Как создать векторные голографические наклейки используя Adobe Illustrator

| |
| | Цель Урока
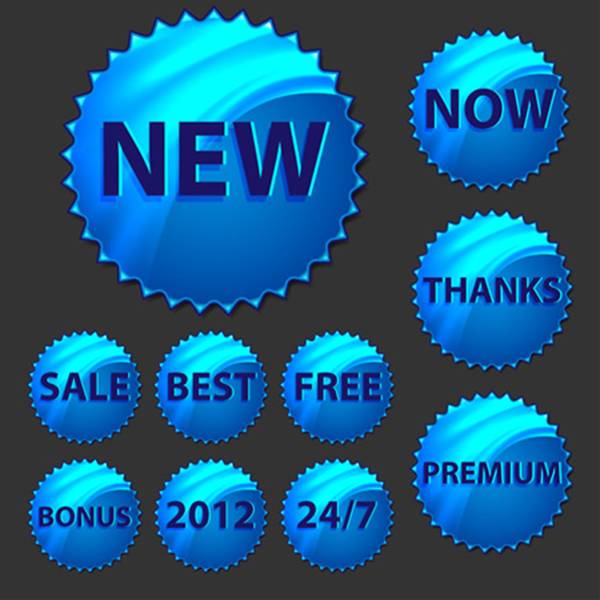
 В этом уроке мы научимся создавать в Adobe Illustrator векторные голографические наклейки или стикеры. Стикер — это бумажная этикетка со специальным клеевым слоем, которая изначально была придумана для контроля за продукцией. Чаще всего данные наклейки использует для размещения дополнительной, не вошедшей на этикетку или упаковку информации. Это пожалуй самый точный и самый мобильный инструмент рекламы. Яркий и оригинальный дизайн стикера позволяет кратчайшим путем донести рекламную информацию до потребителя.
Для создания формы векторной наклейки мы будем использовать Dynamic Shape Tool, который является одним из инструментов VectorScribe - плагина для Adobe Illustrator. Мы также научимся создавать простую градиентную сетку, управлять цветами при помощи панели Transparency и создавать графический стиль при помощи панели Appearance. В этом небольшом уроке подробно описаны очень важные базовые техники векторной графики.
Шаг 1
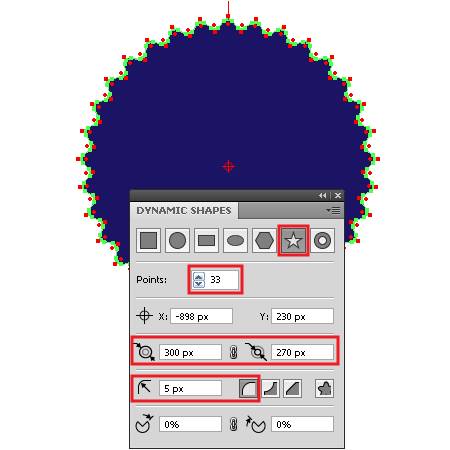
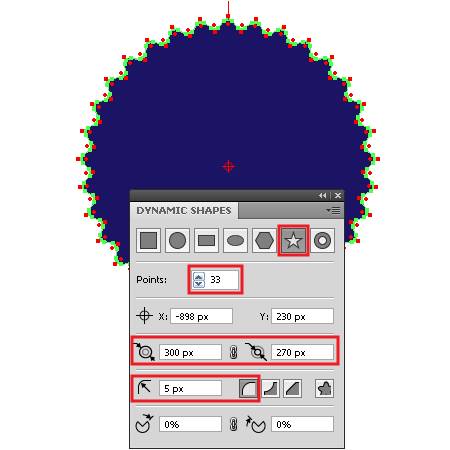
Векторную форму наклейки будем создавать при помощи Dynamic Shape Tool, который является одним из инструментов VectorScribe плагина. Открываем Dynamic Shape панель (Window > VectorScribe > Dynamic Shape), выбираем Dynamic Star, устанавливаем количество лучей звезды, внешний и внутренний диаметры и радиус округления углов. Двойной клик на рабочей области создает форму с заданными параметрами, заливаем форму темно-синим цветом.
В этом уроке мы научимся создавать в Adobe Illustrator векторные голографические наклейки или стикеры. Стикер — это бумажная этикетка со специальным клеевым слоем, которая изначально была придумана для контроля за продукцией. Чаще всего данные наклейки использует для размещения дополнительной, не вошедшей на этикетку или упаковку информации. Это пожалуй самый точный и самый мобильный инструмент рекламы. Яркий и оригинальный дизайн стикера позволяет кратчайшим путем донести рекламную информацию до потребителя.
Для создания формы векторной наклейки мы будем использовать Dynamic Shape Tool, который является одним из инструментов VectorScribe - плагина для Adobe Illustrator. Мы также научимся создавать простую градиентную сетку, управлять цветами при помощи панели Transparency и создавать графический стиль при помощи панели Appearance. В этом небольшом уроке подробно описаны очень важные базовые техники векторной графики.
Шаг 1
Векторную форму наклейки будем создавать при помощи Dynamic Shape Tool, который является одним из инструментов VectorScribe плагина. Открываем Dynamic Shape панель (Window > VectorScribe > Dynamic Shape), выбираем Dynamic Star, устанавливаем количество лучей звезды, внешний и внутренний диаметры и радиус округления углов. Двойной клик на рабочей области создает форму с заданными параметрами, заливаем форму темно-синим цветом.
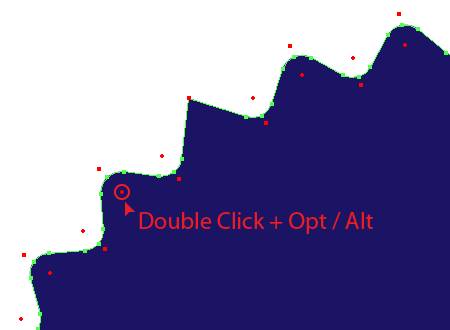
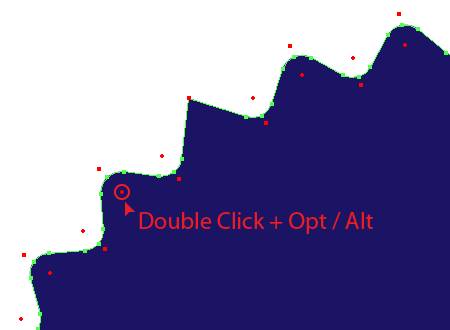
 Давайте сделаем лучи нашей наклейки острыми, то есть радиус внешних углов должен равняться 0. Удерживая клавишу Opt / Alt, сделаем двойной клик по radius point внешнего угла. Это действие приводит к уменьшению внешнего радиуса до нуля.
Давайте сделаем лучи нашей наклейки острыми, то есть радиус внешних углов должен равняться 0. Удерживая клавишу Opt / Alt, сделаем двойной клик по radius point внешнего угла. Это действие приводит к уменьшению внешнего радиуса до нуля.  Тоже действие проделаем со всеми внешними углами наклейки.
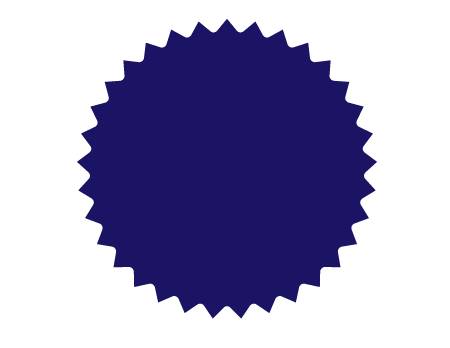
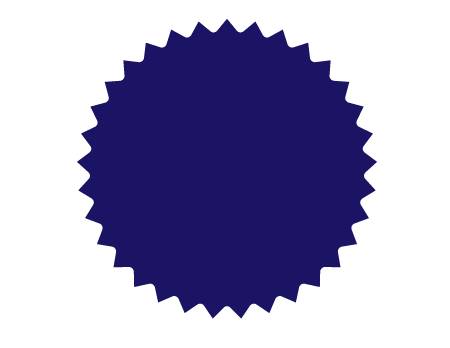
Тоже действие проделаем со всеми внешними углами наклейки.
 Шаг 2
Выделяем созданную форму и переходим Object > Path > Offset Path, устанавливаем в диалоговом окне величину смещения -2px
Шаг 2
Выделяем созданную форму и переходим Object > Path > Offset Path, устанавливаем в диалоговом окне величину смещения -2px
 Заливаем новую форму голубым цветом.
Заливаем новую форму голубым цветом.
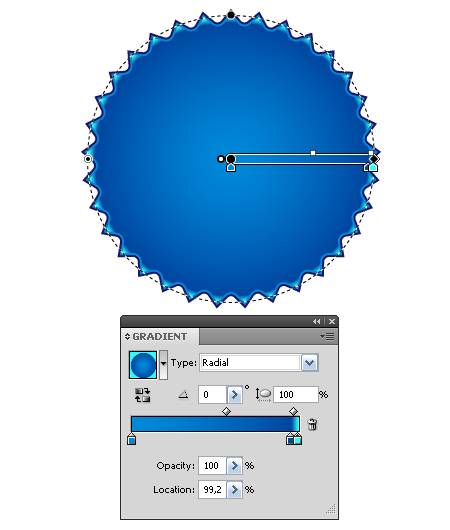
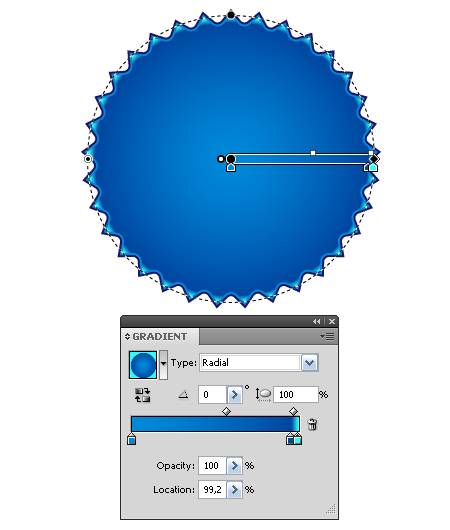
 Выделяем голубую форму и опять переходим Object > Path > Offset Path, устанавливаем в диалоговом окне величину смещения -2px. Заливаем эту форму радиальным градиентом, состоящим из синего, темно-синего и голубого цветов.
Выделяем голубую форму и опять переходим Object > Path > Offset Path, устанавливаем в диалоговом окне величину смещения -2px. Заливаем эту форму радиальным градиентом, состоящим из синего, темно-синего и голубого цветов.
 Шаг 3
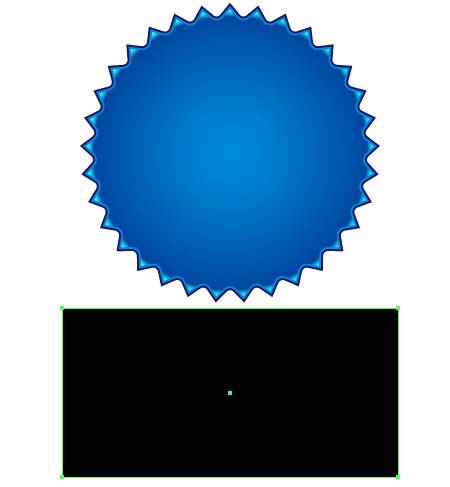
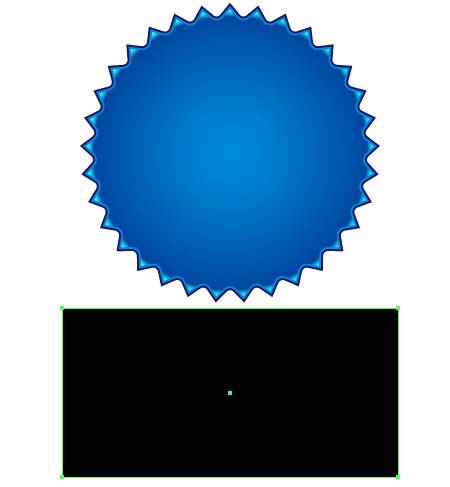
Берем инструмент иллюстратора Rectangle Tool (R) и создаем прямоугольник произвольного размера с заливкой черного цвета.
Шаг 3
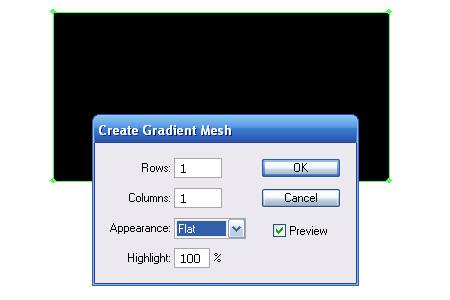
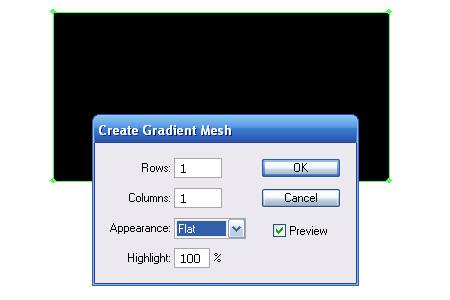
Берем инструмент иллюстратора Rectangle Tool (R) и создаем прямоугольник произвольного размера с заливкой черного цвета.  Не снимая выделения с прямоугольника, переходим Object > Create Gradient Mesh… и устанавливаем в диалоговом окне число строк и столбцов.
Не снимая выделения с прямоугольника, переходим Object > Create Gradient Mesh… и устанавливаем в диалоговом окне число строк и столбцов.
 Шаг 4
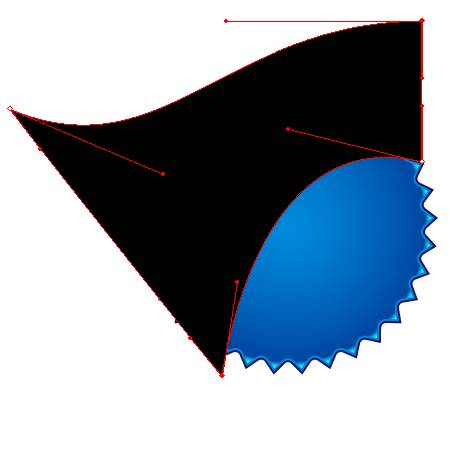
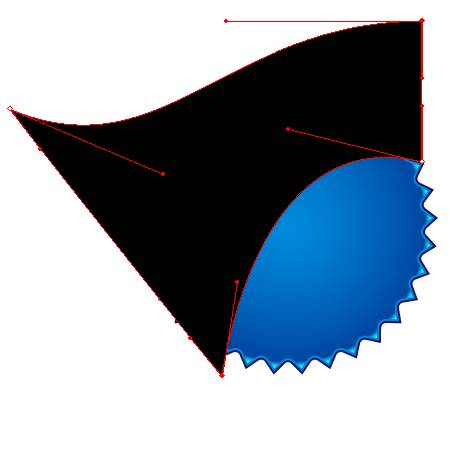
Берем Direct Selection Tool (A) и, управляя узлами прямоугольника и их ручками, приводим градиентную сетку к виду, показанному на рисунке ниже.
Шаг 4
Берем Direct Selection Tool (A) и, управляя узлами прямоугольника и их ручками, приводим градиентную сетку к виду, показанному на рисунке ниже.
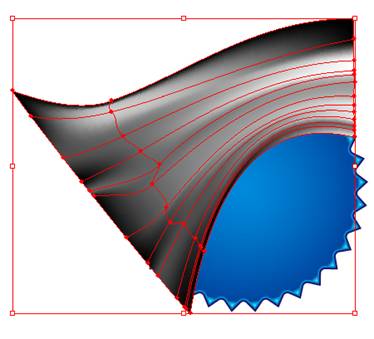
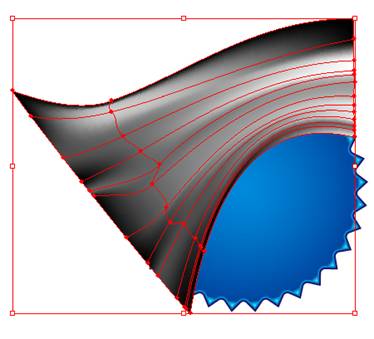
 При помощи Gradient Mesh Tool (U) добавляем новые линии к сетке и окрашиваем их узлы в разные оттенки серого цвета.
При помощи Gradient Mesh Tool (U) добавляем новые линии к сетке и окрашиваем их узлы в разные оттенки серого цвета.
 Шаг 5
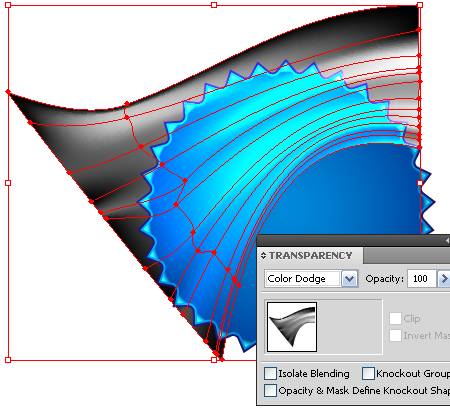
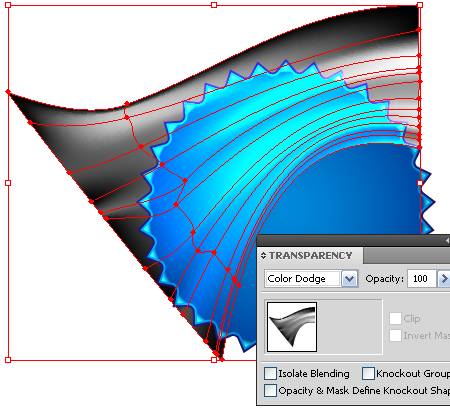
Открываем панель Transparency (Window > Transparency) и устанавливаем для градиентной сетки режим смешивания Color Dodge.
Шаг 5
Открываем панель Transparency (Window > Transparency) и устанавливаем для градиентной сетки режим смешивания Color Dodge.
 Если вы не удовлетворены полученным результатом, поиграйте с формой линий сетки и оттенками серого цвета их узлов.
Шаг 6
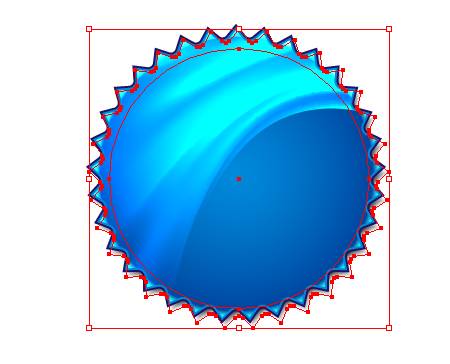
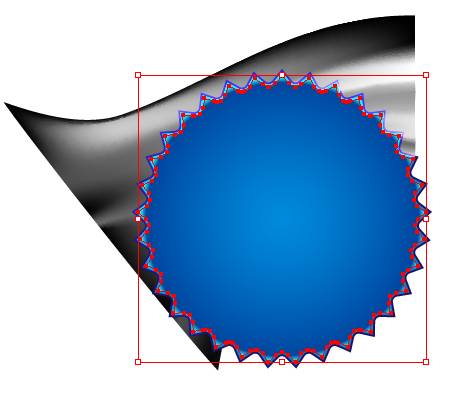
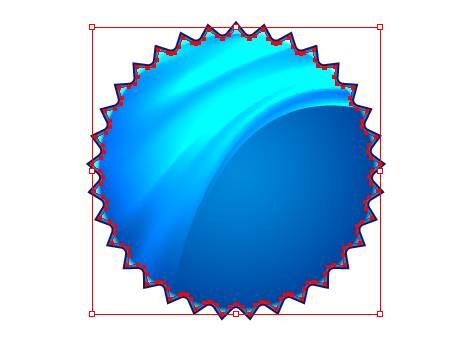
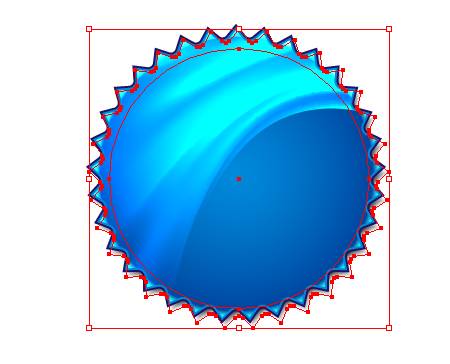
Скроем части градиентной сетки, которые выступают за пределы наклейки. Копируем зубчатую форму, залитую радиальным градиентом, и вставляем ее вперед (Cmd / Ctrl + C; Cmd / Ctrl + F). Переместим новую форму в панели слои так, чтобы она находилась выше всех созданных объектов.
Если вы не удовлетворены полученным результатом, поиграйте с формой линий сетки и оттенками серого цвета их узлов.
Шаг 6
Скроем части градиентной сетки, которые выступают за пределы наклейки. Копируем зубчатую форму, залитую радиальным градиентом, и вставляем ее вперед (Cmd / Ctrl + C; Cmd / Ctrl + F). Переместим новую форму в панели слои так, чтобы она находилась выше всех созданных объектов.
 Выделяем эту форму и мэш объект, нажимаем на сочетание клавиш Cmd / Ctrl + 7, создавая Clipping Mask.
Выделяем эту форму и мэш объект, нажимаем на сочетание клавиш Cmd / Ctrl + 7, создавая Clipping Mask.
 Шаг 7
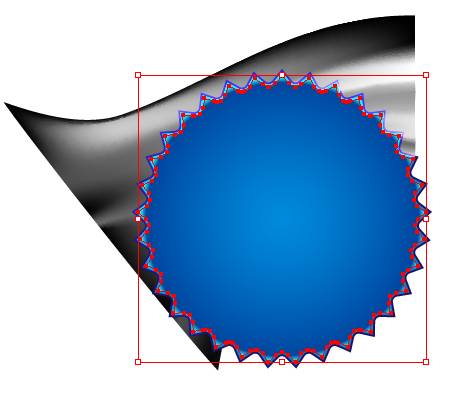
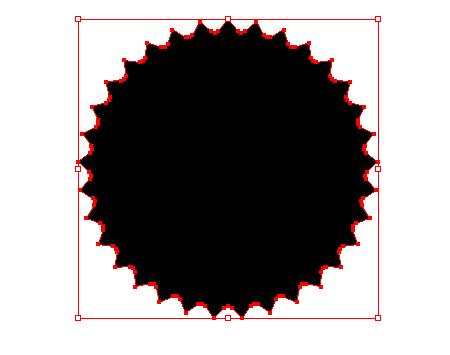
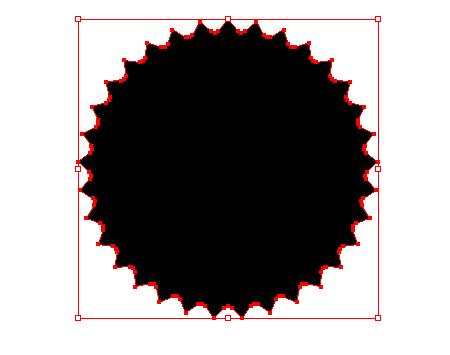
Теперь создадим тень от наклейки. Копируем нижнюю зубчатую форму темно-синего цвета и вставляем ее назад (Cmd / Ctrl + C, Cmd / Ctrl + B), заливаем форму черным цветом. На рисунке ниже видимость верхних объектов отключена для наглядности.
Шаг 7
Теперь создадим тень от наклейки. Копируем нижнюю зубчатую форму темно-синего цвета и вставляем ее назад (Cmd / Ctrl + C, Cmd / Ctrl + B), заливаем форму черным цветом. На рисунке ниже видимость верхних объектов отключена для наглядности.
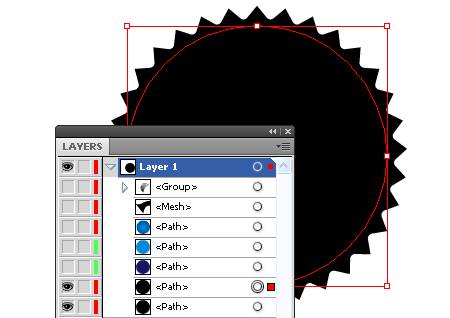
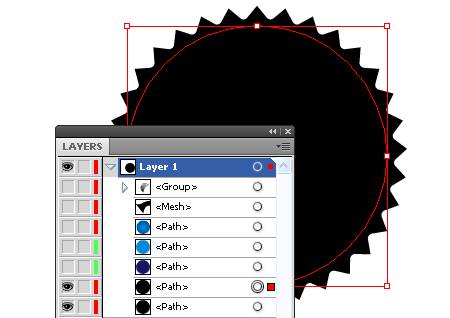
 Берем Ellipse Tool (L) и создаем окружность черного цвета. Поместим эту окружность в подслое выше нижней черной формы, переместив ее в панели слои.
Берем Ellipse Tool (L) и создаем окружность черного цвета. Поместим эту окружность в подслое выше нижней черной формы, переместив ее в панели слои.
 Шаг 8
Установим для нижней зубчатой формы прозрачность 0% в панели Transparency.
Шаг 8
Установим для нижней зубчатой формы прозрачность 0% в панели Transparency.
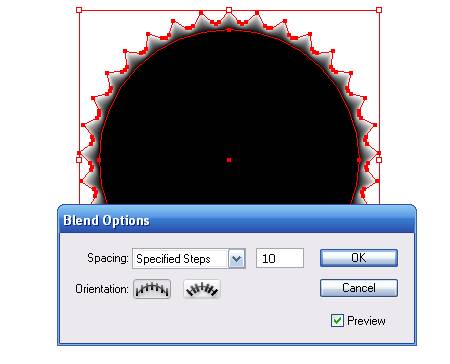
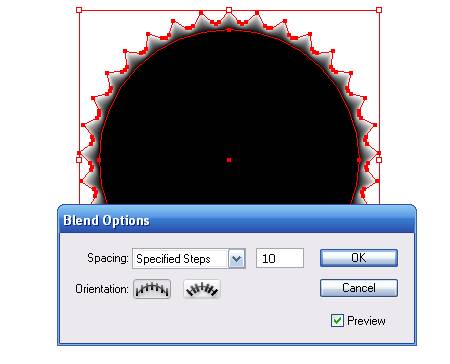
 Теперь переходим Object > Blend > Blend Options и устанавливаем количество шагов бленда в диалоговом окне. Затем выделяем окружность и нижнюю прозрачную форму и переходим Object > Blend > Make.
Теперь переходим Object > Blend > Blend Options и устанавливаем количество шагов бленда в диалоговом окне. Затем выделяем окружность и нижнюю прозрачную форму и переходим Object > Blend > Make.
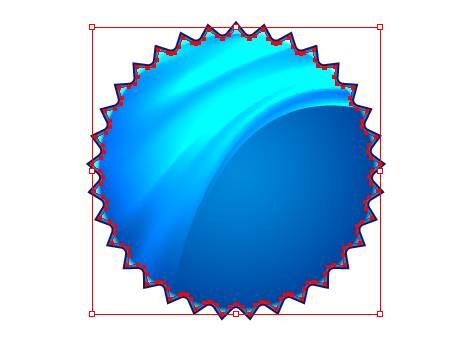
 Включим видимость всех объектов в панели слои и сместим немного бленд-объект вниз и вправо.
Включим видимость всех объектов в панели слои и сместим немного бленд-объект вниз и вправо.
 Шаг 9
Сделаем надпись на наклейке. В панели иллюстратора берем инструмент Type Tool (T) и создаем текст.
Шаг 9
Сделаем надпись на наклейке. В панели иллюстратора берем инструмент Type Tool (T) и создаем текст.
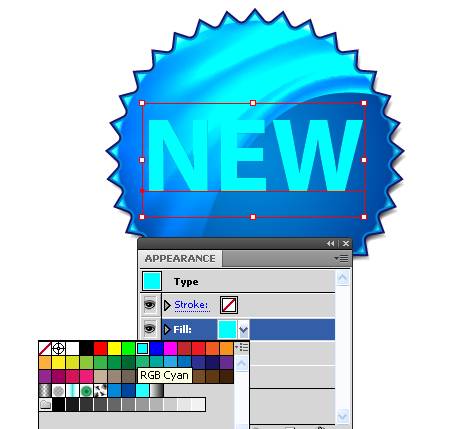
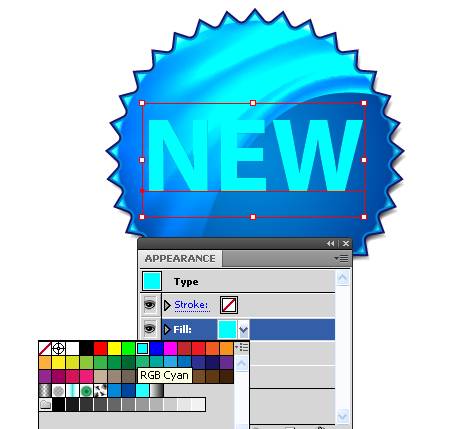
 Для заливки букв выбираем темно-синий цвет. Не снимая выделения с текста, нажимаем на кнопку Add New Fill в панели Appearance (Window > Appearance).
Для заливки букв выбираем темно-синий цвет. Не снимая выделения с текста, нажимаем на кнопку Add New Fill в панели Appearance (Window > Appearance).
 Устанавливаем для заливки цвет RGB Cyan.
Устанавливаем для заливки цвет RGB Cyan.
 Переместим заливку ниже Characters в панели Appearance.
Переместим заливку ниже Characters в панели Appearance.
 Шаг 10
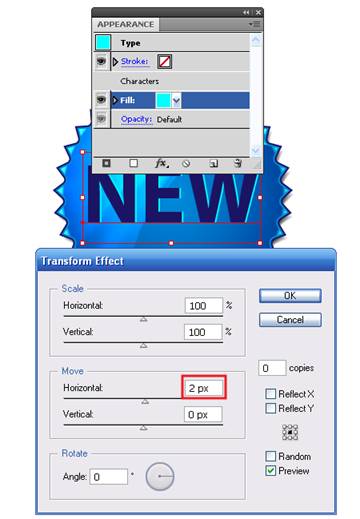
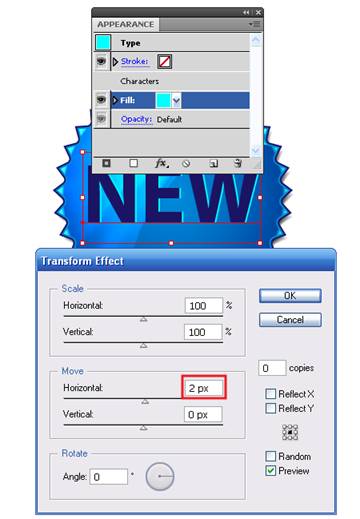
Выделяем Fill в панели Appearance и переходим Effect > Transform & Distort > Transform, в диалоговом окне эффекта устанавливаем величину горизонтального смещения.
Шаг 10
Выделяем Fill в панели Appearance и переходим Effect > Transform & Distort > Transform, в диалоговом окне эффекта устанавливаем величину горизонтального смещения.
 Не снимая выделения с Fill в панели Appearance, нажимаем на кнопку Duplicate Selected Item.
Не снимая выделения с Fill в панели Appearance, нажимаем на кнопку Duplicate Selected Item.
 Заменяем цвет нижней заливки на фиолетовый цвет.
Заменяем цвет нижней заливки на фиолетовый цвет.
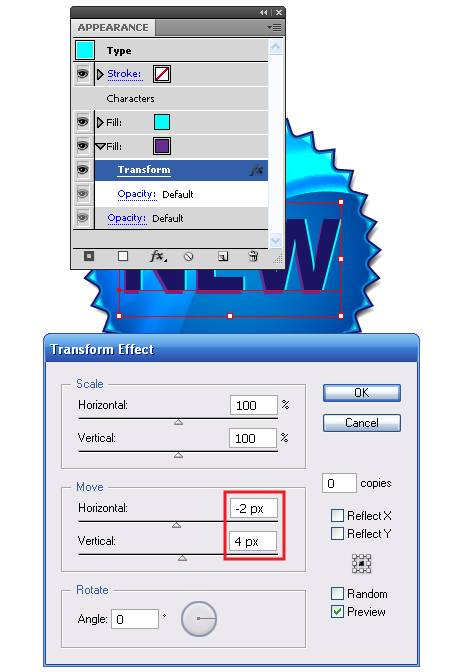
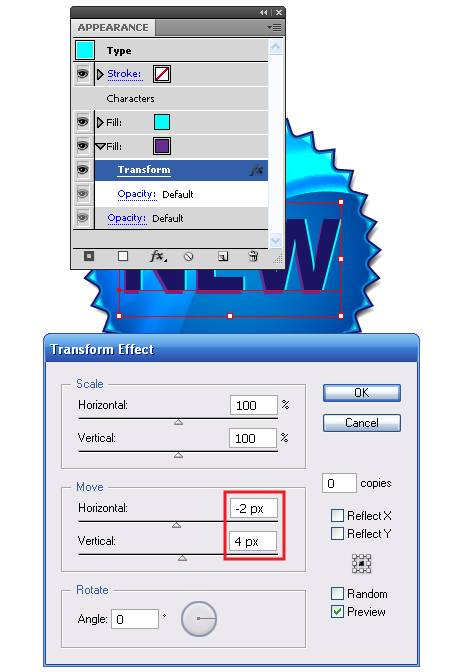
 Открываем диалоговое окно с Transform эффектом фиолетовой заливки и устанавливаем новые параметры горизонтального и вертикального смещения.
Открываем диалоговое окно с Transform эффектом фиолетовой заливки и устанавливаем новые параметры горизонтального и вертикального смещения.
 Устанавливаем для этой заливки режим смешивания Soft Light.
Устанавливаем для этой заливки режим смешивания Soft Light.
 Шаг 11
Снимем выделения с текста и создадим еще одну заливку синего цвета.
Шаг 11
Снимем выделения с текста и создадим еще одну заливку синего цвета.
 Откроем панель Graphic Styles и сохраним новый стиль.
Откроем панель Graphic Styles и сохраним новый стиль.
 Теперь мы можем применять созданный стиль к любому тексту.
Теперь мы можем применять созданный стиль к любому тексту.
 Создание графического стиля ускорит вашу работу при создании коллекции наклеек.
Создание графического стиля ускорит вашу работу при создании коллекции наклеек.

|
|
Поиск по сайту:
|

 В этом уроке мы научимся создавать в Adobe Illustrator векторные голографические наклейки или стикеры. Стикер — это бумажная этикетка со специальным клеевым слоем, которая изначально была придумана для контроля за продукцией. Чаще всего данные наклейки использует для размещения дополнительной, не вошедшей на этикетку или упаковку информации. Это пожалуй самый точный и самый мобильный инструмент рекламы. Яркий и оригинальный дизайн стикера позволяет кратчайшим путем донести рекламную информацию до потребителя.
Для создания формы векторной наклейки мы будем использовать Dynamic Shape Tool, который является одним из инструментов VectorScribe - плагина для Adobe Illustrator. Мы также научимся создавать простую градиентную сетку, управлять цветами при помощи панели Transparency и создавать графический стиль при помощи панели Appearance. В этом небольшом уроке подробно описаны очень важные базовые техники векторной графики.
Шаг 1
Векторную форму наклейки будем создавать при помощи Dynamic Shape Tool, который является одним из инструментов VectorScribe плагина. Открываем Dynamic Shape панель (Window > VectorScribe > Dynamic Shape), выбираем Dynamic Star, устанавливаем количество лучей звезды, внешний и внутренний диаметры и радиус округления углов. Двойной клик на рабочей области создает форму с заданными параметрами, заливаем форму темно-синим цветом.
В этом уроке мы научимся создавать в Adobe Illustrator векторные голографические наклейки или стикеры. Стикер — это бумажная этикетка со специальным клеевым слоем, которая изначально была придумана для контроля за продукцией. Чаще всего данные наклейки использует для размещения дополнительной, не вошедшей на этикетку или упаковку информации. Это пожалуй самый точный и самый мобильный инструмент рекламы. Яркий и оригинальный дизайн стикера позволяет кратчайшим путем донести рекламную информацию до потребителя.
Для создания формы векторной наклейки мы будем использовать Dynamic Shape Tool, который является одним из инструментов VectorScribe - плагина для Adobe Illustrator. Мы также научимся создавать простую градиентную сетку, управлять цветами при помощи панели Transparency и создавать графический стиль при помощи панели Appearance. В этом небольшом уроке подробно описаны очень важные базовые техники векторной графики.
Шаг 1
Векторную форму наклейки будем создавать при помощи Dynamic Shape Tool, который является одним из инструментов VectorScribe плагина. Открываем Dynamic Shape панель (Window > VectorScribe > Dynamic Shape), выбираем Dynamic Star, устанавливаем количество лучей звезды, внешний и внутренний диаметры и радиус округления углов. Двойной клик на рабочей области создает форму с заданными параметрами, заливаем форму темно-синим цветом.
 Давайте сделаем лучи нашей наклейки острыми, то есть радиус внешних углов должен равняться 0. Удерживая клавишу Opt / Alt, сделаем двойной клик по radius point внешнего угла. Это действие приводит к уменьшению внешнего радиуса до нуля.
Давайте сделаем лучи нашей наклейки острыми, то есть радиус внешних углов должен равняться 0. Удерживая клавишу Opt / Alt, сделаем двойной клик по radius point внешнего угла. Это действие приводит к уменьшению внешнего радиуса до нуля.  Тоже действие проделаем со всеми внешними углами наклейки.
Тоже действие проделаем со всеми внешними углами наклейки.
 Шаг 2
Выделяем созданную форму и переходим Object > Path > Offset Path, устанавливаем в диалоговом окне величину смещения -2px
Шаг 2
Выделяем созданную форму и переходим Object > Path > Offset Path, устанавливаем в диалоговом окне величину смещения -2px
 Заливаем новую форму голубым цветом.
Заливаем новую форму голубым цветом.
 Выделяем голубую форму и опять переходим Object > Path > Offset Path, устанавливаем в диалоговом окне величину смещения -2px. Заливаем эту форму радиальным градиентом, состоящим из синего, темно-синего и голубого цветов.
Выделяем голубую форму и опять переходим Object > Path > Offset Path, устанавливаем в диалоговом окне величину смещения -2px. Заливаем эту форму радиальным градиентом, состоящим из синего, темно-синего и голубого цветов.
 Шаг 3
Берем инструмент иллюстратора Rectangle Tool (R) и создаем прямоугольник произвольного размера с заливкой черного цвета.
Шаг 3
Берем инструмент иллюстратора Rectangle Tool (R) и создаем прямоугольник произвольного размера с заливкой черного цвета.  Не снимая выделения с прямоугольника, переходим Object > Create Gradient Mesh… и устанавливаем в диалоговом окне число строк и столбцов.
Не снимая выделения с прямоугольника, переходим Object > Create Gradient Mesh… и устанавливаем в диалоговом окне число строк и столбцов.
 Шаг 4
Берем Direct Selection Tool (A) и, управляя узлами прямоугольника и их ручками, приводим градиентную сетку к виду, показанному на рисунке ниже.
Шаг 4
Берем Direct Selection Tool (A) и, управляя узлами прямоугольника и их ручками, приводим градиентную сетку к виду, показанному на рисунке ниже.
 При помощи Gradient Mesh Tool (U) добавляем новые линии к сетке и окрашиваем их узлы в разные оттенки серого цвета.
При помощи Gradient Mesh Tool (U) добавляем новые линии к сетке и окрашиваем их узлы в разные оттенки серого цвета.
 Шаг 5
Открываем панель Transparency (Window > Transparency) и устанавливаем для градиентной сетки режим смешивания Color Dodge.
Шаг 5
Открываем панель Transparency (Window > Transparency) и устанавливаем для градиентной сетки режим смешивания Color Dodge.
 Если вы не удовлетворены полученным результатом, поиграйте с формой линий сетки и оттенками серого цвета их узлов.
Шаг 6
Скроем части градиентной сетки, которые выступают за пределы наклейки. Копируем зубчатую форму, залитую радиальным градиентом, и вставляем ее вперед (Cmd / Ctrl + C; Cmd / Ctrl + F). Переместим новую форму в панели слои так, чтобы она находилась выше всех созданных объектов.
Если вы не удовлетворены полученным результатом, поиграйте с формой линий сетки и оттенками серого цвета их узлов.
Шаг 6
Скроем части градиентной сетки, которые выступают за пределы наклейки. Копируем зубчатую форму, залитую радиальным градиентом, и вставляем ее вперед (Cmd / Ctrl + C; Cmd / Ctrl + F). Переместим новую форму в панели слои так, чтобы она находилась выше всех созданных объектов.
 Выделяем эту форму и мэш объект, нажимаем на сочетание клавиш Cmd / Ctrl + 7, создавая Clipping Mask.
Выделяем эту форму и мэш объект, нажимаем на сочетание клавиш Cmd / Ctrl + 7, создавая Clipping Mask.
 Шаг 7
Теперь создадим тень от наклейки. Копируем нижнюю зубчатую форму темно-синего цвета и вставляем ее назад (Cmd / Ctrl + C, Cmd / Ctrl + B), заливаем форму черным цветом. На рисунке ниже видимость верхних объектов отключена для наглядности.
Шаг 7
Теперь создадим тень от наклейки. Копируем нижнюю зубчатую форму темно-синего цвета и вставляем ее назад (Cmd / Ctrl + C, Cmd / Ctrl + B), заливаем форму черным цветом. На рисунке ниже видимость верхних объектов отключена для наглядности.
 Берем Ellipse Tool (L) и создаем окружность черного цвета. Поместим эту окружность в подслое выше нижней черной формы, переместив ее в панели слои.
Берем Ellipse Tool (L) и создаем окружность черного цвета. Поместим эту окружность в подслое выше нижней черной формы, переместив ее в панели слои.
 Шаг 8
Установим для нижней зубчатой формы прозрачность 0% в панели Transparency.
Шаг 8
Установим для нижней зубчатой формы прозрачность 0% в панели Transparency.
 Теперь переходим Object > Blend > Blend Options и устанавливаем количество шагов бленда в диалоговом окне. Затем выделяем окружность и нижнюю прозрачную форму и переходим Object > Blend > Make.
Теперь переходим Object > Blend > Blend Options и устанавливаем количество шагов бленда в диалоговом окне. Затем выделяем окружность и нижнюю прозрачную форму и переходим Object > Blend > Make.
 Включим видимость всех объектов в панели слои и сместим немного бленд-объект вниз и вправо.
Включим видимость всех объектов в панели слои и сместим немного бленд-объект вниз и вправо.
 Шаг 9
Сделаем надпись на наклейке. В панели иллюстратора берем инструмент Type Tool (T) и создаем текст.
Шаг 9
Сделаем надпись на наклейке. В панели иллюстратора берем инструмент Type Tool (T) и создаем текст.
 Для заливки букв выбираем темно-синий цвет. Не снимая выделения с текста, нажимаем на кнопку Add New Fill в панели Appearance (Window > Appearance).
Для заливки букв выбираем темно-синий цвет. Не снимая выделения с текста, нажимаем на кнопку Add New Fill в панели Appearance (Window > Appearance).
 Устанавливаем для заливки цвет RGB Cyan.
Устанавливаем для заливки цвет RGB Cyan.
 Переместим заливку ниже Characters в панели Appearance.
Переместим заливку ниже Characters в панели Appearance.
 Шаг 10
Выделяем Fill в панели Appearance и переходим Effect > Transform & Distort > Transform, в диалоговом окне эффекта устанавливаем величину горизонтального смещения.
Шаг 10
Выделяем Fill в панели Appearance и переходим Effect > Transform & Distort > Transform, в диалоговом окне эффекта устанавливаем величину горизонтального смещения.
 Не снимая выделения с Fill в панели Appearance, нажимаем на кнопку Duplicate Selected Item.
Не снимая выделения с Fill в панели Appearance, нажимаем на кнопку Duplicate Selected Item.
 Заменяем цвет нижней заливки на фиолетовый цвет.
Заменяем цвет нижней заливки на фиолетовый цвет.
 Открываем диалоговое окно с Transform эффектом фиолетовой заливки и устанавливаем новые параметры горизонтального и вертикального смещения.
Открываем диалоговое окно с Transform эффектом фиолетовой заливки и устанавливаем новые параметры горизонтального и вертикального смещения.
 Устанавливаем для этой заливки режим смешивания Soft Light.
Устанавливаем для этой заливки режим смешивания Soft Light.
 Шаг 11
Снимем выделения с текста и создадим еще одну заливку синего цвета.
Шаг 11
Снимем выделения с текста и создадим еще одну заливку синего цвета.
 Откроем панель Graphic Styles и сохраним новый стиль.
Откроем панель Graphic Styles и сохраним новый стиль.
 Теперь мы можем применять созданный стиль к любому тексту.
Теперь мы можем применять созданный стиль к любому тексту.
 Создание графического стиля ускорит вашу работу при создании коллекции наклеек.
Создание графического стиля ускорит вашу работу при создании коллекции наклеек.