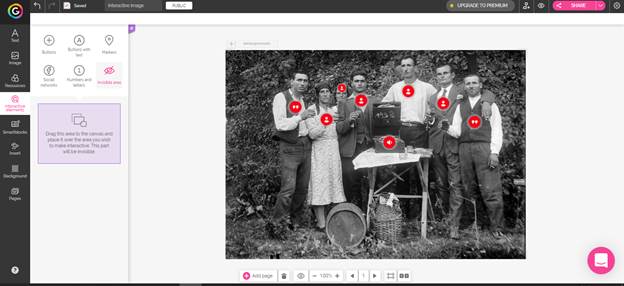
В колонке слева находятся инструменты. Мы будем пользоваться только интерактивными метками (interactive elements), но Вы можете самостоятельно изучить то, как на фото можно добавить текст и иллюстрации.


При загрузке фотографии на изображении сразу появляется несколько меток. Вы можете их удалить, кликнув на иконку мышкой и нажав на клавиатуре delete или отредактировать их (об этом чуть позже)
Чтобы добавить метку на фотографию, зайдите в меню инструментов в четвертый сверху отдел interactive elements. Здесь вы можете выбрать разные формы иконок.




Если вы не хотите ставить метку, с помощью раздела Invisible area можно выделить область, которую хотите сделать интерактивной.



Этот способ подойдет тем, кто будет работать с фотографиями. Чтобы не ставить метку с иконкой на лицо, каждого человека можно выделить как интерактивную область и объяснить читателям, что они могут посмотреть информацию о человеке, кликнув на него.
Если вы решили сделать метки с иконками, выбирайте те, которые Вам подходят, и кликайте на них – они автоматически переместятся на фото. Метки можно двигать на нужное Вам место, увеличивать и уменьшать.

 Если Вы хотите изменить цвет метки или ее прозрачность, то нажмите на элемент и обратитесь к панели в верхнем левом углу.
Если Вы хотите изменить цвет метки или ее прозрачность, то нажмите на элемент и обратитесь к панели в верхнем левом углу. 

Теперь выясним, как сделать метку интерактивной.
Нажмите на иконку, над ней появится три значка:

1. Значок кликающей руки позволяет выбрать тип интерактивности.
2. Значок, похожий на летящий спутник, позволяет настроить анимацию элемента.
3. Replace позволяет заменить иконку, не удаляя информацию, созданную в ней ранее.
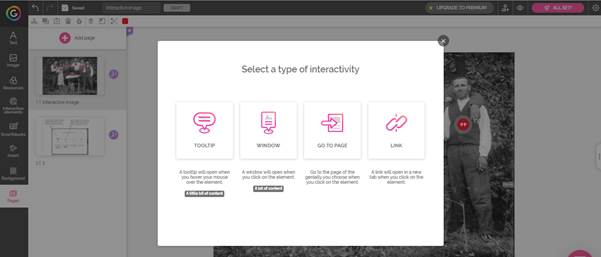
Начнем с первого значка, который позволяет выбрать, каким будет тип интерактивности.



· tooltip — информация появится при наведении на метку;
· window — информация появится после того, как пользователь кликнет на метку;
· link — при клике на метку в новой вкладке откроется сайт.

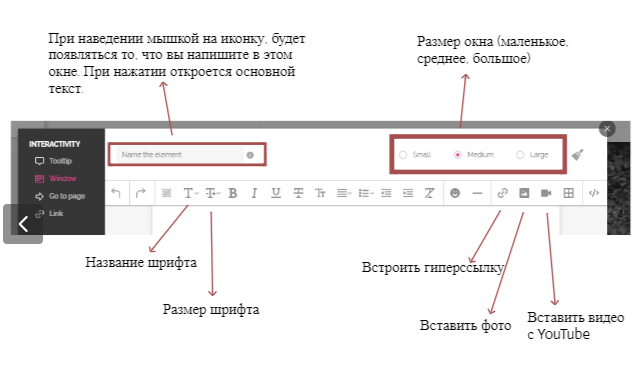
Выбирайте тип интерактивности, кликайте на него. Появится окно, куда из подготовленного текстового файла загрузите изображение, текст и т. д.

Шрифт можно менять – его начертание, размер, расположение.

Чтобы вставить фото, нажмите на иконку с изображением. В появившемся окне нажмите на Drop image. Выберите изображение с компьютера (его размер тоже не должен превышать 5 мегабайт).

Загруженное фото можно перемещать и менять размер. Для этого надо нажать на него, чтобы вокруг появилась голубая рамочка.

Не забывайте нажимать на Save, чтобы сделанные Вами изменения сохранялись.
Теперь обратим внимание на второй значок у метки, который позволяет сделать ее анимированной.


Когда мы нажимаем на значок, справа появляется окно, где можно выбрать вид анимации.

Третья кнопка Replace позволит вам поменять на метке иконку (например, если вы решили сделать ее не круглой, а квадратной), не удаляя ее.


Эта функция нужна в том случае, когда вы уже воспользовались первыми двумя кнопками, сделали карточку, настроили анимацию, но решили, что эта иконка вам не подходит.