Введение
К вам обратился представитель учебного заведения с просьбой разработать систему по оформлению и выпуску пропусков для входа на территорию.
Учебное заведение не хочет хранить логины и пароли пользователей, поэтому в процессе обсуждения было принято решение, что авторизация будет происходить при переходе по сгенерированной ссылке.
Описание проекта и задач
Ваша задача – разработать веб-приложение, которым будет удобно и просто пользоваться. Вам не дается никакого шаблона, поэтому предстоит самостоятельно продумать и сверстать все необходимые страницы. Дизайн должен отражать основные тенденции разработки веб-приложений, учитывать требования, предъявляемые к реализации пользовательского взаимодействия. Дополнительным преимуществом будет наличие реализованных интерактивных взаимодействий с пользователем, анимация и микроанимация.
Реализованные дизайнерские решения заказчик ожидает увидеть непосредственно на сайте. Однако вы также можете приложить созданные графические файлы в папку на сервере (xxxxxx-m1/design, где xxxxxx - ваш логин), если они необходимы для демонстрации тех или иных дизайнерских решений.
Далее описаны функциональные возможности, которые вам необходимо будет реализовать.
Оформление заявки на пропуск
Любой неавторизованный пользователь должен иметь возможность подать заявку на пропуск, указав в заявке следующие поля:
- ФИО – обязательное, кириллица - валидация на стороне клиента без использования js;
- email-адрес – обязательное, корректный e-mail адрес - валидация на стороне клиента без использования js;
- Тип пропуска
- Временный (для посещения)
- Дата начала действия пропуска – не ранее завтрашнего дня;
- Дата окончания действия пропуска – не ранее даты начала действия пропуска;
- Цель посещения - обязательное;
- Постоянный (для сотрудников и студентов)
При выборе временного пропуска пользователю необходимо будет заполнить даты начала и окончания действия пропуска, а также цель посещения.
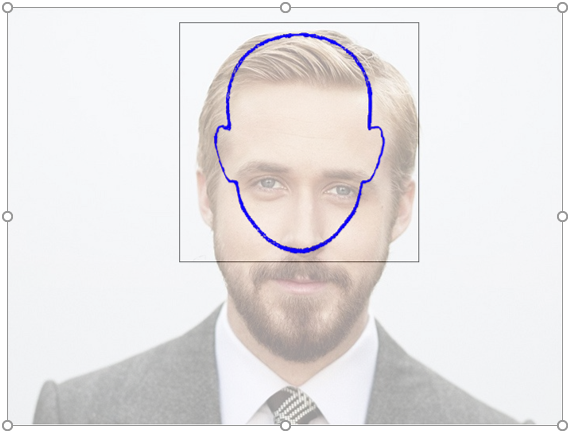
После того, как пользователь ввел свои данные, он должен иметь возможность загрузить фотографию. Если фотография удовлетворяет условиям валидации (png или jpg (jpeg), осуществляется на стороне клиента), то пользователю необходимо настроить и выбрать видимую область, отображаемую на пропуске путем изменения размера и позиции фотографии в видимой области.
Один из возможных вариантов реализации представлен на изображении:

Фрагмент сверстанного блока позиционирования и масштабирования изображений доступен вам в медиафайлах. Вы можете использовать его по своему усмотрению. Вам необходимо учесть, что примененное решение должно быть удобно для использования на различных устройствах.
После того, как пользователь настроил и выбрал видимую область, ему отображается превью пропуска с заполненными данными и фотографией, представляющей собой выбранную видимую область оригинальной фотографии в соответствующем шаблоне пропуска.
Если администратор не загрузил шаблон, то пользователю отображаются введенные данные без превью (без форматирования).
В процессе оформления заявки пользователь может вернуться к любому шагу заполнения заявки. При этом сохраняются введенные ранее данные и произведенные настройки.
После оформления заявки пользователю должна быть предоставлена ссылка для доступа к странице с информацией о заявке. Ссылка отображается на экране, при этом вам стоит позаботиться об её устойчивости к подбору. Для этого ссылка должна быть следующего вида: https://xxxxxx-m1.wsr.ru/{ID}, где xxxxxx – ваш логин, а {ID} – уникальный идентификатор. Идентификатор генерируется автоматически, содержит от 5 до 7 символов включительно, допустимы только символы латинского алфавита и цифры (необходимо использовать 2 цифры).
Жизненный цикл заявки
1. После подачи пользователем заявки ей присваивается статус «Рассматривается».
2. После одобрения или отклонения заявки администратором статус заявки меняется на «Одобрена» или «Отклонена», соответственно. В случае отклонения заявки администратор указывает причину, которая также отображается на экране пользователя.
3. После печати пропуска оператор должен сменить статус заявки на «Пропуск готов».
Страница заявки
Перейдя по ссылке, выданной при оформлении заявки на оформление пропуска, пользователь должен попасть на страницу с превью пропуска, с обязательным отображением статуса заявки и комментария для отклоненных заявок.
Авторизация
Администраторы и операторы должны иметь возможность авторизоваться в приложении под следующими учетными данными:
- Администраторы
- Login: admin
- Password: Admin2019
- Операторы
- Login: operator
- Password: Operator2019
Личный кабинет администратора
Администратор должен иметь следующие возможности:
- Просмотр всех заявок
- Список заявок должен быть отсортирован в следующем порядке: (сначала заявки, которые находятся в стадии рассмотрения, потом одобренные, отклоненные, готовые). Каждая заявка должна содержать следующую информацию: ФИО посетителя, email адрес, тип пропуска, фотография, если тип пропуска временный, то также должны отображаться даты начала и окончания действия пропуска;
- Должна быть возможность отфильтровать список по статусам заявок;
- Отклонение заявки - при отклонении заявки обязательно должна указываться причина отклонения.
- Одобрение заявки (заявке присваивается статус «Одобрена»).
· Загрузка шаблонов с дизайном пропусков (html-страниц со встроенными стилями) для последующей печати пропусков оператором. Шаблоны предоставляются заказчиком. Каждый шаблон относится к определенному типу карты (временная или постоянная) и содержит поля для вывода данных пользователя из заявки (ФИО, тип пропуска и фотография).
· Удаление добавленных ранее шаблонов.