Техническое задание
Оглавление
Общие требования. 3
Требования к дизайну сайта. 4
Требования к функциональности сайта. 5
Требования к содержимому сайта. 6
Детальное описание страниц сайта. 7
Согласование и подписи сторон. 14
Общие требования
Сайт должен быть разработан с использованием системы управлением сайтами Wordpress. После окончания работ необходимо обеспечить возможность Заказчику самостоятельно вносить изменения (редактировать) в структуру и содержимое сайта.
По окончании работ Исполнитель обязан предоставить полностью функционирующий сайт, исходные графические материалы по дизайну, все необходимые данные для доступа к системе управления сайтом (аккаунты, пароли, адреса серверов и т.п.).
Требования к дизайну сайта
Общее требование к дизайну (современные образы, здоровье/медицинская тематика/отсутствие в пасте вредных веществ).
Дизайн должен быть выдержан в строгих и мягких тонах. Использовать преимущественно белый (WHITE), зеленый (LION GREEN), серый (LION GRAY) цвета (по бренд буку компании). Верстка сайта должна быть выполнен с использованием языка HTML и CSS. Сайт должен иметь адаптивный дизайн - идеально подстраиваться под различные типы мобильных устройств.
Сайт должен корректно отображаться во всех популярных браузерах.
Первая страница — это зачастую самое популярное место веб-проекта. Именно сюда, так или иначе, попадает почти каждый посетитель. По этой причине важно обеспечить точное соответствие тематики и его внешнего вида.
На главную страницу нужно поместить:
· логотип организации, ее название;
· краткую информацию о целях, задачах и продукции компании;
· меню, состоящее из 4-х или 5-и пунктов;
· ссылки на внутренние разделы, новости, полезные статьи;
· контактные данные и форму обратной связи, с директивными указаниями пользователю (написать письмо);
Требования к функциональности сайта
Необходимо обеспечить возможность предоставлять пользователям информацию на русском языке.
Сайт должен позволять пользователям:
1. Осуществлять навигацию по сайту (переход между страницами);
2. Скачивать (при наличии необходимых прав доступа) различного рода документы и файлы;
3. Авторизоваться для возможности просмотра конфиденциальной информации и/или добавления/редактирования содержимого сайта (при наличии соответствующих прав доступа).
Система управления сайтом должна позволять:
1. Управлять страницами сайта (добавлять, удалять, изменять их содержимое);
2. Управлять элементами меню;
3. Добавлять/изменять/удалять новости на сайте;
4. Загружать на сайт графический материал (фото-видео изображения, различные файлы и т.п.).
Требования к содержимому сайта
Необходимо создать меню навигации по сайту. Меню должно состоять из следующих элементов:
1. Главная страница
2. О нас
3. Новости
4. Наша продукция
4.1 Зубные паста
4.2 Зубные щетки
4.3 Ополаскиватели для полости рта
4.4 Продукция для детей
4.5 Другие средства гигиены полости рта
5. Полезная информация (блог)
6. Контакты
7. Где купить
Детальное описание страниц сайта
Страница «Главная страница»
Вначале страницы необходимо разместить навигационное меню описанное ранее.
Ниже блока меню данной странице необходимо разместить изображение (фото) из категории «Oral Care», вводную информацию, описывающую назначение сайта и компании.
Ниже вводной информации необходимо разместить блок о компании, её принципы и ценности.
Ниже блока «О компании» необходимо разместить описание, категории и список для продукции данной компании. Список продуктов отображается в виде блоков (изначально 9-12), при нажатии на кнопку «Показать еще» догружаются оставшиеся блоки.
Ниже блока «Продукция компании» необходимо разместить, слайдер сертификатов компании.
На главной странице сайта, и на всех остальных страницах, в “футере” (подвале) необходимо разметить краткую контактную информацию, обратную связь, копирайт о правообладании сайтом (авторском праве).
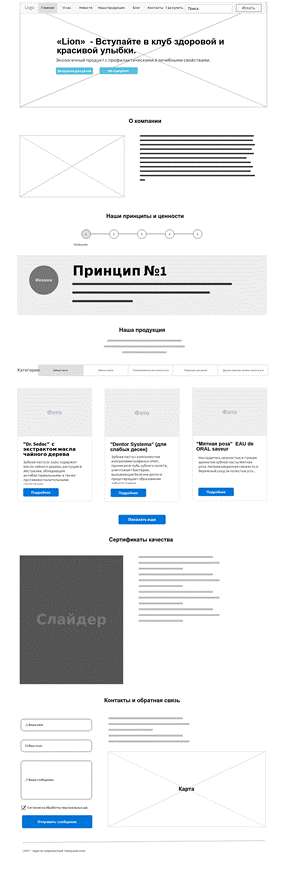
Согласно описанной выше структуре ниже представлен прототип «Главная страница» см. Рисунок 3.1

Рисунок 3.1 – Прототип «Главная страница»
Страница “Карточка продукта”
Вначале страницы необходимо разместить функциональную кнопку «Вернуться назад», которая позволяет перейти к просматриваемой раннее продукции.
На данной странице необходимо разместить информацию о выбранном продукте:
· Фото (может быть несколько) организовать в виде слайдера;
· Название;
· Описание;
· Сертификаты (если есть)
Ниже блока описания продукта необходимо разместить функциональную кнопку «Где купить». Данная кнопка позволяет отобразить магазины в которых должен быть выбранный продукт.
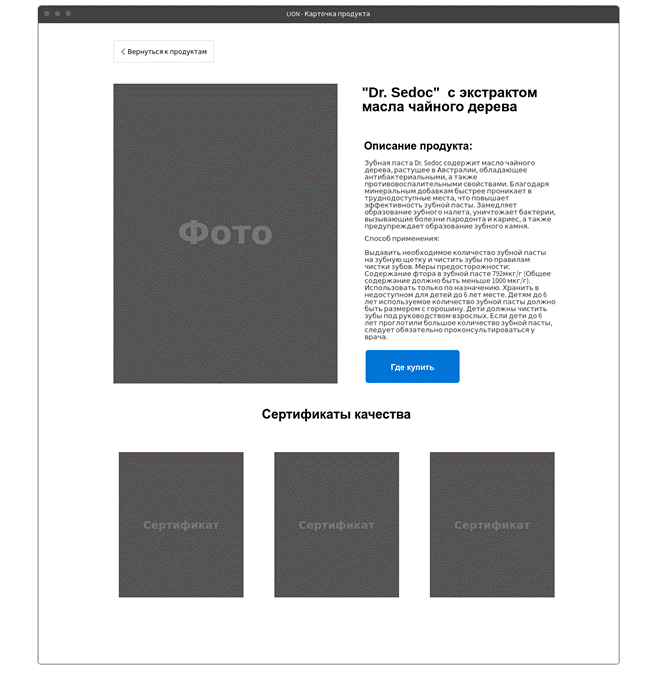
Согласно описанной выше структуре ниже представлен прототип «Карточка продукта» см. Рисунок 3.2

Рисунок 3.2 – Прототип «Карточка продукта»
Страница “Новости компании”
На данной странице необходимо обеспечить возможность просматривать новости компании. Управлять новостями должен администратор сайта (добавлять, редактировать, удалять новость).
На данной странице сайта после блока ”шапка” должен располагаться элемент, отображающий последние новости. С краткого описания новости должна быть возможность перейти на её полную страницу. Для отображение других новостей, должен быть добавлен «пагинатор».
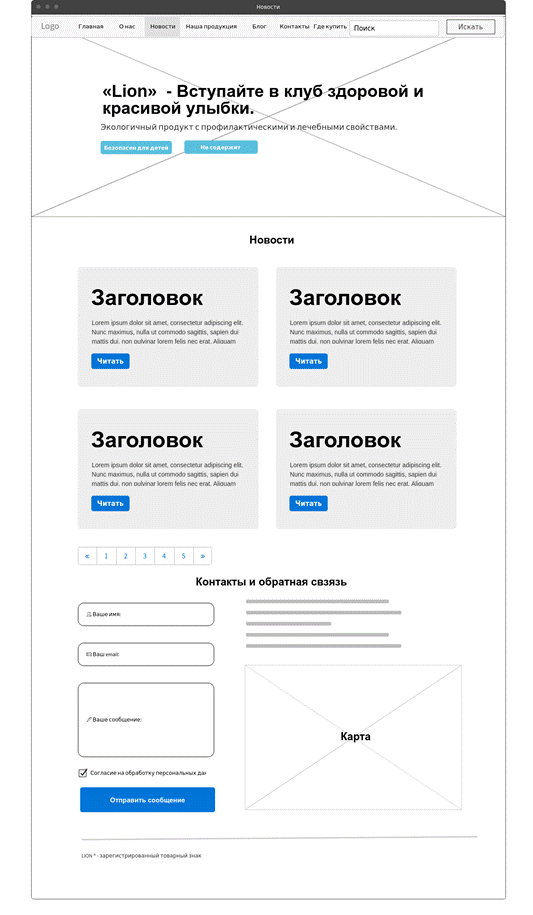
Согласно описанной выше структуре ниже представлен прототип «Новости компании» см. Рисунок 3.3

Рисунок 3.3 – Прототип «Новости компании»