Canva – сайт для быстрого создания дизайна любого вида. Здесь находится большое количество шаблонов для презентаций, коллажей, плакатов и др. Можно создавать коллажи, презентации, дипломы и сертификаты к конкурсам, визитки и т.д. Этот сайт позволяет сократить время на поиск в интернете картинок для Вашего коллажа, здесь они почти все сразу без лишнего фона и надписей поверх картинки.
Мы рассмотрим вариант создания карточки с заданиями. Допустим, у нас какое-то мероприятие и к нему нужно создать какие-то материалы на распечатку. Попутно рассмотрим и некоторые другие возможности и особенности сайта.
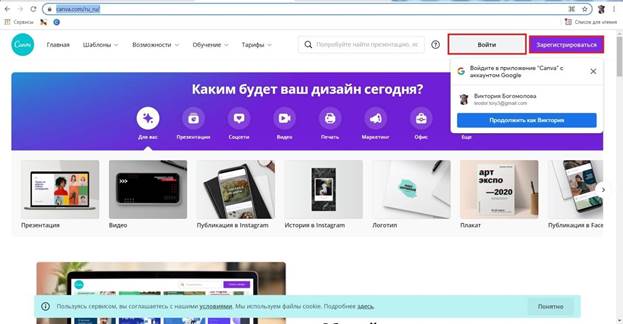
1. Зайдите на сайт Canva. Для этого наберите: https://www.canva.com/ru_ru/
2. Если у Вас есть гугл аккаунт (электронная почта, заканчивающаяся на gmail.com) или Вы уже регистрировались на сайте, нажмите «Войти» (для входа понадобиться пароль от Вашей почты с окончанием gmail.com), если нет, нажмите «Зарегистрироваться» и заполните всю необходимую информацию о себе.

*Окошко под выделенными кнопками вылезет в том случае, если у Вы пользуетесь Google браузером (в данный момент) и у Вас есть гугл аккаунт
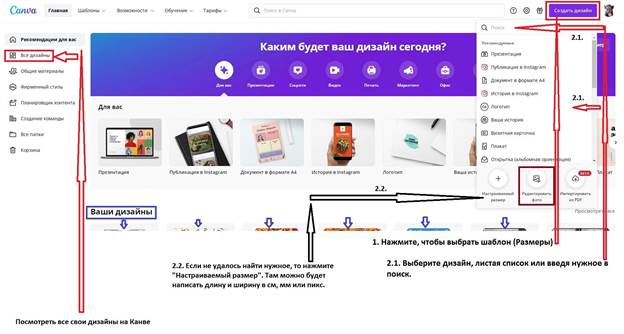
3.1. В правом верхнем углу наживаем «Создать дизайн». Раскроется список, как на картинке ниже.
3.2. Мы выбираем нужный шаблон (прежде всего его размер, макет дизайна подберём позднее). Для этого пролистываем список или набираем нужное в поиске (куда показывают красные стрелки с правой стороны). Т.е., если нам нужны небольшие карточки, размером с визитку, в этом списке мы нажимаем на “Визитная карточка”.
3.3. Если нужного варианта в списке нет, то нажимаем “Настраиваемый размер” (отмечено чёрными стрелками). Пишем нужную нам ширину и высоту в см, мм или пикс (там можно будет выбрать).
4. Мы также можем использовать данный сайт, чтобы просто чуть-чуть подправить фотографию. Для этого выбираем “Редактировать фото” (на картинке обведено бардовым). Инструменты для редактирования фото минимальны.

4.1. Чтобы выбрать сделанный ранее дизайн (скачать, продолжить редактирование или что-то ещё) мы смотрим под надписью “Ваши дизайны” (отмечено синим на рисунке выше). Здесь будут несколько последних из Ваших дизайнов. Первым будет показываться тот, который Вы открывали последним.
4.2. Если у Вас создано уже много различных дизайнов или Вы не обращались к какому-то дизайну давно, нужного дизайна может не быть по направлению синих стрелок. В этом случае мы смотрим по красным стелкам в левой части картинки выше и нажимаем “Все дизайны”. Там будет всё, что Вы создали на этом сайте.
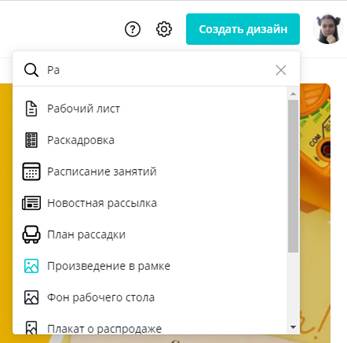
5. Итак, мы договорились, что будем создавать карточку с заданиями. Выбираем из предложенного списка или вводим вручную, что нам нужно создать: «Рабочий лист» (по размеру он А4, т.е. 210 на 297 мм). Можно использовать для много.

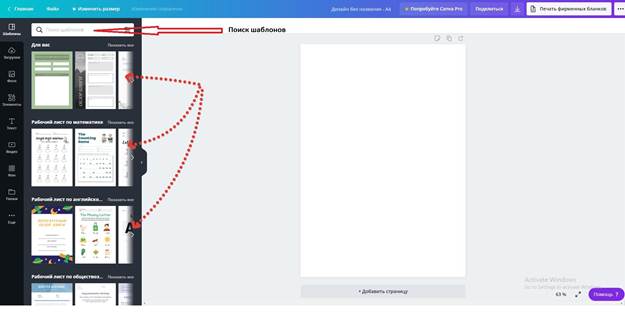
6. У нас открылся наш пока что чистый лист, и в левой части экрана мы можем выбрать один из готовых шаблонов. Если Вы выберите не “Рабочий лист”, то Вам будут предложены другие шаблоны. Нам не обязательно выбирать из этих, можно поискать другой через поиск. Выбираем тот, который нам больше всего подходит или начинаем делать с нуля.

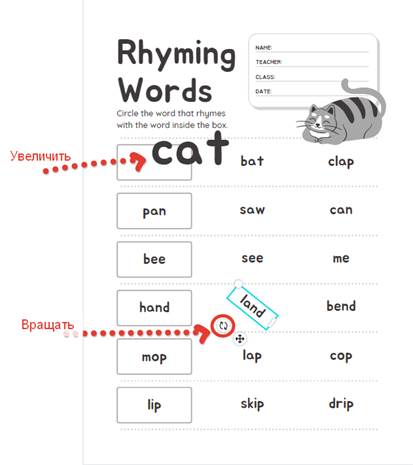
7. Мы выбрали шаблон, но он не совсем подходит для нашей задачи. Все элементы можно удалять (перенеся за пределы нашего листа или с помощью ctrl+x), дублировать (ctrl+c, ctrl+v), увеличивать или уменьшать (нажать на элемент и потянуть за уголок), вращать (значок для этого обведён в красный круг на картинке ниже) и т.д.

8. Для редактирования текста также есть стандартный набор функций. Чтобы выбрать элемент, нужно нажать на него один раз. Чтобы редактировать текст – нажимаем на текст дважды.

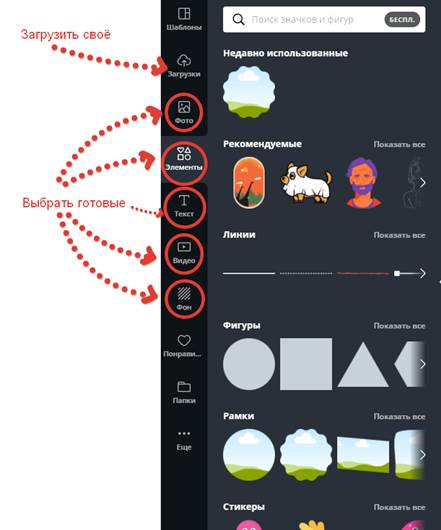
9. Мы можем добавить недостающие элементы, фон, фотографии и даже небольшие видео (в нашем случае не подойдёт) из уже имеющихся на сайте. Большая часть архивов сайта бесплатна, но есть и платные элементы. (Некоторые фигуры и картинки неизменны, у других можно поменять все или почти все цвета).
Если мы не нашли подходящего рисунка или картинки, можем загрузить своё, нажав «Загрузки» и указав нужный файл на нашем компьютере.

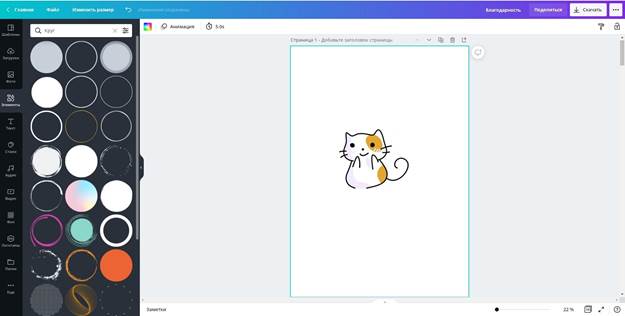
10.На сайте нет ластика, поэтому для того, чтобы убрать часть рисунка мы можем использовать “Фигуры” из вкладки “Элементы” нужной формы (круг, квадрат, прямоугольник,..). Выбираем нужную форму, проверяем, что у этой фигуры меняется цвет. Заменяем цвет фигуры на белый (или на цвет фона, если он не белый).
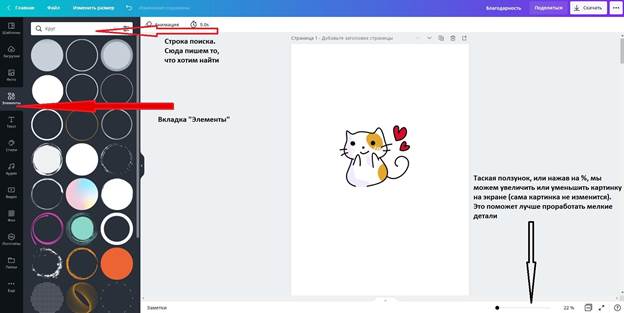
10.1. Допустим, нам понравился котик, но сердечки нам не нужны. Во вкладке “Элементы” в строке поиска мы пишем “круг”.

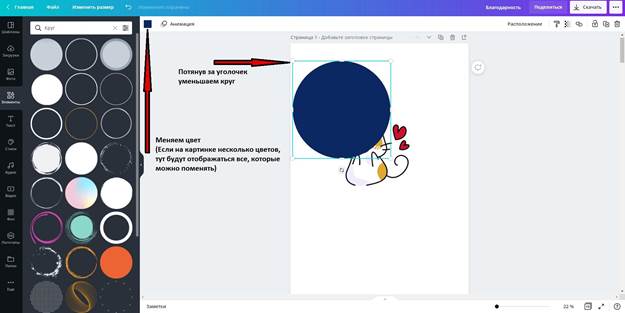
10.2. Выбираем самый первый, серый круг (такой серый цвет говорит о том, что при добавлении этот элемент может стать любого цвета). Его цвет можно менять, так что нам подходит. Уменьшаем круг до нужных нам размеров, потянув за угол картинки. Меняем цвет круга на белый, т.к. фон у нас белый.

*Если цвет элемента поменять нельзя, то в том месте, где можно выбирать цвет не будет ничего
10.3. Теперь у нас есть котик без сердечек.

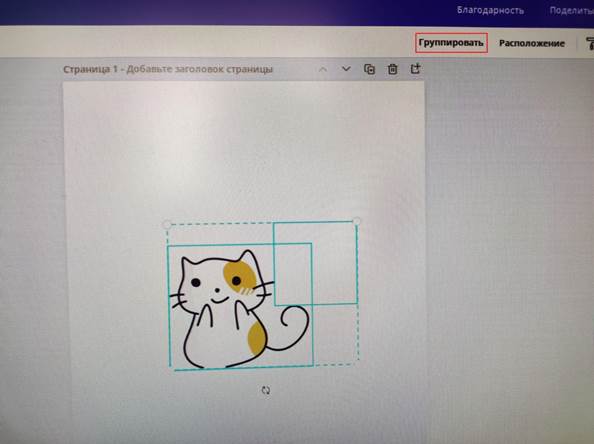
10.4. Однако, если нам нужно будет передвинуть котика, то круг придётся подстраивать на нужное место заново, да ещё и не потерять, ведь он сольётся с фоном. Чтобы этого избежать нам нужно сгруппировать элементы, которые нам нужны только вместе. У нас элемента 2, может быть и больше, но количество группируемых вместе элементов ограничено!
Чтобы сгруппировать элементы нажимаем на один из них. Затем, удерживая клавишу shift, поочередно нажимаем на каждый из элементов, которые нужно сгруппировать. Каждый нажатый элемент будет подсвечиваться голубым квадратиком (как на картинке ниже). После того, как мы все элементы таким образом выделили, вверху появится “Группировать”. Нажимаем. Теперь все элементы группы передвигаются только все вместе, а потяну в уголок или попытавщись вращать картинку, мы проделываем это действие со всей группой, а не с каждым отдельным элементом.
Если нам понадобится подвигать один из элементов группы, то мы нажимаем на любой из сгруппированных элементов и видим в том месте, где было “Группировать” надпись “Разгруппировать”. Нажимаем на неё и все элементы группы снова по отдельности.
 11. Вернёмся к созданию “Рабочего листа”. Если мы хотим создать несколько листов такого размера, нажимаем внизу кнопку «Добавить страницу». У нас появится чистый лист такого же формата и размера, где мы можем по той же схеме создать ещё одну карточку с заданием или что-то принципиально другое. Можно создавать столько страниц, сколько нужно.
11. Вернёмся к созданию “Рабочего листа”. Если мы хотим создать несколько листов такого размера, нажимаем внизу кнопку «Добавить страницу». У нас появится чистый лист такого же формата и размера, где мы можем по той же схеме создать ещё одну карточку с заданием или что-то принципиально другое. Можно создавать столько страниц, сколько нужно.

12. Можно подписать страницы для удобства. Когда мы скачаем готовое, этих надписей нигде не будет видно, они нужны только для временных пометок в процессе создания.

13.1. Если же нам нужно несколько страниц с одним дизайном, но небольшими изменениями (Например, когда подписываем дипломы к конкурсу или с теми же заданиями, когда варианты разные, но смысл один). В таком случае нужно создать копию страницы.
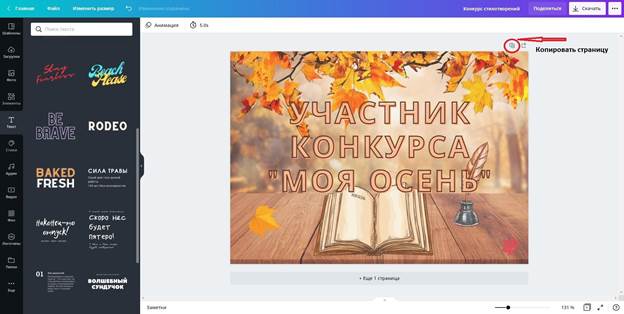
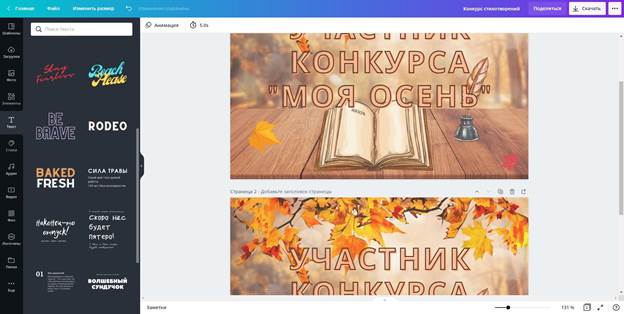
13.2. Для примера возьмём картинку для конкурса стихотворений. Сейчас у меня есть картинка, вместе с которой будут публиковаться стихотворения участников в рамках конкурса. Создадим копию этой картинки нажав на прямоугольнички с плюсиком, как на картинке ниже (обведено в круг).

*Если мы нажмём на значок чуть правее, там где один прямоугольник с плюсиком, мы создадим пустой лист того же формата.
13.3. Теперь у нас 2 одинаковые страницы. Можно изменить текст на одной из них, сохранив картинку, оформление текста, его расположение и размер. 
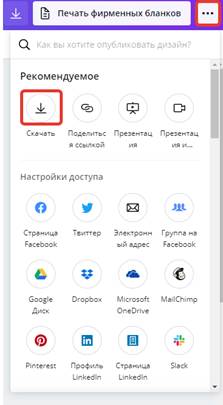
14. Когда мы закончили с созданием, нужно скачать файл или использовать его в электронном виде. Нажимаем на три точки в правом верхнем углу.
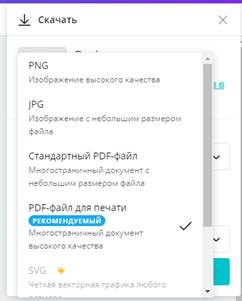
14.1. Чтобы скачать файл, нажимаем скачать и выбираем формат. Если мы выберем jpg, на выходе получим архив с отдельными картинками (каждая страница будет отдельным файлом), если pdf – получится единый документ, страницы которого будут соответствовать созданным нами на сайте страницам.
14.2. Если выбрать формат png, появится возможность скачать картинку без фона (нужно будет поставить галочку). Готово.


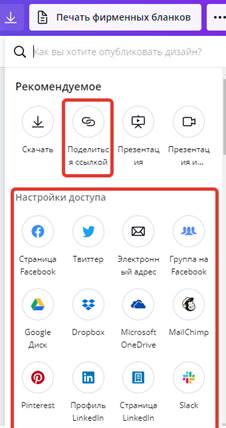
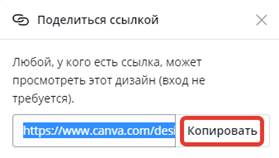
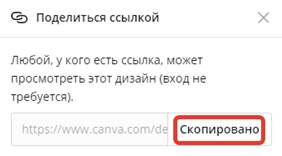
14.3. Чтобы использовать наш документ в электронном виде (сразу выложить куда-нибудь на сайт), нажимаем «Поделиться ссылкой» или выбираем из предложенных ниже вариантов размещения. После того, как мы нажали «Поделиться ссылкой», нажимаем на ссылку, чтобы она подсветилась синим, затем на кнопку «Копировать». У нас появится надпись «Скопировано». Теперь вставляем готовую ссылку куда нужно. Готово.



15. Движущиеся картинки (Гифки). Если Вы ведёте группу ВКонтакте или Одноклассниках, то можно разнообразить её картинками в формате gif (Злоупотреблять ими не стоит!) Важно, что при работе с бесплатной версией сайта формат gif сильно ухудшается, но иногда всё равно использовать можно.
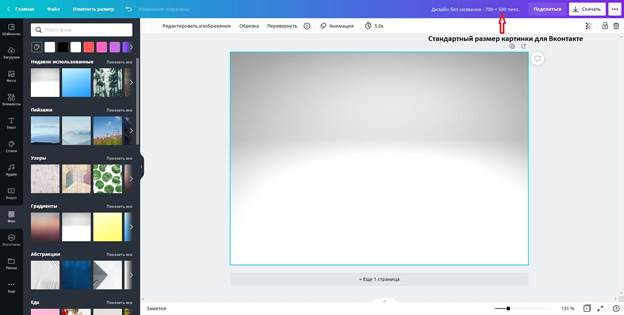
15.1. Для этого создадим какой-нибудь формат страницы. Пусть это будет 700Х500 пикс. - это стандартный размер для картинки ВКонтакте. Такая картинка точно подойдёт по соотношению сторон, не будет слишком маленькой и не сожмётся. Выбираем фон, располагаем на нём картинки.

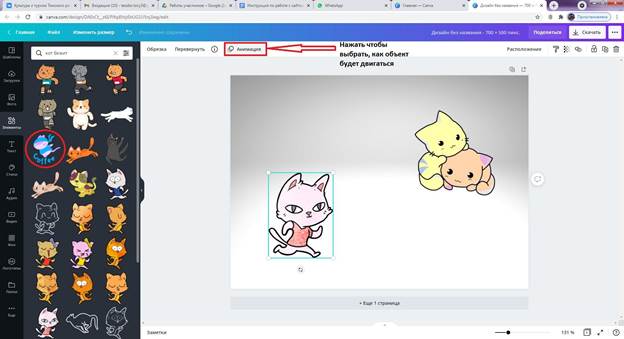
15.2. Теперь накидаем предметы, которые и будут двигаться. На сайте есть уже движущиеся элементы (как розовый котик с синим шарфов, обведённый в круг). Этим и другим элементам можно добавить анимацию.
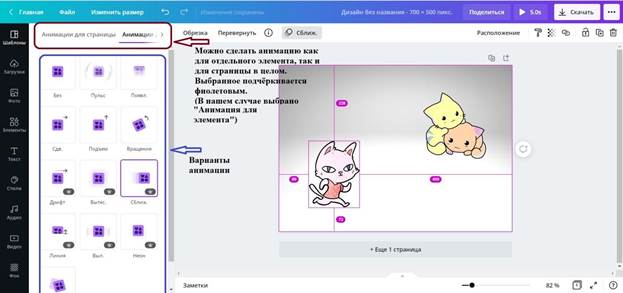
15.3. Мы разместили на фоне 2 картинки. Выбираем картинку, которой хотим добавить анимацию и нажимаем «Анимация».

15.4. Слева у нас появляются варианты анимации (обведено синим). Изначально стоит «Без», т.е. картинка не двигается. Поочерёдно наводя, можно нажимая, можно просто наводя на вариант анимации, смотрим, как это будет выглядеть. Затем нажимаем на понравившийся вариант, он будет обведён фиолетовым. У нас это «Сближение», т.е. картинка будет двигаться горизонтально в сторону центра.
15.5. Если мы хотим добавить разную анимацию другим элементам, то поочерёдно проделываем с ними пункты 15.3. и 15.4. данной инструкции.
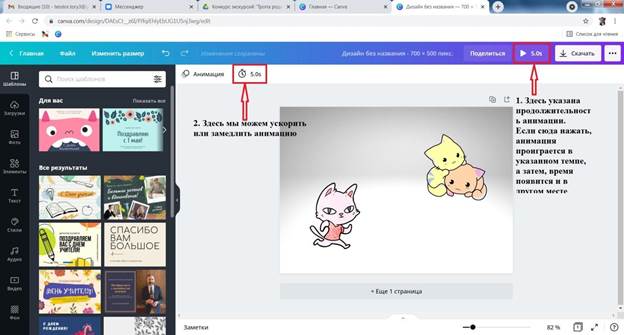
15.6. Скорость анимации можно менять.

15.7. Если нам нужно, чтобы все элементы двигались одинаково, нам нужно переключиться на вкладку «Анимация для страницы» (обведено бордовым) и выбрать вариант анимации там.

15.8. Здесь мы выбрали для левого котика анимацию «Сближение», а для правых «Пульс»: https://vk.com/dnevnik_tory?w=wall-199322303_80%2Fall
А тут выбрали для страницы анимацию «Подъём»: https://vk.com/dnevnik_tory?w=wall-199322303_81%2Fall
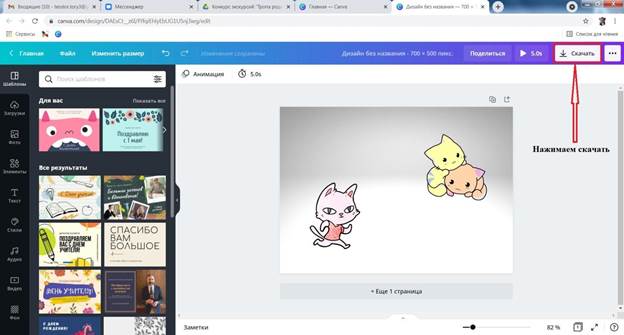
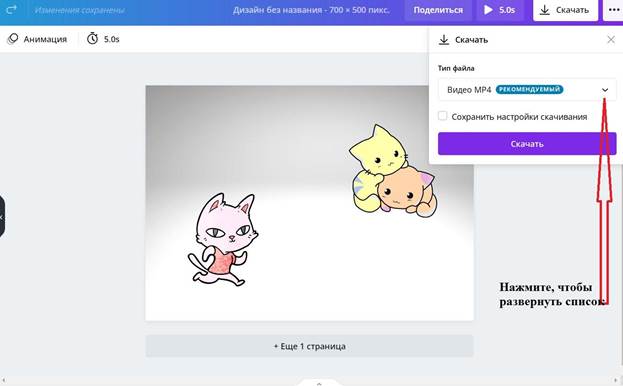
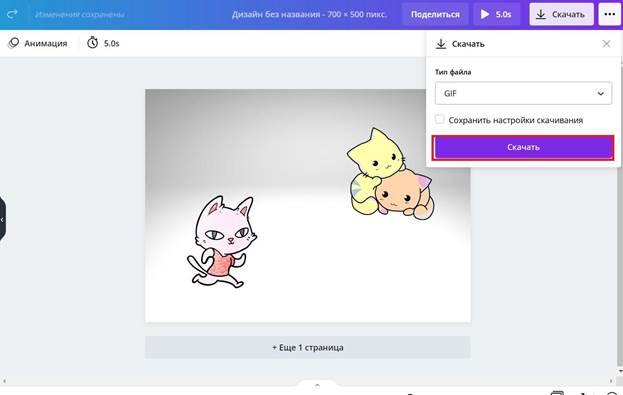
16. Как скачать такую картинку и загрузить на сайт ВКонтакте. Для того чтобы скачать картинку в формате gif (постоянно повторяющееся воспроизведение анимации), нажимаем «Скачать». Выбираем формат gif в развернувшемся списке (самый нижний). Нажмите скачать.



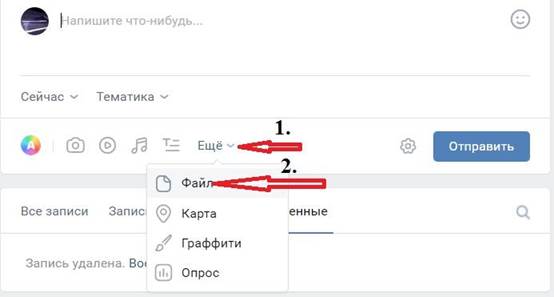
17. Для того чтобы загрузить этот файл ВКонтакте. Выбираем загрузить файл (как на картинке ниже), затем выбираем нужный файл на компьютере.

Дополнительные замечания:
1. При работе с сайтом Вы наверное заметили направляющие линии, которые помогают правильно расположить предметы относительно друг друга. Обращайте на них внимание, чтобы сделать Ваш дизайн более наглядным.
2. Данная работа рассчитана на ветеранские организации Томского района с целью упростить использование компьютера и сделать онлайн-конкурсы доступнее. Если остались вопросы или есть пожеланиям насчёт этой или подобных инструкций присылайте на эту почту: teodor.tory3@gmail.com По наиболее актуальным вопросам сделаем ещё такие инструкции.