Лабораторные работы по курсу «Компьютерная графика»
Лабораторная работа № 1
Создание изображения
в графическом редакторе Inkscape
Задание: средствами Inkscape нарисовать совёнка или ёжика по предложенным примерам.
Пример 1 (Рисуем Совёнка):
- После запуска программы на панели управления выбираем Файл->новый->по умолчанию.
- Для создания диска выбираем на панели инструментов элипс и рисуем несколько (4) эллипсов. Применяем вращение объекта. Для этого: Объект->трансформация->вращение->2 градуса(deg). Затем для совмещения и выравнивания эллипсов Объект->выравнить и расставить выбираем по центру по горизонтали и по центру по вертикали.
-

Применяем градиентную заливку Объект->заливка и штрих->заливка, выбираем линейную заливку, нажимаем Изменить, добавляем опорную точку, выбираем нужные цвета, увеличиваем размытие, затем на вкладке цвет штриха выбираем (для всех кружков, кроме внешнего и самого маленького внутреннего) пункт без штриха (крестик).
 |
- Создаем новый слой Слой->новый («совенок») для рисования тела совенка. Выбираем эллипс и заливаем его оттенком серого. Применяем вращение объекта.
 |
- Создаем новый слой («крылышко») и рисуем с помощью кривых Безье крылышко и ушко. Затем каждый из них копируем и применяем Объект->отобразить горизонтально. Затем группируем созданные объекты Объект->сгруппировать.
- Создаем новый слой («лохматость») для рисования перьев. С помощью каллиграфического пера рисуем перышки.
-

Создаем новый слой («кеды») для рисования кроссовок (с помощью кривых Безье). Затем группируем созданные объекты Объект->сгруппировать.

8. Создаем новый слой («мордочка») для рисования глаз (с помощью эллипсов), клюва (с помощью кривых Безье). Затем группируем созданные объекты Объект->сгруппировать.

9. С помощью каллиграфического пера пишем текст.
В итоге должен получиться следующий продукт:
 |
=)).
Пример 2 ( Рисуем Ёжика ):
В ходе работы нам понадобятся инструменты:
 - «Редактирование узлов контура»
- «Редактирование узлов контура»
 - «Прямоугольники и квадраты»
- «Прямоугольники и квадраты»
 - «Круги, эллипсы и дуги»
- «Круги, эллипсы и дуги»
 - «Звезды и многоугольники»
- «Звезды и многоугольники»
 - «Произвольный контур»
- «Произвольный контур»
 - «Кривые Безье»
- «Кривые Безье»
 - «Каллиграфическое перо»
- «Каллиграфическое перо»
Новый слой можно добавить, выбрав Слой->Новый слой…
В открывшемся окошке ввести имя слоя и его положение относительно текущего слоя:

Избежать случайного изменения рисунка можно «заперев» слой замочком, а скрыть слой поможет «глаз»:

- фон (слой «фон»).
С помощью инструмента «Прямоугольники и квадраты» ограничить страницу. Для заливки выбрать «Линейный градиент». Отредактировать цвета, добавив при необходимости опорные точки.

С помощью центральной линии поменять направление заливки.

- трава (фон «трава»)
Инструментом «Каллиграфическое перо» произвольным образом рисуем траву

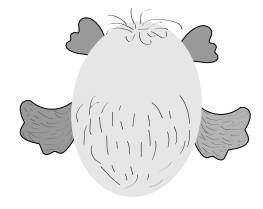
- Ёжик (слой «Ёжик»)
- мордочку, глаза и нос рисуем инструментом «Круги, эллипсы и дуги». Рот, нарисованный «Произвольным контуром», редактируем при помощи инструмента «Редактирование узлов контура»:

- иголки рисуем как наложенные друг на друга 2 звезды с количеством углов равным 150 и 160 и черный размытый круг:

а теперь с помощью инструмента «Кривые Безье» скрываем ненужную часть «иголок»:

- яблоко (слой «яблоко»)
После того, как ежик уже готов можно приступать к яблоку (инструменты «Круг…», «Произвольный контур», «Каллиграфическое перо»).

Теперь посмотрим, что у нас получилось:

Лабораторная работа № 2
Создание векторной графики средствами Inkscape
Задание: Нарисовать обложку тетради в программе Inkscape.

- Запускаем программу Inkscape. Создается новый документ Новый документ 1. По центру экрана видим лист размера А4.

- На панели инструментов (слева) выбираем Рисовать прямоугольники и квадраты.

Создаем произвольный прямоугольник. Затем заходим в меню Объект – Заливка и штрих… (это же можно проделать с помощью сочетания клавиш Shift+Ctrl+F)
Появляется окно редактирования заливки и штриха прямоугольника. Выбираем заливку плоским цветом, устанавливаем значения RGB в нули (что соответствует черному цвету). Составляющую A (alpha) ставим на максимум, чтобы заливка была непрозрачной. Далее переходим на вкладку Стиль штриха и там задаем ширину 0 px.
После этого закрываем окно Заливка и штрих.


Также задаем положение и размер прямоугольника.

Итак, фон обложки создан.
3. Создаем красные полоски сверху и снизу. По аналогии с предыдущим пунктом создаем прямоугольник. Заливаем его красным цветом (R=200, G=0, B=20, A=255). Ширину штриха снова задаем 0 px. Задаем размер и положение прямоугольника

(для верхней полоски).
Для создания нижней полоски щелкаем по созданному прямоугольнику правой кнопкой мыши, выбираем Продублировать. Затем для полученного прямоугольника задаем размеры

Итак, мы создали две красные полоски по краям обложки.
4. Далее создаем красные многоугольники внизу обложки.
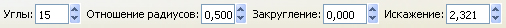
Для этого на панели инструментов выбираем инструмент Рисовать звезды и многоугольники. Далее создаем произвольную звезду, заливаем ее тем же цветом, что и полоски по краям страницы. Далее задаем параметры звезды таким образом:

Получили абстрактное множество многоугольников. Далее изменяем размер и положение по своему вкусу.
- Далее создаем коврик для мыши.
Для этого рисуем прямоугольник, задаем необходимые размеры и положение. После этого заливаем его желтым цветом (в моем изображении R=210, G=132, B=10) и задаем Alpha равной, например, 150. Получили полупрозрачный прямоугольник.
Затем на панели параметров инструментов задаем радиус скругления углов.

Получили скругления радиусом в 25 пикселей.
- Теперь рисуем мышь.
Для этого с помощью инструмента Рисовать круги, эллипсы и дуги создаем окружность необходимого радиуса. Далее заходим в меню Контуры и выбираем Оконтурить объект (Shift+Ctrl+C). Затем выбираем инструмент Редактировать узлы контура или усы узлов. На панели параметров инструментов выбираем добавить новый узел 
Щелкаем в нужное место на контуре окружности, и добавляется узел. Добавляем еще один узел. Далее эти узел вытягиваем вверх так, чтобы окружность приняла форму, похожую на компьютерную мышь.

После этого с помощью инструмента  Рисовать кривые Безье и прямые линии рисуем кнопки. Для этого с зажатой клавишей Ctrl проводим сначала горизонтальную линию (щелкаем левой кнопкой мыши на одной стороне контура нарисованной мышки, ведем прямую до противоположной стороны контура, щелкаем снова левой кнопкой мыши на месте конца отрезка и нажимаем Enter). Задаем черный цвет линии. Далее проводим вертикальную линию от верха мыши до полученного чуть ранее отрезка.
Рисовать кривые Безье и прямые линии рисуем кнопки. Для этого с зажатой клавишей Ctrl проводим сначала горизонтальную линию (щелкаем левой кнопкой мыши на одной стороне контура нарисованной мышки, ведем прямую до противоположной стороны контура, щелкаем снова левой кнопкой мыши на месте конца отрезка и нажимаем Enter). Задаем черный цвет линии. Далее проводим вертикальную линию от верха мыши до полученного чуть ранее отрезка.
Теперь, чтобы вертикальный отрезок был ровно посередине мыши, выделяем с зажатым Shift сам отрезок и нарисованную мышку. Заходим в меню Объект – Выровнять и расставить


В появившемся окне выбираем Центрировать на вертикальной оси.
Итак, мышь полностью готова.
- Рисуем системный блок компьютера.
Создаем прямоугольник (он будет играть роль передней части блока). Заливаем его цветом по вкусу (у меня серый). Задаем ширину штриха 2 пикселя и цвет по вкусу (у меня темно-синий).
Далее на этом прямоугольнике рисуем маленький прямоугольник (дисковод). Задаем ему тот же цвет заливки, что и большому прямоугольнику (серый), ширину штриха 0,5 пикселя, цвет штриха близкий к черному.
Затем рисуем кнопку включения компьютера. Создаем круг, задаем такие же параметр заливки и штриха, что и у дисковода. Передняя часть готова.
Снова рисуем прямоугольник (крышка системного блока). Заливаем его тем цветом, какой был задан у штриха передней части. Далее заходим в меню Объект – Трансформировать.


Переходим на вкладку Скос а задаем скос по горизонтали на –50 градусов.
Аналогично создаем третий прямоугольник (боковая сторона системного блока), заливаем тем же цветом, что и крышку, задаем скос по вертикали 40 градусов. Далее масштабируем полученные крышку и боковину так, чтобы они сомкнулись.

Итак, мы нарисовали системный блок.
- Теперь перейдем к рисованию монитора.
Создаем прямоугольник, заливаем его цветом по вкусу. Затем создаем еще один прямоугольник (экран). Выбираем инструмент  Создавать и править градиенты.
Создавать и править градиенты.
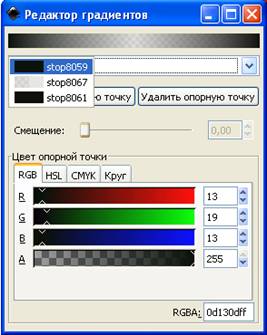
Нажимаем Изменить… на панели параметров инструмента.

Открывается окно Редактор градиентов. В нем можно добавить опорные точки с помощью кнопки Добавить опорную точку. Добавляем третью точку. Далее в раскрывающемся списке выбираем поочередно точки и задаем их цвет и прозрачность. Получив желаемый градиент, закрываем окно редактора.

Далее с зажатым Shift выбираем корпус монитора и экран. Заходим в Объект – Трансформировать. Задаем скос по горизонтали 9 градусов.
Затем с помощью окружностей рисуем ножку монитора.

Итак, мы нарисовали монитор.
9. Теперь с помощью кривых Безье создаем провода: от мыши к системному блоку, от монитора к системному блоку. Единственное, что стоит здесь пояснить – создание искривлений в линии. Для того, чтобы линия была сглаженной, при создании узла надо с зажатой левой кнопкой мыши протянуть ее, тогда прямая линии превратится в кривую.
- Создаем звездочку.
Рисуем звезду и задаем ее параметры:

Заливаем ее желтым цветом, задаем размер и положение.
- И, наконец, создаем надписи.
Текст создается с помощью инструмента  Создавать и править текстовые объекты.
Создавать и править текстовые объекты.
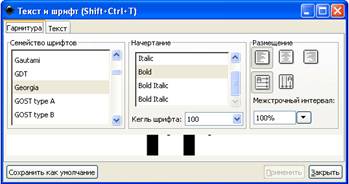
Выбираем этот инструмент, щелкаем в любое место на изображении, пишем IT. Затем выделяем текст, заходим в меню Текст – Текст и шрифт. В появившемся окне задаем гарнитуру, размер, начертание текста. Цвет текста задается в меню Объект – Заливка и шрифт.


Таким же образом создаем и надпись COPYBOOK.
Итак, обложка тетради по информатике создана!
Лабораторная работа № 3
Создание изображения
в редакторе растровой графики GIMP
Задание1: Научиться технике «живописи» в графическом редакторе GIMP. Нарисовать традиционный новогодний сюжет: еловую ветку, украшенную ярким шаром.
Подготовка к работе
Создайте новый файл. В поле Шаблон укажите размер - 640х480 точек. Разрешение изображение 300 dpi (точек на дюйм).
Оформление фона
Для оформления фона еловой ветки, украшенной шаром, используйте темные тона.
Выполните градиентную заливку фона в темно-синей гамме:
| 

|
Еловая ветка
Нарисуйте еловую веточку:
| 
|
| 
|
| |
  
| |
| 
|
| 
|
Елочный шар
Нарисуете яркий елочный шар:
| 
|
| 
|
| |
| 
|

|
Попробуйте также оформить фон в «живописной» технике. Вы можете использовать Кисть разной формы, а затем размазывать и смешивать цветовые пятна с помощью инструмента Палец.

Сохраните работу в формате xcf.
Лабораторная работа № 4
Создание анимированного изображения
в редакторе растровой графики GIMP
 Градиент.
Градиент.