Для float, родственное свойство - clear. Любой элемент, у которого установлено свойство clear, не будет поднят вверх, как от него ожидается, а отобразится ниже, после float-элементов.
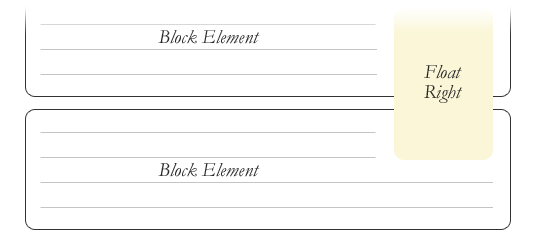
Возможно, пример на картинке объяснит лучше.

В примере, сайд-бар прижат к правому краю (float: right;), а его высота меньше, чем область основного контента. Поэтому footer будет поднят выше, поскольку для него хватает высоты и этого требует поведение float. Чтобы исправить ситуацию, ему необходимо установить свойство clear, которое гарантирует, что элемент выведется ниже float-элементов.
#footer {
clear: both;
}

Свойство clear может принимать четыре значения:
· both, наиболее используемое, применяется для отмены float каждого из направлений.
· left и right - используются для отмены float одного из направлений.
· none - по умолчанию, обычно не используется, за исключением случаев, когда необходимо отменить значение clear.
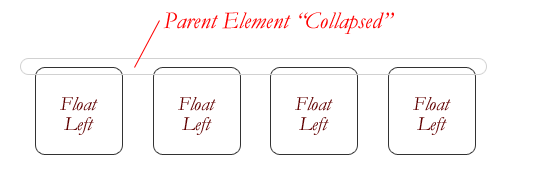
Большой коллапс
Ещё одна удивительная вещь при работе со свойством float - это то, что его использование может влиять на родительский элемент. Если такой элемент содержит только float-элементы, то он буквально схлопывается, то есть его высота равна нулю.
Это не всегда заметно, если у родительского элемента не установлен какой-либо видимый фон.

Такое схлопывание выглядит нелогичным, однако альтернатива ещё хуже. Рассмотрим такой пример:

Если блочный элемент, располагающийся наверху, будет автоматически увеличиваться, чтобы вместить все float-элементы, то мы получим неестественный разрыв в тексте между параграфами, без всякой возможности это исправить.
Таким образом, схлопывание почти всегда необходимо, чтобы предотвратить трудности в вёрстке. Для того чтобы изменить такое поведение, необходимо добавить элемент отменяющий float после float-элементов, но до закрытия родительского элемента.
Способы отмены float в родителе
Если вам известно, что следом после float-элементов, всегда будет выводится какой-либо другой элемент (например футер), то вам достаточно ему установить свойство clear: both, и заниматься дальше своими делами. Это идеальный вариант, поскольку он не требует каких-либо хаков, или дополнительных элементов. Конечно не всё в нашей жизни так гладко и бывают случаи, когда такого способа недостаточно.
Поэтому необходимо иметь несколько дополнительных способов в своём арсенале:
1. Метод пустого div-а
Используется, в буквальном смысле, пустой div. <div style="clear: both;"></div>. Иногда на его месте может использоваться другой, но div используется чаще, потому что по умолчанию у него нет никакого стиля, нет особого назначения.
Этот метод может не нравится любителям семантически чистой разметки, поскольку присутствие пустого div не имеет контекстного значения и размещён на странице только из соображений дизайна.
Метод overflow
Основан на том, что родительскому элементу необходимо установить свойство overflow со значением auto или hidden, после этого родительский элемент увеличится, чтобы вместить в себя все float-элементы.
Однако, если вы соберётесь использовать ещё один div, только для того чтобы использовать этот подход (имеется в виду родительский div), то это будет то же самое, что предыдущий пример с добавлением пустого div. Кроме того, свойство overflow предназначено для других целей.
Метод простой очистки
Этот метод использует замечательный псевдо селектор CSS -:after. Гораздо лучше чем использование overflow для родительского элемента или пустой div в html.
Вы просто устанавливаете ему дополнительный класс, например, так:
.clearfix:after {
content: ".";
visibility: hidden;
display: block;
height: 0;
clear: both;
}
Этот способ добавляет незаметное для глаз содержимое и отменяет float.