❌ Работа http-заголовков Last-Modified и If-Modified-Since
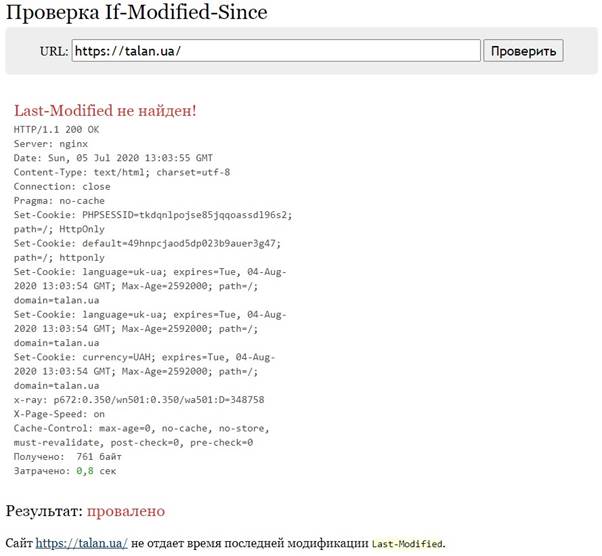
Анализ наличия заголовков показал отрицательный результат:

Правильно настроенный сервер должен возвращать код 304 Not Modified, если клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match и документ не изменился с указанного момента. При этом сообщение сервера не должно содержать тела страницы.
Рекомендуется, настроить отправку HTTP заголовков Last-Modified с помощью php:
<?php $LastModified_unix = 1294844676; // время последнего изменения страницы
$LastModified = gmdate("D, d M Y H:i:s \G\M\T", $LastModified_unix);
$IfModifiedSince = false;
if (isset($_ENV['HTTP_IF_MODIFIED_SINCE']))
$IfModifiedSince = strtotime(substr($_ENV['HTTP_IF_MODIFIED_SINCE'], 5));
if (isset($_SERVER['HTTP_IF_MODIFIED_SINCE']))
$IfModifiedSince = strtotime(substr($_SERVER['HTTP_IF_MODIFIED_SINCE'], 5));
if ($IfModifiedSince && $IfModifiedSince >= $LastModified_unix) {
header($_SERVER['SERVER_PROTOCOL']. ' 304 Not Modified');
exit;
}
header('Last-Modified: '. $LastModified); ?>
Получаем время последнего изменения страницы, проверяем наличие If-Modified-Since, если есть - отдаем 304 Not Modified и останавливаем работу скрипта, иначе генерируем заголовок Last-Modified и отдаем страницу.
❌ На сайте есть страница html «Карта сайта» (https://talan.ua/sitemap/)
Карта сайта содержит ряд служебных страниц, которые не участвуют в поисковом продвижении:

Рекомендуется очистить карту сайта от всех ссылок с правого ряда. В остальном карту сайта, желательно доработать придерживаясь следующих рекомендаций:
Три главных принципа, которые лежат в основе построения карты такие:
● Простота. У пользователей не должно возникать сложностей в поиске необходимой страницы.
● Актуальность. В карте должны быть ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса страницы.
● Структурированность. Карта должна максимально точно отражать существующую структуру сайта.
Помимо базовых принципов существует ряд правил и рекомендаций, которые необходимо соблюдать при формировании HTML-карт:
● Нужно перечислить ссылки на все страницы сайта, которые открыты для индексации. При этом исключив типы страниц с доминирующим количеством в структуре сайта (более 90%). Например, страницы:
○ конкретных товаров;
○ постов;
○ статей;
○ пагинации.
● Карта должна регулярно автоматически обновляться. Это позволит поддерживать актуальность списка страниц.
● Если карта сайта включает в себя более 150 ссылок, то ее следует реализовывать на многостраничной основе.
● Необходимо реализовать визуальное разделение по темам/категориям. Это позволяет улучшить восприятие и упростить навигацию по карте. Например, как на сайте ebay.com или на www.olx.ua.
● Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям. Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее.
● Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта.
✅ Ссылки с несуществующим URL отдают статус-код 404
❌ Страница 404 отрисована и оптимизирована
Страница 404 работает через переменную index.php - следует настроить страницу через отдельную статическую страницу со своим адресом.
Создайте 404 страницу HTML.
Настройте переадресацию в.htaccess, чтобы при неправильном URL пользователь переходил на 404 страницу. Для этого пропишите в.htaccess «Error 404 www.site.com/404.html».
Разместите файл.htaccess на хостинге в корневом каталоге сайта.
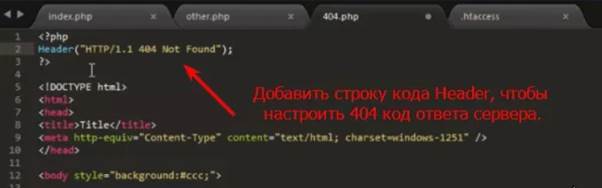
Нужно, чтобы созданная страница 404 отдавала код ответа сервера отличный от 200, а именно 404 (Not Found). Для этого пропишите на странице 404 строчку кода и добавьте файл на сервер:

❌ Наличие страниц 404 и битые ссылки
Страниц 404 и битые ссылки обнаружены:
https://talan.ua/www.raifil.com
https://talan.ua/www.lotus.mk
https://talan.ua/www.hards.lv
https://talan.ua/www.grandis.hu
https://talan.ua/Standart/460
https://magazin.talan.ua/ru/index.php?route=information/information&information_id=10
Рекомендуется очистить код от размещенных битых ссылок, либо заменить их на актуальные рабочие ссылки:
https://docs.google.com/spreadsheets/d/1WTIxztoVLHTNg_oOikB-rYJnPO0wLKE4qj4uzGgnqaI/edit#gid=0
❌ Наличие не закрытых от индексации внешних ссылок
Обнаружены внешние ссылки:
https://talan-s.com/image/catalog/tech/-CrazyHorse.png
https://drive.google.com/file/d/1aDoSF5di4LE3gBO9uuIlXB7laVaHcFcF/view?usp=sharing
https://talan.in.ua/image/catalog/product/112/112bk_06_06.jpg
https://xn--triie-juaa.ee/
https://talan.in.ua//image/catalog/s3.png
https://talan.in.ua/image/catalog/product/112/A-112-Bl-1-1758-Lsm-1.png
https://talan.in.ua/image/catalog/product/112/112_img1.png
https://talan.in.ua/image/catalog/product/112/112bk_06_04.jpg
https://talan.in.ua/image/catalog/product/112/112bk_06_05.jpg
Рекомендуется сопроводить подобные ссылки директивой rel=”nofollow”:
https://docs.google.com/spreadsheets/d/1WTIxztoVLHTNg_oOikB-rYJnPO0wLKE4qj4uzGgnqaI/edit#gid=298914047
❌ Структура тегов H1 … Н6 корректная на всех страницах, и они не используются для оформления
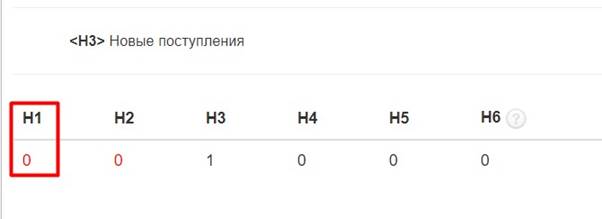
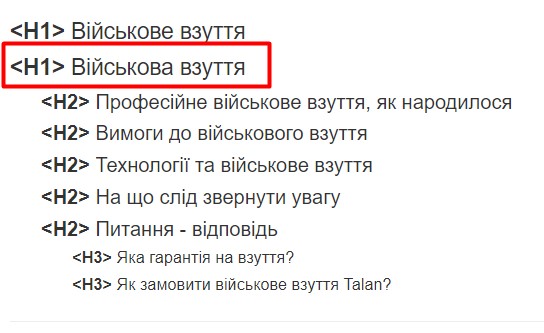
Обнаружен широкий ряд страниц, на которых не используется заголовок Н1. Рекомендуется разместить тег в коде область для внедрения основного заголовка на странице, либо прописать его содержимое, если область размечена, но не имеет содержимого.

Заголовок должен содержать основной ключевой запрос или название страницы. Содержимое должно быть на 100% уникальным для каждой отдельной страницы.
Использовать Н1 строго в рамках одного раза на странице - на страницах, где он повторяется необходимо очистить лишнее вхождение.

Список проблемных страниц:
https://docs.google.com/spreadsheets/d/1keuoTtks-3NW83q_HHMZICkwpJcaIwQzFuyc1tJ9xPM/edit#gid=2096641586
✅ Установка кодов аналитики, вебмастера google и GTM
❌ Настройка работы и оптимизация хлебных крошек
Первый элемент хлебных крошек с ссылкой на главную страницу рекомендуется переименовать, используя важный ключевой запрос: “Обувь Талан”.

Последний элемент хлебных крошек является циклической ссылкой - следует настроить ссылку как не кликабельную.

✅ Внедрение favicon
✅ Кроссбраузерность
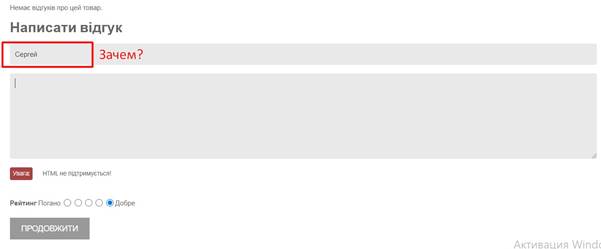
❌ Возможность добавления отзывов и рейтинга
Система отзывов работает только при обязательной регистрации и при этом отправленный отзыв дополнительно уходит на модерацию. Такая система усложняет работу с SERM при заказе отзывов на сайт. Желательно, упростить возможность добавления отзыва до простой модерации.
При регистрации указывается имя - в таком случае зачем при добавлении отзыва запрашивать его повторно? Рекомендуется автоматически подтягивать имя для зарегистрированных пользователей.

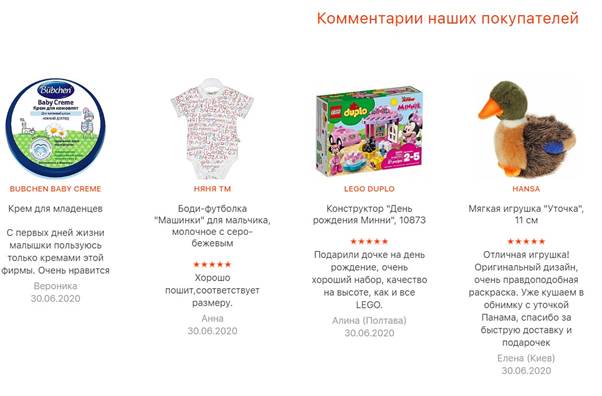
Настоятельно рекомендуется настроить вывод блоков с последними комментариями, рейтингом и ссылками на купленный товар. Для главной страницы следует выводить блок с последними комментариями со всех категорий сайта. Для отдельных категорий только те комментарии, которые относятся к товарам соответствующих им. К примеру: https://panama.ua/

❌ Верстка
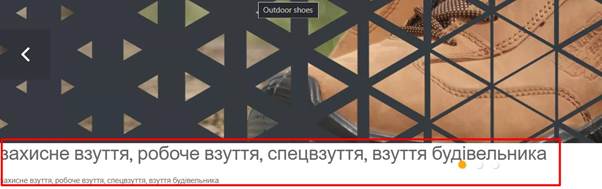
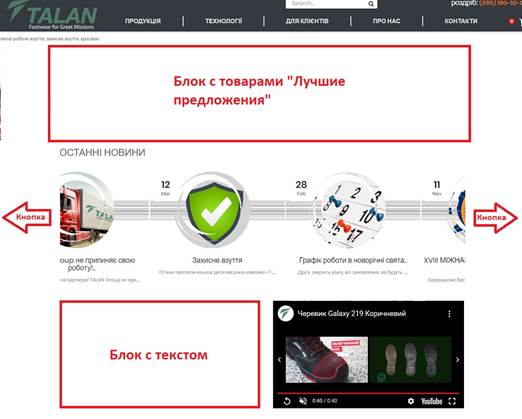
Баннер - Текст под блоком следует переместить в область блока изображения. Само содержание не несет никакой информативности. Рекомендуется разработать баннеры, которые нацелены на призыв к действию - например, скидки на первую покупку при регистрации на сайте с ссылкой на анкету - поможет увеличить лидогенерацию. Сезонные предложения - выводить рекламу летних моделей и акционное предложение “при покупке от двух единиц - скидка 10%”.

Блок вывода новостей - Рекомендуется переверстать в виде самостоятельного блока по центру экрана, а прокрутку новостей сопроводить кнопками, которые указывают, что элемент интерактивный. Над блоком вывода новостей - рекомендуется вывести блок с популярными товарами. Блок с видео следует переверстать - Видео-обзор определенной модели рядом с блоком - лучше разместить на странице самой модели, а в на главной странице вывести видео о производстве, либо создать презентацию о компании Талан. Рядом с блоком видео разместить текстовый блок.

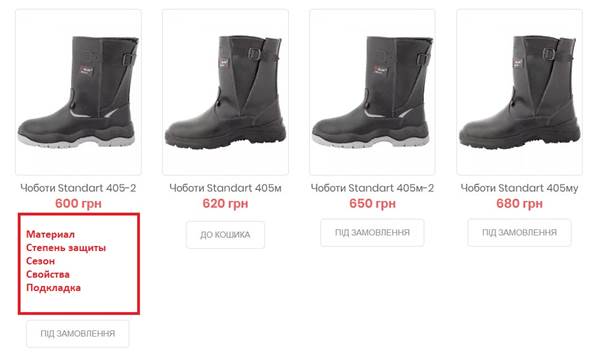
Карточки товаров - Рекомендуется настроить функционал, при котором при наведении курсора на блок товара выводится блок с дополнительной информацией, содержащей основные характеристики модели - это сильно повлияет на поведенческие факторы и поможет клиенту определиться с выбором.

В заключение, настоятельно рекомендуется обратится к услугам дизайнера для прорисовки более современного и проработанного в плане UI / UX дизайна - данный шаблон устарел и имеет ряд нарушений верстки. Можно взять за основу один из шаблонов, предлагаемых opencart и переработать его индивидуально под потребности магазина.

❌ Адаптация под мобильные устройства

Инструмент проверки оптимизации сайта под мобильные устройства дал положительный результат, но по факту мобильная версия далека от идеала.
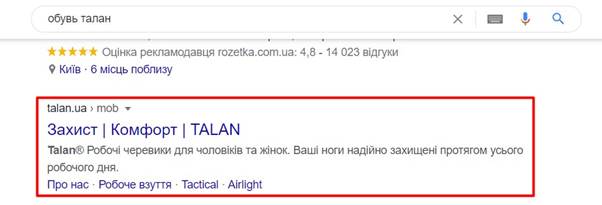
Обнаружена попытка создать мобильную версию сайта с файловым расширением https://talan.ua/mob/ - решение привело к негативным последствиям, так как в индексе поисковой системы данная страница стала ранжироваться вместо главной на широких экранах, а сама верстка страницы оставляет желать лучшего.

Необходимо настроить постоянный 301-ый редирект с подобных страниц и очистить код от их внутренних ссылок:
https://talan.ua/mob/ - 301 > https://talan.ua/
https://talan.ua/ru/mob/ - 301 > https://talan.ua/ru/
https://talan.ua/en/mob/ - 301 > https://talan.ua/en/
Касательно адаптивного дизайна - настоятельно рекомендуется провести дополнительную верстку и проработку дизайна.
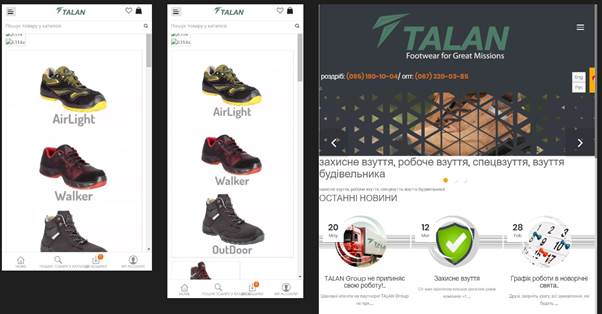
Главная страница: Блоки выстраиваются друг под другом неравномерно, часть изображений попросту пропадают, либо не вписываются в дизайн, интерактивные элементы практически никак не выделяются, главное меню не содержит и половины категорий. В совокупности с не оптимизированной структурой страниц в целом - пользоваться сайтом с мобильного попросту неудобно и визуально выглядит отталкивающе:

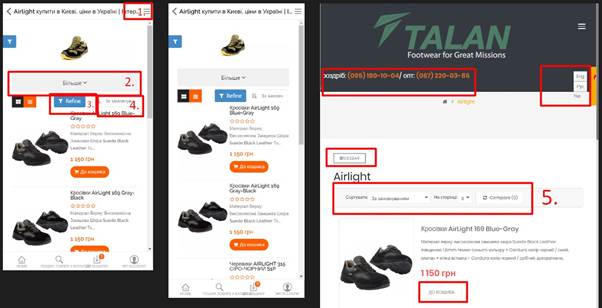
Страница категорий:
- Кнопка отвечающая за вызов главного меню не работает и вызывает фильтр. Название категории подтягивает в себя содержимое тега title - тут достаточно просто оставить название текущей категории;
- Кнопка “Больше” открывает СЕО текст категории - ее следует опустить под блок с товарами и переименовать под “Описание”;
- Кнопка Refine вызывает пустое окно и цель ее существования остается загадкой;
- Содержимое кнопки “Сортировка” не влазит в область экрана;
- Верстка выполнена с ошибками: Блоки не равномерны, часть интерфейса без перевода на текущий язык, кнопки не вписываются в общий дизайн.

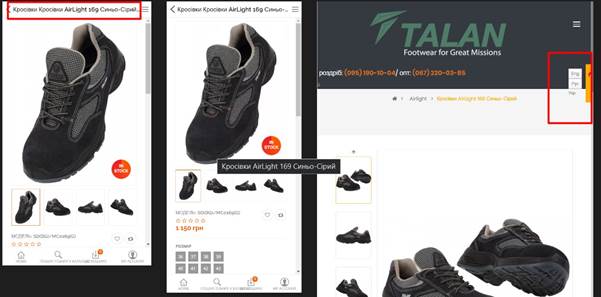
Страницы товаров: Выполнены плюс-минус хорошо, за исключением мелких проблем с версткой и недостаткой перевода элементов интерфейса (например, при добавлении товара в корзину).

В целом, рекомендуется провести глобальную верстку UI \ UX в комплексе с проработкой дизайна для мобильных устройств - на данный момент, выглядит и ощущается мобильная версия неработоспособной и вероятнее всего будет характеризоваться падением поведенческих факторов и низкой конверсией.
Несколько важных правил при верстке мобильной версии: