Базовый синтаксис CSS
Правило состоит из двух частей:
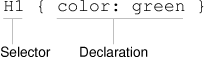
· Селектора - части перед левой фигурной скобкой
· Объявления - части внутри фигурных скобок



Селектор это звено, связующее HTML-документ и стиль. Оно устанавливает, на какие элементы влияет объявление.
Объявление это часть правила, которая определяет эффект. В примере выше селектор это тег h1, а объявление "color: green". Следовательно, объявление повлияет на все элементы h1, то есть, они позеленеют. (Свойство color влияет только на цвет текста; существуют другие свойства для фона, границ и т.д.)
Предыдущий селектор основан на типе элемента: он выбирает все элементы типа "h1". Этот вид селектора зовется селектором типа. Любой тип элемента HTML может быть использован в качестве селектора типа. Селекторы типа являются простейшим видом селекторов.
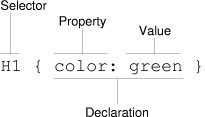
Объявление имеет две части, разделенные двоеточием:
· Свойство - часть перед двоеточием
· Значение - часть после двоеточия


Свойство это качество либо характеристика, которыми нечто обладает. В предыдущем примере это color. CSS2 определяет примерно 120 свойств и мы можем присвоить значения им всем.
Значение – это точная спецификация свойства. В примере, это "green" "зеленый", но точно также цвет мог бы быть синим (blue), красным (red), желтым (yellow) или каким-нибудь еще.
Диаграмма ниже иллюстрирует все компоненты правила. Фигурные скобки ({ }) и двоеточие (позволяют браузерам различать селектор, свойство и значение.

Рисунок 1 Диаграмма правила.

Группирование селекторов и правил
При создании CSS целью является сжатость. Если уменьшить размер таблиц стилей, это позволит дизайнерам писать и редактировать их "от руки". К тому же короткие таблицы грузятся быстрее длинных. Поэтому в CSS есть несколько механизмов уменьшить размер таблиц стилей путем группировки селекторов и объявлений.
Для примера, рассмотрите эти три правила:
H1 { font-weight: bold }
H2 { font-weight: bold }
H3 { font-weight: bold }
У всех трех правил абсолютно одинаковое объявление они устанавливают шрифт полужирным. (Это делается с помощью свойства font-weight, которое мы обсудимв See Fonts..) Поскольку все три объявления идентичны, можно сгруппировать селекторы в список, разделенный запятыми, и указать объявление лишь один раз, вот так:
H1, H2, H3 { font-style: bold }
Это правило производит такой же эффект, как и первые три.
Селектор может иметь больше одного объявления. К примеру, можно написать таблицу стилей с этими двумя правилами:
H1 { color: green }
H1 { text-align: center }
В этом случае, мы устанавливаем все элементы h1 зелеными и центрированными на листе. (Это делается с помощью свойства text-align)
Но этого же эффекта можно добиться быстрее, если сгруппировать объявления, которые относятся к одному и тому же селектору, в список, разделенный точками с запятой, вот так:
H1 {
color: green;
text-align: center;
}
Все объявления должны быть внутри фигурных скобок. Точка с запятой разделяет объявления и может, но не должна также появляться в конце последнего объявления. Кроме того, для повышения удобочитаемости вашего кода, рекомендуется размещать каждое объявление в отдельной строчке. (Браузерам все равно, они просто проигнорируют все лишние пробелы и переводы строк.)
Комментарии
Комментарии нужны, чтобы делать пояснения по поводу использования того или иного стилевого свойства, выделять разделы или писать свои заметки. Комментарии позволяют легко вспоминать логику и структуру селекторов, и повышают разборчивость кода. Вместе с тем, добавление текста увеличивает объём документов, что отрицательно сказывается на времени их загрузки. Поэтому комментарии обычно применяют в отладочных или учебных целях, а при выкладывании сайта в сеть их стирают.
Чтобы пометить, что текст является комментарием, применяют следующую конструкцию /*... */ (пример 1).