Копировать номера телефонов и переписываться в чате сайта неудобно. Настройте быстрый доступ к чату с переходом в удобный пользователю мессенджер и сделайте номер телефона активным, чтобы по тапу на него пользователю оставалось только тапнуть на вызов.
✅ Скорость загрузки мобильной версии
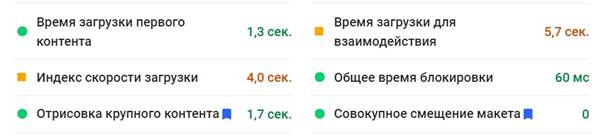
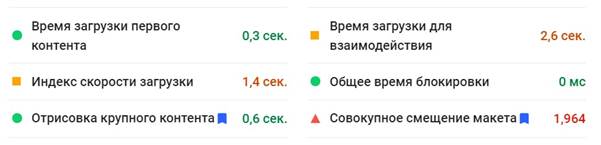
Скорость загрузки на мобильных устройствах определяется для конкретной страницы сайта. Скорость загрузки в среднем составляет: 1.6 сек.
Текущий рейтинг скорости, по данным отчета Test My Site от Google: Высокий.


✅ Оптимизация скорости загрузки ПК версии сайта -91/100

❌ Теги alt и title прописаны для всех изображений на сайте
На данный момент, 86 (6.95%) изображений на сайте не используют атрибут ALT и Title:
https://docs.google.com/spreadsheets/d/1keuoTtks-3NW83q_HHMZICkwpJcaIwQzFuyc1tJ9xPM/edit#gid=1286008412
Внедрить недостающие описания изображений, которые должны соответствовать семантическому смыслу контента на странице и раскрывать их содержание. В качестве формулы генерации, можно для начала использовать формулу: “[h1] + “-Фото-1” + “Обувь Талан” (Фото-1 увеличивает значение по количеству изображений на странице).
Если картинка на странице является ссылкой, то подтягивать “название товара (Анкор) + Талан”
❌ Оптимизация страниц пагинации
Если не правильно оптимизировать страницы пагинации, то высока вероятность, что в индекс поисковой системы попадут дубли страниц:
Рекомендации:
Настроить каноническую ссылку на первую страницу категории:
https://talan.ua/category/industry/roboche-vzuttya/page-2 -> rel=”canonical” href=”https://talan.ua/category/industry/roboche-vzuttya”
Сопроводить метаданные и основной заголовок <h1> формулой генерации, которая добавляет в конце строк “- Страница №”:
title: Рабочая обувь купить в Киеве, цены на рабочую обувь в Украине оптом и розницу – Talan интернет магазин - Страница 2
description: Купить рабочую обувь в Киеве от производителя в интернет магазине Talan ⭐ Качественная рабочая обувь по низким ценам в Украине ☎ оптом +38 (067) 442-18-91, розницу +38 (095) 190-10-04 - Страница 2.
H1: Рабочая Обувь - Страница 2
❌ Настройка канонических ссылок
Обнаружен ряд статических страниц, которые не имеют канонический ссылок. Рекомендуется настроить атрибут rel=”canonical” для всех основных статических страниц с дублированием содержимого адреса УРЛ:
https://talan.ua/ru/blog/ -> rel=”canonical” href=”https://talan.ua/ru/blog/”.
✅ Оптимизация страниц результатов работы фильтров
Фильтр позволяет создавать новые статические страницы с учетом выбранных параметров и оптимизировать их содержимое и метаданные - важно понимать, возможно ли влиять на открытие для индексации и индивидуальное заполнение подобных страниц через инструмент в панели управления?
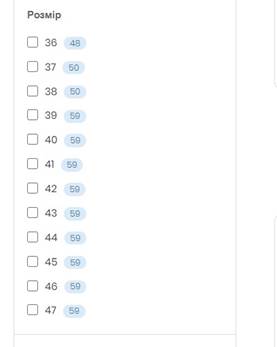
Так же, рекомендуется убрать с фильтра такой параметр как “Размер” - он занимает много места, а сам размер можно выбрать при оформлении товара в корзину.

Вместо этого, будет полезно внедрить параметры по мере защиты:

❌ Микроразметка блоков поиска на сайте
https://developers.google.com/search/docs/data-types/sitelinks-searchbox?hl=ru
На сайте присутствует функционал поиска и данный блок также можно разметить и дополнительно выводить в сниппете поисковой выдачи.
Для того чтобы разметить поиск по сайту нужно использовать код:
<script type="application/ld+json">
//
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://talan.ua/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://talan.ua/index.php?route=product/search&search={query}",
"query-input": "required name=query"
}
}
// ]]>
</script>
Конечно же, в коде нужно будет поменять домен и указать параметр, при помощи которого осуществляется поиск на сайте. В данном случае это https://talan.ua/index.php?route=product/search&search=
Его можно добавить в исходный код каждой страницы сайта или же через GTM, используя пользовательский тег HTML.
❌ Микроразметка шаблона сайта shema organization
Внедрить данный код разметки нужно на главной странице интернет-магазина внутрь тега head, так как это разметка в формате Json.
<script type="application/ld+json">{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://talan.ua/",
"priceRange": "$$",
"name": "Интернет магазин обуви Талан",
"logo": "ссылка на логотип",
"image": [
"изображение, которое характеризует деятельность компании",
"изображение, которое характеризует деятельность компании #2",
"изображение, которое характеризует деятельность компании #3"
],
"sameAs": [
"https://www.facebook.com/url",
"https://instagram.com/url"
],
"currenciesAccepted": "UAH",
"paymentAccepted": "cash, credit card",
"hasMap": "https://goo.gl/maps/8s8a35CzCNtzd1en9",
"address": {
"@type": "PostalAddress",
"@id": "https://talan.ua/contact-us/",
"name": "Обувь Талан",
"addressRegion": "Киевская область",
"addressLocality": "Киев",
"postalCode": "01033",
"streetAddress": "вулиця Саксаганського, 77",
"telephone": "+380442895800”,
"email": "store@talan.ua",
"addressCountry": "UA"
},
"contactPoint": [
{ "@type": "ContactPoint",
"telephone": "+380442895800",
"contactType": "customer support"
}],
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "17:30"
},
]
}
</script>
✅ Микроразметка хлебных крошек shema bradcrumplist
Словарь schema.org микроразметки для элемента “Хлебные крошки”: https://schema.org/BreadcrumbList.
Пример разметки хлебных крошек:
<div itemscope itemtype="https://schema.org/BreadcrumbList">
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://сайт/">
<span itemprop="name">Главная</span></a>
<meta itemprop="position" content="1">
</div>
<div itemscope itemprop="itemListElement" itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://главная/ссылка-на-категорию/">
<span itemprop="name">Название категории</span></a>
<meta itemprop="position" content="2">
</div>
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://главная/ссылка-на-категорию/ссылка-на-страницу">
<span itemprop="name">Название страницы</span></a>
<meta itemprop="position" content="3">
</div> </div>
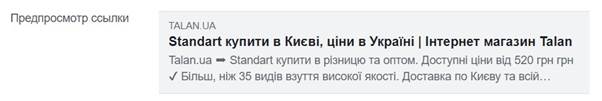
❌ Микроразметка страниц категорий shema product
На страницах категорий, которые содержат товары (https://talan.ua/category/standart/) следует внедрить микроразметку по примеру:
Словарь schema.org микроразметки для элемента “Продукт”: https://schema.org/Product.
Примерный шаблон кода для внедрения микроразметки контактов выглядит так:
<div itemscope itemtype="https://schema.org/Product">
<p itemprop="Name">Название категории</p>
<div itemtype="https://schema.org/AggregateOffer" itemscope="" itemprop="offers">
<meta content="5114" itemprop="offerCount"> <!-- позиции товара -->
<meta content="987582" itemprop="highPrice"><!-- Высшая цена -->
<meta content="315" itemprop="lowPrice"><!-- Низшая цена -->
<meta content="UAH" itemprop="priceCurrency"><!-- Валюта -->
</div>
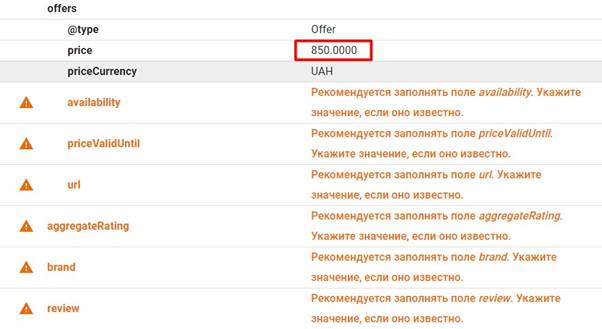
❌ Микроразметка страниц товаров shema product
Обнаружен ряд ошибок в коде микроразметки, которые необходимо исправить. В частности, следует правильно указать цифровое значение цены (850.0000):

❌ Микроразметка страниц статьи shema article
Страницы по типу “Новости” (https://talan.ua/ru/blog/%D1%81%D0%BF%D0%B5%D1%86%D0%BE%D0%B1%D1%83%D0%B2%D1%8C) следует сопроводить микроразметкой:
Словарь schema.org микроразметки для элемента “Статья”: https://schema.org/Article.
Примерный шаблон кода для внедрения микроразметки контактов выглядит так:
<div itemscope itemtype="https://schema.org/Article">
<!-- Указываем основную страницу -->
<link itemprop="mainEntityOfPage" href="https://talan.ua/" />
<header>
<!-- передаем заголовок -->
<h1 itemprop="headline name">Пример микроразметки статьи</h1>
</header>
<!-- в link можно передавать ссылки на картинки и т.п., которые не увидит пользователь -->
<link itemprop="image" href="https://talan.ua/assets/images/parium.jpg">
<!-- указываем дату публикации -->
<span itemprop="datePublished" content="2018-06-18"></span>
<!-- в meta можно передавать скрытое текстовое значение, которое не будет отображаться пользователю -->
<!-- указываем дату обновления материала -->
<meta itemprop="dateModified" content="2018-09-15">
<!-- Для разметки author необходимо использовать словарь Person -->
<div itemprop="author" itemscope="" itemtype="https://schema.org/Person">
<link itemprop="sameAs" href="https://talan.ua/" />
<img itemprop="image" src="https://talan.ua/assets/images/parium.jpg" alt=""/>
<a href="https://talan.ua/ob-avtore"><span itemprop="name"></span></a>
</div>
<!-- Для разметки publisher необходимо использовать словарь Organization -->
<div itemprop="publisher" itemscope="" itemtype="https://schema.org/Organization">
<link itemprop="sameAs" href="https://talan.ua/" />
<!-- размечаем логотип -->
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<link itemprop="url image" href="https://talan.ua/assets/images/parium.jpg"/>
</div>
<meta itemprop="telephone" content="">
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<meta itemprop="streetAddress" content="">
<meta itemprop="postalCode" content="">
<meta itemprop="addressLocality" content="">
</div>
<meta itemprop="name" content="">
</div>
<!-- размечаем краткое описание статьи -->
<div itemprop="description">
<p>Текст краткого описания</p>
<p>...</p>
</div>
<!-- указываем подзаголовок статьи -->
<h2 itemprop="alternativeHeadline">Подзаголовок статьи</h2>
<!-- размечаем тело статьи -->
<div itemprop="articleBody">
<article>
<img itemprop="image" src="https://talan.ua/assets/images/parium.jpg" title="Какое-то изображение в статье" alt="Альтернативное название">
<p>Размечаем содержимое статьи!</p>
<p>...</p>
</article>
</div>
</div>
✅ Интеграция с социальными сетями
❗ Разметка для социальных сетей OpenGraph
Предупреждения, которые должны быть устранены: Свойство «og:image» должно быть указано в явном порядке, даже если его значение может быть вычислено на основании других тегов.

❌ Структура контента
По всему тексту используем основные ключевые слова - В точном вхождении не менее двух раз, в остальном их можно склонять и менять местами.
Комбинируем вспомогательные коммерческие ключи с основными так же по всему тексту, но только логично, в рамках контекста, не вставляя их как попало без смысловой нагрузки.
Структурные ключи комбинируем с основными только в рамках отведенного им контентного блока <h>.
<Вступление> Пишем несколько предложений с использованием основного ключевого слова о преимуществе того или иного товара. Кому может быть полезно данное изделие и акцентировать внимание как его внешний вид подчеркивает тонкое чувство стиля покупателя
<Якорная перелинковка> Выводим анкоры ссылок на все подзаголовки <h> в тексте списком.
<Изображение категории> Создаем уникальное оптимизированное изображение с товарами категории, где есть название категории и логотип бренда компании. Подтягиваем в Альт “Название категории - ФОТО - Название компании”.
<Заголовки h> Указаны в документе контент-плана. В их структуру входят ключевые слова, которые должны строго использоваться только в рамках описываемого раздела. Для каждого блока ищим лучший ответ из поисковой выдачи конкретно по данной теме и максимально раскрываем тему без воды и лишнего мусора. Описывая конкретный вид товара, выводим таблицу топ 5 товаров описываемого вида с ценами и ссылкой на сам товар, открывающемся в новом окне. Активно используем перелинковку на техническую терминологию (при необходимости) на статьи википедии.
<Изображения блоков> Каждый контентный блок должен сопровождаться как минимум одной уникальной картинкой, которая четко визуализирует окружающий текст. Качаем с интернета - оптимизируем вес, видоизменяем размер вставляем логотип компании. Альт должен содержать ровно то, о чем написано в разделе: “Черная ванна - ФОТО - Название компании”.
<Часто задаваемые вопросы> Выводим шаблон формулы генерации.
❌ Лидогенераторы
На сайте практически полностью отсутствуют инструменты сборов лидов.
Рекомендуется установить плагин обратной связи для opencart - выбор стиля и функционала остается за клиентом, но важно чтобы функционал позволял быстро обрабатывать заявки, вести базу введенных данных, имел несколько каналов (чат, телеграм, вайбер) и возможность заказать звонок по введенному номеру.
Полезная статья: https://prodalet.ru/widget-obratnoy-svyazy-dlya-opencart/
Хороший пример:
https://www.mestprom.com/catalog/spetsobuv/
❌ Подача контента
● Тематичность: строго придерживаться темы статьи - никакой воды.
● Язык написания: должен соответствовать основному языку сайта; Если имеются альтернативные версии - написать новую статью соответственно ей (можно делать чистый перевод);
● Специфика: Цель контента - помочь пользователю получить исчерпывающий ответ на свой поисковый запрос, тема должна быть максимально раскрыта со всех возможных сторон.
● Экспертность, полезность, достоверность: использовать слова, цифры и термины исключительно касательно темы и проверять достоверность данных на нескольких источниках.
● Грамотность: избегать орфографических, пунктуационных и лексических ошибок.
● Читабельность: делить текст на абзацы - оптимально по 3-4 строки. Использовать нумерованные и ненумерованные списки, таблицы, смысловые выделения текста. Статья должна иметь строгий характер - написание ориентированное на читателя, а не на поисковых роботов.
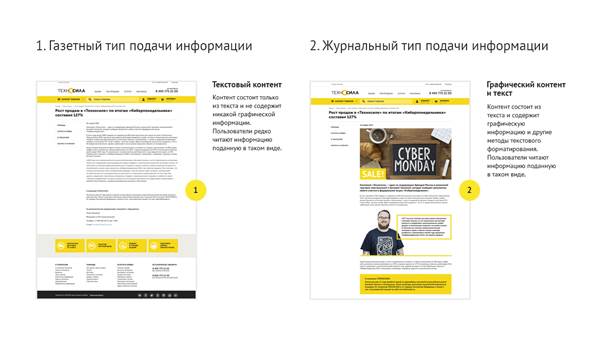
● Стилистика: очень важно красиво подать материал. Стиль написания и оформления контента должен напоминать “журнальные” статьи. Активно использовать уникальные изображения, фото, видео, инфографики, которые должны визуально дополнять контент и быть гармонично вписанными в окружающий контекст.

● Подзаголовок h2: применять указанные ниже рекомендации по структуризации материала для разделения информации по тематическим блокам. Использовать в подзаголовках разбавленные ключевые слова со склонениями максимально передающие смысл последующего текста.
● Подзаголовок h3 (опционально): применять исключительно внутри блоков заголовков h2 для более детального раскрытия сути. Применять ключевые слова не обязательно.
● Ключевые слова: равномерное размещение по тексту с интервалом в 200 символов. Разрешается разбавлять и склонять ключевые слова (Не допускаются варианты типо “купить стул киев недорого”), но основные фразы следует внедрить не менее 2-ух раз в точном вхождении. Ключевые слова не должны начинать или заканчивать абзац. Первый и последний абзац должен содержать точное вхождение основной ключевой фразы. Общая частота вхождения ключевых слов не должна превышать 3-5% от всего объема - проверять через https://advego.com/text/seo/.
● Стоп-слова: каждый из нас не раз слышал, каждый знает, все мы прекрасно знаем, и хотя, как правило, тем не менее, нельзя не отметить, нельзя не упомянуть, хотелось бы сказать, как говорится, следует упомянуть, безусловно, всем известно, трудно переоценить и другие “пустые” фразы для повышения количества символов.
● Перелинковка: Максимально естественно разместить анкорные ссылки, окружив их релевантным для соответствующей ссылки текстом.
● Якорная перелинковка: Полезный инструмент для улучшения навигации по контенту. Крупные материалы имеет смысл сопровождать списком ссылок с анкорами основных подразделов для вывода краткого содержания в начале статьи.
● Изображения - Все изображения, используемые на странице (Включая, изображения внутри контентного блока), должны быть уникальными, оптимизированы по весу (https://tinypng.com/) и в обязательном порядке сопровождается описанием атрибута ALT, которое должно содержать ключевые слова описывающие визуальный ряд и вписываться в контекст окружающего текста. Старайтесь активно использовать визуализацию контента, особенно в начале статьи.
● Видео-материал - Отличный инструмент для увеличения поведенческих факторов и лояльности поисковых систем.
● Призыв к действию - В конце каждой направляйте пользователя совершить какое-то важное для ресурса действие - подписаться на канал в телеграм, либо оформить подписку на новости.
❌ Настройка системы красивизации контента
Оформление контента стоит выполнить в стиле интернет-каталога, журнала или таблоида. Разработать и внедрить уникальный стиль подачи контента комплексно положительным образом повлияет на ранжирование проекта, вовлеченность публики и наращивания органических ссылок.

❌ Структура проекта
На данный момент, судя по содержимому меню и общей иерархии страниц, акценты для продвижения сайта в поисковой выдаче выстроены не правильно.
Основной каталог содержит ссылки сугубо на страницы коллекций обуви, что не поддается продвижению в условиях отсутствия соответствующих поисковых запросов.
Страницы, которые потенциально могли бы использоваться для продвижения не имеют инструмента фильтрации: https://talan.ua/category/industry/roboche-vzuttya/ и имеют весьма спорную промежуточную категорию: https://talan.ua/category/industry/.
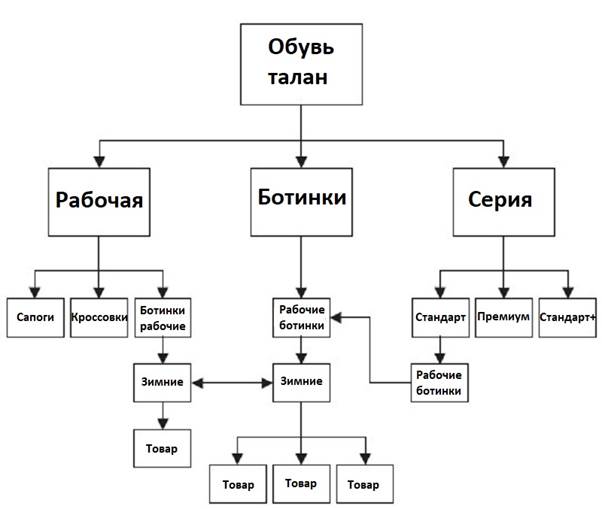
Структура должна строится по принципу от общего к узкому и базироваться исключительно на базе семантического ядра. К примеру, иерархия категорий и базовый принцип построения системы внутренней перелинковки должен выглядеть так:
Главная страница (Обувь Талан) - Какой тип? -> Категория (Ботинки Талан) - Уточнение -> Фильтр (Зимние ботинки Талан) -> Товар;
Главная страница (Обувь Талан) - Назначение? -> Категория (Рабочая обувь Талан) - Уточнение -> Фильтр (Рабочие ботинки Талан) -> Товар;
Комбинируя между собой, посредством внутренней перелинковки и уникального фильтра, обе иерархические ветки - можно построить структуру сайта, которая будет иметь в своих недрах все необходимые страницы под все возможные типы запросов.

Более точную структуру удасться собрать по завершению кластеризации семантического ядра.