Пример 1: Анимация воды
В этом уроке мы будем делать анимацию воды.
Шаг1.
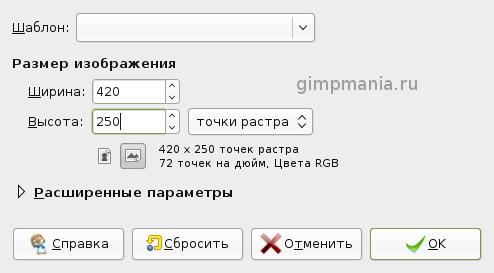
Создаём изображение произвольного размера, я выбрал 420*250

Шаг2.
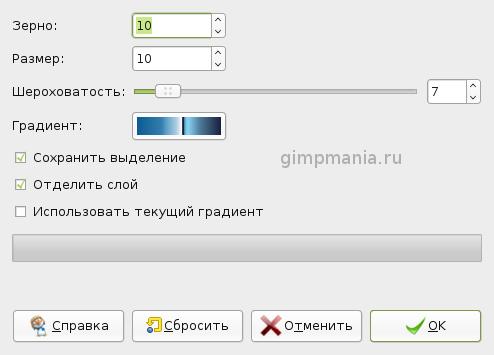
Идём в Фильтры > Визуализация > Лава. Оставляем всё по умолчанию кроме градиента, он должен
быть "Horizon 2"

Шаг3.
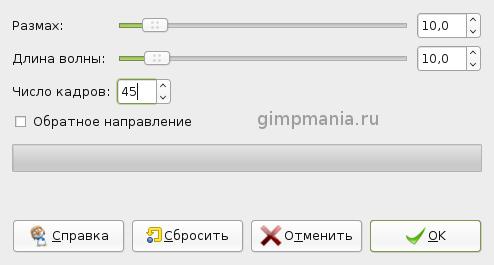
Сейчас можно делать анимацию. Для начала нужно удалить ваш фоновый слой и выбрать залитый градиентом. Потом идём в Фильтры > Анимация > Волны. И выставляем такие параметры (хотя можно подобрать свои):

Заметьте что чем больше кадров, тем лучше качество отображения, но и размер картинки тоже намного увеличивается.
Шаг.4
Идём в Файл > Сохранить как. Тип GIF, сохранить как анимацию.
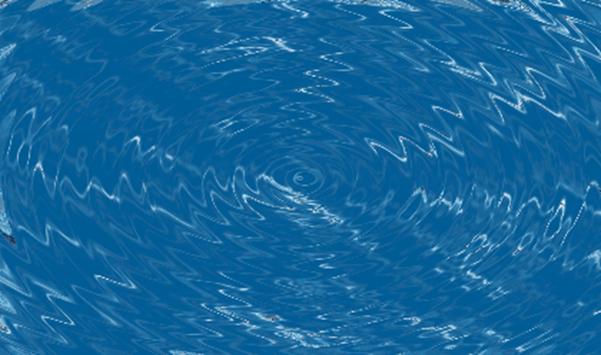
Вот что получилось:

Источник: https://gimpmania.ru
Автор: SiLeNt
Задание 2: Создать анимационный баннер средствами редактора растровой графики Gimp.
Пример 2. Cоздание анимированного баннера-логотипа
Шаг 1

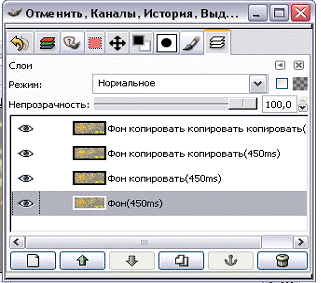
Создадим баннер, состоящий из трех анимированных строк текста. Каждый кадр будет состоять из изображения цветка и некоторого текста, в итоге получим анимацию из трех кадров. Используя кнопку Создать копию слоя в диалоге слоев, дважды сделаем копии нашего изображения. После этого, используя стандартный инструмент Добавить текст к изображению добавляю небольшой текст к каждому кадру. После помещения текста в кадр, GIMP создаст выделенную область, позиционирую ее справа, используя инструмент Перемещение и прикрепляю (ставим якорь) используя комбинацию Ctrl+H. Перед добавлением текста установливаю прозрачность слоя (кадра) в более низкое значение так, чтобы я могла видеть слой, находящийся перед ним. Таким образом, я могу позиционировать новый текст относительно предыдущего (того, который находится в предыдущем кадре).
Шаг 2
Установим задержку, указыв её в названии слоя. В названии слоя укажем временной интервал в ms (450ms), заключенный в круглые скобки. Проверить правильность определения времени можно используя предварительный просмотр анимации - <Изображение> Фильтры > Анимация > Воспроизведение.

Шаг 3
Теперь осталось сохранить анимацию в формате GIF. Используем оптимизацию Анимация > Оптимизация использует режим combine. Использю <Изображение> Изображение > Режим > Индексированное (Alt+I). Затем сохраняем в формате GIF.

Шаг 4
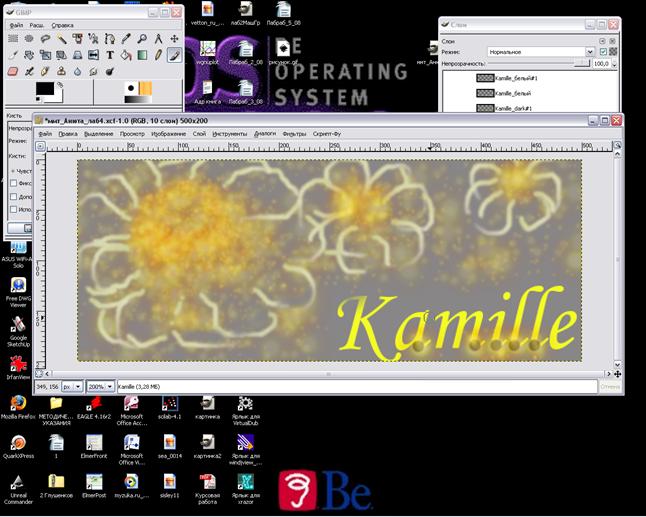
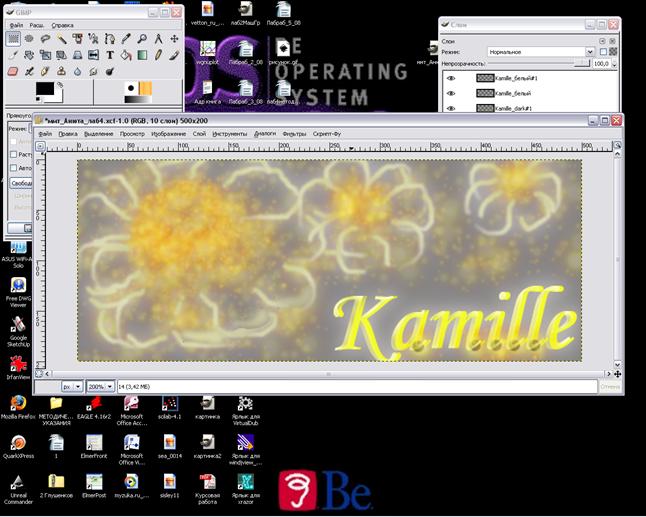
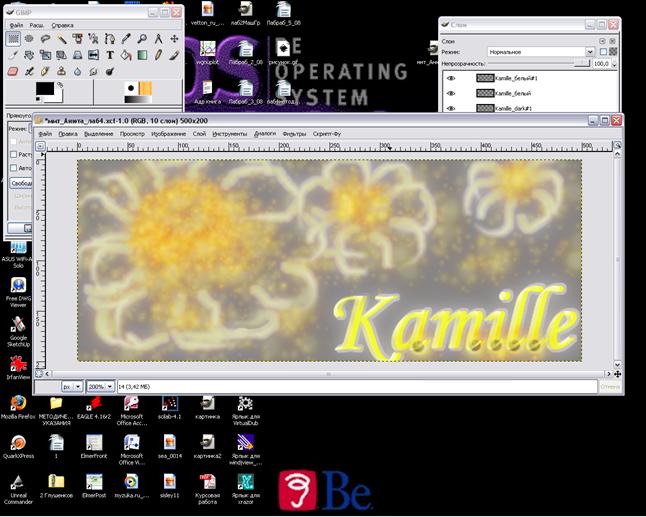
Создадим логотип сайта. Создаём надпись с фоновым рисунком, это будет основа нашего банера. Рис1.

Рис1.
Шаг 5
Дважды создайте копию слоя с текстом. Одна для создания эффекта осветления, другая для эффекта затенения. Слой с осветлением должен быть белым, так что выбираем его, включаем переключатель “Сохранять прозрачность” в диалоге “Слои, Каналы, Контуры” и заливаем белым цветом. Это легко делается перетаскиванием белого цвета из Панели инструментов (Toolbox) на изображение (при условии, что цветной слой в данный момент выделен) (такого же эффекта можно достичь перетаскиванием цвета сразу на слой в диалоге “Слои, Каналы, Контуры” - прим.). “Сохранять прозрачность” гарантирует нам, что все трансформации или заполнения этого слоя будут применяться только к непрозрачной части изображения.
Шаг 6
Создайте копию текстового слоя еще раз и переместите ее на самый верх стека слоев (используйте маленькую стрелку вверх внизу диалога “Слои, Каналы, Контуры”). Убедитесь, что “Сохранять прозрачность” включено и примените к этому слою “размывание”. Можно использовать “Гауссово размывание” (Gaussian Blur, - прим.) (RLE) в 10px. Когда создаёте оригинальный логотип, оно было установлено в меньшее значение для того, чтобы сделать эффект менее округлым. Вы должны удостовериться, что граница слоя больше чем слой, тогда “размывание” ложится красиво. Это упоминается во втором Действии. Сделайте две копии “размытого” слоя (tmp1 и tmp2). Эти слои используются для создания светлой границы текста.Переместите один из “размытых” слоев вниз и вправо на 5 пикселей. Точное количество пикселей зависит от того, как было проделано “размытие” и от того, как размытие должно располагаться вокруг текста, словом, выбирайте на свой вкус. Вы можете перемещать слои используя инструмент “Перемещение слоев и выделенных областей” (Move) и клавиши-стрелки на вашей клавиатуре. Неважно, какой из “размытых” слоев вы использовали на данном Действии, но другой вы не должны перемещать. Теперь создадим выделенную область, используя “размытый” слой (который мы двигали), используя “Альфа-канал в выделенную область” (Alpha to Selection). Это точное выделение слоя, включающее информацию о прозрачности. Полезная вещь. Лучше выключить другой “размытый” слой, это делается для того, чтобы видеть, как далеко перемещается слой. Вырежьте (Правка/Вырезать или CTRL+X на PC или Command+X на Mac). Это уберет выделенную область “размытого” слоя из осветленного слоя. Вы можете использовать маски каналов. Следующее Действие, – сделайте тоже с другим “размытым” слоем. В итоге мы получим чтото похожее на изоброжение на рис2.

рис 2.
Шаг 7
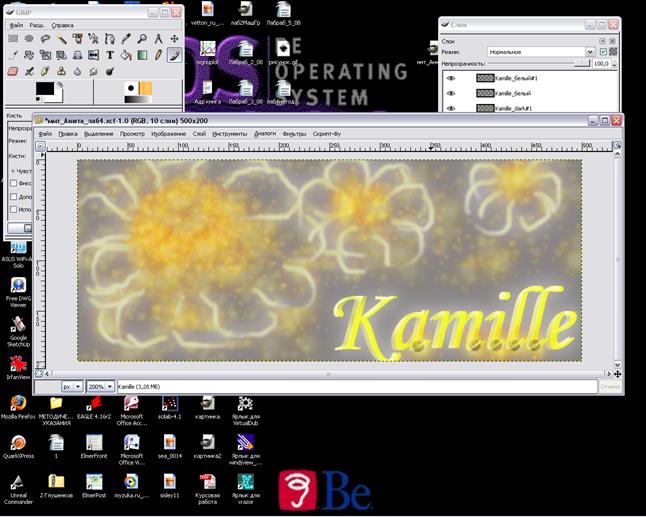
Затем создадим копию исходного слоя надписи и применим к ней размытее. Рис3.

рис3.
Шаг 8
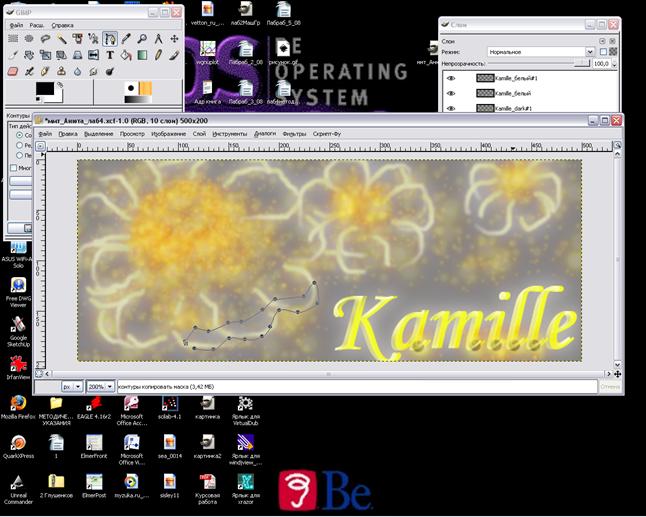
Затем, создаём новый прозрачный слой, назовем его rust, и выберите инструмент “Создание и редактирование контуров” (bezier tool). Создаём подобное выделение. Рис4.

рис4.
Шаг 9
Создайте из контура выделенную область. Используйте Выделение → Растушевка (<Image> Select → Feather, - ориг.), чтобы размыть (округлить) выделенную область. Использовалось значение 10 пикселей. Выбираем понравившыйся нам цвет для слоя rust. Заливаем выделенную область этим цветом. После этого делаем активный слой rust. Инвертируем выделение (CTRL+I или Command+I) и вырезаем. Это должно оставить только ту часть слоя rust, которая перекрывает буквы и ничего более. Применяем размытие по собственному усматрению. Измените режим слоя rust на умножение (Muliply). Добавляем маску слоя rust (он должен быть активным). Проверьте, что вы сбросили цвета на панели инструментов, используйте инструмент “Градиент” на маску слоя. Вы получите что-то, похожее на это. Получем чтото похожее на рис5.

рис5.
Шаг 10
Создайте новый прозрачный слой, назовем его outline. Перемещайте его вниз в стеке слоев, пока он не окажется под слоем с оригинальным текстом. Выберите оригинальный текстовый слой (цвет которого вы изменяли) и повторите “Альфа-канал в выделенную область” снова. Нажмите правой кнопкой на изображении, выберите “Выделение” →“Увеличение”. Это сделает новую область выделения больше на указанное количество пикселей. Я использовал значение в 4 пикселя. Теперь, когда у вас есть выделенная область, переключитесь на слой outline, чтобы можно было залить его. Вы увидите это ниже.Залейте слой outline нужным нам цветом и отмените выделение (CTRL+SHIFT+A на PC или Command+SHIFT+A на Mac). Как вы можете видеть, теперь у изображения более контрастный фон. Рис6.

рис6.
Ну вот логотип и готов.=)