функции, например запрашивать файл по FTP-протоколу для отображения его броузером. URL может указывать на специальное место по абсолютному пути доступа, или указывать на документ в текущем пути доступа, что часто используется при организации больших структурированных URL
HTML использует URL (Uniform Resource Locator) для представления гипертекстовых ссылок и ссылок на сетевые сервисы внутри HTML-документа. Первая часть URL (до двоеточия) описывает метод доступа или сетевой сервис. Другая часть URL (после двоеточия) интерпретируется в зависимости от метода доступа. Обычно, два прямых слэша после двоеточия обозначают имя машины:
method://machine-name/path/foo.php
Структура ссылок в HTML-документе
Пока что мы рассмотрели только внешний вид URL. Для того, чтобы броузер отобразил ссылку на URL, необходимо отчетить URL специальными тэгами в HTML-документе. Синтаксис HTML, позволяющий жто сделать - следующий:
<A HREF="URL"> текст-который-будет-подсвечен-как-ссылка </A>
Тэг <A HREF="URL">открывает описание ссылки, а тэг </A> - закрывает его. Любой текст, находящийся между данными двумя тэгами подсвечивается специальным образом Web-броузером. Обычно этот текст отображается подчеркнутым и выделенным синим (или другим заданным пользователем) цветом. Текст, обозначающий URL, не отображается броузером, а используется только для выполнения предписанных им действий при активизации ссылки (обычно при щелчке мыши на подсвеченном или подчеркнутом тексте).
HTML формы.
Некоторые WWW browser позволяют пользователю, заполнив специальную форму, возвращающую полученное значение, выполнять некоторые действия на вашем WWW-сервере. Когда форма интерпретируется WEB-броузером, создается специальные экранные элементы GUI, такие, как поля ввода, checkboxes, radiobuttons, выпадающие меню, скроллируемые списки, кнопки и т.д. Когда пользователь заполняет форму и нажимает кнопку "Подтверждение" (SUBMIT - специальный тип кнопки, который задается при описании документа), информация, введенна пользователем в форму, посылается HTTP-серверу для обработки и передаче другим программам, работающим под сервером, в соответствии с CGI (Common Gateway Interface) интерфейсом.
Когда вы описываете форму, каждый элемент ввода данных имеет тэг <INPUT>. Когда пользователь помещает данные в элемент формы, инфоромация размещается в разделе VALUE данного элемента.
Все формы начинаются тэгом <FORM> и звершаются тэгом </FORM>.
<FORM METHOD="get|post" ACTION="URL"> Элементы_формы_и_другие_элементы_HTML</FORM>
HTML фреймы.
Используя фрэймы, позволяющие разбивать Web-страницы на множественные скроллируемые подокна, вы можете значительно улучшить внешний вид и функциональность информационных систем и Web-приложений. Каждое подокно, или фрэйм, может иметь следующие свойства:
· Каждый фрэйм имеет свой URL, что позволяет загружать его независимо от других фрэймов
· Каждый фрэйм имеет собственое имя (параметр NAME), позволяющее переходить к нему из другого фрэйма
· Размер фрэйма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрешено указанием специального параметра)
Данные свойства фрэймов позволяют создавать продвинутые интерфейсные решения, такие как:
· Размещение статической информации, которую автор считает необходимым постоянно показывать пользователю, в одном статическом фрэйме. Это может быть графический логотип фирмы, copyright, набор управляющих кнопок
· Помещение в статическом фрэйме оглавления всех или части WEB-документов, содержащихся на WEB-сервере, что позволяет пользователю быстро находить интересующую его информацию
· Создавать окна результатов запросов, когда в одном фрэйме находится собственно запрос, а в другом результаты запроса
· Создавать формы типа "мастер-деталь" для WEB-приложений, обслуживающих базы данных
HTML таблицы.
Таблицы в HTML организуются как набор столбцов и строк. Ячейки таблицы могут содержать любые HTML-элементы, такие, как заголовки, списки, абзацы, фигуры, графику, а также элементы форм.
Основные тэги таблицы
Таблица: <TABLE>...</TABLE>
Это основноые тэги, описывающие таблицу. Все элементы таблицы должны находиться внутри этих двух тэгов. По умолчанию таблица не имеет обрамления и разделителей. Обрамление добавляется атрибутом BORDER.
Строка таблицы: <TR>...</TR>
Количество строк таблицы определяется количеством встречающихся пар тэгов <TR>..</TR>. Строки могут иметь атрибуты ALIGN и VALIGN, которые описывают визуальное положение содержимого строк в таблице.
Ячейка таблицы: <TD>...</TD>
Описывает стандартную ячейку таблицы. Ячейка таблицы может быть описана только внутри строки таблицы. Каждая ячейка должна быть пронумерована номером колонки, для которой она описывается. Если в строке отстутствует одна или несколько ячеек для некоторых колонок, то броузер отображает пустую ячейку. Расположение данных в ячейке по умолчанию определяется атрибутами ALIGN=left и VALIGN=middle. Данное расположение может быть исправлено как на уровне описания строки, так и на уровне описания ячейки.
Заголовок таблицы: <TH>...</TH>
Ячейка заголовка таблицы имеет ширину всей таблицы; текст в данной ячейке имеет атрибут BOLD и ALIGN=center.
Подпись: <CAPTION>...</CAPTION>
Данный тэг описывает название таблицы (подпись). Тэг <CAPTION> должен присутствовать внутри <TABLE>...</TABLE>, но снаружи описания какой-либо строки или ячейки. По умолчанию <CAPTION> имеет атрибут ALIGN=top, но может быть явно установлен в ALIGN=bottom. ALIGN определяет, где - сверху или снизу таблицы - будет поставлена подпись. Подпись всегда центрирована в рамках ширины таблицы.
Заключение
Современная степень развития коммуникационных ресурсов открыла перед разумным человечеством новые горизонты на поле образовательной деятельности, но при этом поставила и новые задачи. Решение одной из них - суть проделанной работы.
Бурное развитие информационных технологий, медленное, но неуклонное превращение компьютера из сакрального предмета, доступного лишь узкому кругу посвященных, в явление повседневной обыденности, появление Internet и т.д. – все это рано или поздно должно было затронуть и такую традиционно консервативную область, как отечественное образование. В последние годы все мы стали свидетелями появления сначала англоязычных, а затем и отечественных электронных энциклопедий, предоставляющих пользователям принципиально новые "степени свободы" нежели их традиционные, "бумажные" аналоги. Отсюда уже один шаг оставался до попыток создать принципиально новые учебные пособия – электронные учебники. В настоящее время, когда процесс создания таких учебников уже вышел за рамки отдельных частных экспериментов, когда предпринимаются активные попытки внедрить их в учебный процесс, и на этом пути уже накоплен некоторый опыт, можно, наконец, говорить о том, что определение самого термина "электронный учебник" и его концепция, которую первопроходцы-энтузиасты нащупывали практически вслепую, начинает, наконец, проясняться.
1. Проведен изучение и анализ литературы по теме курсовой работы, в результате чего был подобран материал для будущего электронного учебника. Особенно хорошо материал изложен на различных сайтах Интернета, так как авторы изложили всё, доступным для рядового пользователя, языком и получить эту информацию не составляет ни какого труда.
2. Были изучены возможности редактора Front Page. Заслуживает внимания учебное пособие Нолан Хестер [2], в котором подробно описываются возможности данной программы, а также рассматриваются методы и этапы формирования умений работы с редактором Microsoft Front Page.
3. Обобщение литературы позволило выделить изучаемый материал для различных возрастных групп.
4. В ходе выполнения курсовой работы был разработан электронный учебник, выполненный в двух вариантах: для открытого доступа через глобальную компьютерную сеть Internet и использования в процессе аудиторного обучения (для локальной сети). Он обладает современным дизайном и соответствует эргономическим и кинесиологическим требованиям к компьютерным средствам обучения.
Первое, это возможность включать в них современные (в том числе мультимедийные) способы представления информации, в виде обучающих программ, использующих в том числе средства анимации. Второе, возможность включать интерактивные средства контроля знаний для проверки, в том числе и самопроверки, и третье, при сегодняшнем сложном состоянии с учебниками, электронную версию легко “сбросить” на дискету и пользоваться им на домашнем компьютере. Если при этом учебник положить на сервер, то к нему может быть обеспечен неограниченный доступ.
Создание электронных учебников стало очень актуально в наше время, так как такие пособия доступны каждому рядовому пользователю. Можно предать большой объём информации подкрепляя её красочными примерами.
Список использованной литературы
1. Могилёв А. В. Информатика. – М.: «Академия»,1999.
2. Нолан Хестер «Microsoft Front Page для Windows»: Пер. с англ. – М.: ДМК Пресс, 2002.
3. Макаренко А.Е. Готовимся к экзаменам по информатике. - М.: Лаборатория, 2003.
5. https://www.machaon.ru
6. Ляхович В.Ф. Информатика – 3-е изд. – М.: Мир книг, 2001.
7. Гейн А.Г., Линецкий Е.В., Шолохович В.Ф. Информатика – М.: Вильямс, 1997.