ПОСТАНОВКА ЗАДАЧИ И ПЛАН РАБОТЫ
1.1 Цель проекта:
Создание тематического веб-ресурса «Сайт изготовителя ювелирных изделий» посредством использования языка гипертекстовой разметки HTML, каскадных таблиц стилей CSS, языка программирования JavaScript и/или его библиотек.
1.2 План работы:
1. Выбор тематики проекта.
2. Составление структуры и функциональной части веб-ресурса.
3. Написание программного кода и запуск веб-приложения.
4. Тестирование веб-приложения: выявление существенных недостатков работы веб-приложения с последующим устранением.
5. Оформление пояснительной записки к итоговой аттестационной работе.
ОСНОВНАЯ ЧАСТЬ
2.1 Назначения веб-ресурса, описание его функционала:
Данная работа представлена в виде веб-ресурса (веб-сайт). Тема «Сайт изготовителя ювелирных изделий». Предназначен для ознакомления покупателей с продукцией компании и в последующем заказа ювелирных изделий.
Этапы разработки:
Первый этап HTML-вёрстка:
• Создание структуры сайта (header, main, section, footer);
• Подключение шрифтов, стилей, js-скриптов; Второй этап CSS-таблица каскадных стилей:
• Написание общих стилей
• Написание медиа запросов (адаптивная верстка) Третий этап JavaScript:
• Слайдер с адаптивностью
• Функция скролл по ссылкам меню (меню-якорь)
2.2 Описание функционала главной страницы (index.html)
Блок Header
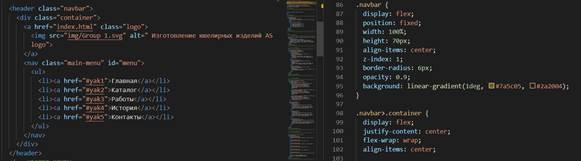
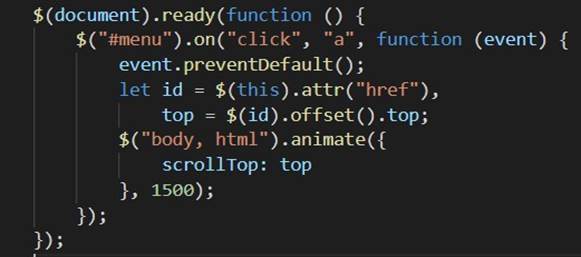
Header включает в себя: логотип компании с ссылкой на главную страницу, пункты меню (главная, каталог, работы, история, контакты). При нажатии на меню, страница плавно переходит на нужный раздел). Визуальная часть блока Header представлена на Рисунке 1 версия (desktop). Также Header адаптирована под мобильные устройства, что изображено на Рисунке 2 версия (mobile). Код разметки блока Header представлен на «Листинг 1». Представляет собой маркированный список (HTML), а так представлена стилизация данного блока (CSS). Для работы этого меню на Листинге 2 изображен скрипт, который отвечает за плавный скроллинг страницы к нужному разделу при нажатии на пункты меню.

Рисунок 1 – раздел header (desktop)

Рисунок 2 – раздел Нeader (mobile)

Листинг 1 – фрагмент кода (HTML и CSS), Header раздела

Листинг 2 – фрагмент кода (JS), Header раздела
Блок Banner
Блок Banner – это блок, идущий после Header, который содержит фоновую картинку, заголовок и текст. Визуальная часть секции с баннером представлена на Рисунке 3 версия (desktop). Данный блок адаптирован под мобильные устройства. Это изображено на Рисунке 4. Код верстки и стилизации (HTML и CSS), блока Baber изображен на Листинге 3.

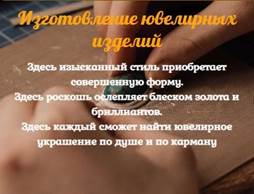
Рисунок 3 – раздел Banner (desktop)

Рисунок 4 – раздел Banner (mobile)

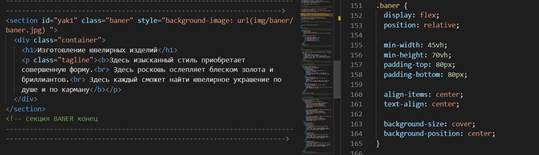
Листинг 3 – фрагмент кода (HTML и CSS), Banner раздела
Блок Advantage
Блок Advantage – это блок, идущий после Baner, который содержит в себе информацию о преимуществах компании. В нем расположены 3 карточки с картинками, которые при наведении увеличиваются, заголовки и текст описывающие преимущества. Визуальная часть блока Advantage представлена на Рисунке 5 версия (desktop). Также блок Advantage адаптирован под мобильные устройства, что изображено на Рисунке 6 версия (mobile). Код верстки и стилизации (HTML и CSS), блока Advantage представлен на
Листинге 4.

Рисунок 5 – раздел Advantage (desktop)

Рисунок 6 – раздел Advantage(mobile)

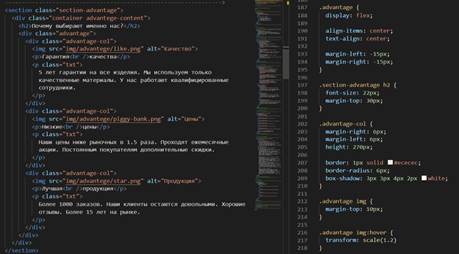
Листинг 4 – фрагмент кода (HTML и CSS), Advantageраздела
Блок Padding
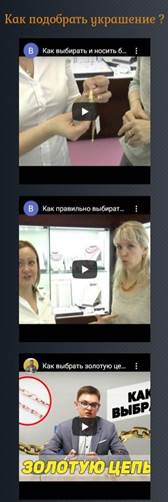
Блок Padding – это блок, идущий после Advantage, который содержит в себе видеоматериалы, помогающие выбрать правильное украшение, а также, 3 карточки с ссылками на страницы (rings.html, bracelets.html, chain.html) с каталогом товаров. Визуальная часть блока Padding представлена на Рисунке 7 версия (desktop). Блок Advantage адаптирован под мобильные устройства, что изображено на Рисунке 8 и Рисунке 9 версия (mobile). Видео ролики были взяты с YouTube, и добавлены на сайт с помощью тега «iframe». Код верстки и стилизации (HTML и CSS), блока Advantage представлен на Листинге 5 и
Листинге 6.

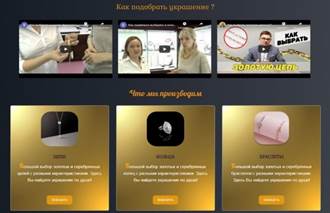
Рисунок 7 – Блок Padding (desktop)

Рисунок 8 – раздел Padding (mobile)

Рисунок 9 – раздел Padding (mobile)

Листинг 5 – фрагмент кода (HTML и CSS)

Листинг 6 – фрагмент кода 2 (HTML и CSS)
Блок Slider
Блок Slider – это блок, идущий после Padding, который содержит в себе
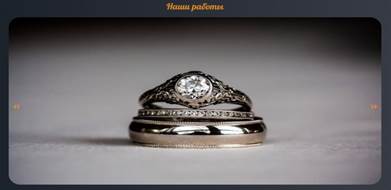
слайдер с фотографиями работы мастеров. Фото плавно переключается посредством нажатия на стрелки вперед, назад. Визуальная часть блока Slider представлена на Рисунке 10 версия (desktop). Так же, блок Slider адаптирован под мобильные устройства. Это изображено на Рисунке 11 версия (mobile). Код верстки и стилизации (HTML и CSS), блока Slider представлен на Листинге 7. Для технической работы слайдера был добавлен скрипт (JS). В данном скрипте присутствуют несколько функций, с помощью которых происходит перелистывание слайдера при нажатии на стрелки вперед и назад.
Данный код можно увидеть на Листинге 8.

Рисунок 10 – раздел Slider (desktop)

Рисунок 11 – раздел Slider (mobile)

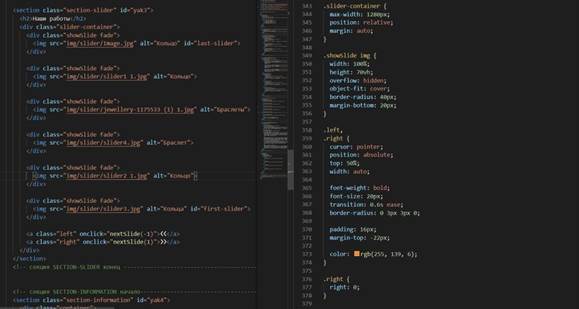
Листинг 7 – фрагмент кода (HTML и CSS), Slider раздела

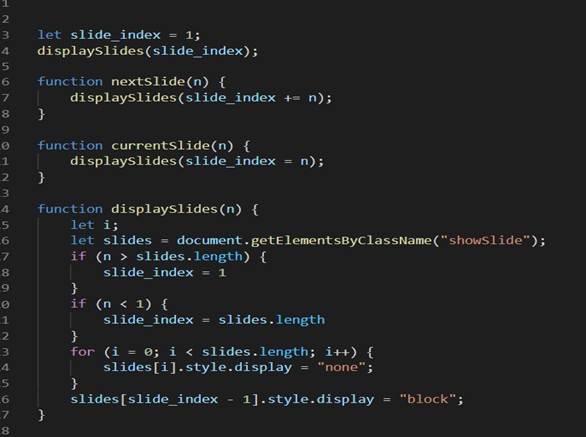
Листинг 8 – фрагмент кода(JS), Slider раздела
Блок Information
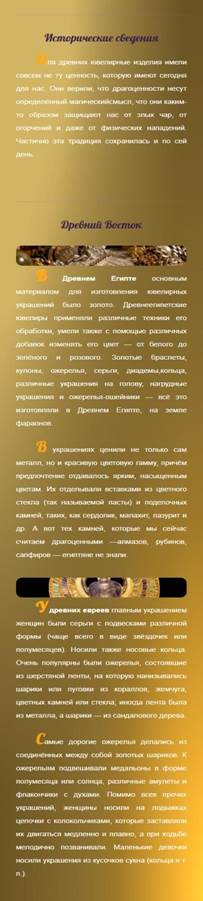
Блок information – это блок, идущий после Slider, который содержит в себе исторические сведения о ювелирных украшениях Древнего Востока. Изображение блока Information можно увидеть на Рисунке 12 версия (desktop).
Также данный блок адаптирован по мобильные устройства. Это изображено на Рисунке 13 версия (mobile). Код верстки и стилизации (HTML и CSS), блока
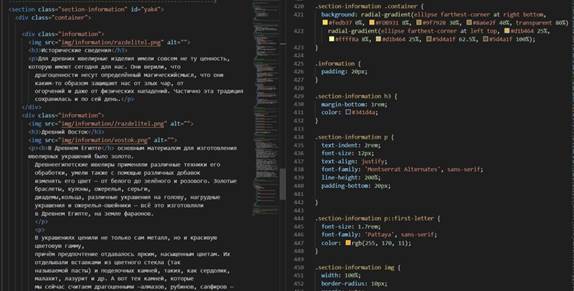
Information представлен на Листинге 9.

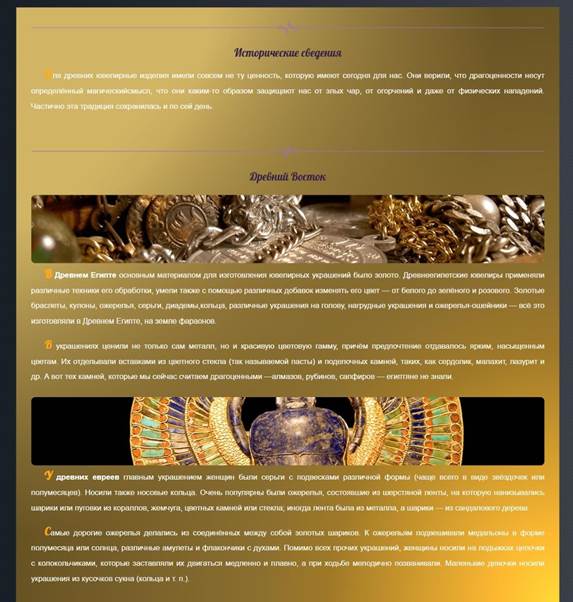
Рисунок 12 – раздел Information (desktop)

Рисунок 13 – раздел Information (mobile)

Листинг 9 – фрагмент кода (HTML и CSS), Information раздела
Блок Footer
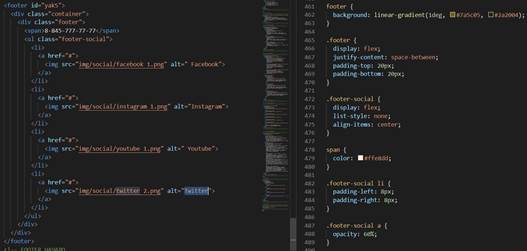
Блок Footer – это блок, идущий после Information, который содержит в себе контакты, а именно: номер телефона для связи, и социальные сети Facebook, Instagram, Youtube, Twitter. На Рисунке 14 изображена визуальная часть блока Footer версия (desktop). Блок Footer, как и весь сайт адаптирован под мобильные устройства, который представлен на Рисунке 15. Код верстки и стилизации (HTML и CSS), блока Footer представлен на Листинге 10 и представляет собой маркированный список.

Рисунок 14 – раздел Footer (desktop)

Рисунок 15 – раздел Footer (mobile)

Листинг 10 – фрагмент кода (HTML и CSS), Footer раздела
2.3 Описание функционала страниц c каталогом товаров (chain.html, rings.html, bracelets.html):
Страницы rings.html, bracelets.html, chain.html состоят из (Header, Gallery, Footer). В блок Header включает в себя (логотип компании, главная, контакты, соответствует визуально и технически главной странице). Блок Gallery состоит из галереи товаров ювелирных изделий и их характеристик. При нажатии, картинка открывается в отдельной вкладке большого размера. Блок Footer визуально и функционально полностью соответствует главной странице.
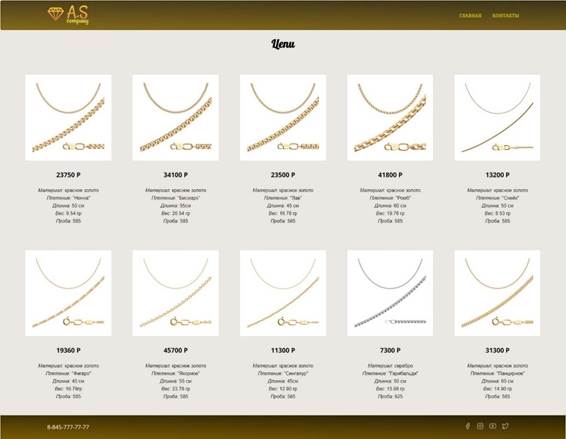
Страница chain.html представлена на Рисунке 16. Фрагмент кода верстки и стилизации (HTML и CSS), данной страницы представлен на Листинге 11.
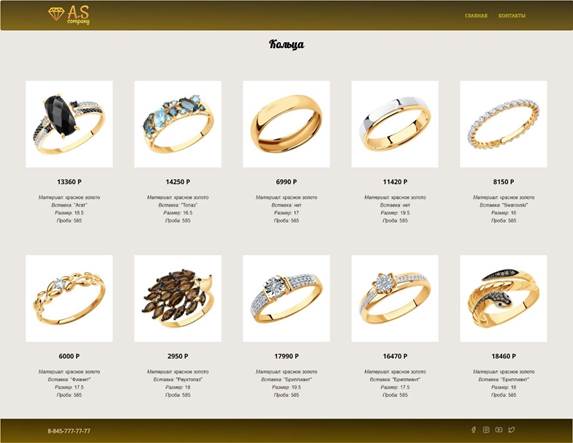
Страница rings.html представлена на Рисунке 17. Фрагмент кода верстки и стилизации (HTML и CSS), данной страницы представлен на Листинге 12.
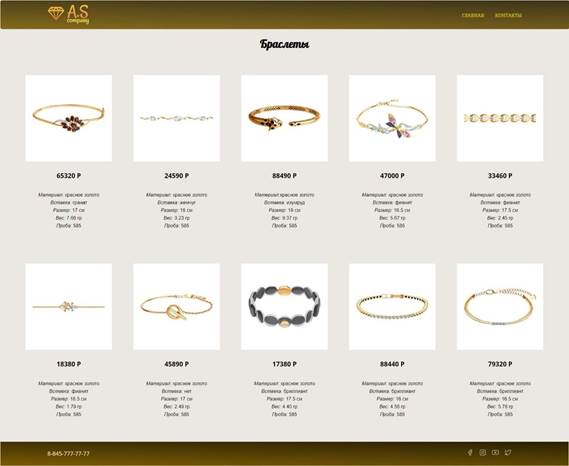
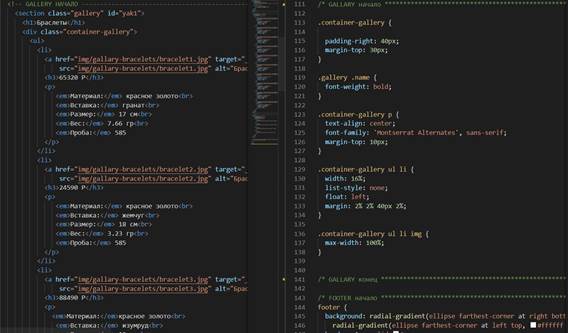
Страница bracelets.html представлена на Рисунке 18. Фрагмент кода верстки и стилизации (HTML и CSS), данной страницы представлен на Листенге 13. Также, указанные страницы полностью адаптивны под устройства с разным разрешением экрана.

Рисунок 16 – страница chain.html (desktop)

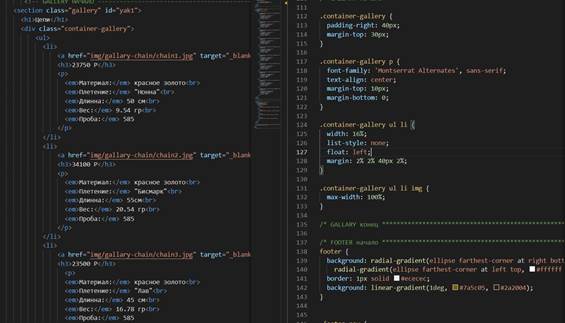
Листинг 11 – фрагмент кода (HTML и CSS), страница chain.html

Рисунок 17 – страница rings.html (desktop)

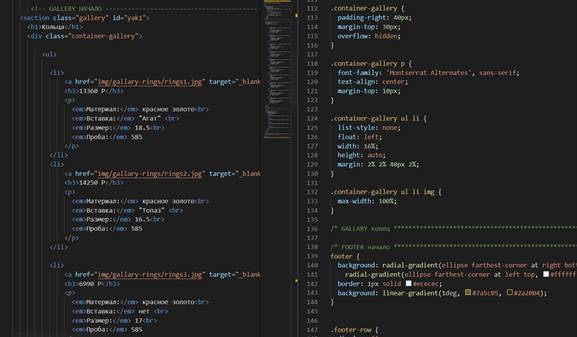
Листинг 12 – фрагмент кода (HTML и CSS), страница rings.html

Рисунок 18 – страница bracelets.html (desktop)

Листинг 13 – фрагмент кода (HTML и CSS), страница bracelets.html
Место размещения исходного программного кода
Кликабельная ссылка на репозиторий GitHub с расположенным
исходным кодом приложения:https://github.com/Alexandr-05/project-438-
Ссылки на web-страницу:
GitHub: https://alexandr-05.github.io/project-438-/
Beget: https://g98735zp.beget.tech/