Для формы регистрации и входа была использована блочная верстка (рис. 11.1 и 11.2).

Рис. 11.1 - Форма Авторизации

Рис. 11.2 - Форма Регистрации
HTML код Входа:
<div class="wrap">
<p class="red-menu">Авторизация</p<br />
<form name="login" action="https://rinqq5tc.bget.ru/index.html" method="post">
<p>
<label for="username">
Логин: <br />
</label>
<input type="text" name="username" />
<br />
<label for="password">
Пароль:
</label>
<input type="password" name="password" />
<br /><br />
<input type="submit" value="Отправить" />
<input type="submit" value="Назад" />
</p>
</form>
</div>
HTML код Регистрации:
<div class="wrap">
<p class="red-menu">Регистрация</p<br />
<form name="register" action="https://rinqq5tc.bget.ru/index.html" method="post">
<p>
<label for="username">
Логин: <br />
</label>
<input type="text" name="username" />
<br />
<label for="name">
Имя:
</label><br />
<input type="text" name="nick" />
<br />
<label for="email">
Адрес эл. почты:
</label>
<input type="text" name="email" />
<br />
<label for="password">
Пароль:
</label>
<input type="password" name="password" />
<br /><br />
<input type="submit" value="Отправить" />
<input type="submit" value="Назад" />
</p>
</form>
</div>
CSS код страниц:
/*---------------- РЕГИСТРАЦИЯ, ВХОД -----------------*/
div.wrap {
margin: 10% auto;
border: 1px solid #000;
background-color:#222;
border-radius: 5px;
padding: 0px 20px 20px 20px;
width:250px;
color:#fff;
vertical-align: middle;
text-align: center;
}
input {
margin-bottom: 10px;
width: 175px;
height: 20px;
border: 1px solid;
outline: none;
margin-right: 10px;
}
button { /* кнопка */
margin: 12px 0 0 -10px;
padding: 2px 10px;
color: #fff;
background: #000;
position: relative;
}
Проверка валидности сайта
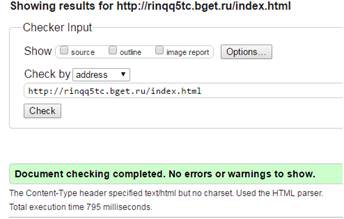
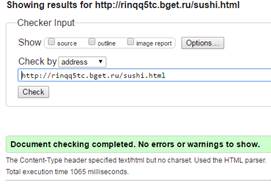
Перед публикацией своего сайта все страницы были проверены на валидность. Ниже представлены скрины:
Проверка Главной страницы:

Меню:




Страница Скидки:

Отзывы:

Контакты:

Авторизация:

Регистрация:

Поисковая оптимизация сайта
Для вывода сайта в топ поиска была использована оптимизация для некоторых ключевых слов. Ниже приведен код HTML.
Коды HTML:
<meta name="description" content="Интернет-ресторан Харуказе">
<meta name="description" content="Заказать десерт спб">
<meta name="description" content="Заказать лапшу спб">
<meta name="description" content="Заказать суши спб">
Так же имеется перекрестная ссылка с YouTube (рис. 13.1)

Рис. 13.1 - В описании видео добавлена ссылка на сайт
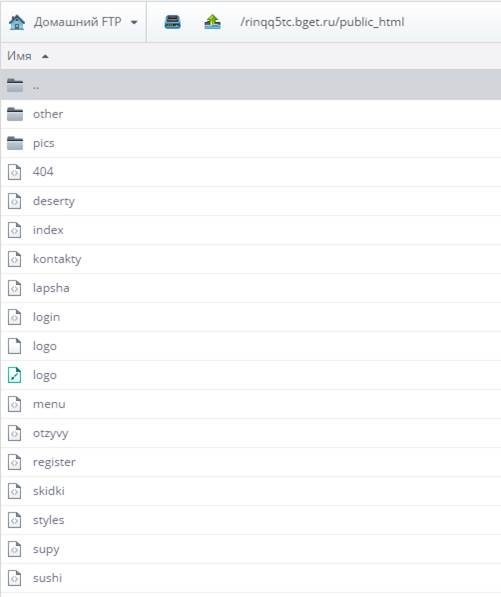
Публикация сайта
Для публикации своего сайта был использован хостинг beget.ru (рис. 14. 1). Сайт работает по это ссылке: https://rinqq5tc.bget.ru/index.html

Рис. 14. 1 - Файлы сайта, размещенные на хостинге beget.ru