При создании сайтов таблицы используются очень часто. Таблица задается тэгом: <table></table>
Таблица состоит из строк и столбцов (ячеек), поэтому нам надо еще и указать их.
<tr></tr> - строчка таблицы
<td></td> - столбец (ячейка) таблицы
Каждый элемент <tr> создает отдельную строку:
< table >
<tr></tr>
<tr></tr>
<tr></tr>
</table>
Далее, формируем ячейки таблицы с помощью парных тегов <td> и <th>, которые помещаются внутрь элемента <tr>. Тег <td> создает обычную ячейку, а <th> ячейку заголовка, т.е. шапку соответствующего столбца:
<table>
<tr>
<th></th><th></th><th></th>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
Затем помещаем внутрь элементов <th> и <tr> содержимое ячеек. HTML-код вставки таблицы на веб-страницу выглядит примерно так:
<table width="90%" cellspacing="4" cellpadding="4" border="8">
<tr>
<th>Столбец 1</th><th>Столбец 2</th><th>Столбец 3</th>
</tr>
<tr>
<td>Ячейка 1-1</td><td>Ячейка 1-2</td><td>Ячейка 1-3</td>
</tr>
<tr>
<td>Ячейка 2-1</td><td>Ячейка 2-2</td><td>Ячейка 2-3</td>
</tr>
<tr>
<td>Ячейка 3-1</td><td>Ячейка 3-2</td><td>Ячейка 3-3</td>
</tr>
</table>
Результат:
| Столбец 1 | Столбец 2 | Столбец 3 |
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
| Ячейка 3-1 | Ячейка 3-2 | Ячейка 3-3 |
Атрибут border и присвоил ему значение 8 для того, чтобы на странице в браузере были видны границы ячеек. Если сделать толщину бордюра нулевой (border="0"), то рамка таблицы будет невидимой.
Атрибут cellspacing="4" задает расстояние от бордюра таблицы (внешней рамки) до границы ячейки.
Атрибут cellpadding="4" определяет расстояние от границ ячейки до границ содержимого ячейки,
С помощью атрибута типа width="90%" (или width="200") задается ширина таблиц
содержимое ячеек выравнивается различными способами по горизонтали и по вертикали
<table width="90%" cellspacing="4" cellpadding="4" border="8">
<tr>
<th>Столбец 1</th><th>Столбец 2</th><th>Столбец 3</th>
</tr>
<tr>
<td align="center">Ячейка 1-1</td><td align="center">Ячейка 1-2</td><td align="center">Ячейка 1-3</td>
</tr>
<tr>
<td align="right">Ячейка 2-1</td><td align="right">Ячейка 2-2</td><td align="right">Ячейка 2-3</td>
</tr>
<tr>
<td align="left">Ячейка 3-1</td><td align="left">Ячейка 3-2</td><td align="left">Ячейка 3-3</td>
</tr>
</table>
| Столбец 1 | Столбец 2 | Столбец 3 |
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
| Ячейка 3-1 | Ячейка 3-2 | Ячейка 3-3 |
Выравнивание по верхней границе <td valign="top"> </td>
Выравнивание по нижней границе <td valign="bottom"> </td>
Центрирование по вертикали <td valign="middle"> </td>
| С | |
Для объединения двух строк используются теги вида:
<td rowspan="2"> B </td>
| Д |
Для объединения двух столбцов используются теги вида:
<td colspan="2"> B </td>
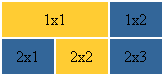
С помощью атрибута bgcolor="цвет_фона". можно определить цвет фона <table>
<tr>
<td height="35" width="50" bgcolor="#FFCC33"> <center> 1x1 </center> </td>
<td width="50" bgcolor="#336699"> <center> 1x2 </center> </td>
<td width="50" bgcolor="#FFCC33"> <center>1x3 </center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center> 2x1 </center> </td>
<td width="50" bgcolor="#FFCC33"> <center> 2x2 </center> </td>
<td width="50" bgcolor="#336699"> <center> 2x3 </center> </td>
</tr>
</table>
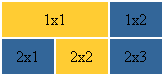
Параметры colspan и rowspan. Colspan - определяет количество столбцов, на которые простирается данная ячейка, а rowspan - количество рядов (эти параметры могут принимать значение от 2 и больше, т.е. наша ячейка может растягиваться на два и более столбца (ряда)).

Используем параметр colspan=2, прописав его для ячейки 1х1. Код следующий:
<table>
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
<td width="50" bgcolor="#336699"> <center>2x3</center> </td>
</tr>
</table>
Попробуйте сами написать код для такой таблицы (у вас должна исчезнуть ячейка 2х3). Для закрепления напишите код для таблицы:
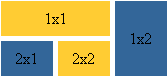
Можно избавиться от пространства между ячейками таблицы.
Это достигается с помощью атрибута cellspacing, равного нулю:
<table cellspacing=0>
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>
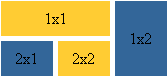
 Можно увеличить пространство между ячейками, допустим пусть cellspacing=5, тогда получим такое:
Можно увеличить пространство между ячейками, допустим пусть cellspacing=5, тогда получим такое:
Обычно атрибут cellspacing, рассматривается в руководствах и учебниках в паре с атрибутом cellpadding, который добаляет свободное пространство между содержимым ячейки и ее границами. Чтобы было видно нагляднее я для начала прижму текст ячеек первого ряда к верху, в нижнего - к низу, используя атрибут valign
Скрыть объявление
<table cellpadding=5>
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2" valign="top"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699" rowspan="2" valign="top"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699" valign="bottom"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33" valign="bottom"> <center>2x2</center> </td>
</tr>
</table>
Выполните на компьютере:
Задание 1
Создайте файл Х.html оформите как документ, в котором, в заголовке окна браузера должна быть надпись «Практическая».
Практическая №4- заголовок (по центру и соответствующим шрифтом).
Создайте таблицы согласно заданию. Задать фон ячейкам желтый, зеленый, согласно рисунку:
1)

2)

Создать таблицу из трех строк и четырех столбцов, ширина таблицы составляет 60% от ширины экрана.
Ширина левого столбца составляет 30% от ширины таблицы.
Задать цвет фона для элементов таблицы, установить цвет рамки.
Создать общий заголовок: Работа с таблицами (по центру и соответствующим шрифтом);
8. Сохранить файл какХ.txt в блокноте и как Х.html для просмотра в браузере.
Задание 2
9. Создать документ, в котором в заголовке окна браузера должна быть надпись " Практическая часть 2". С использованием команд создания таблицы сформировать таблицу по указанному заданию.
Обратить внимание на ширину первого столбца (задать в процентах от ширины таблицы), шрифт (курсив, Courier New, Arial) и расположение текста (по центру, слева, справа).


10. Сохранить файл в папке для просмотра в браузере.
| Назначение | Формат | Значение аргументов (вместо звездочки | ||
| *) | ||||
| Задание таблицы | <TABLE * | width="" height=""ширина и высота таблицы в пикселах или в % от ширины и высоты окна, соответственно; border="" ширина рамки. Если значение - ноль, то рамка не требуется; align="" задает положение данных в ячейках таблицы по горизонтали: left — данные прижать к левому краю яче- ек, center — данные расположить по центру ячеек, right — данные прижать к правому краю ячеек. | ||
| > текст </TABLE> | ||||
| Заголовок таблицы | <CAPTION * >. | align=""задает место заголовка: | ||
| top —заголовок над таблицей, | ||||
| bottom — заголовок под таблицей. | ||||
| Тег строки таблицы. | <TR * > текст </TR> | bgcolor=""задает цвет фона ячеек строки; | ||
| Если тег пуст - стро- | bordercolor=""задает цвет рамки к ячей- | |||
| ка пустая. | Заданные | кам строки; | ||
| атрибуты строки по- | valign="" | задает положение данных в | ||
| давляют | атрибуты | ячейке по вертикали. | ||
| таблицы. | baseline — данные располагать в ячейках | |||
| по базовой линии строки, | ||||
| bottom — данные прижимать к нижнему | ||||
| краю ячеек строки, | ||||
| middle — данные располагать по центру | ||||
| ячеек в строке, | ||||
| top —данные прижимать к верхнему | ||||
| краю ячеек строки. | ||||
| Тег ячейки «Заголо- | <TH * > текст </TH> | align="" | задает положение данных в | |
| вок»: | заголовок | ячейке "Заголовок" по горизонтали. | ||
| столбца или строки. | left — заголовок прижать к левому краю | |||
| По умолчанию текст | ячейки, | |||
| в этой ячейке пока- | center — заголовок расположить по центру | |||
| зывается | жирным | ячейки, | ||
| шрифтом по центру. | right —заголовок прижать к правому | |||
| краю ячейки; | ||||
| valign="" | задает положение данных в | |||
| ячейке "Заголовок" по вертикали. | ||||
| bottom —заголовок прижать к нижнему |