В современном мире, где у каждого продукт есть графический интерфейс, продукт не имеющий дружественный интерфейс, будет невостребованным пользователями, даже при наличии большого функционала.
При создании интерфейса были поставлены следующие задачи:
- Простота и удобство использования
- Быстрая адаптация к интерфейсу
Для выполнения этих задач можно использовать два пути:
- Создать дизайн сайта на основе ресурсов, имеющих большую посещаемость
- Создать дизайн сайта исходя из современных направлений, ключевым является минимализм
При проектировании интерфейса было решено пойти первым путем. Несмотря на то, что многие сайты сейчас стараются упростить интерфейс, следуя моде. Такой вариант был отброшен по причине сложного восприятия минималистичного дизайна. Пользователям сложнее найти интересующие их разделы сайта.
В основу дизайна был взят сайт AdminLTE, что совпадает с целевой аудиторией проекта.
Все основные вкладки было решено разместить в верхней части сайта, и не перегружать сайт лишним функционалом.
Реализация главного меню с использованием API и JavaScript. Данные для отображения передаются с помощью массива. В зависимости от прав доступа пользователя.
static function getMenu()
{
$data = json_decode(file_get_contents(__DIR__. '/../config.json'));
$roleID = 4;
$response = ["sitename" => $data->sitename, "controllers" => []];
foreach ($data->controllers as $key => $controller) {
if (isset($controller->data->menu) && $controller->data->status <= $roleID) {
$response["controllers"][] = [
"name" => $controller->data->title,
"url" => $key,
];
}
}
return $response;
}
/**
* Загрузка меню
*/
function setMenu() {
var controller = window.location.href.split('/');
var response = $.xResponse({type: 'menu', 'get_list': true});
var select = document.getElementById('block-menu');
for (var element of response.controllers) {
var opt = document.createElement('li');
opt.innerHTML = '<a href="' + element.url + '">' + element.name + '</a>';
if (controller[3] == element.url) {
opt.className = "active";
}
select.appendChild(opt);
}
var opt = document.createElement('li');
opt.innerHTML = '<a href="/starter?logout">Выйти</a>';
select.appendChild(opt);
};
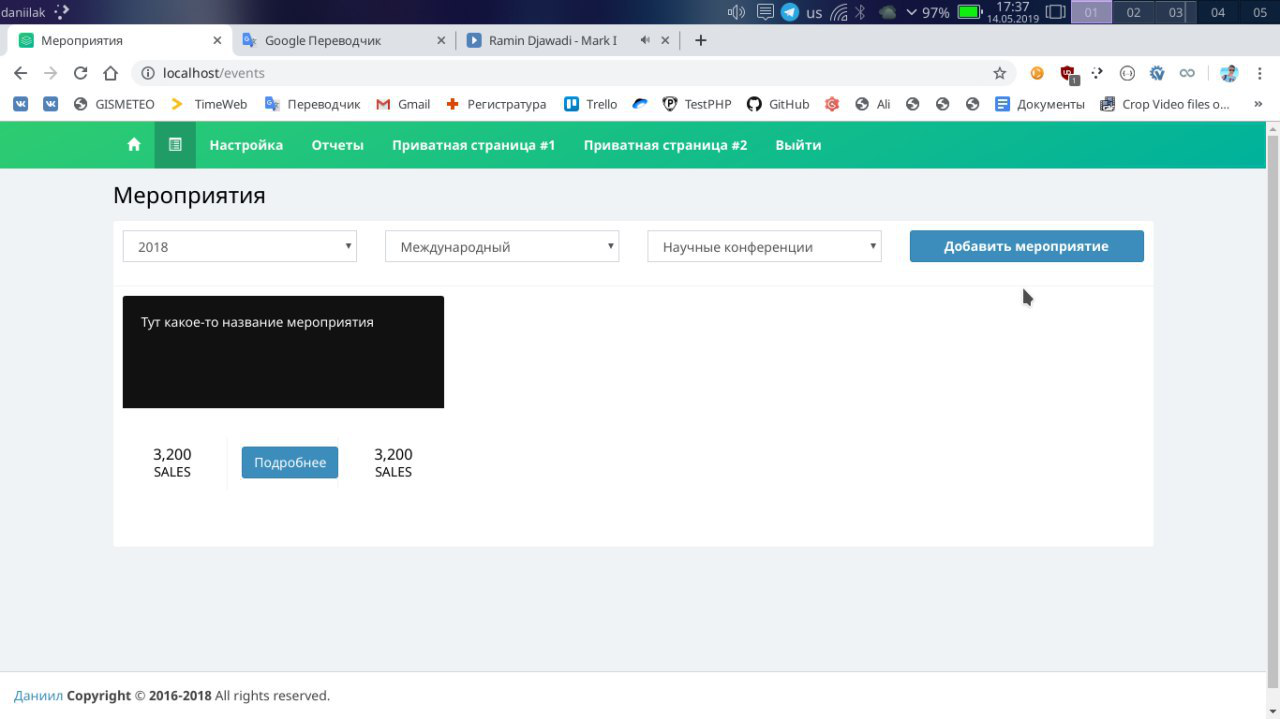
На рисунке представлен интерфейс, соответствующий исходному коду (Рисунок 10).

Рисунок 10 – Дизайн главной страницы
Список использованных источников
1 Человек. Гражданин. Ученый: сб. тр. Регион. Фестиваля студ. И молодежи (Чуваш. Гос. Ун-т им И.Н. Ульянова, 21-26 ноября 2017г). Чебоксары: Издательство Чуваш. ун-та, 2018. -656 с.
2 Программа 52-ой научной студенческой конференция по техническим, гуманитарным и естественным наукам, Чуваш. Гос. Ун-т им И.Н. Ульянова. Чебоксары: Издательство Чуваш. ун-та, 2018. -367 с.
3 Общероссийский классификатор стандартов. Программное обеспечение [Электронный ресурс]. URL: https://standartgost.ru/0/757-programmnoe_obespechenie (дата обращения: 05.07.2017).
4 ГОСТ 7.32-2001 СИБИД. Отчет о научно-исследовательской работе. Структура и правила оформления (с Изменением N 1). [Электронный ресурс]. URL: https://docs.cntd.ru/document/1200026224 (дата обращения: 08.07.2017).
5 Нестеров, С. А. Базы данных: учебник и практикум для академического бакалавриата / С. А. Нестеров. — М.: Издательство Юрайт, 2017. — 230 с. [Электронный ресурс]. URL: https://www.biblio-online.ru/book/B790110B-BAB8-47C1-B4AD-BB5B1F43FDA0 (дата обращения: 08.05.2018).
6 Информатика и вычислительная техника: метод. указания к выпускной квалификационной работе / сост. Б.М. Калмыков, В.В. Ржавин. Чебоксары: Изд-во Чуваш. ун-та, 2014. 36 с.
Заключение
Задание на разработку было реализовано с учетом всех требований. Ошибки выявленные в процессе тестирования были устранены. Система находится в активной разработке.
В ходе практики были решены следующие задачи:
- разработана структура и реализована базы данных;
- разработаны и реализованы алгоритмы для решения задач;
- спроектированы интерфейсы;
- реализованы шаблоны документов.
В ходе технологической практики была реализована система готовая к тестированию и внедрению. Также были изучены вопросы техники безопасности, охраны труда и противопожарных мероприятий.
Приложение
Приложение 1.
Дневник практики
| Дата | Описание работы, выполненной студентом |
| Подготовка автоматизированного рабочего места. | |
| Проектирование структуры системы | |
| Проектирование базы данных | |
| Проектирование структуры системы | |
| Проектирование и написание алгоритмов. | |
| Проектирование интерфейсов. | |
| Подготовка отчета по прохождению практики. | |
| Получение отзыва на рабочем месте. |
| Согласовано: | |
| Непосредственный руководитель: | ____________/ / |