| Сенсорное изображение - это рисунок, разделенный на отдельные участки ("горячие области", "hot spots"), каждый из которых, как правило, является гиперссылкой на отдельный документ или связан с какой-либо процедурой. |
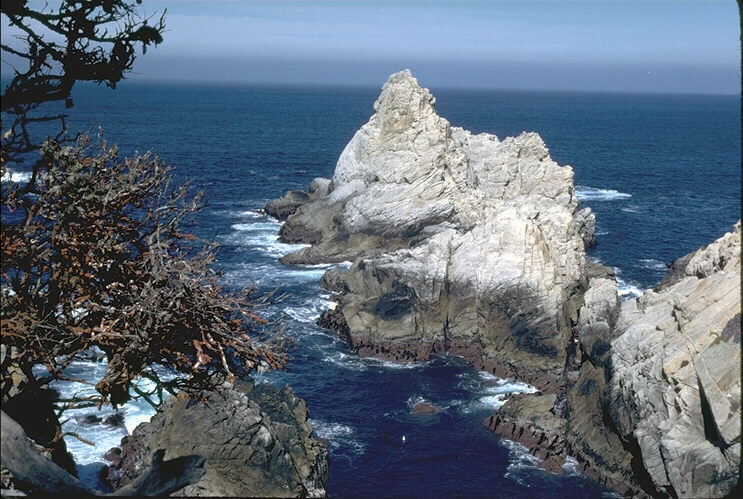
Например, поместив курсор в различные точки изображения:


Вы увидите различные надписи. Это достигается с помощью кода:
| <map name='имя карты'> <area shape='rect' coords='0, 0 150, 150' href='#' title='Текст, всплывающий при наведении мыши на область'>... <area shape='poly' coords='420,100 520,130, 620,260 740,200 740,100 420,100' href='#' title='Текст, всплывающий при наведении мыши на область'> </map> <img src="Адрес файла с рисунком" width=743 height=499 border=0 usemap='#имя карты'> |
Как видно из приведенного фрагмента, тэгу <img>, обеспечивающему вывод изображения, предшествует контейнер <map>...</map>, задающий "карту разбивки" рисунка на "горячие области".
Карта должна иметь уникальное имя, задаваемое атрибутом name. Каждая область задается тэгом <area>, их может быть сколько угодно.
Атрибуты тэга <area>:
| shape | Задает форму области: · прямоугольник (rect, rectangle), · многоугольник (poly, polygon) или · круг (circle). |
| coords | Задает координаты (левый верхний и правый нижний углы прямоугольника; вершины многоугольника (начальная и конечная точки должны совпадать); точка на окружности и центр круга). |
| href | Адрес документа, вызываемого при щелчке на данной области или '#', если загружать новый документ не нужно. |
| title | Текст, всплывающий при наведении мыши на соответствующую область. |
Рисунок загружается после разбивки карты с помощью контейнера <map>...</map>. В тэг <img> добавляется атрибут usemap=имя карты.
| Еще один пример сенсорного изображения - здесь "обработаны события": 'щелчок', 'двойной щелчок' и 'наведение мыши' - поищите "горячие области" на этом изображении. (Этот пример создан студентом гр. 960В Салтанаевым Эдиком. |  
|
А вот пример Рустама Гильмутдинова (гр.970В).
Надеемся, Вы тоже внесете свой вклад в развитие и совершенствование пакета!)
Попробуйте теперь выполнить задание 1 из раздела "Работа с изображениями".
Работа с изображениями
Минимальное число баллов:
Создайте сенсорное изображение с областями произвольной формы при наведении курсора на которые появлялся бы соответствующий текст.
2. Создайте документ, содержащий изображение и три кнопки: "Уменьшить рисунок", "Увеличить рисунок", "Исходные размеры". Нажатие на первую кнопку должно уменьшать длину и ширину рисунка вдвое по сравнению с исходными размерами, нажатие на вторую кнопку - вдвое увеличивать, третья кнопка должна обеспечивать восстановление размеров.
3. Создайте простейшую двухкадровую анимацию посредством периодической смены изображений, находящихся в папке "Pictures".
4. Создайте функцию, выводящую (в документ) свойства передаваемого ей объекта. Документ (создаваемый динамически) поместить в плавающий фрейм: