
Урок по созданию подобной открытки в растровом редакторе есть здесь. Выполнив этот урок, вы не только лучше освоите Inkscape, но и поймете, что эта программа такая же удобная и мощная (а возможно и более мощная), как и коммерческие приложения по работе с векторной графикой. Я постарался сделать результат несколько отличным от результата в уроке по растровой графике. Но не волнуйтесь, открытка по-прежнему будет великолепной!:) Наиболее важная вещь — вы должны постараться поэкспериментировать самостоятельно.
1. Запустите InkScape
2. Создайте окружность (клавиша F5) радиусом в 1710px. Разместите окружность по центру листа, использовав панель Выровнять (ShiftCtrlA).
3. Откройте окно Заливка и Обводка (CtrlShiftF) и выбрите в качестве цвета для окружности белый. Окружность будет выполнять роль белого фона.
4. Cоздайте перевернутый равнобедренный треугольник в любом местое документа. Используйте для этого инструмент Кривые Безье (Shift6).

У моего треугольника получились следующие размеры по ширине и высоте:

5. Затем продублируйте треугольник с помощью CtrlD и отразите его по вертикали с помощью V. Разместите оба треугольника как показано на иллюстрации.

6. Выберите оба треугольника с помощью инструмента выделения и клавиши Shift и нажмите сочетание клавиш CtrlK, чтобы объеденить оба контура в один.
7. Теперь разверните меню Правка -> Клонировать -> Создать узор из клонов...
8. Используйте следующие параметры в окне создания узора из клонов:



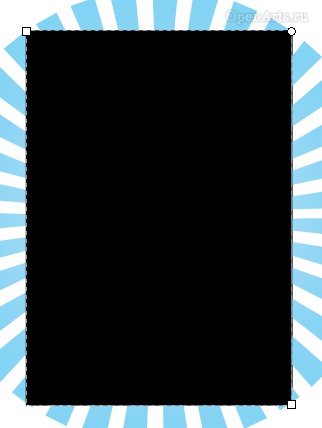
Вот что у вас должно получиться:

Если у вас получаются странные завитки вместо ровного кругового размещение — попробуйте сохранить работу, закрыть InkScape и снова его запустить. Выполните данную операцию повторно и все получится!
9. Удалите первую пару треугольников.
10. Нажмите CtrlA для выделения всех треугольников, нажмите CtrlK для объединения их в общий контур.
(Проверьте, что первоначальный треугольник удален и вы не захватили в выделение лишние объекты!)
11. Выберите получившуюся объедененную форму и выровняйте ее по центру листа с помощью инструментов окна Выровнять (ShiftCtrlA).
12. Теперь вам нужно открыть окно Заливка и Обводка (CtrlShiftF) и выбрать для заливки цвет. Я использовал следующие настройки:

Поэкспериментируйте с цветом!
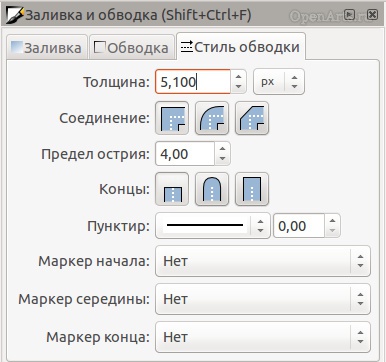
13. Вы можете настроить «толщину лучей» перейдя в закладку Стиль обводки и увеличив значение параметра «Толщина» (не забудьте перед этим в закладке Обводка выбрать в качестве цвета белый).

14. Теперь создайте прямоугольник (F4) размером с лист:

15. Снова загляните в окно Заливка и Обводка (CtrlShiftF) и включите для прямоугольника линейный градиент

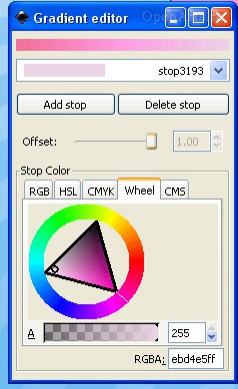
16. Нажмите CtrlF1 для редактирования направления градиента. Расположите линию градиента диагонально. Измените настройки цвета Стоп-точек градиента нажав кнопку Править.... В моем случае я использовал следующие параметры:


17. Отлично! У нас есть фон, теперь самое время приступить к веселью! Создайте новый слой поверх имеющегося и назовите его «Hearts» — сердца, которые мы и начнем рисовать.
Заблокируйте предидущий слой с фоном!
18. Используя инструмент Кривые Безье (ShiftF6) нарисуйте подобную форму:

19. Нажмите клавишу F2 для перехода в режим редактирования кривых. Выделите с Shift две крайние правые вершины и в окне Выровнять (ShiftCtrlA) воспользуйтесь инструментом Выравнивание по вертикали.

20. Выделите все точки на кривой и используйте инструмент сделать выделенные узлы гладкими. Если потребуется, добавьте дополнительные узлы двойным щелчком мыши по кривой. У вас должна получиться форма половины сердца как у меня на изображении.


21. Нажмите CtrlD для создания дубликата половины сердца. Нажмите клавишу H что бы отразить полученную копию по горизонтали. Удерживая Ctrl, переместите половинку вправо для получения полной формы сердца.

22. Выделите обе половинки и нажмите Ctrl и + для их объединения.

23. Перейдите в режим редактироания узлов и контура (F2) и удалите лишние вершины в местах стыка двух половинок. Такое иногда случается при объединении кривых. В InkScape есть инструменты для автоматического удаления копий узлов, но я их еще не пробовал.
24. Выровняйте сердце по центру листа.
25. Перейдите в окно Заливка и обводка и выберите для сердца Линейный градиент
26. Нажмите кнопку Править... и используйте следующие параметры (в моем случае градиент начинается снизу):



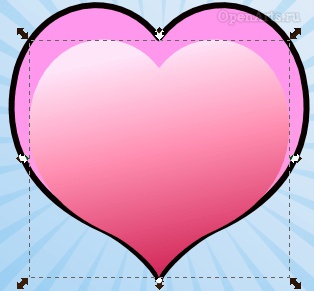
Вот что должно получиться в результате:

27. Теперь зайдите в закладку Стиль обводки и сделайте следующие настройки:

Цвет обводки можно выбрать на закладке Обводка!
28. Сдублируйте сердце, уберите у нее обводку (закладка Обводка), и создайте для него новый градиент. Вот что получиловсь у меня:

29. Отлично! Выглядит очень хорошо, что у нас получилось одинокое сердце, вам так не кажется? Скопируйте большее сердце и уменьшите его. Сделайте что то похожее на это:

30. Создайте новое сердце с самого начала и сделайте его форму несколько более вытянутой, похожей на эту:

31. Наверняка вы уже стали мастерами по созданию градиентов. Создайте несколько различных граиентов для копий этого нового сердца.
32. Сделайте что то похожее на мое изображение или пофантазируйте сами!

33. Теперь нам нужно создать градиентный хвост от летящего сердца. Сделайте форму с помощью инструмента Рисование кривых Безье ShiftF6. Нарисуйте трапецию как ни иллюстрации и добавьте для нее градиент.

34. Измените размещение хвоста клавишей Page Down что бы он распологался за сердцем.
36. Скопируйте любое из сердец и измените настройки Заливки и Обводки что бы получить подобную форму:

В моем случае сердце имеет размер 74px по ширине и 87px по высоте.
37. Создайте прямоугольник без цвета и используйте инструменты «Выравнивания» для выравнивания обоих объектов по вертикали:

38. Выделите невидимый прямоугольник и пустое сердце и объедините их в группу нажатием сочетаний клавиш CtrlG

Мы только что сместили центр объекта из середины сердца в область между двумя объектами в группе. Дальше вы увидите зачем мы это сделали.
39. Зайдите в меню Правка -> Клонировать -> Создать узор из клонов.... Задайте количество Столбцов равным 6.
Перейдите на закладку Смещение и установите параметр Смещение по X для Строк и Столбцов в -100%.
Перейдите на закладку Вращение и установите для параметра Столбец значение 60.
Нажмите кнопку Создать и наслаждайтесь результатом!

Если бы мы с вами не добавили невидимый прямоугольник, то серца поворачивались бы вокруг своего центра.
40. Объедините сердца в группу (CtrlG) и немного уменьшите их. У вас должно получиться что то вроде этого:

41. Мне кажется, или мы уже это делали?
Если вам тоже так кажется — поздравляю, вы освоили техники, которые я вам показал. Воспользуйтесь ими для получения новых форм. Сделайте (по аналогии с предыдущим пунктом) цветы, как на иллюстрации справа под сердцем.

42. Теперь нам потребуется создать круг и разместить его в центре цветка. Создайте для него радиальный градиент по аналогии с иллюстрацией.

Вам потребуется создать несколько «Стоп-точек» на градиенте. Для этого вы можете воспользоваться визуальным инструментом Создавать и править градиенты на панели инструментов (CtrlF1). Двойным щелчком на рычаге градиента вы сможете создать дополнительную Стоп-точку и в дальнейшем, выделив ее, изменить ее цвет и положение.

43. В уроке для растрового редактора авторы импортируют набор кистей для оформления изображения цветами. Я импортировал некоторые из кистей того урока в InkScape. Вам придется самостоятельно импортировать и векторизовать эти кисти.
Скачайте следующие два изображение и импортируйте их в InkScape:


44. Теперь выбериет изображения и перейдите в меню Контур -> Векторизовать Растр...
Выберите параметр Сокращение яркости равным 0.14.
После создания контура из растрового изображения растровые вставки можно удалить, они нам больше не нужны.
Уменьмите контур и разместите его за сердцем.
Сделайте то же самое для второго изображения. Постарайтесь получить что то подобное моей иллюстрации.

Теперь осталось только добавить немного красивого текста, и можно отправить своему другу или подруге вместе с коробкой швейцарского шоколада и цветами!;)