В этом уроке я собираюсь научить вас создавать один очень интересный эффект стилизации фото при помощи фрагментов.
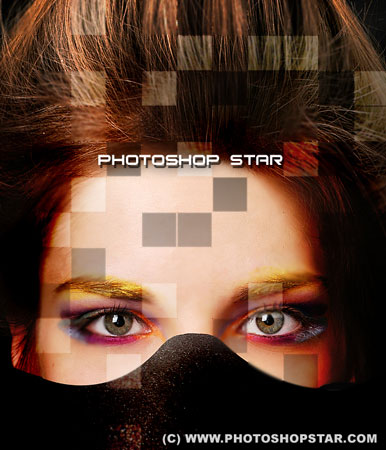
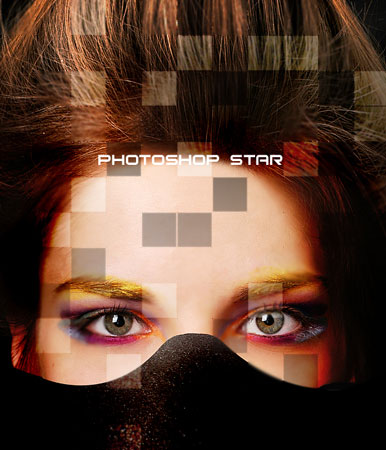
Результат урока:

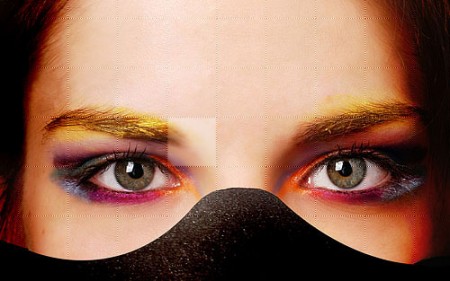
Использованные материалы: женская фотография.
Шаг 1. Откройте фото в фотошопе. Измените его размер на 600х750 пикселей при помощи Image > Image Size (Изображение/Размер изображения…)

Шаг 2. Для этого урока необходимо будет создать сетку прежде чем мы сможем начать стилизовать наше фото. Создаем новый документ размером 55х55 пикселей и рисуем черные и белые точки при помощи Pencil Tool (Инструмент «Карандаш»)(размер: 1 пиксель), как на рисунке ниже.

Шаг 3. Идем в Edit > Define Pattern (Редактирование/Определить узор) и сохраняем нашу сетку как заливку. После этого вы можете закрыть ее без сохранения.

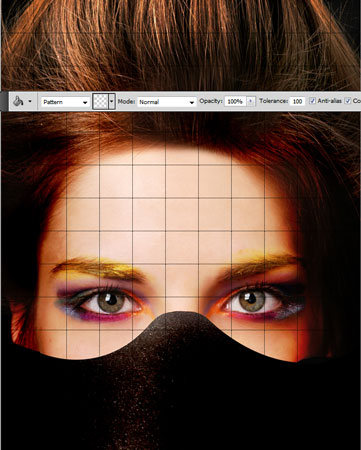
Возвращаемся к нашему основному документу, создаем новый слой и заливаем его при помощи Paint Bucket Tool  (Инструмент «Заливка»), используя созданную нами заливку.
(Инструмент «Заливка»), используя созданную нами заливку.
Примечание: на панели настроек инструмента выберите pattern / узор, в предлженном списке узоров выберите недавно созданный.

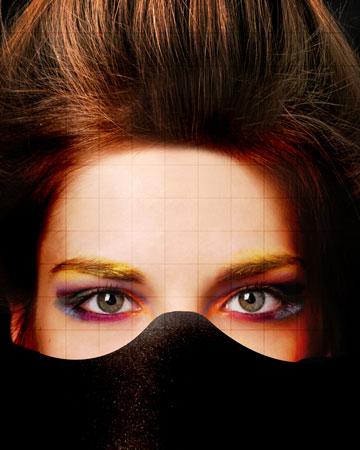
Шаг 4. Изменяем режим слоя с заливкой на Overlay (Перекрытие), непрозрачность ставим 80%

Шаг 5. После этого возвращаемся к нашему фоновому слою. Все действия теперь мы будем производить только с ним. Берем Rectangular Marquee Tool  (Инструмент «Прямоугольная область»), чтобы создать выделение такое же, как на моем скриншоте ниже. Удерживаем кнопку Shift, чтобы выделение было пропорционально квадратным.
(Инструмент «Прямоугольная область»), чтобы создать выделение такое же, как на моем скриншоте ниже. Удерживаем кнопку Shift, чтобы выделение было пропорционально квадратным.

Шаг 6. Применяем Dodge Tool  (Инструмент «Осветлитель») к этой выделенной области. Настройки инструмента:
(Инструмент «Осветлитель») к этой выделенной области. Настройки инструмента:
Brush: 100px / Кисть: 100пикселей
Range: Midtones / Диапазон: средние тона
Exposure: 30%, / Экспонирование: 30%.

Шаг 7. Теперь берем Blur Tool  (Инструмент «Размытие»), чтобы размыть эту область.
(Инструмент «Размытие»), чтобы размыть эту область.
Настройки инструмента (Strength: 50%/Интенсивность: 50%).

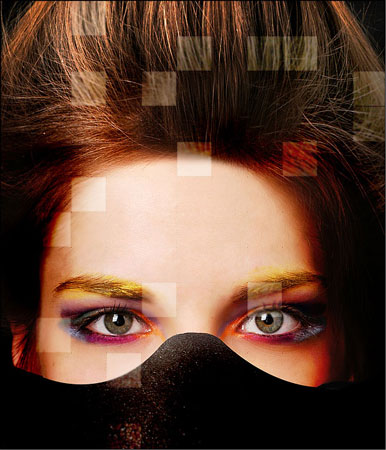
Шаг 8. Удаляем выделение области при помощи Ctrl+D. У нас получился вот такой эффект:

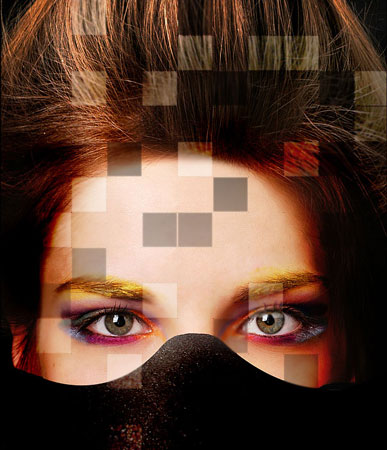
Шаг 9. Добавляем больше клеток точно таким же образом:

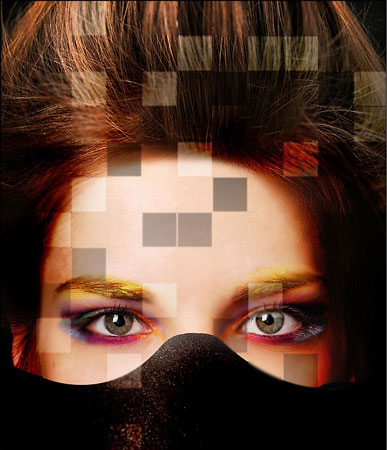
Шаг 10. После этого нам необходимо добавить больше темных клеток при помощи Burn Tool  («Затемнитель») вместо Dodge Tool (Инструмент «Осветлитель»). Настройки:
(«Затемнитель») вместо Dodge Tool (Инструмент «Осветлитель»). Настройки:
Brush: 100px / Кисть: 100пикселей,
Range: Midtones / Диапазон: средние тона,
Exposure: 40% / Экспонирование: 40%.

Шаг 11. В конце я хочу добавить несколько размытых клеток без изменения яркости.

Шаг 12. Теперь давайте добавим немного текста. Берем Horizontal Type Tool  (Инструмент «Горизонтальный текст») и пишем любой текст белым цветом. Я использовала шрифт Bitsumishi (30 pt).
(Инструмент «Горизонтальный текст») и пишем любой текст белым цветом. Я использовала шрифт Bitsumishi (30 pt).

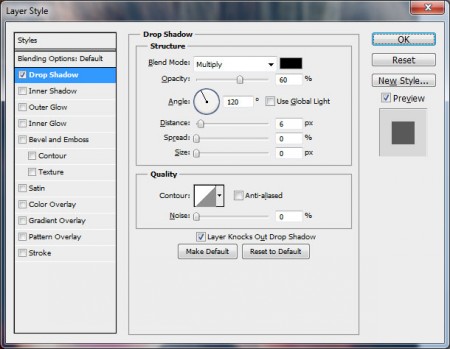
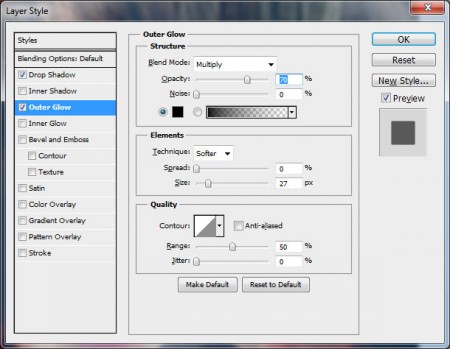
Шаг 13. Жмем правой кнопкой мыши по миниатюре слоя и идем в Blending Options (Параметры наложения) и применяем Drop Shadow (Тень) и Outer Glow (Внешнее свечение) к этому слою:


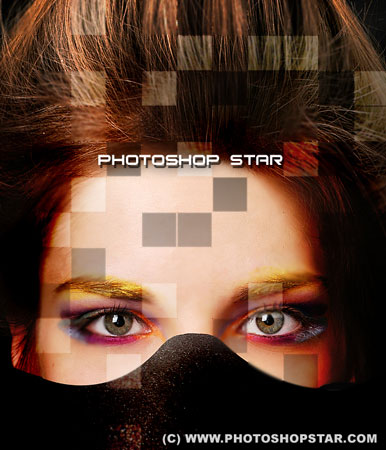
Финальное изображение

Выглядит очень интересно и креативно, не так ли? Вы можете использовать этот эффект для рекламы, поздравительных открыток и т.д.
Перевод: Адель Камински
Ссылка на источник
Данный урок подготовлен для Вас командой сайта https://www.photoshop-master.ru

 Добавить в закладки (личный кабинет)
Добавить в закладки (личный кабинет)
Поделиться…
Урок создан: 13.12.2010 | Просмотров: 105337 | Источник: www.photoshopstar.com | Правила перепечатки
Зарегистрируйтесь, чтобы иметь возможность добавлять комментарии и сообщения в гостевой, общаться на форумах, участвовать в голосованиях по конкурсам, проводимым на photoshop-master.ru