Послание 7
Повторение блочных, строчных элементов
Размеры, поля, отступы к блочным элементам и строчным элементам применяются по-разному.
Давайте вспомним в чем разница между блочными и строчными элементами.
Блочные элементы предназначены для разметки крупных блоков текста (заголовки, абзацы, списки) и создания разметки страницы (сетки).
Блочные элементы можно представить, как прямоугольные области на странице. Они имеют следующие особенности:
1. До и после блочного элемента существует перенос строки (то есть он всегда один находится на новой строке).
2. Блочным элементам можно задавать ширину, высоту, внутренние и внешние отступы.
3. Занимают всё доступное пространство по горизонтали.
К блочным элементам относятся такие теги как: <p>, <h1> и другие.
Строчные элементы необходимы для оформления текста на уровне небольших фраз и отдельных слов.
Строчные элементы располагаются друг за другом в одной строке, при необходимости строка переносится. Особенности строчных элементов:
1. До и после строчного элемента отсутствуют переносы строки.
2. Ширина и высота строчного элемента зависит только от его содержания, задать размеры с помощью CSS стилей нельзя.
3. Можно задавать только горизонтальные отступы.
К строчным элементам относятся такие теги как: <a>, <strong>, <em> и другие.
Итак, вот что мы вспомнили:
· размеры могут применятся только к блочным элементам;
· поля и отступы могут применятся как к блочным, так и к строчным элементам, но у строчных элементов поля и отступы применяются только с боков (с права и с лева), а с верху и с низу они игнорируются.
Размерность элементов + рамки + отступы и поля
Размеры
Ширина или высота элемента складывается из значений свойств width, padding, border и margin, давайте с ними разбираться.
CSS height
Устанавливает высоту блочных элементов. Высота не включает толщину границ вокруг элемента, значение отступов и полей.
Если содержимое блока превышает указанную высоту, то высота элемента останется неизменной, а содержимое будет отображаться поверх него.
Дополнительно есть такое свойство как max-height, которое устанавливает максимальную ширину элемента. Это свойство позволяет ограничить элемент по ширине так, чтобы он не растягивался больше определенного значения, но мог сжиматься. Противоположное свойство это min-height, которое не позволяет сжиматься меньше установленного значения.
CSS width
Устанавливает ширину блочных элементов. Ширина не включает толщину границ вокруг элемента, значение отступов и полей.
Дополнительно есть такое свойство как max-widtht, которое устанавливает максимальную высоту элемента. Это свойство позволяет ограничить элемент по высоте так, чтобы он не растягивался больше определенного значения, но мог сжиматься. Противоположное свойство это min-width, которое не позволяет сжиматься по высоте меньше установленного значения.
Рамки элементов
border-width — определяет толщину границы (рамки), значения рекомендуется устанавливать в пикселях.
border-style — устанавливает стиль границы вокруг элемента.
Значения:

border-color — устанавливает цвет границы на разных сторонах элемента.
Важно!
Допустимо задавать индивидуальные стили, цвета и размеры для разных сторон элемента, например: border-top-width: 25px; border-left-style: solid;
border — это универсальное свойство, которое позволяет одновременно установить толщину, стиль и цвет границы (рамки) вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определенных сторонах элемента, воспользуйтесь свойствами border-top, border-bottom, border-left, border-right.
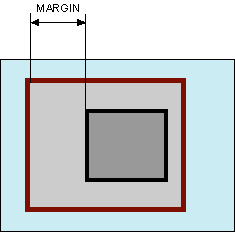
Margin — отступы
Устанавливает величину отступа от каждого края элемента.
Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента.

Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора <body> равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон используя margin-top, margin-right, margin-bottom, margin-left соответственно.
Величину отступов можно указывать в пикселах (px), процентах (%)(отступ в % измеряется исходя из размера контейнера) или других допустимых для CSS единицах. Значение может быть, как положительным, так и отрицательным числом.
Дополнительное использование margin — это выравнивание по центру (горизонтали) блочного элемента. Например, если задать блоку div фиксированную ширину и установить свойство margin:auto, то этот блок будет находится по центру относительно горизонтали.
ВАЖНО!
У строчных элементов это свойство применяется только с боков (с лева и с права), на верх или низ это свойство никак не влияет
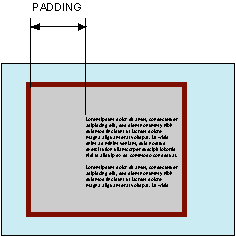
padding — внутренние поля элемента
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое.

Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон используя padding-top, padding -right, padding -bottom, padding -left соответственно.
ВАЖНО!
У строчных элементов это свойство применяется только с боков (с лева и с права), на верх или низ это свойство никак не влияет
CSS box-sizing
Применяется для изменения алгоритма расчета ширины и высоты элемента.
Согласно спецификации CSS ширина всего блока складывается из ширины контента (width), значений отступов (margin), полей (padding) и границ (border). Аналогично обстоят дела с высотой блока.
Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Значения:
Content-box
Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ.
Border-box
Свойства width и height включают в себя значения полей и границ, но не отступов (margin).
Padding-box
Свойства width и height включают в себя значения полей, но не отступов (margin) и границ (border).
Inherit
Наследует значение родителя.
Border-radius
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел. Также допустимо писать два значения через косую черту (/).
В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчёт ведётся относительно ширины блока.
| Влияние количества значений на углы | |
| Число значений | Результат |
| Радиус указывается для всех четырёх уголков. | |
| Первое значение задаёт радиус верхнего левого и нижнего правого уголков, второе значение — верхнего правого и нижнего левого уголков. | |
| Первое значение устанавливает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого уголков, а третье — для нижнего правого уголка. | |
| По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголков. |
В случае задания двух параметров через косую черту, то первый параметр задаёт радиус по горизонтали, а второй по вертикали (эллиптические уголки). На рисунке показана разница между обычным скруглённым уголком и эллиптическим уголком.

| CSS свойства | |
| Название | Описание |
| box-sizing: | Применяется для изменения алгоритма расчёта ширины и высоты элемента. По общему правилу CSS, общая ширина складывается из ширины содержимого (width), значений margin, padding и border. Аналогично обстоит и с общей высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не содержимого, а самого блока. Значения: · content-box Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту содержимого и не включают в себя значения margin, padding и border. · border-box Свойства width и height включают в себя значения padding и border, но не margin. · padding-box Свойства width и height включают в себя значения полей, но не отступов (margin) и границ (border). |
| border-width: | Значение border-width определяет толщину рамки. |
| border-style: | Устанавливает стиль рамки вокруг элемента.
Допустимо задавать индивидуальные стили для разных сторон элемента.
Значения:

|
| border-color: | Устанавливает цвет рамки элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных. |
| border | Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы (рамки) вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определенных сторонах элемента, воспользуйтесь свойствами border-top, border-bottom, border-left, border-right. |
| width | Устанавливает ширину блочных элементов. Ширина не включает толщину границ вокруг элемента, значение отступов и полей. В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), проценты (%) и др. При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родитель явно неуказан, то в его качестве выступает окно браузера. |
| height | Устанавливает высоту блочных или заменяемых элементов (к ним, например, относится тег <img>). Высота не включает толщину границ вокруг элемента, значение отступов и полей. Если содержимое блока превышает указанную высоту, то высота элемента останется неизменной, а содержимое будет отображаться поверх него. Из-за этой особенности может получиться наложение содержимого элементов друг на друга, когда элементы в коде HTML идут последовательно. |
| margin | Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента. Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера. Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон. Величину отступов можно указывать в пикселах (px) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом. Значение auto указывает, что размер отступов будет автоматически рассчитан браузером. |
| margin-top | Устанавливает величину отступа от верхнего края элемента. |
| margin-bottom | Устанавливает величину отступа от нижнего края элемента. |
| margin-left | Устанавливает величину отступа от левого края элемента. |
| margin-right | Устанавливает величину отступа от правого края элемента. |
| padding | Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое. Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон. Величину полей можно указывать в пикселах (px) или других допустимых для CSS единицах. |
| padding-top | Устанавливает значение поля от верхнего края элемента. |
| padding-bottom | Устанавливает значение поля от нижнего края элемента. |
| padding-left | Устанавливает значение поля от левого края элемента. |
| padding-right | Устанавливает значение поля от правого края элемента. |