Варианты заданий к курсовой работе по курсу
“Web-технологии и Web-дизайн”
Таблица 1
Варианты заданий
| Номер варианта | Номера виджетов, подлежащих разработке | Номера диалогов, подлежащих разработке | Анимационный эффект для виджетов и диалогов |
| 1, 15, 11, 5, 20, 6 | 1, 5, 2 | ||
| 2, 14, 12, 4, 19, 7 | 3, 2, 1 | ||
| 3, 13, 13, 3, 18, 8 | 2, 4, 3 | ||
| 4, 12, 14, 2, 17, 9 | 4, 3, 5 | ||
| 5, 11, 15, 1, 16, 10 | 1, 5, 4 | ||
| 6, 10, 16, 1, 15, 11 | 5, 2, 1 | ||
| 7, 9, 17, 2, 14, 12 | 2, 1, 3 | ||
| 8, 8, 18, 3, 13, 13 | 4, 3, 2 | ||
| 9, 7, 19, 4, 12, 14 | 3, 5, 4 | ||
| 10, 6, 20, 5, 11, 15 | 5, 4, 1 | ||
| 11, 5, 20, 6, 10, 16 | 2, 1, 5 | ||
| 12, 4, 19, 7, 9, 17 | 1, 3, 2 | ||
| 13, 3, 18, 8, 8, 18 | 3, 2, 4 | ||
| 14, 2, 17, 9, 7, 19 | 5, 4, 3 | ||
| 15, 1, 16, 10, 6, 20 | 4, 1, 5 | ||
| 16, 1, 15, 11, 5, 20 | 1, 5, 2 | ||
| 17, 2, 14, 12, 4, 19 | 3, 2, 1 | ||
| 18, 3, 13, 13, 3, 18 | 2, 4, 3 | ||
| 19, 4, 12, 14, 2, 17 | 4, 3, 5 | ||
| 20, 5, 11, 15, 1, 16 | 1, 5, 4 | ||
| 20, 6, 10, 16, 1, 15 | 5, 2, 1 | ||
| 19, 7, 9, 17, 2, 14 | 2, 1, 3 | ||
| 18, 8, 8, 18, 3, 13 | 4, 3, 2 | ||
| 17, 9, 7, 19, 4, 12 | 3, 5, 4 | ||
| 16, 10, 6, 20, 5, 11 | 5, 4, 1 |
Виджеты для разработки
Все виджеты, которые требуется разработать в соответствии с вариантом задания должны быть полностью работоспособны, кроссбраузерны и встроены в формы страниц разрабатываемого сайта.
Таблица 2
Названия виджетов и описание функционала
| № | Название | Пример реализации (или описание) |
| Поле выбора времени | При нажатии на кнопку (32х32) рядом с ней открывается всплывающее окно размером 128х128 пикселей. В этом окне отображается изображение циферблата часов с двумя стрелками. Пользователь может вращать стрелки мышкой. При этом если вращается минутная стрелка, часовая должна смещаться так, чтобы ее угол соответствовал положению минутной стрелки. Секунды не учитывать. При отпускании стрелки время в цифровой форме должно записываться в кнопку (например, 13:15). | |
| Поле выбора даты | Типичный календарь. При нажатии на кнопку с изображением календаря (32х32), открывается всплывающее окно, состоящее из двух частей. В верхней части находятся кнопки выбора месяца и года, а также названия текущего месяца и года. В нижней – календарь выбранного месяца. Пользователь может выбирать месяц, год, при этом календарь текущего месяца должен обновляться. Далее пользователь может выбрать число. При наведении на кнопки и числа месяца они должны подсвечиваться. При выборе даты она должна записываться в поле ввода на странице в цифровом виде. Пример реализации: https://popuka.net | |
| Полоса прокрутки | Нестандартная полоса прокрутки (горизонтальная или вертикальная) для контейнера div, содержимое которого не помещается в отведенный размер. При перемещении полосы по экрану содержимое контейнера должно прокручиваться. Длина полосы должна зависеть от соотношения размеров прокручиваемого документа и контейнера. Пример реализации https://ozon.ru. (Изначально полоса прокрутки здесь невидима, она плавно появляется на странице с описание товара в рубриках Персоны, Другие издания, Товары) | |
| Поле выбора файла | При нажатии на кнопку с иконкой файла (32х32) открывается стандартное диалоговое окно выбора файла. Эффект анимации для данного виджета не требуется. Пример реализации: https://gmail.com (прикрепление файла к отправляемому письму) | |
| Поле выбора года | Поле, похожее на стандартный SELECT. При нажатии на это поле открывается всплывающее окно, содержащее список выбираемых годов. При наведении курсора мыши на выбираемый год он должен подсвечиваться. Високосные года должны отмечаться другим цветом. Пример реализации показан на скриншоте:

| |
| Поле выбора месяца | Поле, похожее на стандартный SELECT. При нажатии на это поле открывается всплывающее окно, содержащее список выбираемых месяцев. Отличие от стандартного элемента SELECT заключается в том, что названия месяцев расположены по два (или по три) в одной строке. При наведении курсора мыши на выбираемый месяц он должен подсвечиваться. Пример реализации показан на скриншоте:

| |
| Поле выбора дня | Поле, похожее на стандартный SELECT. При нажатии на это поле открывается всплывающее окно, содержащее список выбираемых дней. Количество дней по умолчанию 31, проверка на 30, 29, 28 дней в месяце не требуется. Допускается последний, 31 день, вывести внизу в виде отдельной строки. Остальные дни вывести по 5 или 6 шт. в строке. При наведении курсора мыши на выбираемый день он должен подсвечиваться. Пример реализации см. выше (виджеты № 5,6) | |
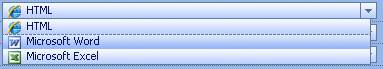
| Поле выбора типа файла | Поле, похожее на стандартный SELECT. При нажатии на это поле открывается всплывающее окно, содержащее список выбираемых типов файла. Отличие от стандартного элемента SELECT в том, что для каждого выбираемого типа файла можно задать иконку. При наведении курсора мыши на выбираемый тип файла он должен подсвечиваться. Пример реализации показан на скриншоте:

| |
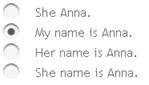
| Группа радиокнопок | Нестандартная группа радиокнопок, по функционалу похожая на обычную. При клике на кнопку она должна переходить в активное состояние, остальные кнопки при этом должны переводиться в начальное состояние. При наведении на одну из кнопок, она должна подсвечиваться. Пример реализации показан на скриншоте:
 (Посмотреть пример в действии можно на сайте https://www.lingvocenter.ru/, нажав кнопку пройти тестирование справа)
(Посмотреть пример в действии можно на сайте https://www.lingvocenter.ru/, нажав кнопку пройти тестирование справа)
| |
| Группа кнопок | Нестандартная группа обычных кнопок. Отличие от предыдущего виджета (см. вариант 9) в том, что при нажатии на кнопку ее состояние инвертируется. Несколько кнопок могут иметь одно и тоже состояние. При наведении на одну из кнопок, она должна подсвечиваться. Пример реализации показан на скриншоте:

| |
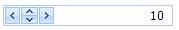
| Блок установки численного значения | Представляет собой текстовое поле с четырьмя кнопками слева или справа. Нажатие на одну из них приводит к увеличению числа на 1. Нажатие на другую – к его уменьшению. Оставшиеся 2 кнопки позволяют увеличивать и уменьшать число на 10 соответственно. При наведении на кнопку она должна подсвечиваться. Допускается и непосредственный ввод чисел. Анимационные эффекты не используются. Пример реализации:

| |
| Ползунок | Ползунок нестандартной формы со стандартными функциями. Анимационные эффекты не используются. Пример реализации показан на скриншоте:

| |
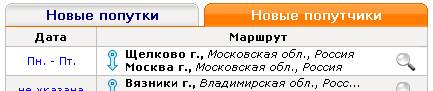
| Табконтрол | Панель управления вкладками (табами) на произвольное число (не менее двух) табов. При выборе соответствующего таба его содержимое должно показываться под панелью. Анимационные эффекты не используются. Пример реализации показан на скриншоте:
 Рабочий пример (в действии) можно посмотреть на сайте https://popuka.net
Рабочий пример (в действии) можно посмотреть на сайте https://popuka.net
| |
| Список одиночного выбора | Нестандартное поле, являющееся аналогом стандартного элемента SELECT. В отличие от виджетов №5-№8 (см. выше) может также содержать стандартную полосу прокрутки. Пример реализации показан на скриншотах выше (см. примеры виджетов №5-№8): | |
| Вертикальный табконтрол | Вертикальный вариант табконтрола (см. виджет №13). В отличие от горизонтального вкладки (табы) располагаются слева. Справа размещается управляемая страница. Анимационные эффекты не используются. | |
| Переключатель на 3 положения | Одиночный клик по виджету приводит к смене его состояния с положения 1 в положение 2, с положения 2 в положение3 и с положения 3 назад в положение 1. Анимационные эффекты не используются. Визуально виджет может выглядеть как переключатель (см. рис.)

| |
| Контекстное меню | Меню, открывающееся при нажатии ПРАВОЙ кнопки мыши. При этом стандартное меню браузера открываться не должно. Пример реализации: https://joewalnes.github.com/jquery-simple-context-menu/example.html | |
| Круговой ползунок | Круговой вариант ползунка (см. виджет №12). Часто используется в плеерах для регулировки громкости, тембра и т.п. Анимационные эффекты не используются. | |
| Виртуальная русско-латинская клавиатура | При нажатии на кнопку с изображением клавиатуры(32x32) рядом с ней открывается всплывающее окно, содержащее набор кнопок по числу букв латинского и русского алфавита. При наведении на каждую кнопку она должна подсвечиваться. Нажатие на кнопку приводит к добавлению соответствующего символа к текстовому полю. Должны поддерживаться также клавиши CapsLock, Shift, Ins, Del. Клавиша Enter используется для завершения ввода, при нажатии на нее клавиатура закрывается. | |
| Виртуальная цифровая клавиатура | При нажатии на кнопку с изображением клавиатуры(32x32) рядом с ней открывается всплывающее окно, содержащее набор кнопок по числу цифр. При наведении на каждую кнопку она должна подсвечиваться. Нажатие на кнопку приводит к добавлению соответствующей цифры к текстовому полю. Клавиша Enter используется для завершения ввода, при нажатии на нее клавиатура закрывается. |
|
|
|
|
|
|
Диалоги
Диалоговое окно всегда размещается в центре страницы. При открытии окна остальная часть сайта должна становиться не функциональной или затемняться (по усмотрению студента)
Таблица 3