Микроразметка в Яндекс и Google. Как и зачем её использовать
Сегодня много внимания уделяется структурированной разметке данных (микроразметке). Зачем она нужна, почему лучше с ней, чем без нее, и как ее использовать? В этой статье постараемся ответить на эти вопросы.
В первую очередь коротко объясним, в чем же польза разметки данных.
Микроразметка помогает роботу
Стандартная HTML разметка помогает понять поисковой системе, как будет выглядеть документ схематически. Проанализировать семантику и содержание документа роботу намного сложнее.
Внедряя микроразметку, мы помогаем поисковому роботу лучше понимать суть контента и извлекать нужную информацию с сайта для формирования сниппетов. Микроразметка дает возможность описывать различные типы информации (мероприятия, организации, рейтинги и т.д.), доступным для робота языком.
Микроразметка помогает пользователю
Благодаря данным из микроразметки формируется расширенное описание (сниппет) документа в результатах поиска, что в свою очередь делает ваш сниппет полезнее и привлекательнее для клика, а значит, увеличивает CTR.
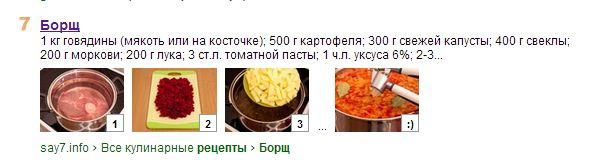
Сниппет страницы с микроразметкой:
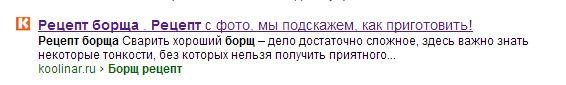
 Сниппет страницы без микроразметки:
Сниппет страницы без микроразметки:
 Если ПС лучше понимает смысл документа, ваш сайт становится более релевантным запросу и более заметным в результатах поиска, т.е. микроразметка косвенно влияет на позиции сайта.
Если ПС лучше понимает смысл документа, ваш сайт становится более релевантным запросу и более заметным в результатах поиска, т.е. микроразметка косвенно влияет на позиции сайта.
Косвенное влияние микроразметки на ранжирование сайта подтверждает и сам Яндекс:
Разметка может сделать ваш сайт более заметным в Поиске Яндекса и таким образом привлечь больше посетителей, принадлежащих целевой аудитории. Яндекс же заинтересован в том, чтобы пользователи решали свои задачи с помощью Поиска. Одна из метрик качества Поиска так и называется — «счастье пользователя». Сайты, повышающие «счастье», ранжируются выше. Подробнее тут.
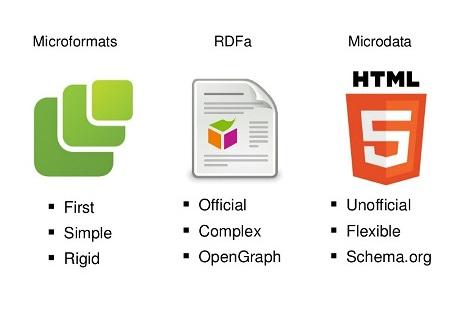
Существует несколько различных стандартов микроразметки. Самые популярные из них:

В 2011 году мировые поисковые системы приняли schema.org за единый стандарт семантической разметки. В связи с этим рассмотрим этот стандарт более подробно.
Schema.org представляет собой набор классов, описывающих различные схемы и их свойства. Формирование разметки происходит в два этапа:
1. Указание схемы разметки.
2. Указание отдельных свойств схемы.
Рассмотрим пример формирования схемы «Адреса и организации».
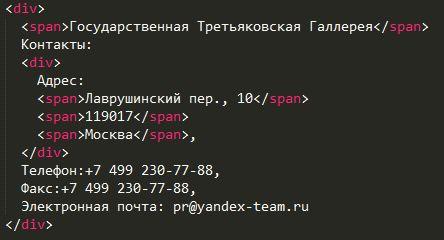
Без разметки:

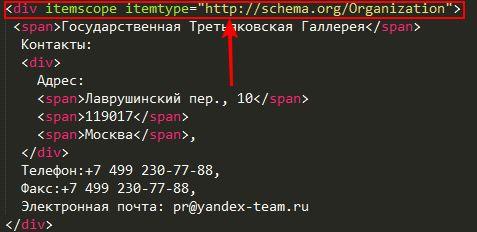
Указываем схему, которую мы хотим использовать:

Itemscope обозначает, что код в блоке <div>... </div> содержит некую схему (сущность). Тип схемы обозначает itemtype. В нашем случае схема, описание которой заключено в <div>, представляет собой адрес организации (Organization). Подробнее о схеме можно прочитатьздесь.
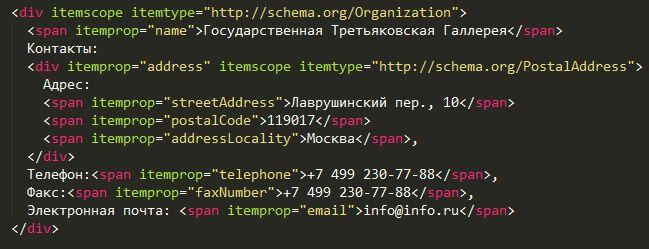
Описываем свойства схемы:
 При помощи атрибута itemprop мы размечаем свойства схемы: улицу (streetAddress), индекс (postalCode), город (addressLocality). Таким же образом размечаются и остальные схемы.
При помощи атрибута itemprop мы размечаем свойства схемы: улицу (streetAddress), индекс (postalCode), город (addressLocality). Таким же образом размечаются и остальные схемы.
Проверить, правильно ли размечен документ, можно в специальных валидаторах:
· Yandex
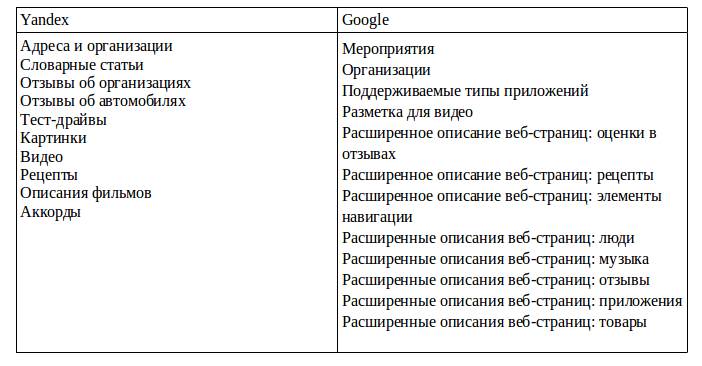
Сегодня Яндекс и Google поддерживают не все сущности, представленные в schema.org, но список постоянно пополняется.
Ниже представлена таблица схем, которые поддерживают Google и Yandex:
 Рассмотрим некоторые примеры разметки отдельно для Yandex и Google.
Рассмотрим некоторые примеры разметки отдельно для Yandex и Google.