Практическая работа № 1. ИНТЕРАКТИВНАЯ КАРТА
Цель работы: освоить прием создания невидимых гиперссылок на
изображении.
Суть приема «НЕВИДИМЫЕ ГИПЕРССЫЛКИ»
Для создания интерактивных иллюстраций на самом изображении размещаются области, очерчивающие необходимую часть рисунка. Эти области делаются прозрачными и с них создаются гиперссылки на слайды, например, с увеличенным изображением части рисунка или с дополнительной информацией. Т.е. по щелчку или по наведению мышки на какую-либо область будет осуществляться переход на слайд или файл, описывающий данный географический пункт подробнее. Такие гиперссылки называются невидимыми или горячими зонами. Этот
прием хорошо использовать для создания интерактивных географических карт, схем, рисунков. При создании интерактивных географических карт необходимо найти отдельные карты, схемы, качественные фотографии. Только тогда этот прием будет эффективен. Пример такой интерактивной карты можно посмотреть на CD-диске в папке ПР1, файл Пример interkarta.
Примеры использования на уроках
Пример 1. Урок географии.На карте горячими зонами помеченыместные достопримечательности. Дети находят и называют их. Затем по наведению мыши или щелчку на экран выводится дополнительная информация с изображением объектов.
Пример 2. Урок истории.На карте с изображением сражения1812годагорячими зонами обозначены расположения войск и основные места
сражений. При рассказе о сражении на экран выводится иллюстрация или
видео, связанные с этим событием.
ХОД РАБОТЫ
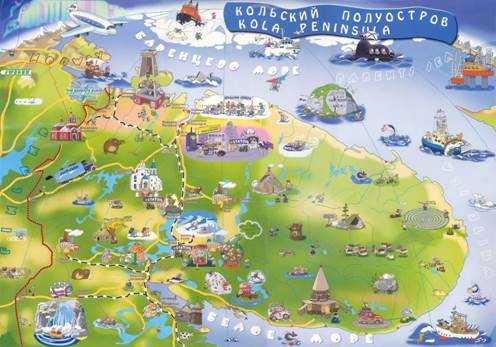
1. Создаем слайд и вставляем рисунок необходимой карты (рис. 1).
В нашем примере используется карта Кольского полуострова, взятая с сайта https://www.shvedirina.ru/ (CD-диск, папка ПР1, файл Карта Кольского полуострова.jpeg)

Рис. 1. Карта Кольского полуострова
2. Настраиваем смену слайдов:
○ в главном меню выбираем Анимация–Смена слайдов
○ находим режим «прямоугольник наружу». С ним эффект смены карт наиболее рационален.
Внимание! Убираем галочки с режимов«по щелчку»и«автоматически». Это касается всех слайдов нашей разработки.
Выделяем на карте область, которую превратим в гиперссылку.
Такими объектами на географической карте могут быть страна, регион, населённый пункт. В нашем случае будем выделять достопримечательности, которые изображены на карте. Для того чтобы область была лучше видна, увеличим изображение карты с помощью меню «Вид – Масштаб».
○ Вставка – Фигуры – Полилиния (можно и Рисованная кривая).
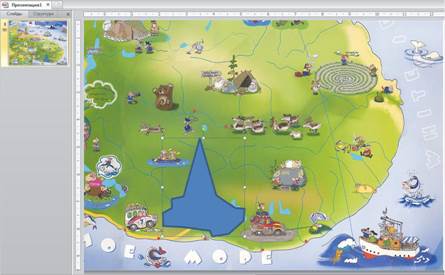
Полилиния дает возможность построить ломаную из небольших прямолинейных отрезков, а кривая - нарисовать плавную фигуру. Обведем кривой ту область, которая превращена в гиперссылку. При рисовании проведите мышкой короткий участок и завершите фрагмент одиночным щелчком. Теперь продолжайте движение в другом направлении, и так один фрагмент нужных очертаний за другим. Как только линия замкнется, область «зальется» цветом умолчания. Фактически мы получили новый рисунок, наложенный на карту (рис. 2). Если у вас не получается получить залитую фигуру, наложите сверху на планируемую область автофигуру, наиболее продходящую по очертаниям. Получаем объекты, которые в дальнейшем станут гиперссылками.
Внимание! Необходима сплошная заливка,чтобы гиперссылка
появлялась не только по контуру, но и по всему объекту. Поэтому обязательно замкните линию, чтобы получить целый объект.

Рис. 2. Создание выделенной области на карте инструментом полилиния
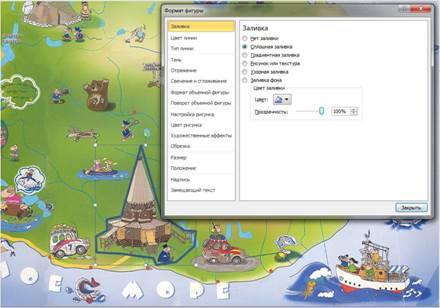
4. Настраиваем формат полученного рисунка на 100%-ную прозрачность.
○ Щелкаем правой кнопкой мыши по выделенной фигуре.
○ Выбираем Формат фигуры - Заливка - Прозрачность - 100%.
○ Выбираем Цвет линии - Прозрачность - 100%.
Таким образом, объект гиперссылки невидим, внешне наша карта ничем не отличается от обычной (рис. 3).

Рис. 3. Настройка прозрачности области выделения
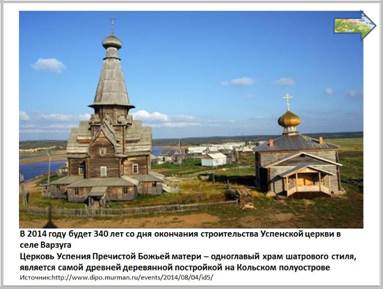
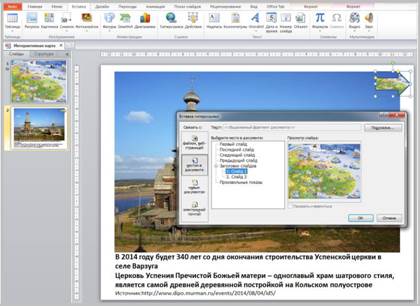
5. На отдельных слайдах размещаем необходимые нам достопримечательности Кольского полуострова.В нашем примере на картевыделена Успенская церковь в Варзуге (рис. 4), поэтому на следующем слайде разместим ее изображение

Рис. 4. Слайд об Успенской церкви в Варзуге
6. Каждый из выделенных объектов соединяем гиперссылками на соответствующие слайды:
○ выделяем область рисунка
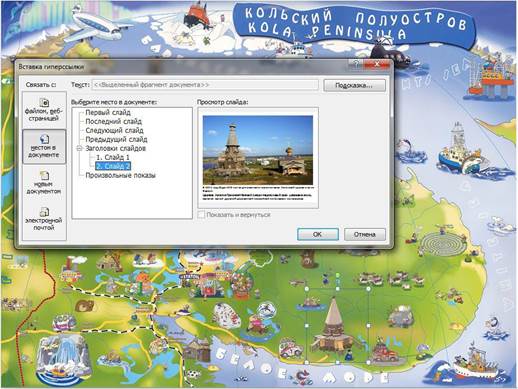
○ в главном меню выбираем Вставка-Гиперссылка-Связать с:
местом в документе - выбрать нужный слайд (рис. 5).

Рис. 5. Выбор слайда для гиперссылки
Населенные пункты целесообразно выделять прямоугольником, наложив его на название. Далее снова установить прозрачный свет фигуры и ее линий.
При необходимости можно продолжить углубление содержания, то есть от карты региона перейти к карте города (населённого пункта). Отсюда –
к отдельным объектам. Например, перейти по гиперссылке к фото отдельных объектов.
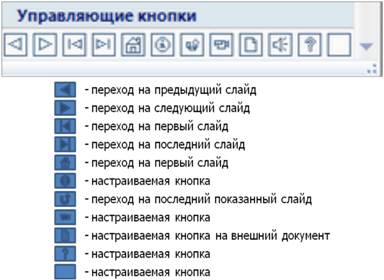
7. Размещаем «кнопки возврата» и на главную карту. В качестветакой кнопки можно использовать уменьшенное изображение основной карты, можно использовать текстовую ссылку или добавить Управляющиекнопки из раздела Фигуры. Выбор кнопки сразу приводит к раскрытию окна«Настройка действия», в котором выбран переход, отвечающий назначению
кнопки данного вида по умолчанию (рис. 6). Но несмотря на это, действие кнопки можно поменять.

Рис. 6. Назначение управляющих кнопок
Для кнопки «работают» те же приемы работы с цветом: можно поместить на кнопку картинку, применить градиентную заливку, штриховку или текстуру. В нашем примере в качестве кнопки с гиперссылкой используем стрелку из коллекции Фигуры, залитую фоном с изображением основной карты. Соединяем гиперссылкой слайд о Варзуге со слайдом с картой (рис. 7). Настроенную кнопку можно скопировать на другие слайды.

Рис. 7. Создание ссылки со стрелки на слайд с основной картой
Таким образом, выделяем и настраиваем объекты на карте, о которых хотим рассказать.
Самостоятельная работа
1. Дополните интерактивную карту Кольского полуострова еще одним объектом, найдя иллюстрации и информацию для него в Интернете.
2. Создайте интерактивную карту, схему или иллюстрацию по своему предмету с использованием технологии невидимых гиперссылок.