Каскадные таблицы стилей – CSS
Каскадность – это правила, по которым определяется какие стилевые свойства задаются браузером элементам на странице (последовательность применения стилей к определённым элементам и разрешение при необходимости, возникающих конфликтов).
Основные источники информации о стилях, которые образуют каскад:

К основным источникам информации о стилях относятся:
- Встроенные стили браузера по умолчанию.
- Стили, заданные автором документа, их в свою очередь можно указать в трех местах:
-Внешний CSS файл (с использованием элемента <link>, который размещается внутри элемента <head>).
- В теле документа (в настоящее время разрешается размещать стили только в начале документа - стили помещаются внутри парного тега <style>, который в свою очередь должен находиться внутри элемента <head>).
- Внутри элемента (стили, которые задаются с использованием глобального HTML атрибута style).
- Стили, заданные пользователем (в некоторых современных браузерах возможность определить свои стили для конкретного сайта доступна встроенными средствами в настройках, для других требуется расширение для браузера). Это позволит стилизовать какой-то сайт по своему усмотрению и вкусу, или убрать с него какие-то блоки, которые Вам не хотелось бы видеть.
Наименьшим приоритетом из этого списка обладают встроенные стили браузера, а для пользовательских устанавливается наивысший приоритет. Если на странице применяется несколько стилей к одному элементу, то браузер объединит свойства этих стилей, при условии, что они не конфликтуют между собой (имеют различные значения для однотипных свойств).
Рассмотрим пример.
Предположим, что у нас есть абзац (элемент <p>), в котором указана определенная гиперссылка (элемент <a>). HTML код может выглядеть следующим образом:
<p class = "main"> Для перехода к основной статье нажмите <a href = "#"> вот на это место. </a></p>
На страницу добавим следующие стили:
a { /* используем селектор типа */
color: brown; /* устанавливаем цвет текста */
}
p a { /* используем селектор потомков */
font-weight: bold; /* устанавливаем жирное начертание шрифта */
}
.main a { /* используем селектор потомков */
background-color: orange; /* задаем цвет заднего фона */
text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание) */
}
Создайте разметку и добавьте стили в документ.

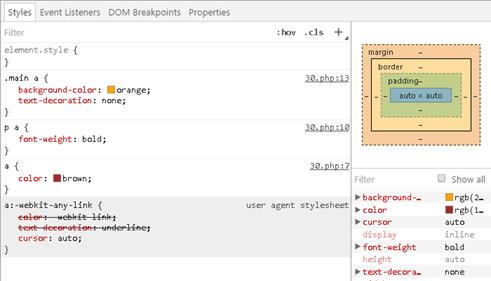
В браузере посмотрите, какие стили были применены к элементу «гиперссылка»

Все три селектора с различными стилями были применены к элементу <a>, а встроенные стили элемента - цвет и декорирование текста (нижнее подчеркивание) были заменены на авторские стили (стили автора документа) по той причине, что они имеют больший приоритет.
Отмена значимости стилей
В некоторых случаях, два стиля могут иметь одинаковый приоритет (одинаковое количество пунктов), что доставляет сильную головную боль по той причине, что браузер в этом случае выбирает последний определенный стиль в таблице стилей, что может не соответствовать вашим ожиданиям. Если вы поменяете местами конфликтующие стили, то действовать будет тот, который будет указан ниже в таблице стилей. Старайтесь избегать подобных ситуаций и запомните этот момент. Эти знания помогут Вам сэкономить большое количество времени.
В CSS предусмотрена возможность отменить значимость стилей (не учитывать количество пунктов). Для этого необходимо добавить к значению CSS свойства ключевое слово !important.
Пример использования ключевого слова !important:
<!DOCTYPE html><html><head> <meta charset = "UTF-8"> <title>Пример отмены значимости стилей</title><style>a.rtfm { /* селектор типа (1 пункт) + селектор класса (10 пунков) = 11 пунктов */color: green; /* устанавливаем цвет текста зеленый */}a { /* селектор типа (1 пункт) */color: red!important; /* отменяем значимость стилей и устанавливаем цвет текста красный */}</style></head> <body> <a class = "rtfm" href = "https://google.com">Найти</a> </body></html>В этом примере с использованием ключевого слова!important мы отменили значимость стилей и установили цвет текста для гиперссылки красный. В данном случае если бы мы не использовали ключевое слово!important, то цвет бы остался зеленым по той причине, что он имеет большую значимость (задан с использованием селектора класса).

Обратите внимание, что!important указывается в конце каждого свойства и действует только на одно свойство, а не на весь блок объявлений!
Если вы указали значение!important для двух однотипных свойств различных стилей, то в этом случае браузер рассматривает их по принципу правил значимости (приоритет отдаётся более значимому свойству). Старайтесь избегать подобных ситуаций.