Оглавление.
Создание html странички без навыков работы с html
Что вам нужно знать для начала работы.
Системное меню
Работа с текстом.
Работа с графикой.
Работа с элементами формы.
Работа с таблицами.
Разное.
Как создать страничку не зная html-я отвечу вам просто,для этого нужно 10-15 минут для изучения данного руководства и вы сразу же можете приниматься за создания вашего шедевра.Для создания нашей веб-странички мы будем использовать on-line визуальзый редактор с его помощью мы быстро пройдем тернистый путь от простого пользователя до веб-дизайнера(и вы с гордостью можете сообщать друзьям что у вас есть свой собственный веб-сайт).Начнем же мы с самого простого с обзора системного меню которое для многих из вас окажиться очень очень похожим на меню любого текстового редактора и поверьте мне работать с ним так же удобно.
Системное меню.
Сохранить
Новая страница
Предварительный просмотр
Использование шаблонов
Вырезать
Заменить
Вставить
Вставить только текст
Вставить из Word
Распечатка
Проверка орфографии
Отменить
Вернуть
Поиск
Найти и заменить
Выделить все
Убрать форматирование
 Сохранить-предназначенна для того чтобы сохранять вашу работу над страницей.
Сохранить-предназначенна для того чтобы сохранять вашу работу над страницей.
 Новая страница создает новую html страничку.
Новая страница создает новую html страничку.
 Предварительный просмотр-позволяет увидеть вашу работу такой,какой ее увидят посетители вашей странички.
Предварительный просмотр-позволяет увидеть вашу работу такой,какой ее увидят посетители вашей странички.
 Использование шаблонов-помагает вам ускорить разработку вашей странички с помощью уже готовых шаблонов.
Использование шаблонов-помагает вам ускорить разработку вашей странички с помощью уже готовых шаблонов.
 Вырезать-вырезает выделенный вами текст.
Вырезать-вырезает выделенный вами текст.
 Заменить-Заменяет выделенный вами текст на тот который храниться у вас в буфере обмена.
Заменить-Заменяет выделенный вами текст на тот который храниться у вас в буфере обмена.
 Вставить-Вставляет текст который храниться у вас в буфере обмена.
Вставить-Вставляет текст который храниться у вас в буфере обмена.
 Вставить только текст-вставляет из буфере обмена только текст исключая при этом графические файлы.
Вставить только текст-вставляет из буфере обмена только текст исключая при этом графические файлы.
 Вставить из Word-если у вас есть уже готовая страничка преготовленная раннее в Word'е то вам пригодиться это полезная функция.Которая вставляет в вашу размеченный ранее документ в вашу страничку.
Вставить из Word-если у вас есть уже готовая страничка преготовленная раннее в Word'е то вам пригодиться это полезная функция.Которая вставляет в вашу размеченный ранее документ в вашу страничку.
 Распечатать-печатает на принтере вашу страничку.
Распечатать-печатает на принтере вашу страничку.
 Проверка орфографии-проверяет орфографию вашей странички.
Проверка орфографии-проверяет орфографию вашей странички.
 Отменить-отменяет последнее действия.
Отменить-отменяет последнее действия.
 Вернуть-позволяет вернуться на действие вперед.
Вернуть-позволяет вернуться на действие вперед.
 Поиск-помогает искать текст на вашей страничке.
Поиск-помогает искать текст на вашей страничке.
 Найти и заменить-помогает найти все вхождения в вашей страничке указанного вами текста(слова) и заменить его на новый текст(слово)
Найти и заменить-помогает найти все вхождения в вашей страничке указанного вами текста(слова) и заменить его на новый текст(слово)
 Выделить все-выделяет весь текст на вашей страничке.
Выделить все-выделяет весь текст на вашей страничке.
 Убрать форматирование-убирает форматирование текста на вашей страничке.
Убрать форматирование-убирает форматирование текста на вашей страничке.
Что вам нужно знать для начала работы.
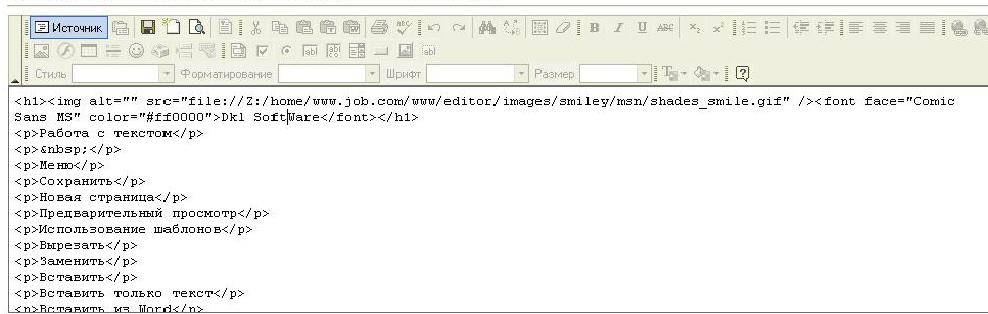
Для того чтобы начать работу вам необходима малая толика понятий об html.Html-это не язык программирования,а средство для верстки веб-страничек(думаю не стоит загружать вас историей так как подобных матерьялов в рунете великое множество).html страничка-состоит из заголовка где описываеться какую кодировку(образно говоря язык) использует данный интернет-документ,какое у него название,тело документа в котором и находятся ваш текст,картинки,анимация,видео и аудио информация,конечно же ваш копирайт,ну и соответсвенно окончание документа.С помощью редактора вы так же можете редактировать вашу страничку не только визульно но и вручную.Для этого вам нужно лишь нажать кнопку  (Sourche) и в открытом окне вы увидете слейдующую картину.
(Sourche) и в открытом окне вы увидете слейдующую картину.

Работа с текстом.
И так теперь мы готовы начать работу над нашей страничкой.Первое с чего мы начем это работа с текстом и напишем загаловок для нашего сайта.
Выравнивание текста.Соответсвенно по левому краю,по центру,по правому краю.
 Изменения стиля текста.
Изменения стиля текста.
 Изменения цвета текста.
Изменения цвета текста.
 Использование шрифтов.
Использование шрифтов.
 Размер-изменение размера текста.
Размер-изменение размера текста.
 Форматирование текста.
Форматирование текста.
Работа с текстовыми списками.
 Точечный список
Точечный список
 Нумерованный список.
Нумерованный список.
Украшательства
 Выделенный текст.
Выделенный текст.
 Подчеркнутый текст.
Подчеркнутый текст.
 Зачеркнутый текст.
Зачеркнутый текст.
 Курсив.
Курсив.
Отступы.
 Отступ влево.
Отступ влево.
 Отступ вправо.
Отступ вправо.
Отображение формул.
 Соответственно для нижних,и верхних чисел.
Соответственно для нижних,и верхних чисел.
Работа с графикой.
Работа с графикой.
Теперь когда вы знакомы с работой текста и начали заполнять свои странички,вы понимаете что в них чего то не хватает,и я скажу вам чего в нем нет-правильно картинок,анимации,следовательно мы переходим к слейдующиму занятию а именно работе с графикой,ведь страничка должна быть не только информационной но и красивой.
Работа с фонами.
Вставка картинок
Вставка flash анимации
Использование смайликов.
Цвет фона-отвечает за "раскраску вашей страничку" выбранный вами фон станет основой для вашей странички.
 Вставка картинки.
Вставка картинки.
После нажатия этой кнопки вы видете слейдующие окно.

Нас интересуют только первые три вкладки а именно:Информация о изображении,Ссылка,Закачать.
При помощи первой вкладки мы можем указать адресс в интернете где находиться искомая картинка.В поле альтернативный текст мы вписываем текст который пользователи будут видеть пока ваша картинка не загрузиться(очень рекомендую вносить такой текст во все ваши картинки),и так же управлять размером картинки но думаю тут вам обьяснять что-то просто нет необходимости. С помощью второй мы можем использовать картинку как кнопку или ссылку(см использование формы,ссылки).С помощью третьей вы можете закачать картинку с вашего компьютера.
 Использование flash-тут все то же самое что и при использовании картинки. Только на этот раз рекомендую просмотреть вкладку расширенный так как тут устанавливаються необходимые для вас параметры(к примеру должен ли флешь постоянно проиграваться или же нет).
Использование flash-тут все то же самое что и при использовании картинки. Только на этот раз рекомендую просмотреть вкладку расширенный так как тут устанавливаються необходимые для вас параметры(к примеру должен ли флешь постоянно проиграваться или же нет).
 Смайлики-при нажатии на эту кнопку смело выбирайте понравишуюся вам рожицу и кликайте на нее все -симпатичный(или не очень) смайлик у вас на страничке.
Смайлики-при нажатии на эту кнопку смело выбирайте понравишуюся вам рожицу и кликайте на нее все -симпатичный(или не очень) смайлик у вас на страничке.
Да и не забудьте что при заказчке вашей картинки на сервер вы должны указать ее сетевой адресс.