ВВЕДЕНИЕ
Мы живем в эпоху перемен. Она совершенно меняет способы создания, публикации, сбора и использования информации. Это отражается на характере профессиональной, познавательной, развлекательной и других сфер деятельности людей. И в центре этих изменений находится Интернет.
Интернет предоставляет беспрецедентные возможности повышения продуктивности работы, продажи товаров и услуг на новых быстро расширяющихся рынках, а также реализует недорогой способ глобальных коммуникаций, как внутри любой организации, так и вне ее. Технологии Интернет осваивают малые и большие предприятия, коммерческие фирмы, банки, правительственные организации, учреждения образования, науки, культуры, здравоохранения и других сфер человеческой деятельности. Осваивают их и многочисленные отдельные пользователи, а также просто граждане, открывающие для себя впечатляющие возможности коллективной работы и глобального доступа к информации.
В настоящее время широко применяется концепция интернет-магазинов, когда пользователю не нужно выходить из дома чтобы приобрести себе какой-либо товар.
Web-сайт интернет-магазина – это система, ориентированная большей частью на покупателя. Он должен предоставлять сервисы просмотра товара, удобного поиска товара, легкость и удобство при заказе товара. В то же время, система должна быть ориентирована и на служащих магазина, следящих за новыми поступлениями, заказами, продажами. Следует учесть, что служащие магазина не всегда являются квалифицированными программистами.
Актуальность данной темы обусловлена следующими пунктами:
- улучшением качества обслуживания клиентов, так как все действия по покупке товаров производятся в автоматическом режиме, а менеджерам необходимо только уточнить информацию и выдать распоряжения о доставке товаров;
- снижением трудоемкости и напряженности труда персонала, минимизированием ошибок в их действиях.
- снижением издержки, так как отпадает необходимость в аренде здания для магазина;
Основная цель курсовой работы: разработать и реализовать дизайн сайта книжного магазина.
Объект курсовой: разработка сайта.
Предмет курсовой:
Для достижения поставленной цели необходимо выполнить следующие задачи:
1. Разработать техническое задание по разработке динамического информационного ресурса для организации средствами PHP.
2. Рассмотреть понятие сайта и виды сайтов, особенности разработки дизайна сайта и особенности с (предмета) (пункт 1.1.)
3. Разработать структуру сайта.
4. Разработать дизайн сайта.
5. Разработать интерфейс сайта.
6. Разработать Web страницы для интерактивного общения посетителей магазина.
7. Подобрать и обработать данные для контента сайта.
ГЛАВА I. ТЕОРЕТИЧЕСКИЕ ОСНОВЫРЕАЛИЗАЦИИ WEB-ДИЗАЙНА САЙТА
1.1. Понятие и виды web-дизайна сайтов
Сайт, или веб-сайт (от англ. website: web – «паутина, сеть» и site – «место», буквально «часть в сети»), – одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем как единое целое[1].
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое – базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
Сегодня существует великое множество сайтов, и каждую секунду это число растёт. Чтобы лучше разбираться в современных тенденциях развития интернет-бизнеса мы сделали для вас простую и понятную классификацию популярных видов сайтов. Мы отлично понимаем важность этой темы, поэтому обещаем: в этой статье мы постараемся осветить её максимально подробно и непредвзято.
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
- Сайт-Визитка – содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель). Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка.
- Корпоративный сайт – под корпоративным сайтом понимается фирменный коммерческий сайт организации, назначение которого — как донесение информации до клиента, так и непосредственно преследование коммерческих целей. То есть это сайт, который работает на ваш бизнес.
- Портал – это, фактически, сильно прокачанный и улучшенный корпоративный сайт. Данный тип сайта ориентирован на гораздо более широкий круг пользователей и призван значительно облегчать им жизнь всеми доступными способами.
Пример функциональности портала: размещение и вывод фото, аудио и видео в виде удобных галерей и плейлистов, чтение, просмотр и прослушивание онлайн, форумы, блоги и дневники пользователей, рейтинги, голосования, система комментирования и управления комментариями, обмен личными сообщениями между пользователями и так далее.
- сайт-каталог – под каталогом понимается сайт с витриной из товаров, но без возможности добавить их в корзину и оформить заказ. Покупка товаров из каталога производится через e-mail, телефон или другие способы связи с владельцем ресурса.
- Лендинг или лендинг-пейдж (landing page) — это одностраничный тип сайта для захвата внимания клиента для последующего выполнения им целевого действия. Минимум всего отвлекающего: на лендинге размещается только ключевая информация, которая способна заинтересовать и побудить сделать покупку товара или заказать услуги.
Дизайн сайта обычно прост, легок и удобен, не вызывает лишних вопросов.
- Промо-Сайты – это вид сайтов для проведения конкурсов, акций, розыгрышей призов или презентации чего-то нового (например, новая модель автомобиля). Как правило, такие сайты требуются крупному бизнесу. У такого бизнеса уже имеется основной сайт или сайты, задачи которых — это продажи, формирование позитивного имиджа, поддержка клиентов.
- Социальные сети – это сайты, предназначенные для построения и отражения социальных взаимоотношений между разными людьми.
Соцсети могут быть как для широкого круга пользователей (Вконтакте, Одноклассники, Facebook), так и узконаправленные, в которых объединяются люди с определенными интересами, возможностями, целями (LinkedIn, Instagram, Pinterest).
- Новостной сайт – это интернет-издание, специализация которого заключается в сборе и выдаче общетематических новостей или новостных материалов на одну тему.
- Форум – место для общения. Форум может быть, как отдельным сайтом, так и частью главного. Зачастую форумы создаются под определенные тематики (например, форумы веб-мастеров, форумы любителей охоты и рыбалки).
В бизнесе используется в роли площадки для общения с клиентами.
- Блог – как и в случае с форумом, блог может быть как отдельным, так и совмещённым с основным интернет-ресурсом компании. Отличие здесь в том, что это не средство общения, а трибуна организации, с которой она доносит нужную для клиентов инфу.
- Интернет-магазин — это самый популярный метод коммерции в интернете. Все товары на витрине, купить их можно в пару кликов мышкой — что может быть проще и удобнее?
Основная задача электронного магазина — это представление широкого ассортимента и возможности купить товар или услугу непосредственно на сайте. Чем сильнее мы облегчаем клиенту жизнь, тем больше клиентов у нас становится. Закон любого бизнеса!
Преимущества:
- возможность покупки за несколько кликов мышкой;
- широкий охват аудитории (нет географической привязки);
- неограниченное количество товаров на витрине;
- круглосуточная доступность;
- возможность сравнения и оценки товаров;
- низкие цены за счёт снижения издержек в сравнении с офлайн-магазином.
Недостаток мы можем выделить всего один: товар нельзя пощупать.
Дизайн выбирает сам заказчик. Сайт может быть, как простым, так и сложным. Хороший веб дизайн с первого взгляда дает пользователю понять, что именно ждет его на конкретном сайте.
Web-дизайн включает в себя несколько направлений, которые сами по себе являются самодостаточными. Объединение этих направление и является «web-дизайном». Сюда включаются:
- графический интерфейс, который мы видим, открыв сайт;
- проектирование навигационной системы сайта;
контент-проект ресурса, то есть информационное содержимое сайта, учитывающийся при его разработке.
Дизайн должен быть привлекательным, но не навязчивым, не броским. В первую очередь пользователи приходят на сайт за информацией. Дизайн сайта должен подчеркивать эту информацию, помогать получить к ней доступ, но не становиться препятствием.
Факторы, которые могут заставить потенциального покупателя отказаться от услуг традиционного магазина и сделать выбор в пользу онлайнового:
- Более низкие по сравнению с традиционными магазинами цены.
Не приходится платить за аренду торговых площадей и нанимать большое количество обслуживающего персонала. Это позволяет немного, совсем чуть-чуть, снизить цены. А клиент никогда не хочет платить лишнего.
- Экономия времени. Покупателю никуда не надо ехать, он может совершить покупку в любое время суток. Что, несомненно, выгодно и продавцу, ибо это увеличивает возможное количество заказов. - доставка товаров в указанное клиентом место и в удобное для него время.
- Удобный, быстрый и результативный поиск нужной вещи.
Как показывают исследования, клиенты Интернет-магазинов обычно ищут что-то достаточно конкретное. Если вы регулярно проверяете наличие товара на складе, обновляете цены и на сайте есть функция поиска, то имеете все шансы заполучить этого покупателя.
- Возможность обменяться мнениями с другими клиентами данного магазина.
Покупателю интересно пообщаться с людьми, которые ищут примерно то же, что и он. Даже если он не купит вещь здесь и сейчас, полезный совет, полученный на форуме, заставит его возвращаться снова и снова. И тут все зависит от вашего магазина и ваших работников.
- Широкая аудитория
Очень важно, что здесь отсутствует сдерживающий географический фактор - Сеть открыта для всех, ограничителем являются лишь условия доставки. Однако зачастую, особенно если вы занимаетесь оптовой торговлей или продаете редкие товары, выгода от покупки намного превысит расходы на транспортировку.
- Постоянно растущая аудитория
- Уменьшение расходов на аренду торговых площадей, оборудования и найм персонала
В комментариях не нуждается. Интернет-магазин в принципе может обслуживаться очень небольшим количеством персонала.
1.2. Анализ подобных проектов
Для разработки собственного проекта, необходимо проанализировать аналогичные сайты книжных интернет магазинов на валидность.
Для выполнения анализа воспользуемся критериями оценивания чемпионата WorldSkills International (WSI) по компетенции «Веб-дизайн и разработка» (Приложение 1).
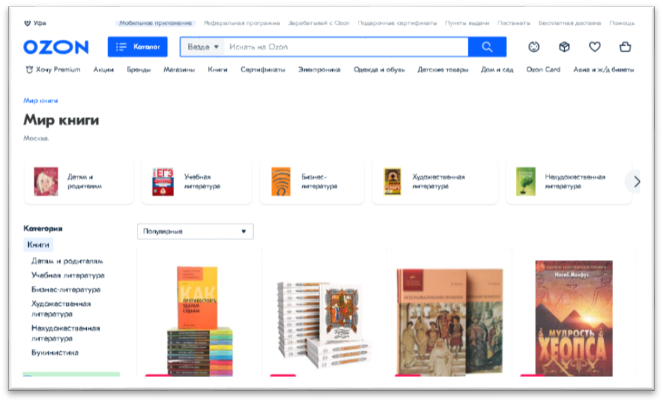
Проведем анализ Интернет магазина книг сайта «Ozon» (Рис. 1). Ссылка на сайт: https://www.ozon.ru/publisher/mir-knigi-857945/

Рис. 1. Фрагмент страницы сайта
Сначала на первом этапе мы проанализируем сайт, используя критерии оценивания модуля 1 и модуля 2 – графический дизайн (Таблица 1).
Таблица 1. Анализ сайта «Ozon», Модуль 1 и Модуль 2
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | + |
| Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + |
| На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2.Графический дизайн | |
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | + |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | + |
| Наличие иконок социальных сетей | - |
| Наличие на странице формы комментариев | - |
| Контент на странице соответствует теме сайта | + |
| Не менее четырех визуально разделенных областей | + |
| Весь текст выделяется (в том числе и на кнопках) | + |
На втором этапе проанализируем сайт, используя критерии оценивания модуля 3 – верстка HTML/CSS3 (Таблица 2).
Таблица 2. Анализ сайта «Ozon», Модуль 3
| Модуль 3. Верстка HTML/CSS3 | |
| Валидный код HTML | + |
| Используется блочная структура на основе тегов div | + |
| Весь текст выделяется | + |
| Валидный код CSS | + |
| Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | + |
| Структура страницы не нарушается при отключении изображений | + |
На третьем этапе проанализируем сайт, используя критерии оценивания модуля – программирование на стороне клиента (Таблица3).
Таблица 3. Анализ сайта «Ozon», Модуль 4
| Модуль 4.Программирование на стороне клиента | |
| На каждой сцене минимум 3 объекта | + |
| На разных сценах используются разные объекты | + |
Сайт имеет огромное количество положительных ответов на критерии оценивания (см табл.1). Минусы его лишь заключаются в отсутствии на странице формы комментариев, также сайт прошел валидность.
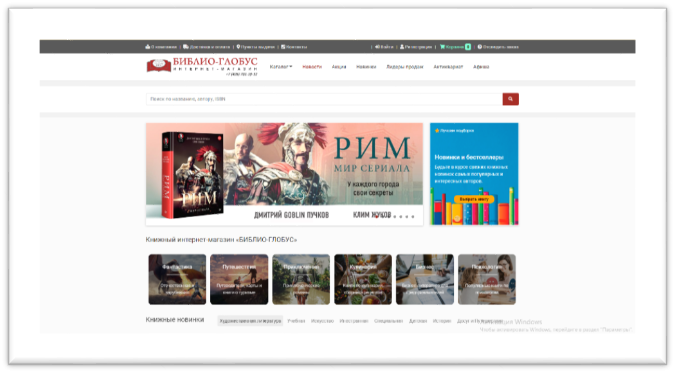
Проведем анализ книжного интернет магазина – «БИБЛИО – ГЛОБУС» (Рис. 12). Ссылка на сайт: https://www.bgshop.ru/

Рис 2. Фрагмент страницы сайта «БИБИЛИО – ГЛОБУС»
Сначала на первом этапе мы проанализируем сайт, используя критерии оценивания модуля 1 и модуля 2 – графический дизайн (Таблица 4).
Таблица 4. Анализ сайта «БИБИЛИО – ГЛОБУС», Модуль 1 и Модуль 2
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | + |
| Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + |
| На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2.Графический дизайн | |
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | + |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | - |
| Наличие иконок социальных сетей | - |
| Наличие на странице формы комментариев | - |
| Контент на странице соответствует теме сайта | + |
| Не менее четырех визуально разделенных областей | + |
| Весь текст выделяется (в том числе и на кнопках) | + |
На втором этапе проанализируем сайт, используя критерии оценивания модуля 3 – верстка HTML/CSS3 (Таблица 5).
Таблица 5. Анализ сайта «БИБИЛИО – ГЛОБУС», Модуль 3
| Модуль 3. Верстка HTML/CSS3 | |
| Валидный код HTML | + |
| Используется блочная структура на основе тегов div | + |
| Весь текст выделяется | + |
| Валидный код CSS | + |
| Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | + |
| Структура страницы не нарушается при отключении изображений | + |
На третьем этапе проанализируем сайт, используя критерии оценивания модуля – программирование на стороне клиента (Таблица 6).
Таблица 6. Анализ сайта «БИБЛИО – ГЛОБУС», Модуль 4
| Модуль 4. Программирование на стороне клиента | |
| D3O4 На каждой сцене минимум 3 объекта | + |
| D3O2 На разных сценах используются разные объекты | + |
Сайт имеет большее количество минусов. Отсутствие на странице элементов доверия, иконок социальных сетей и отсутствие на странице формы комментариев.
По итогу анализа можем сделать вывод, что менее соответствует требованиям сайт книг – «БИБЛИО – ГЛОБУС». Другие cайт показал себя на высоком уровне, учитывая, что все стандарты выполняются, за исключением одвух:
- сайт «Ozon» – Отсутствие на странице формы комментариев, иконок социальных сетей.
1.3. Назначение разработки
Книжный интернет-магазин предназначен для реализации книжной продукции через интернет. Это не очень преуспевающий бизнес, так как реализация книжной продукции через интернет - ниша, в которой уже существуют крупные проекты, занимающие большую часть рынка. Но, несмотря на это, любой книжный интернет-магазин может найти своего покупателя, что напрямую зависит от качества проработки сайта.
1.4. Описание задачи
На сайт книжного магазина каждый день заходит множество пользователей, и каждый пользователь, возможно, хочет что-то купить. Для этого необходимо реализовать различные компоненты сайта, такие как:
– главная страница, которая предназначена для ознакомления с сайтом;
– страница с товарами которая предназначена для того чтобы пользователь выбрал понравившийся ему товар;
– страница с контактными данными, чтобы пользователь, при необходимости, мог связаться с владельцем сайта или техподдержкой чтобы узнать необходимую информацию.
1.5. Обзор и анализ известных аналогов разрабатываемого сайта
Анализ рынка книжной продукции через интернет показал, что на сегодняшний день разработано немалое количество подобных проектов.
- «Book.Ru – Книги России» (первое название «Символ»)
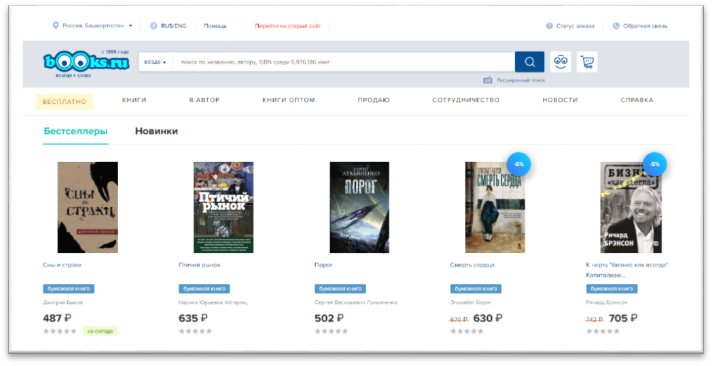
Старейший книжный интернет-магазин в России. Начал свою работу 30 августа 1996 года по адресу symbol.ru, позже переехав на books.ru. К настоящему моменту в ассортименте магазина не только бумажные, но и электронные книги, а также электроника, софт, музыка и видео. Является официальным интернет-магазином издательства «Символ-Плюс»(Рисунок 3).

Рисунок 3. Books.ru
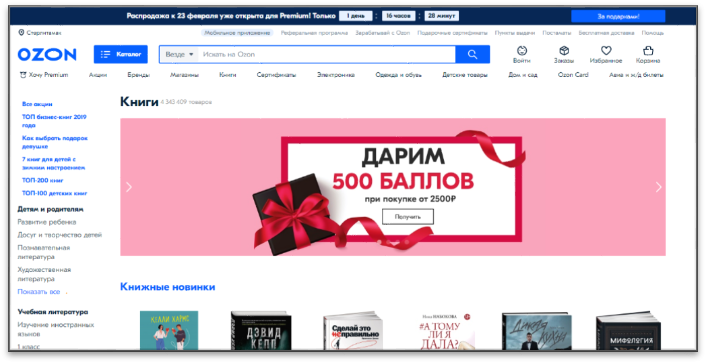
OZON.ru – российский интернет-магазин. Магазин предлагает книги, музыкальную и видеопродукцию, электронику и цифровую технику, программные продукты и мультимедийные игры, товары для детей и их родителей, всё для дома, косметику, парфюмерию, подарки и ювелирные изделия, а также эксклюзивные антикварные издания. С 2009 года был запущен магазин путешествий OZON.travel, а в 2011 открыт новый раздел «Обувь»(Рисунок 4).

Рисунок 4. OZON.ru
В результате проведенного анализа аналогов принято решение разрабатывать сайт самостоятельно.
ВЫВОДЫПО I ГЛАВЕ
В данной главе рассмотрены такие основные определения, как сайт, Интернет – магазин и web-дизайн. Также была приведена классификация сайтов.
Сайт, или веб-сайт (от англ. website: web – «паутина, сеть» и site – «место», буквально «часть в сети»), – одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем как единое целое.
Классификация сайтов является необходимой, так как зачастую web-мастеру приходится сталкиваться с непониманием заказчика того, какой сайт должен получиться в итоге. Поэтому целесообразно выделение базовых признаков каждого вида.
Сайты можно разделить на:
- Сайт-Визитка
- Корпоративный сайт
- Портал
- Сайт-Каталог
- Лендинг
- Промо-сайты
- Социальные сайты
- Новостной сайт
- Форум
- Блог
- Интернет - магазин
- Интернет-магазин – это самый популярный метод коммерции в интернете. Все товары на витрине, купить их можно в пару кликов мышкой – что может быть проще и удобнее?
Основная задача электронного магазина – это представление широкого ассортимента и возможности купить товар или услугу непосредственно на сайте. Чем сильнее мы облегчаем клиенту жизнь, тем больше клиентов у нас становится. Закон любого бизнеса!
Преимущества:
- возможность покупки за несколько кликов мышкой;
- широкий охват аудитории (нет географической привязки);
- неограниченное количество товаров на витрине;
- круглосуточная доступность;
- возможность сравнения и оценки товаров;
- низкие цены за счёт снижения издержек в сравнении с офлайн-магазином.
Недостаток мы можем выделить всего один: товар нельзя пощупать.
Дизайн выбирает сам заказчик. Сайт может быть, как простым, так и сложным. Хороший веб дизайн с первого взгляда дает пользователю понять, что именно ждет его на конкретном сайте.
Web-дизайн включает в себя несколько направлений, которые сами по себе являются самодостаточными. Объединение этих направление и является «web-дизайном». Сюда включаются:
- графический интерфейс, который мы видим, открыв сайт;
- проектирование навигационной системы сайта;
контент-проект ресурса, то есть информационное содержимое сайта, учитывающийся при его разработке.
Дизайн должен быть привлекательным, но не навязчивым, не броским. В первую очередь пользователи приходят на сайт за информацией. Дизайн сайта должен подчеркивать эту информацию, помогать получить к ней доступ, но не становиться препятствием.
Был проведен сравнительный анализ информационных сайтов, используя критерии оценивания WorldSkills. Критерии состояли из четырех модулей. Первые два модуля посвящены графическому дизайну. Третий модуль посвящен верстке HTML/CSS3. Четвертый модуль, относящийся к программированию на стороне клиента. По данным критериям был произведен анализ двух Книжных интернет магазинов: «Ozon», «БИБЛИО-ГЛОБУС». При анализе каждого сайта были представлены скриншоты сайтов, с целью подтверждения поставленного балла.
ГЛАВА II
1.1. Характеристика входной оперативной и выходной информации
Входная информация интернет-магазина:
1 Информация о фирме создателе.
2 Информация об ассортименте товаров
3 Ценовая политика фирмы и цены ее товаров
4 Информация о товарном наименовании, товарной категории и т.д.
5 Информация о системе предоставления услуг
6 Перечень предоставляемых услуг
7 Информация о фирмах - поставщиках
8 Информация о сертификатах, лицензиях связанных с торговой деятельностью
Для создания Интернет - магазина понадобилась информация о фирме, новинках поступления, перспективе сотрудничества, информации по каждому конкретному товарному наименованию, информация о посылке заказов, контактная информация фирмы, ее адрес, телефон, e-mail.
Выходная информация интернет-магазина:
1 Доведение информации о фирме до потребителя.
2 Выведение информации на общедоступный уровень.
3 Прямая связь между товаром и покупателем (без посредников и без потери лишнего времени на дорогу).
4 Простая система заказа.
5 Простая система получения товара.
6 Система изучения товара и получение более точной информации, чем у продавцов - консультантов.
2.2 Анализ и обоснование выбора языков программирования и средств разработки сайта
Для автоматизации работы сайта использовать такие среды программирования как:
– HTML - стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме. HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
– CSS - формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.
– среда программирования Java;
– среда программирования PHP;
– среда программирования RubyonRails.
– Java - это распространенный язык программирования, который применяется для написания приложений и является объектно-ориентированным. Популярность java объясняется возможностью относительно легкого создания приложений для работы с сетью интернет.
Особенностью языка Java в отличие от других языков(C,C++,Fortran) является наличие встроенной поддержки многопоточного программирования. Поток выполнения (thread) - элемент кода программы, выполняемый последовательно. В многопоточных программах потоки выполняются асинхронно, совместно используя сегменты данных и кода процесса. Организация взаимодействия между потоками гораздо проще чем между процессами с использованием внешних функций API. Каждый порожденный процесс имеет собственную копию виртуального адресного пространства и использует больше системных ресурсов.
Многопоточность Java позволяет осуществить многозадачность внутри одной программы. В Java используется достаточно простая модель синхронизации потоков. Организация связи и контекстное переключение(context switch) потоков контролируется исполняющей системой Java. Унифицированный многопоточный интерфейс поддерживается всеми виртуальными машинами Java.
Многопоточность реализуется достаточно просто при разработке объектно ориентированного приложения Java. Такое приложение состоит из набора объектов, взаимодействующих друг с другом. Каждый объект - независимый компонент, который может выполняться потоком и запускаться параллельно с другими объектами.
ЗАКЛЮЧЕНИЕ
СПИСОК ЛИТЕРАТУРЫ
1. https://ru.wikipedia.org/wiki/%D0%A1%D0%B0%D0%B9%D1%82
2. https://rgbee.ru/blog/create-sites/types-of-websites/