1. Создание полного макета веб-сайта начинается с создания его начального расположения, затем можно приступать к проектированию индивидуальных элементов страницы.

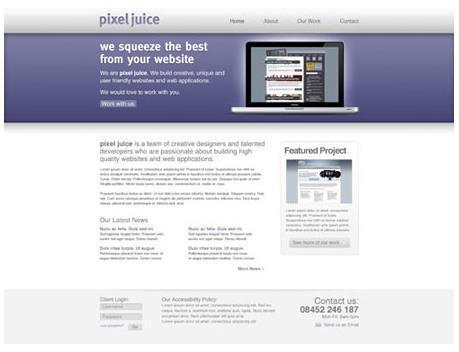
2. Ключевые особенности данной веб–страницы–горизонтальные полосы(«группы»):они нужны для того,чтобыразместить содержание странички в определенных областях: красочная область заголовка - шапка страницы - будет представлять один участок; приветственное обращение с примерами работ – другую часть; и основная часть и ресурс заполнят нижний колонтитул (нижнюю сноску).

3. Работа над любым проектом должна начинаться с эскиза на бумаге. При помощи карандаша можно приблизительно или детально создать план будущего расположения частей веб-странички на бумаге.

4. Планирование каркаса будущей страницы помогает развить иерархию и дает понять, как лучше расположить ключевые моменты проекта.

5. Создайте новый документ. Лучше сделать новый документ размером, соответствующим размеру широкоэкранного монитора, чтобы лучше представить, как будет выглядеть веб–страничка на широком экране. Например, создайте новый документ шириной – 1680 пикс., высотой – 1050 пикс.

6. Воспользуйтесь инструментом Guides «Направляющие» и разместите эти направляющие линии в центре нового документа. Ширина направляющих составляет приблизительно 960 пикс. С их помощью создадим основную сетку для того, чтобы впоследствии было удобнее зрительно расположить основные пункты веб– страницы.

7. Начните работу с создания полосы заголовка: создайте новый слой, выберите инструмент
Rectangular Marquee Tool «Прямоугольное выделение»,на новом слое нарисуйте выделение,похожее на то,что приведено на рисунке ниже и залейте созданное выделение белым цветом.
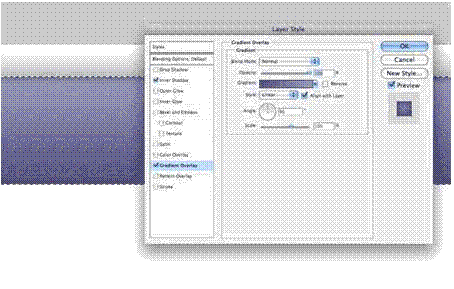
Далее войдите в палитру Layer Style «Стили слоя» и добавьте стиль слоя Gradient Overlay «Наложение градиента»,цвет градиента выберите от основного к фоновому(от черного к белому)и отрегулируйте Opacity «Непрозрачность» на свое усмотрение,чтобы эффект градиента получился не очень темным.После всехманипуляций нажмите «Да», чтобы применить эффект Gradient Overlay «Наложение градиента». Градиент рисуйте линейного типа.

8. Теперь снова создайте новый слой и инструментом Rectangular Marquee Tool «Прямоугольное выделение» нарисуйте область выделения чуть больше предыдущей:здесь будет располагаться изображаемоесодержимое, и в палитре Layer Style«Стили слоя» добавьте эффект Gradient Overlay «Наложение градиента». Цвет градиента выберите двух ярких цветов (на усмотрение); тип градиента: Linear «Линейный». Для того, чтобы добавить немного глубины этому новому слою, в эффектах Layer Style «Стили слоя» войдите в графу Inner Shadow «Внутренняя тень» и установите параметры тени.

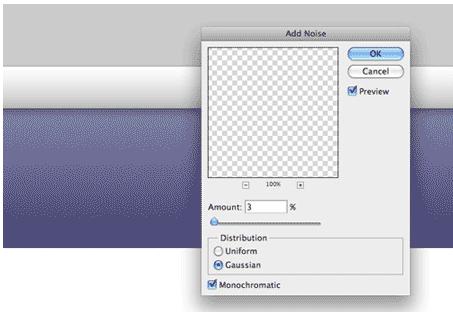
9. По желанию: легкая текстура может слегка освежить наш проект веб–страницы. После того, как к нарисованной прямоугольной области применили эффект Gradient Overlay «Наложение градиента» из стилей слоя, можете к этому прямоугольнику применить фильтр: Filter> Noise> Add Noise (Фильтр – Шум – Добавить шум) и режим наложения поставьте Multiply «Умножение» (если после применения данного фильтра«шума»невидно, попробуйте отключить видимость эффекта Gradient Overlay «Наложение градиента» в палитре Layer
«Слои»).

10. Добавьте логотип (фирменный знак) компании в той позиции на экране, согласно Grid «Сетке» - «Направляющим»,затем добавьте к данному фирменному знаку стиль Gradient Overlay «Наложение градиента» и Inner Shadow «Внутреннюю тень» из команды Layer Style «Стили слоя». Внутреннюю теньсделайте очень мягкой.

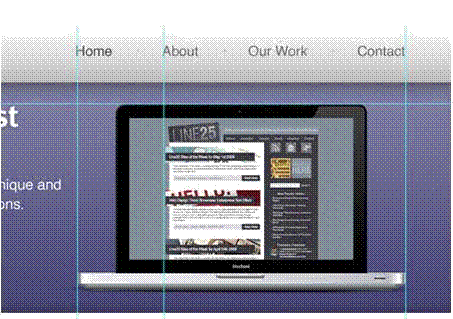
11. Используйте инструмент Type  «Текст» для того,чтобы создать надпись для главной навигации.Установите курсор инструмента Type «Текст» в середине серой полосы с градиентом и напишите необходимый текст более темным цветом, чем цвет фона-градиента полоски, на которой пишите.
«Текст» для того,чтобы создать надпись для главной навигации.Установите курсор инструмента Type «Текст» в середине серой полосы с градиентом и напишите необходимый текст более темным цветом, чем цвет фона-градиента полоски, на которой пишите.

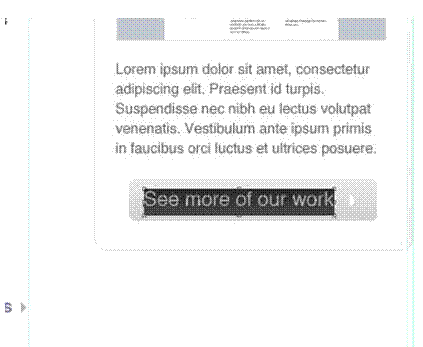
12. Особенность заголовка заключается в том, что он занимает большее место на веб-странице. Он является основным центром для пользователя.
Используйте вторую двуцветную градиентную полоску для того, чтобы разместить на ней вводный заголовок, написанный другим шрифтом.

13. Продолжайте к заголовку добавлять детальные пояснения,но,на этот раз,используя шрифты Arial или Helvetica.

14. Разместите необходимую иллюстрацию (в данном случае это будет иллюстрация портативного компьютера).

15. Теперь, для того, чтобы акцентировать внимание на иллюстрации (портативном компьютере), и зрительно выделить ее, создадим новый слой, установим его позади слоя с иллюстрацией и, гармонирующим с синим фоном цветом, добавим прямо в центре радиальный градиент. Яркость его и непрозрачность отрегулируйте на свое усмотрение.

16. Создайте новый слой и на нем, под двуцветной центральной частью с иллюстрацией, снова нарисуйте небольшую прямоугольную область и заполните ее серо-белым градиентом.

17. Разделите среднюю часть страницы на две колонки инструментом Guides «Направляющие» относительно линий сетки. В левой части будет размещен основной текст, а в правой части - дополнительная информация,
касающаяся веб–страницы. Используйте инструмент Type  «Текст»,чтобы создать надпись в этих двухколонках. Размер и тип шрифта (кегль и гарнитуру) выберите таким образом, чтобы текст был легко читаем.
«Текст»,чтобы создать надпись в этих двухколонках. Размер и тип шрифта (кегль и гарнитуру) выберите таким образом, чтобы текст был легко читаем.

18. Ниже этой самой главной части страницы можно разместить последние новости или блоги. Разделите столбец на два дополнительных столбца и сделайте ссылку на эти блоги. По желанию можно сделать так, что, проходя по этой ссылке, ее текст будет менять свой цвет.

19. Создайте новый слой.На нем инструментом Rounded Rectangle Tool  «Прямоугольник со скругленными углами» нарисуйте именно такой прямоугольник–со скругленными углами.Рисуем в
«Прямоугольник со скругленными углами» нарисуйте именно такой прямоугольник–со скругленными углами.Рисуем в
режиме «Выполнить заливку пикселов» на панели свойств, удерживая при рисовании клавишу <Shiht> для того, чтобы прямоугольник получился пропорциональным. Цвет прямоугольнику задаем серый.

20. После того, как прямоугольник нарисован, нужно добавить к нему линейный серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень. Все это делаем при помощи команды Layer Style«Стили слоя», которая расположена в нижней части палитры Layer «Слои».

21. Используйте нарисованный и залитый серо-белым градиентом прямоугольник – виртуальную панель, для того, чтобы разместить в ней небольшой скриншот и необходимый текст, относящиеся к основной тематике создаваемой веб–страницы.

22. В нижней части серого прямоугольника на новом слое нарисуйте другой прямоугольник со скругленными углами: он будет выполнять роль «кнопки» на веб–странице. К этому прямоугольнику добавьте такие Layer Style «Стили слоя»,как:наложение градиента и обводку серого цвета.Эти Layer Style «Стили слоя» добавляем длятого, чтобы «кнопка» выглядела эффектно и стилизованно.

23. Напишите на «кнопке» необходимый текст (метку), который будет подсказывать пользователям, каким образом можно дальше продолжать просматривать через веб–страницу очередные проекты.

24. Обозначьте конец содержимого на экране областью нижнего колонтитула. Это сделайте при помощи новой прямоугольной области, которую создайте на новом слое и залейте светло-серым цветом.

25. Инструментом Elliptical Marquee Tool  «Овальное выделение» на новом слое нарисуйте длинный иузкий эллипс и заполните это выделение радиальной градиентной заливкой цветом от черного к прозрачному. При активном слое с нарисованным эллипсом, нажмите комбинацию клавиш <Ctrl+T>, либо: Edit>Transform> Scale (Редактирование – Трансформирование – Масштабирование)для того,чтобы созданный эллипсмасштабировать в длинный и тонкий эллипс, похожий на тень.
«Овальное выделение» на новом слое нарисуйте длинный иузкий эллипс и заполните это выделение радиальной градиентной заливкой цветом от черного к прозрачному. При активном слое с нарисованным эллипсом, нажмите комбинацию клавиш <Ctrl+T>, либо: Edit>Transform> Scale (Редактирование – Трансформирование – Масштабирование)для того,чтобы созданный эллипсмасштабировать в длинный и тонкий эллипс, похожий на тень.

26. Разместите эллипс - тень на экране по центру, затем удалите лишнюю область выше нижнего колонтитула. В результате, должна получиться тонкая тень, которая добавит небольшой объем деталям.

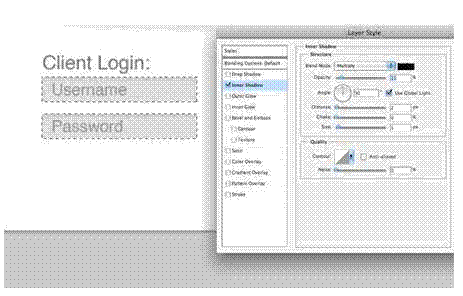
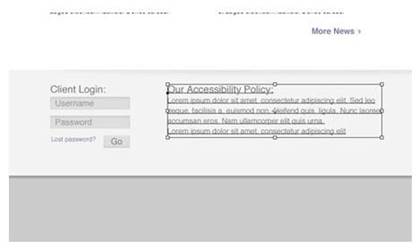
27. Область нижнего колонтитула содержит достаточно свободного места для размещения вторичных элементов страницы. Одним из таких элементов может стать «Область клиентского логина». Для того, чтобы создать данную область, активизируйте инструмент Type «Текст», создайте два (или несколько) текстовых рамок, внутри которых и разместите текст: логин; пароль. Созданным текстовым рамкам можно придать небольшую мягкую тень, используя функцию: Layer Style «Стили слоя».

28. Используйте центральную область нижнего колонтитула для того, чтобы разместить информацию о компании. Создайте текст, используя легко читаемый шрифт.

29. Теперь, добавьте контактную информацию крупным читаемым шрифтом.

30. В итоге, после всей проделанной работы, у нас получилась интересная веб – страничка. Все элементы четко расположены на странице, все удобочитаемо и красиво!