КУРСОВОЙ ПРОЕКТ
Тема: Разработка макета виртуального музея ПТК Сахгу с созданием основного комплекта фирменных носителей
Специальность: 09.02.05 Прикладная информатика
Выполнил: студент группы __________ ______________________________
"___"________ 2017 г. /_______________________
дата подпись
Научный руководитель: Игнатова Е.Н., преподаватель
"___"________ 2017 г. /_______________________
дата подпись
Дата защиты_______________ Оценка_____________________
.
Оглавление
Введение3
Глава 1. Анализ предметной области 4
1.1 Анализ аналогичных электронных ресурсов 5
1.2 Вывод необходимых критериев для создания сайта 9
Глава 2. Проектирование верстки виртуального музея 10
2.1 Обзор существующих подходов к проектированию верстки……….10
2.2 Подбор инструментов для создания электронного ресурса 11
2.3 верстка макета сайта (с применением JavaScript и CSS)……….... 14
Глава 3. Проектирование фирменного стиля сайта 20
Создание носителей 20
Заключение 21
Список литературы 23
Приложение 25
ВВЕДЕНИЕ
И так, изначально веб-сайты создавались для преподнесения определенной информации определенному пользователю, но о внешнем виде заботились не особо много. Таким образом сайты были лишь переносчиками информации. С течением времени развивались технологии создания веб-интерфейсов и постепенно главную роль занимает именно дизайн сайта, а не его программирование. Программированию конечно тоже уделяется достаточное количество времени, но так как для конечного пользователя более приятен хорошо оформленный ресурс - главная роль отдается дизайну. Так что же такое веб-дизайн? Веб-дизайн - отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а также занимаются художественным оформлением веб-проекта. Для создания макета музея использовался язык Гипертекстовой разметки HTML. Для написания сайта-музея использовался редактор NotePad++ и CSS. На сайте будет изложена история колледжа с фото и видео отчётами, мероприятия проводимые с студентами колледжа. Создание сайта-музея о ПТК Сахгу. Актуальностью данного проекта является то, что исследования настоящей темы связана с огромным развитием высоких технологий в информационном пространстве, и, как следствие, развитием массовых коммуникаций. Все это, призванное на благо культуры, искусства, эстетики и духовного развития, значительно облегчает диалог между объектом культурной ценности и конечным его потребителем - зрителем. Глобальная сеть стала важной частью культурной жизни в целом и жизни учреждений культуры в частности, поэтому музеи постепенно включаются в этот новый для них процесс. Компьютер становится рабочим инструментом музейных работников и способствует стремительному освоению виртуального пространства
Целью проекта является создать Музей Боевой и Трудовой Славы им. Л.В. Смирных. с созданием основного комплекта фирменных носителей по тематике музея.
Задачи проекта:
1. Анализировать существующие виртуального музея;
2. Определить плюсы и минусы музея;
3.
4. Подобрать метод создания макета интернет ресурса
5. Создать фирменный носитель
6. Создать макет интернет ресурса
Глава 1. Анализ предметной области
1.1 Анализ аналогичных электронных ресурсов
В настоящее время подобных проектов как мой существует немного, корпорация Google занимается созданием объемных панорам позволяющих пройти (пользуясь клавиатурой) по определенным городам, осмотреться, выбрать путь для последующего передвижения, или же просто в поисковом режиме ввести название места которое пользователь желает посмотреть и оказаться там. Мой проект устроен аналогично. Пользователю предоставляется альтернативные пути движения, и он выбрав определенный путь может по нему проследовать, но как наблюдатель а не участник движения. Проект можно считать уникальным, так как перед тем как начать создание виртуального музея я занялся поиском уже выполненных подобных проектов, но ни одного не нашел, а сходство с проектами Google можно исключить по причине разной направленности ресурса.
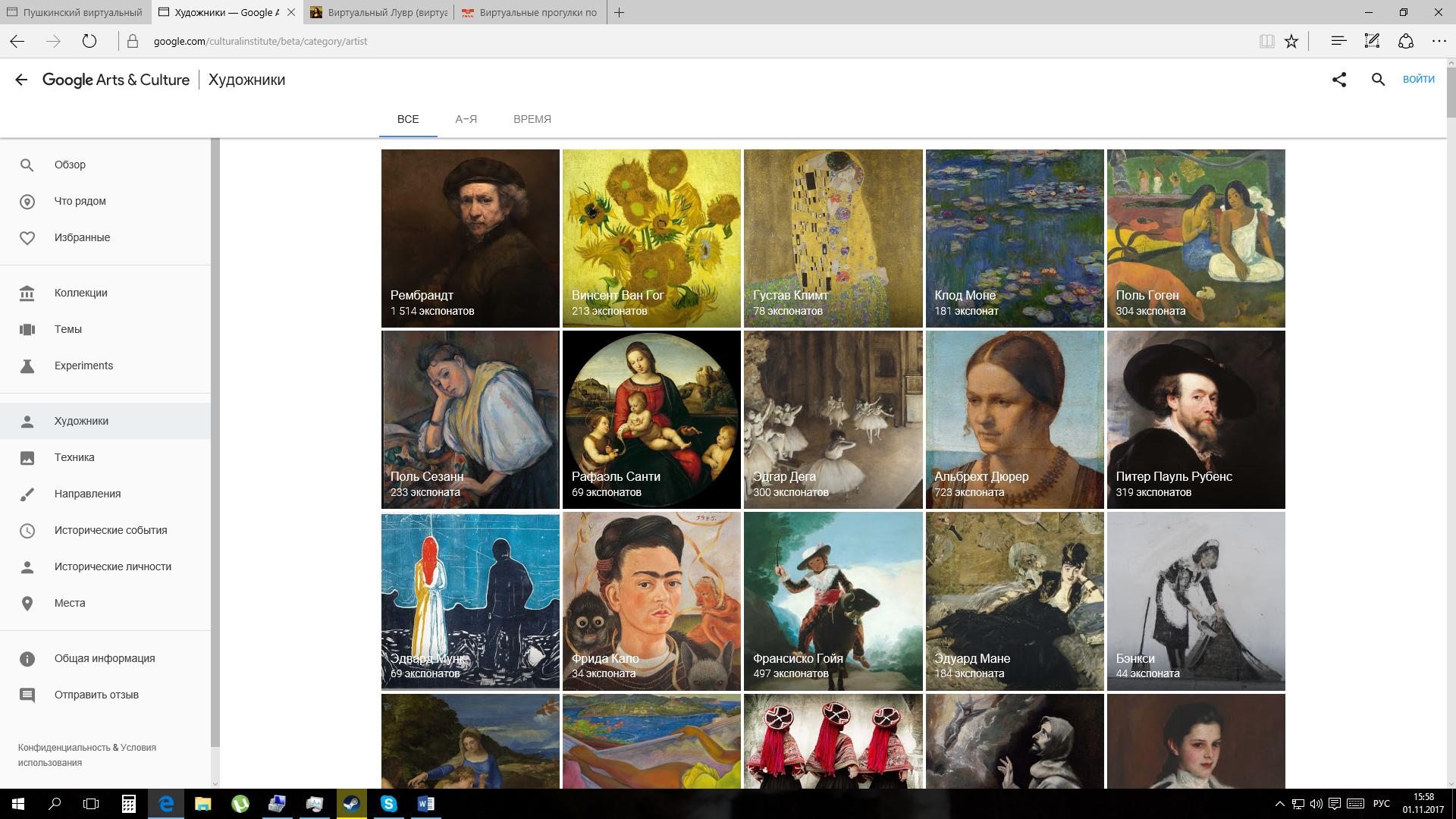
Cultural Institute компании Google — это образцовый пример современного виртуального музея. Начинавшийся в 2011 году как проект, посвященный исключительно музеям искусства, сейчас ресурс включает в себя раздел по истории, а также по самым удивительным местам планеты. Кроме просмотра картинок в высоком разрешении сайт предлагает виртуальный тур с эффектным интерфейсом и аудиогидом. Здесь можно ознакомиться с такими площадками, как галерея 6 в Лондоне, галерея, Метрополитен-музей в Нью-Йорке, музей Орсе в Париже, Королевский музей в Амстердаме и другие. Недавно Google оцифровал последнюю Венецианскую биеннале современного искусства. Отдельного внимания заслуживает проект про уличное искусство со всего мира Street Art.

Рисунок 1 Главное меню сайта
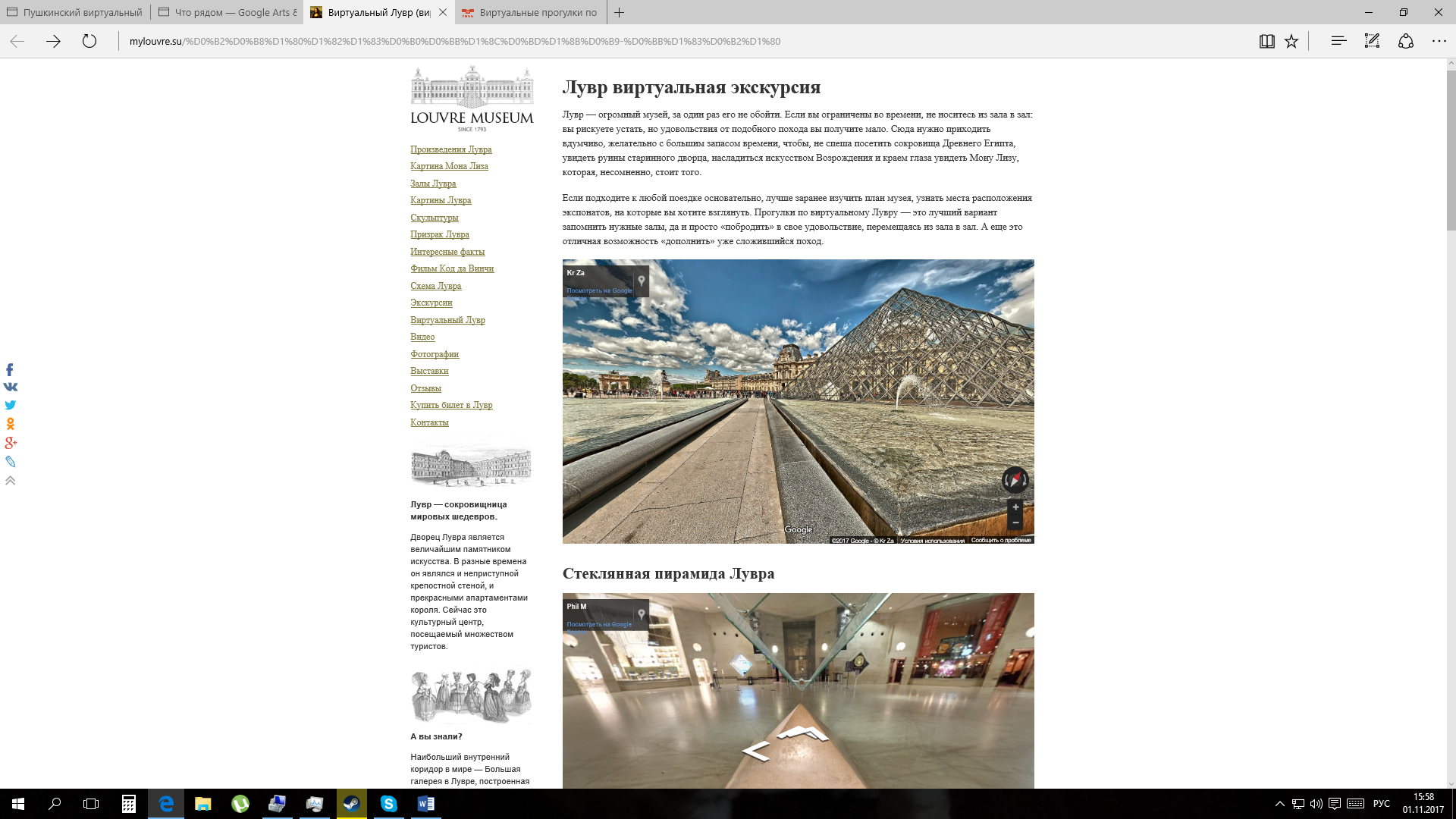
Лувр не представлен в культурном проекте Google (о котором речь шла выше), предпочитает развивать собственную онлайн-платформу. На своем сайте музей позволяет прогуляться по нескольким залам. Подножия стен королевского дворца на первом этаже музея, зал с реликвиями античности и Древнего Египта можно увидеть в виде виртуальной панорамы. Если подходите к любой поездке основательно, лучше заранее изучить план музея, узнать места расположения экспонатов, на которые вы хотите взглянуть. Прогулки по виртуальному Лувру
— это лучший вариант запомнить нужные залы, да и просто «побродить» в свое удовольствие, перемещаясь из зала в зал. А еще это отличная возможность «дополнить» уже сложившийся поход

Рисунок 2 Главное меню сайта
Уже не первый год существующие, но по-прежнему прекрасные проекты ГМИИ, посвященные немецкой гравюре XV-XVI веков, японской гравюре XVIII–XIX веков, шедеврам античного искусства, итальянской живописи VIII–XX веков и другим темам, полный список которых есть на главном сайте музея. Подборка представляется интересной в первую очередь специалистам, но не оставит равнодушными и любителей классического изобразительного искусства.

Рисунок 3 Главное меню сайта
1.2 Вывод необходимых критериев для создания сайта
После того как был проведён анализ выбранных виртуальных музеев нужно провести сравнение по определённым критериям между этими магазинами.
Сравнение будет проводится по следующим категориям:
1. Удобная навигация по сайту,
2. Интерактивность
3. Большое кол во экспонатов
4. Возможность покупки билетов для посещения музея
Проведём сравнение по выше указанным критериям.
Таблица 1
| Критерии | Культурный Институт Google | Виртуальные музей по парижскому Лувру | Пушкинский виртуального музея |
| Удобная навигация по сайту, | + | - | - |
| Использование иллюстраций на сайте | + | + | + |
| Интерактивность | + | + | + |
| Большое кол во экспонатов | + | + | - |
| Возможность покупки билетов для посещения музея | - | + | - |
| Наполнение главной страницы сайта | + | + | - |
| итог |
Глава 2. Проектирование верстки виртуального музея