Отчет по лабораторной работе №8
«Объекты браузера»
Вариант 1
Цель:
1. Изучить назначение объектов window,document,location,history.
2. Применить свойства и методы объектов для решения прикладных задач.
Содержание отчета:
1. Титульный лист.
2. Теоретическая часть.
Обязательно указать номер варианта, текст индивидуального задания.
3. Код html-страниц, выполненных для реализации примеров лабораторной работы.
4. Код html-страниц, выполненных согласно варианту.
5. Копии экрана, иллюстрирующие работу сценариев Javascript.
6. Пояснения к каждой копии экрана
Теоретическая часть
Объекты браузера в отличие от объектов ядра JavaScript не разобщены, а образуют иерархию, как показано на рисунке 1.
Корневым объектом является объект window, представляющий главное окно браузера и позволяющий создавать дополнительные окна. Объект document представляет загруженный в окно HTML – документ. Объект location управляет загрузкой HTML – документов и перемещением по ним. Объект history хранит список ранее загруженных в данное окно страниц и позволяет загружать их повторно.

Рисунок 1. Объекты браузера верхнего уровня.
Объект window имеет следующие свойства и методы:
Таблица 1. Основные свойства объекта window
| Свойство | Значение |
| frames | Содержит список фреймов, открытых в окне |
| name | Задает имя окна |
| opener | Ссылка на окно, из которого был сделан переход в текущее окно |
| parent | Ссылка на родительское окно |
| self | Ссылка на себя |
| defaultStatus | Строка статуса по умолчанию |
| status | Строка статуса |
| top | Ссылка на окно верхнего уровня |
Таблица 2. Основные методы объекта window
| Метод | Значение |
| alert() | Создает окно сообщения с некоторым текстом, передаваемым в качестве параметра |
| open() | Открывает новое окно |
| close() | Закрывает окно |
| confirm() | Выводит окно выбора |
| prompt() | Создает окно ввода строки |
| focus() | Делает окно активным |
| scroll() | Осуществляет прокрутку в окне |
| clearTimeOut() | Отмена задержанного действия |
| clearInterval() | Отмена периодического действия |
| setTimeOut() | Выполнение некоторого действия с задержкой |
| setInterval() | Выполнение некоторого действия периодически |
Отметим, что для корневого объекта window вызов свойств и методов может осуществляться без квалификации. Следующие вызовы эквивалентны:
window.prompt();prompt();Сценарии для управления содержимым окна браузера
Хотя в языке HTML есть собственные средства определения содержимого окна браузера: гиперссылки, их во многих случаях недостаточно. Гиперссылки являются статическими элементами страницы, они не могут реагировать на интерактивный ввод пользователя. Подобные задачи проще решаются с помощью объектов Location и History.
Объект Location имеет следующие свойства:
Таблица 3. Основные свойства объекта Location
| Свойство | Значение |
| hash | Имя анкера, указанное в адресе после # |
| host | То же, что и pathname+ port |
| hostname | Имя сервера, приславшего документ |
| href | Полный адрес |
| pathname | Путь и имя документа |
| port | Номер порта, используемого при взаимодействии сервера и браузера |
| protocol | Протокол, используемый при взаимодействии сервера и браузера |
| search | Часть адреса от знака? и до конца |
Объект Location имеет небольшое число методов:
Таблица 4. Основные методы объекта Location
| Метод | Назначение |
| reload() | Повторно загружает страницу |
| replace() | Загружает другую страницу |
Эти методы также могут эффективно использоваться для управления содержимым окна браузера.
При создании собственной системы навигации на сайте часто желательно иметь кнопки перехода на следующую или предыдущую страницы в некоторой последовательности страниц. Создавать подобные кнопки проще всего с помощью объекта History. Объект History хранит ссылки на страницы, загруженные ранее в данное окно браузера. Он хранит ссылки в специальном стеке, поэтому циклические ссылки хранению не подлежат. Объект History имеет следующие методы:
Таблица 5. Основные методы объекта History
| Метод | Назначение |
| back() | Перемещает на предыдущую страницу |
| forward() | Перемещает на следующую страницу |
| go() | Перемещает на несколько страниц в начало go(-n) или вперед go(+n) |
С помощью объектов Location и History удается решать многие трудные задачи навигации, которые только одними гиперссылками решить не удается.
Объект document
Свойства объекта document определяются содержимым самого документа: шрифт, цвет фона, формы, изображения и т.д. Объект document, в зависимости от своего содержимого, может иметь объекты, являющиеся для него подчиненными или дочерними. В частности, подчиненными для объекта document являются объекты form, image,link,area и т.д. Для каждой страницы создается один объект document, некоторые его свойства соответствуют параметрам тега <BODY>: bgColor, fgColor, linkColor, alinkColor, vlinkColor.
Таблица 6. Основные свойства объекта document
| Метод | Назначение |
| bgColor | Цвет фона документа |
| fgColor | Цвет текста документа |
| linkColor | Цвет гиперссылки |
| alinkColor | Цвет гиперссылки после нажатия кнопкой мыши |
| vlinkColor | Цвет просмотренной гиперссылки |
Выполнение задания
Вариант 1
Создать сайт кадрового агентства. Создать форму. После опроса пользователю открывается новое окно, в котором содержатся все оставленные пользователем сведения. На каждой странице должны быть ссылки на предыдущую и последующую страницы. При оформлении страниц используйте свойства и методы объектов: window, document, location, history.
Копии экрана с работающим приложением:

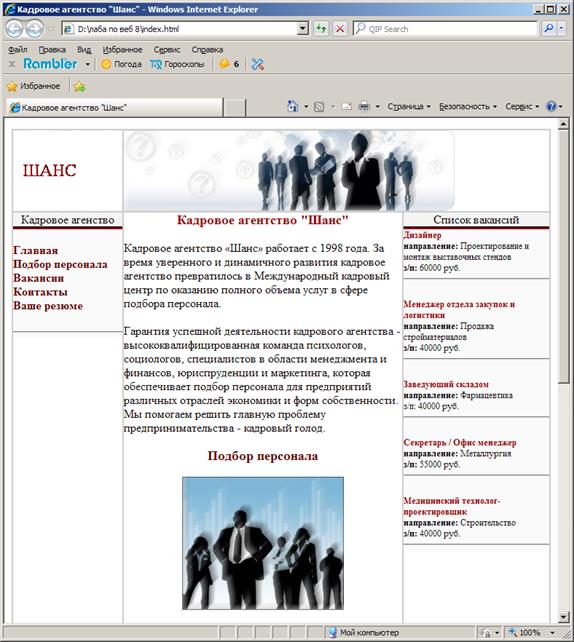
Рис.1. Главная страница (с применением фильтра размытия)

Рис.2.

Рис.3.
Разработанный код сайта
Главная страница сайта index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Кадровое агентство "Шанс"</title>
<style>
.zag
{
border-bottom-style:groove;
border-bottom-color:#900;
width:150px;
background-color:#F4F4F4;
text-align:center;
}
.zag1
{
border-bottom-style:groove;
border-bottom-color:#900;
width:200px;
background-color:#F4F4F4;
text-align:center;
}
.text
{
background-color:#FAFAFA;
width:150px;
}
.text1
{
background-color:#FAFAFA;
width:200px;
font-size:12px;
}
a {
color: #660000;
text-decoration: none;
font-weight:bold;
}
a:hover {
color: #ff0000;
text-decoration: none;
font-weight:bold;
}
.filter1
{
filter:glow(strength=2,color=white);
}
.filter2
{
filter:blur(Add=1, Direction=1, Strength=10);
}
</style>
</head>
<body>
<table border="1" align="center" width="100%" cellpadding="0" cellspacing="0" bordercolor="#CCCCCC">
<tr><td width="100" height="100" align="center" valign="middle" class="filter1"><span style="font-size:24px; color:#900">ШАНС</span><td colspan="2" ><img src="images/img2.jpg" class="filter2"></tr>
<tr>
<td valign="top">
<div class="zag">Кадровое агенство</div>
<div class="text">
<br><a href="index.html">Главная</a>
<br><a href="rabot.html">Подбор персонала</a>
<br><a href="vacancy.html">Вакансии</a>
<br><a href="contact.html">Контакты</a>
<br><a href="resume.html">Ваше резюме</a>
<br>
<br><hr>
</div>
<td>
<h3 style="color:#900; text-align:center">Кадровое агентство "Шанс"</h3>
<p>Кадровое агентство «Шанс» работает с 1998 года. За время уверенного и динамичного развития кадровое агентство превратилось в Международный кадровый центр по оказанию полного объема услуг в сфере подбора персонала.
<p>Гарантия успешной деятельности кадрового агентства - высококвалифицированная команда психологов, социологов, специалистов в области менеджмента и финансов, юриспруденции и маркетинга, которая обеспечивает подбор персонала для предприятий различных отраслей экономики и форм собственности.
Мы помогаем решить главную проблему предпринимательства - кадровый голод.
<h3 style="color:#900; text-align:center"><a href="rabot.html">Подбор персонала</a> </h3>
<p align="center"><img src="images/img1.jpg" border="1" class="filter2">
<p>С равной ответственностью мы занимаемся подбором персонала как для отдельных предпринимателей и небольших фирм, так и для крупных холдинговых структур, максимально учитываем индивидуальные запросы заказчиков. Мы стремимся к партнерским взаимоотношениям с нашими заказчиками. Качество и квалификация кадров - наше общее дело.
<p>В кадровом агентстве разработана и успешно действует современная система поиска и подбора персонала, основанная на следующих составляющих:
<ul>
<li>Высокоэффективная технология поиска и подбора персонала, отвечающая самым высоким требованиям клиентов;
<li>Широкий круг профессиональных контактов и связей;
<li>Постоянно пополняемая база данных кандидатов.
</ul>
<p>Стоимость услуг кадрового агентства «Шанс» конкурентоспособна и при этом уровень сервиса, который мы оказываем, очень высок. Мы стараемся сотрудничать с каждым клиентом на принципах максимального удобства, взаимной выгоды и делового партнерства.
<p>В нашем кадровом агентстве открыты Департаменты: «Шанс - Строительный проект» и «Шанс - Промперсонал».
<td valign="top">
<div class="zag1">Список вакансий</div>
<div class="text1">
<b style="color:#900">Дизайнер</b>
<br><b>направление:</b> Проектирование и монтаж выставочных стендов
<br><b>з/п:</b> 60000 руб.
<hr>
<p><b style="color:#900">Менеджер отдела закупок и логистики</b>
<br><b>направление:</b> Продажа стройматериалов
<br><b>з/п:</b> 40000 руб.
<hr>
<p><b style="color:#900">Заведующий складом</b>
<br><b>направление:</b> Фармацевтика
<br>з/п:</b> 40000 руб.
<hr>
<p><b style="color:#900">Секретарь / Офис менеджер</b>
<br><b>направление:</b> Металлургия
<br><b>з/п:</b> 55000 руб.
<hr>
<p><b style="color:#900">Медицинский технолог-проектировщик</b>
<br><b>направление:</b> Строительство
<br><b>з/п:</b> 40000 руб.
<hr>
</div>
</tr>
<tr><td colspan=3 align="center" height="50">© 2011 - "Шанс", Агафонова Лидия </tr>
</table>
</body>
</html>
Страница contact.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Кадровое агентство "Шанс"</title>
<link href="default.css" rel="stylesheet" type="text/css">
</head>
<body>
<table border="1" align="center" width="100%" cellpadding="0" cellspacing="0" bordercolor="#CCCCCC">
<tr><td width="100" height="100" align="center" valign="middle" STYLE=filter:glow(strength=2,color=black)><span style="font-size:24px; color:#900">ШАНС</span><td colspan="2"><img src="images/img2.jpg" STYLE=filter:blur(Add=1, Direction=1, Strength=15)></tr>
<tr>
<td valign="top">
<div id="zag">Кадровое агенство</div>
<div id="text">
<br><a href="index.html">Главная</a>
<br><a href="rabot.html">Подбор персонала</a>
<br><a href="vacancy.html">Вакансии</a>
<br><a href="contact.html">Контакты</a>
<br><a href="resume.html">Ваше резюме</a>
<br>
<br><hr>
</div>
<td valign="top" width="600">
<h3 style="color:#900; text-align:center">Контакты</h3>
<p><b>Адрес:</b> ул. Победы 85
<br><b>Телефон:</b> 33-33-33
<br><b>Директор:</b> Агафонова Лидия Сергеевна
<p><center>
<br><INPUT TYPE="button" VALUE="Перейти назад" onClick="history.back()">
<br><INPUT type="button" VALUE="На главную" OnClick="location.href='index.html';">
<br><INPUT TYPE="button" VALUE="Перейти вперед" onClick="history.forward()">
</center>
<td valign="top">
<div class="zag1">Список вакансий</div>
<div class="text1">
<b style="color:#900">Дизайнер</b>
<br><b>направление:</b> Проектирование и монтаж выставочных стендов
<br><b>з/п:</b> 60000 руб.
<hr>
<p><b style="color:#900">Менеджер отдела закупок и логистики</b>
<br><b>направление:</b> Продажа стройматериалов
<br><b>з/п:</b> 40000 руб.
<hr>
<p><b style="color:#900">Заведующий складом</b>
<br><b>направление:</b> Фармацевтика
<br>з/п:</b> 40000 руб.
<hr>
<p><b style="color:#900">Секретарь / Офис менеджер</b>
<br><b>направление:</b> Металлургия
<br><b>з/п:</b> 55000 руб.
<hr>
<p><b style="color:#900">Медицинский технолог-проектировщик</b>
<br><b>направление:</b> Строительство
<br><b>з/п:</b> 40000 руб.
<hr>
</div>
</tr>
<tr><td colspan=3 align="center" height="50">© 2011 - "Шанс", Агафонова Лидия</tr>
</table>
</body>
</html>
Страница vacansy.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Кадровое агентство "Шанс"</title>
<style>
</style>
<link href="default.css" rel="stylesheet" type="text/css">
</head>
<body>
<table border="1" align="center" width="100%" cellpadding="0" cellspacing="0" bordercolor="#CCCCCC">
<tr><td width="100" height="100" align="center" valign="middle">
<span style="font-size:24px; color:#900">ШАНС</span><td colspan="2"><img src="images/img2.jpg" STYLE=filter:blur(Add=1, Direction=1, Strength=15)></tr>
<tr>
<td valign="top">
<div id="zag">Кадровое агенство</div>
<div id="text">
<br><a href="index.html">Главная</a>
<br><a href="rabot.html">Подбор персонала</a>
<br><a href="vacancy.html">Вакансии</a>
<br><a href="contact.html">Контакты</a>
<br><a href="resume.html">Ваше резюме</a>
<br>
<br><hr>
</div>
<td valign="top" width="800">
<h3 style="color:#900; text-align:center">Вакансии</h3>
<span class="text2">
<p><b style="color:#900">Менеджер отдела закупок и логистики</b>
<br><b>направление:</b> Продажа стройматериалов
<br><b>з/п:</b> 40000 руб.подробнее
<hr>
<p><b style="color:#900">Управляющий магазином</b>
<br><b>направление:</b> Розница, одежда
<br><b>з/п:</b> 80000 руб.подробнее
<hr>
<p><b style="color:#900">Начальник отдела продаж</b>
<br><b>направление:</b> Проведение бизнес-тренингов
<br><b>з/п:</b> до 200000 руб.подробнее
<hr>
<p><b style="color:#900">Менеджер отдела закупок и логистики</b>
<br><b>направление:</b> Продажа стройматериалов
<br><b>з/п:</b> 40000 руб.подробнее
<hr>
<p><b style="color:#900">Менеджер по продажам</b>
<br><b>направление:</b> Поставки оборудования для пищевой промышленности
<br><b>з/п:</b> до 70000 руб.подробнее
<hr>
<p><b style="color:#900">Менеджер по продажам</b>
<br><b>направление:</b> Оптовая торговля / соки
<br><b>з/п:</b> по договоренностиподробнее
<hr>
<p><b style="color:#900">Менеджер по продажам спецодежды</b>
<br><b>направление:</b> Продажа спецодежды
<br><b>з/п:</b> 40000 руб.подробнее
<hr>
<p><b style="color:#900">Менеджер по продажам</b>
<br><b>направление:</b> Продажа оборудования для ж/д
<br><b>з/п:</b> 35000 руб.подробнее
<hr>
<p><b style="color:#900">Менеджер по продажам (упаковочные материалы)</b>
<br><b>направление:</b> Производство и продажа упаковки
<br><b>з/п:</b> 60000 руб.подробнее
<hr>
<p><b style="color:#900">Менеджер по продажам оборудования для очистки воды в загородных домах</b>
<br><b>направление:</b> Продажа фильтров и систем очистки воды
<br><b>з/п:</b> 25000 руб.подробнее
<hr>
<p><b style="color:#900">Инженер-консультант</b>
<br><b>направление:</b> Инжиниринговая компания
<br><b>з/п:</b> 35000 руб.подробнее
<hr>
</span>
<p><center>
<br><INPUT TYPE="button" VALUE="Перейти назад" onClick="history.back()">
<br><INPUT type="button" VALUE="На главную" OnClick="location.href='index.html';">
<br><INPUT TYPE="button" VALUE="Перейти вперед" onClick="history.forward()">
</center>
<td valign="top" width="100">
<p><b style="color:#900">Резюме</b> - <i>документ, содержащий информацию о навыках, опыте работы, образовании и другой относящейся к делу информации, обычно требуемый при рассмотрении кандидатуры человека для найма на работу.</i>
<p><b style="color:#900">Вакансия</b> - <i>наличие незанятого рабочего места или должности, на которую может быть принят новый работник.</i>
</tr>
<tr>
<td colspan=3 align="center" height="50">© 2011 - "Шанс", Агафонова Лидия </tr>
</table>
</body>
</html>
Страница rabota.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Кадровое агентство "Шанс"</title>
<link href="default.css" rel="stylesheet" type="text/css">
</head>
<body>
<table border="1" align="center" width="100%" cellpadding="0" cellspacing="0" bordercolor="#CCCCCC">
<tr><td width="100" height="100" align="center" valign="middle"><span style="font-size:24px; color:#900">ШАНС</span><td colspan="2"><img src="images/img2.jpg" STYLE=filter:blur(Add=1, Direction=1, Strength=15)></tr>
<tr>
<td valign="top">
<div id="zag">Кадровое агенство</div>
<div id="text">
<br><a href="index.html">Главная</a>
<br><a href="rabot.html">Подбор персонала</a>
<br><a href="vacancy.html">Вакансии</a>
<br><a href="contact.html">Контакты</a>
<br><a href="resume.html">Ваше резюме</a>
<br>
<br><hr>
</div>
<td>
<h3 style="color:#900; text-align:center">Подбор персонала</h3>
<p><b>Специализация кадрового агентства «Шанс»</b> - профессиональный подбор высококвалифицированного персонала топ-менеджеров и менеджеров среднего звена в областях:
<ul>
<li>финансы, бухгалтерия и аудит
<li>внешнеэкономическая деятельность
<li>инвестиции
<li>страхование
<li>реклама и маркетинг
<li>секретариат
<li>строительство
<li>оптовая и розничная торговля
</ul>
<p>Для начала работы по подбору специалистов достаточно только сообщить о наличии у Вас вакансии, связавшись с нами по телефону. Вы получите подробную информацию об условиях сотрудничества.
<p>Вы можете заполнить форму заявки на подбор специалиста и направить нам ее в произвольной форме по факсу: <b>8(4722)01-23-45</b> или электронной почте: <b>vacancy@shans.ru</b>
<p>Менеджеры нашего кадрового агентства встретятся с Вами для получения более подробной информации о вашей компании, в целях уточнения требований к кандидатам по вакансии.
<p>Составляя портрет идеального кандидата на замещение должности, помимо квалификационных требований к нему мы обязательно учитываем корпоративную культуру, стиль руководства, организационную структуру, а также положение дел и специфику деятельности компании.
<p><b>Мы приступаем к работе немедленно - сразу после Вашего первого звонка.</b>
<p>Как правило, уже на первой встрече мы предлагаем на Ваш выбор несколько развернутых резюме специалистов в соответствии с Вашей заявкой.
<p><b>Стоимость наших услуг:</b>
<p>Мы работаем без предоплаты. Стоимость услуг - 1 оклад подбираемого специалиста.
<p>Наша ценовая политика очень гибкая. По каждой вакансии стоимость обсуждается индивидуально.
<p><b>Наша гарантия:</b> мы готовы бесплатно заменить кандидата в течение трех - шести месяцев с начала его работы.
<p><b>Наши преимущества:</b>
<ul>
<li>высококвалифицированная команда менеджеров, солидный практический опыт работы на рынке кадровых услуг
<li>широкий круг профессиональных контактов и связей
<li>использование современных технологий подбора персонала, применение новейших методов оценки личностных и профессиональных качеств соискателей
<li>гибкий подход и уважительное отношение к нашим заказчикам и клиентам.
</ul>
<p>Мы высоко ценим наших клиентов и стремимся к долгосрочным партнерским отношениям.
<p><b>Надеемся, что и Вы воспользуетесь нашими услугами по подбору специалистов.</b>
<p><center>
<br><INPUT TYPE="button" VALUE="Перейти назад" onClick="history.back()">
<br><INPUT type="button" VALUE="На главную" OnClick="location.href='index.html';">
<br><INPUT TYPE="button" VALUE="Перейти вперед" onClick="history.forward()">
</center>
<td valign="top">
<div class="zag1">Список вакансий</div>
<div class="text1">
<b style="color:#900">Дизайнер</b>
<br><b>направление:</b> Проектирование и монтаж выставочных стендов
<br><b>з/п:</b> 60000 руб.
<hr>
<p><b style="color:#900">Менеджер отдела закупок и логистики</b>
<br><b>направление:</b> Продажа стройматериалов
<br><b>з/п:</b> 40000 руб.
<hr>
<p><b style="color:#900">Заведующий складом</b>
<br><b>направление:</b> Фармацевтика
<br>з/п:</b> 40000 руб.
<hr>
<p><b style="color:#900">Секретарь / Офис менеджер</b>
<br><b>направление:</b> Металлургия
<br><b>з/п:</b> 55000 руб.
<hr>
<p><b style="color:#900">Медицинский технолог-проектировщик</b>
<br><b>направление:</b> Строительство
<br><b>з/п:</b> 40000 руб.
<hr>
</div>
</tr>
<tr><td colspan=3 align="center" height="50">© 2011 - "Шанс", Агафонова Лидия</tr>
</table>
</body>
</html>
Страница resume.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Кадровое агентство "Шанс"</title>
<link href="default.css" rel="stylesheet" type="text/css">
</head>
<body>
<table border="1" align="center" width="100%" cellpadding="0" cellspacing="0" bordercolor="#CCCCCC">
<tr><td width="100" height="100" align="center" valign="middle" STYLE=filter:glow(strength=2,color=black)><span style="font-size:24px; color:#900">ШАНС</span><td colspan="2"><img src="images/img2.jpg" STYLE=filter:blur(Add=1, Direction=1, Strength=15)></tr>
<tr>
<td valign="top">
<div id="zag">Кадровое агенство</div>
<div id="text">
<br><a href="index.html">Главная</a>
<br><a href="rabot.html">Подбор персонала</a>
<br><a href="vacancy.html">Вакансии</a>
<br><a href="contact.html">Контакты</a>
<br><a href="resume.html">Ваше резюме</a>
<br>
<br><hr>
</div>
<td valign="top" width="600">
<h3 style="color:#900; text-align:center">Контакты</h3>
<p align="center">
<form name="form1">
<br><input type="text" name="fio" value="ФИО">
<br><input type="text" name="spec" value="Специализация">
<br><input type="text" name="kach" value="Личные качства">
<br><input type="text" name="rabot" value="Желаемая работа">
<br><input type="text" name="oplat" value="Размер зарплаты">
<br><textarea name="mes">Сообщение для работодателя</textarea>
<br><br><input type="button" onClick="resume(form1)" value="Оставить резюме"><input type="reset" value="Очистить">
</form>
<script>
function resume(obj)
{
var fio = obj.fio.value;
var spec = obj.spec.value;
var kach = obj.kach.value;
var rabot = obj.rabot.value;
var oplat = obj.oplat.value;
var mes = obj.mes.value;
document.writeln("<p><b>"+fio+"</b>");
document.writeln("<p><b>Специальность:</b> <i>"+spec+"</i>");
document.writeln("<p><b>Личные качества:</b> <i>"+kach+"</i>");
document.writeln("<p><b>Желаемая работа:</b> <i>"+rabot+"</i>");
document.writeln("<p><b>Желаемый размер оплаты:</b> <i>"+oplat+"</i>");
document.writeln("<p><b>Сообщение от вас:</b> <i>"+mes+"</i>");
document.writeln("<br><a href=resume.html>Назад</a>");
document.writeln("<p><center>");
document.writeln("</center> ");
}
</script>
<p><center>
<br><INPUT TYPE="button" VALUE="Перейти назад" onClick="history.back()">
<br><INPUT type="button" VALUE="На главную" OnClick="location.href='index.html';">
<br><INPUT TYPE="button" VALUE="Перейти вперед" onClick="history.forward()">
</center>
<td valign="top">
<div class="zag1">Список вакансий</div>
<div class="text1">
<b style="color:#900">Дизайнер</b>
<br><b>направление:</b> Проектирование и монтаж выставочных стендов
<br><b>з/п:</b> 60000 руб.
<hr>
<p><b style="color:#900">Менеджер отдела закупок и логистики</b>
<br><b>направление:</b> Продажа стройматериалов
<br><b>з/п:</b> 40000 руб.
<hr>
<p><b style="color:#900">Заведующий складом</b>
<br><b>направление:</b> Фармацевтика
<br>з/п:</b> 40000 руб.
<hr>
<p><b style="color:#900">Секретарь / Офис менеджер</b>
<br><b>направление:</b> Металлургия
<br><b>з/п:</b> 55000 руб.
<hr>
<p><b style="color:#900">Медицинский технолог-проектировщик</b>
<br><b>направление:</b> Строительство
<br><b>з/п:</b> 40000 руб.
<hr>
</div>
</tr>
<tr><td colspan=3 align="center" height="50">© 2011 - "Шанс", Агафонова Лидия</tr>
</table>
</body>
</html>
CSS-страница Mystyle.css
.text
{
color:#90F;
font-size:24px;
text-align:center;
border:double;
border-color:#90F;
}
#title
{
font-size:36px;
color:#F9F;
}
a
{
font-weight:bold;
color:#F9F;
text-decoration:none;
font-size:24px;
border:dashed;
border-color:#FFF;
}
a:hover
{
font-weight:bold;
color:#99F;
font-size:24px;
}
h1
{
color:#99F;
font-family:"Courier New", Courier, monospace;
}
h2 {
color:#99F;
text-decoration:underline;
}
p
{
font-size:24px;
color:#fdf0fc;
}
.filtr_kartinka
{
filter:blur(Add=1, Direction=1, Strength=5)
}
.filtr
{
filter:glow(strength=5,color=#000000)
}