Лабораторная работа №3
Этот урок inkscape ориентирован на изучение основ работы с кривыми. Мы потренируемся создавать кривые инструментом "перо", добавлять в них узлы и объединять узлы, научимся делать узлы гладкими, а также немного поработаем с градиентами и другими инструментами inkscape. В этом уроке мы научимся рисовать вот такое сердечко, используя эти самые кривые.

В принципе, наверное, можно было бы сделать проще сделать эту фигуру, используя в качестве основы инструмент овал, но поскольку мы изучаем на этом уроке кривые, попробуем нарисовать эту фигуру с помощью них.
Итак, возьмем инструмент перо и нарисуем вот такую конструкцию, используя параметры кривой, как на рисунке ниже. Что бы нарисовать такую линию, щелкните мышкой в начальной точке, ведите мышку для рисования звена, щелкайте в месте первого сгиба и дальше ведите мышку. В конечной точке, когда линия готова нажмите Enter, что бы закончить.

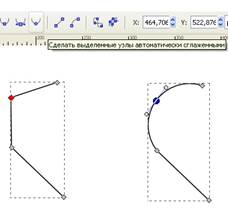
Если вы нарисовали такую же кривую как мы, то выделите ее инструментом выделения. Рисунок в этом случае будет обведен пунктиром, теперь активируйте инструмент inkscape для управления узлами (подробнее работа с инструментом описана в инструкции inkscape). Вы увидите на кривой четыре ромбика - это узлы кривой. Выделите инструментом управления узлами один из ромбиков, и он станет красным. Когда узел выделен, нажмите кнопку в контекстной панели кнопку "сделать выделенные узлы автоматически сглаженными". Разницу хорошо иллюстрирует рисунок ниже. На левом рисунке кривая до сглаживания узла и на правом рисунке этот же узел после сглаживания.

В принципе кривая выглядит уже неплохо и похожа на половинку сердечка. Но если вам потребуется вставить дополнительный узел для того чтобы добавить кривой лишний изгиб, то сделать это просто. Выделите два узла, между которыми вы хотите вставить третий. Что бы выделить несколько узлов, можно выделить инструментом управления узлами нужную область, в которую попадают эти узлы, и они станут выделены. Или можно последовательно щелкнуть этим инструментом в нужные узлы, удерживая при этом клавишу Shift. Так на рисунке ниже, на левом рисунке показаны два выделенных узла. На правом рисунке показан результат нажатия кнопки "вставить новые узлы в выделенные сегменты".

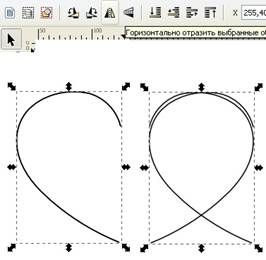
Если создание контура половины сердечка у вас прошло удачно, и вы удовлетворены результатом, то сделаем из половинки сердечка целое. Как это сделать?! На рисунке ниже слева приведена наша половинка сердечка. Выделим эту фигуру и сделаем копию Ctrl+D. Копия будет лежать сразу над оригиналом, поэтому вы можете не заметить результата, но давайте повернем ее горизонтально. Результат показан на рисунке справа.

2 Теперь соберем из двух половинок одно целое сердечко. Для этого выделим обе половинки. Проще всего сделать это следующим образом, инструментом выделения нарисовать рамку вокруг объектов, в которую они точно попадут и они станут выделены. Теперь расставим их друг рядом с другом. Для этого можно воспользоваться командой в главном меню "Объект" - "Выровнять и расставить" или открыть это диалоговое окно по комбинации клавиш Ctrl+Shift+A. Нажмите на кнопку "переместить объекты так. Что бы их рамки едва не пересекались". Должно получиться так, как на рисунке ниже.

3 Не смотря на то, что теперь контур сердечка выглядит как единое целое это не так. Если увеличить масштаб, то, как видно на верхнем рисунке скриншота ниже, место стыка сверху состоит из двух узлов, т.е. контур состоит из двух половинок. Надо их объединить. Как это сделать?! Выделите два этих узла. Выделать узлы мы уже научились на предыдущем этапе. Вместе с выделенными узлами будут выделены и соседние, но это не страшно, ведь программа не знает, что мы планируем их объединять, а друг мы захотели бы вставить новый узел, как раньше, тогда такое выделение было бы оправдано. Теперь нажмите кнопку "соединить выбранные узлы". И два узла превратятся в один. Как видно на втором рисунке ниже. Повторите тоже самое с нижним соединением контура.

4 Когда контур сердечка готов, можно приступить к его раскраске. Выделите объект контур сердечка и откройте окошко "Заливка и обводка". Открыть это окошко параметров можно в главном меню "Объект" - первый пункт сверху или по Ctrl+Shift+F. На закладке заливка выберите способ радиальный градиент. На рисунке должны появиться направляющие градиента.
Если они не появились, то выберите инструмент градиент и щелкните им по рисунку. Для того что бы переместить весь градиент нажмите инструментом градиент в центральный маркер и переместите его. Что бы изменить размер направляющих, нажмите инструментом градиент в крайнюю точку направляющих и переместите её. Что бы задать цвет градиента, щелкните в центральную точку и выберите на палитре ее цвет или щелкните на крайнюю точку любой из направляющих и выберите цвет для нее. Мы использовали цвет #ff0000 (в inkscape к номеру цвета добавляются две буквы ff в конце, т.е. в inkscape это цвет ff0000ff) для центральной точки. И цвет #aa0000 (aa0000ff) для крайней.

Можно было бы отключить обводку. Что бы убрать черный контур, но давайте еще потренируемся с градиентами. Перейдите на закладку обводка и выберите тип заливки обводки линейный градиент. Появится прямая линия с двумя крайними точками. Переместите её, как это сделали мы, на рисунке ниже. Изменять градиенты можно еще в диалоговом окне, которое открывается для активного градиента по кнопке "Изменить" в верхнем контекстном меню при работе с этим инструментом. Откройте диалоговое окно настроек градиента и нажмите два раза кнопку добавить опорную точку. Так мы добавим две опорных точки. Для каждой из точек (две были изначально и еще две мы добавили) можно назначить свои цвета. Как назначить цвета точкам, мы уже знаем. Надо выделить точку и выбрать в палитре нужный цвет. Вот какие цвета назначили мы для обводки сердечка:

5 Вот сердечко практически и готово. Давайте добавим ему блик. Используем для этого инструмент овал. В качестве заливки используем белый цвет, в качестве обводки тоже или вообще отключите обводку. То что получилось у нас показано на первом рисунке слева. Нажмите в главном меню "Контур" верхний пункт "Оконтурить объект" и активируйте инструмент для управления узлами (подробнее работа с инструментом описана в инструкции inkscape). Переместите два серединных узла немного левее. Как получилось у нас можно увидеть на рисунке справа. Можно оставить так, а можно добавить блику размывание. Этот параметр доступен в уже знакомом нам окошке "Заливка и обводка". Открыть это окошко параметров можно в главном меню "Объект" - первый пункт сверху или по Ctrl+Shift+F.

Звезда
Возьмем инструмент для рисования звезд и просто создадим с его помощью вот такую пятиугольную звезду. Конечно, сразу у вас звезда получится, скорее всего, другого цвета и с острыми кончиками, но эти моменты мы легко поправим.

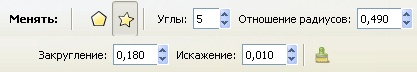
Ниже приведен скриншот контекстной панели инструмента звезды. Параметры, указанные на этом скриншоте, как раз отвечают за скругление углов, количество лучей и т.д. Подробнее можно прочитать в разделе инструкция с описанием этого инструмента.

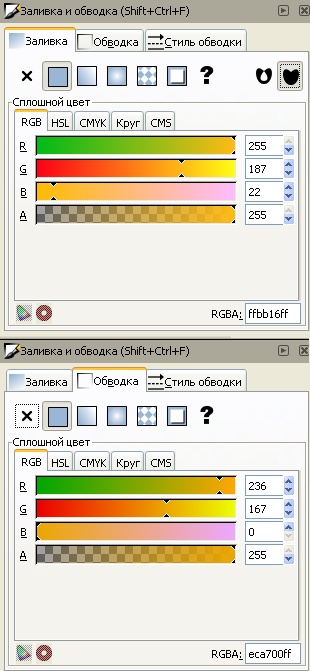
На двух следующих рисунках приведены параметры для цвета заливки звезды и параметры для цвета обводки. Это окошко открывается по комбинации клавиш Ctrl+Shift+F и будет активным для редактирования, если нарисованная вами звездочка выделена, т.е. сама активна. Толщину обводки можно поменять на третьей закладке.

2 Теперь нарисуем глазик. Для этого нам понадобится инструмент эллипс. На скриншоте ниже как раз показан нарисованный нами эллипс для будущего глаза звезды. Этот эллипс пока без заливки, но уже с нужной толщиной обводки в 1 пиксель черного цвета. Поворачивать, перемещать и изменять размер эллипса можно с помощью инструмента инструмента выделения и трансформации. Подробнее можно прочитать в разделе инструкция с описанием этого инструмента. А так же для изучения основ работы с выделением и трансформацией у нас есть самый первый урок inkscape для новичков.

Сделаем заливку для эллипса глаза в виде линейного градиента. Расположение направляющей градиента показано на рисунке. Если направляющая у вас сразу не видна, после того как на закладке заливки вы выбрали тип линейный градиент, то активируйте инструмент градиент в боковом окне инструментов и все появится. Если щелкнуть инструментом градиент на крайние точки направляющей, то можно задать их цвета. Цвета точек направляющей градиента показаны на рисунке ниже.

Теперь, когда белок глаза готов, нарисуем еще один овал, который будет абсолютно черным. Сделать черную заливку и обводку не должно составить у вас труда. Расположите второй овал-зрачок так, как вам нравится, и смотря какую эмоцию звездочке вы хотите придать. Как сделали мы, видно на рисунке ниже. Теперь сгруппируйте оба овала, что бы они стали одним целым. Для этого выделите их оба и нажмите комбинацию клавиш Ctrl+G.

3 Теперь можно легко сделать второй глазик. Для этого надо сделать копию первого. Т.е. продублировать его. Продублировать объект можно по комбинации клавиш Ctrl+D. При этом вы не заметите визуальной разницы, т.к. копия объекта располагается прямо поверх копируемого. Но теперь вы можете сдвинуть ее мышью или стрелочками клавиатуры и увидите, как под ней будет появляться точно такой же объект. Расположите правильно второй глазик звезды. Рисунок готов.

Можно добавить звезде тень. Сделать это можно в меню "Фильтры" - "Свет и тень" - "Отбрасывать тень".
Шар
Что может быть проще?! Нарисуйте с помощью инструмента эллипс круг. Что бы нарисовать правильный круг удерживайте при рисовании клавишу CTRL.

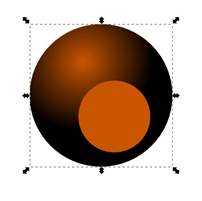
Откроем по комбинации клавиш CTRL+SHIFT+F окно настройки заливки и обводки фигуры. Если фигура выбрана, то окно будет активным, и нажмем в нем в закладке, посвященной заливке, кнопку типа заливки радиальный градиент. Обводку отключим. Если щелкнуть теперь по фигуре инструментом градиент в inkscape, то появятся направляющие градиента. Цвет центральной точки #ca5500 (ca5500ff), цвет крайних точек #000000 (000000ff) - черный. В скобках указаны значения цветов в inkscape. Это значение отличается от привычного нам RGB дополнительными двумя буквами ff в конце, которые отвечают за прозрачность.

2 Ну что же, вот шарик и готов. Нарисуем еще один круг и расположим его так, как показано на рисунке ниже.

Установим заливку этого круга как линейный градиент. Цвет верхней точки белый #000000 (000000ff) и цвет нижней точки абсолютно прозрачный.

3 Теперь с помощью инструмента текст нарисуем, например цифру 8. Все шарики в американском бильярде пронумерованы, пусть наш будет восьмым. После того, как вы написали цифру восемь, не надо расстраиваться, если шрифт оказался слишком маленьким или слишком большим. Выделите цифру, измените её размер, переместите ее куда, куда нужно. Если надо измените поворот цифры или ее наклон.

4 А ведь шарик практически готов. Но можно его улучшить, добавив блик сверху. Можно конечно снова нарисовать еще один круг. Но для того чтобы не стыковать верхние края блика с нарисованным кругом, проще всего скопировать круг шарика - комбинация клавиш CTRL+D. До этого сам круг должен быть выделен, естественно. Если все прошло удачно, то вы увидите просто круг с градиентом, который мы сделали на первом этапе, и не увидите восьмерки и белого круга, потому что копия круга должна появиться выше всех фигур. Теперь сделайте заливку этого круга просто белой и измените его размер. Если хотите сохранить пропорции, удерживайте нажатой клавишу CTRL. Теперь, когда под будущим бликом видно все остальное, пусть белый круг блика остается выделенным, в главном меню "Контур" - выберите пункт "Оконтурить объект" или CTRL+SHIFT+C. Теперь если активизировать инструмент управления узлами, то будут видны четыре узла.

Измените размер круга, сначала изменив положение узла, используя инструмент управления узлами. А потом можно растянуть немного и сам овал в стороны, используя инструмент выделения и трансформации. Если удерживать нажатой при растягивании клавишу SHIFT, то овал будет растягиваться равномерно в обе стороны.

Ну, и наконец, сделайте заливку овала линейным градиентом. Обводки, как обычно, нет. Верхняя точка белый цвет нижняя точка абсолютно прозрачный.

5 Шарик готов. Ну и совсем заключительный штрих - тень. Нарисуйте овал с заливкой черного цвета. Если овал выделен, переместите его в самый низ под шарик. Сделать это можно в главном меню "Объект" - "Опустить на задний план" или клавиша END.

Теперь в том же окне, где мы делали заливку, установите параметр её размытия, например, 30. Вот какой шарик у нас получился.

Чупа-чупс
Начнем как обычно с фигуры круг. Нарисуем ровный круг - основу будущего чупа-чупса. Кто забыл, ровный круг рисуется с нажатой клавишей CTRL.

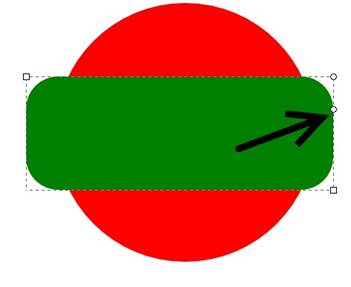
2 Теперь нарисуйте прямоугольник. Размер прямоугольника по ширине немного больше диаметра круга. Расположение пока не имеет значения, так что если получилось не ровно, например, слева чуть больше, чем справа, то не расстраивайтесь, с этим разберемся потом. А пока сделайте края прямоугольника несколько закругленными. Для наглядности прямоугольник я сделал другим цветом, вам это делать необязательно. За закругление углов отвечают круглые маркеры в верхнем правом углу. Потяните круглый маркер немного вниз и углы скруглятся. Подробнее об этом и том, зачем нужен второй маркер читайте в инструкции inkscape в разделе инструмент прямоугольник.

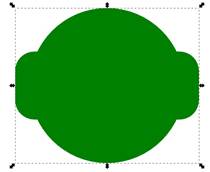
3 Теперь займемся правильным расположением круга и прямоугольника. Выделите их оба. В главном меню в меню "Объект" выберите пункт "Выровнять и расставить" или CTRL+SHIFT+A. Нажмите в открывшемся диалоговом окне кнопки центрировать горизонтально и центрировать вертикально. Если навести на кнопку указатель мыши, то появится подсказка, так что найти кнопки несложно. Теперь, когда объекты выровнены, можно их объединять. Сделайте это в меню "Контур" - "Объединить" или комбинация клавиш CTRL+K.

4 Теперь заполним фигуру градиентом. Сделать это можно в диалоговом меню заливка и обводка. Обводка фигуры отключена. А заливку сделаем радиальным градиентом. Цвет центральной точки #e23db7 или (e23db7ff). Цвет крайних точек #551a10 (551a10ff).

5 С помощью инструмента перо нарисуйте линию, которая будет обозначать контур средней выпуклости чупа-чупса. Нарисовать линию просто, три узла - два крайних и один гладкий посередине. Когда линия готова, сделайте ее копию - CTRL+D и переместите копию вниз. Должно получиться так, как на рисунке ниже.

Сделайте стиль обводки, нарисованной вами верхней, линии линейный градиент. Заливки естественно нет. Правда нам придется добавить новую опорную точку. Она обозначена ромбиком и находится между крайними точками. Если после выбора типа заливки вы не видите градиент, щелкните инструментом градиент по линии, и он появится. Вместе с градиентом в верхнем контекстном меню этого инструмента появятся его параметры, в том числе и кнопка "изменить". Нажав на эту кнопку, можно открыть диалоговое окно градиента, где есть кнопка "добавить опорную точку". Так, цвет опорной точки должен быть для верхней линии белым, а цвет крайних точек любой, но абсолютно прозрачный. Чтобы изменить цвет точки, активируйте ее и меняйте цвет в диалоговом окне градиента или в диалоговом окне заливки. Для нижней линии надо будет сделать все тоже самое, но только цвет средней опорной точки черный.

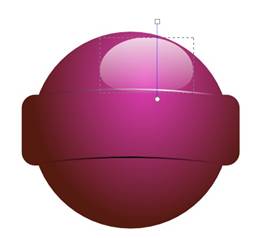
6 Теперь сделаем блик. Нарисуйте новый круг где-то в верхней части чупа-чупса. Выполните функцию в главном меню "Контур" - "оконтурить объект" или CTRL+SHIFT+C. В нарисованном вами круге буду доступны четыре узла. Подвиньте нижний узел немного вверх, что бы сделать круг примерно таким, как на рисунке ниже. Цвет круга пока не имеет значения. У нас он белый, но это пока не важно.

Сделайте тип заливки этого круга - линейный градиент. Обводки естественно нет. Цвет верхней точки градиента белый. Цвет нижней точки градиента любой, но абсолютно прозрачный.

7 В принципе чупа-чупс готов. Давайте сделаем ему ножку. Нарисуйте инструментом перопрямую линию. Как уже говорилось выше, что бы рисовать ровные объекты нажимайте при рисовании клавишу CTRL. Цвет обводки черный. Стиль обводки "круглые концы" толщина пропорционально размеру вашего чупа-чупса, у нас она была равна 25. После того как палочка нарисована выполните "Контур" - "Оконтурить обводку" или CTRL+ALT+C.

Сделайте дубль этой палочки CTRL+D. Сделайте заливку копии этой палочки линейным градиентом. В нем надо опять создать новую опорную точку, цвет которой будет белой. Цвет крайних точек прозрачный.

Создайте еще одну копию палочки через CTRL+D. Теперь ее заливка опять линейный градиент, но другой. Это будет тень от шарика. Цвет верхней точки черный, цвет нижней, абсолютно прозрачный.

В принципе чупа-чупс готов. Можно конечно улучшить еще чего-нибудь, например изгиб конфеты у ножки или дырочку внизу палочки. Для тех, кто разобрался с этим уроком, это уже не составит труда. Так что остановимся на этом этапе.
