Цель занятия. Изучение приемов создания гиперссылок между WEB-страницами с помощью языка HTML.
Краткая справка. Таблица является особой частью HTML-документа. Она представляет собой прямоугольную сетку, состоящую из вертикальных столбцов и горизонтальных строк. Пересечение строки и столбца называется ячейкой.
Ячейка может содержать в себе текст, графику или другую таблицу.
Таблица состоит из трех основных частей:
· названия таблицы;
· заголовков столбцов;
· ячеек.
Таблица заполняется по строкам (слева направо – по строке, затем переход на следующую строку). Каждая ячейка должна быть заполнена. Для создания пустых ячеек используются пробелы.
Тэги оформления таблиц и их атрибуты описаны в таблице 1.
Таблица 1.
| Тэг | Формат | Описание |
| TABLE | <TABLE>текст</TABLE> | Объявление таблицы |
| TR | <TR>текст</TR> | Тэг строки |
| TD | <TD>текст</TD> | Тэг данных |
| Атрибут | Формат | Описание |
| BORDER | <TABLE BORDER=”1”> | Устанавливает рамку вокруг таблицы |
| WIDTH | <TABLE WIDTH=60%> | Задает ширину таблицы в процентах от ширины страницы или в пикселях |
| BGCOLOR | <TABLE BGCOLOR= ”#RRGGBB”> | Задает цвет фона таблицы |
| ALIGN | <TR ALIGN=RIGHT> | Устанавливает выравнивание по горизонтали (RIGHT, LEFT, CENTER) |
| VALIGN | <TR VALIGN=TOP> | Устанавливает выравнивание по вертикали (TOP, MIDDLE, BOTTOM, BASELINE) |
| BGCOLOR | <TR BGCOLOR= ”#CCCCFF”> | Задает цвет фона строки |
Задание 1. Создание таблицы.
Порядок работы
1. Запустите программу Блокнот (Пуск - Все программы – Стандартные – Блокнот).
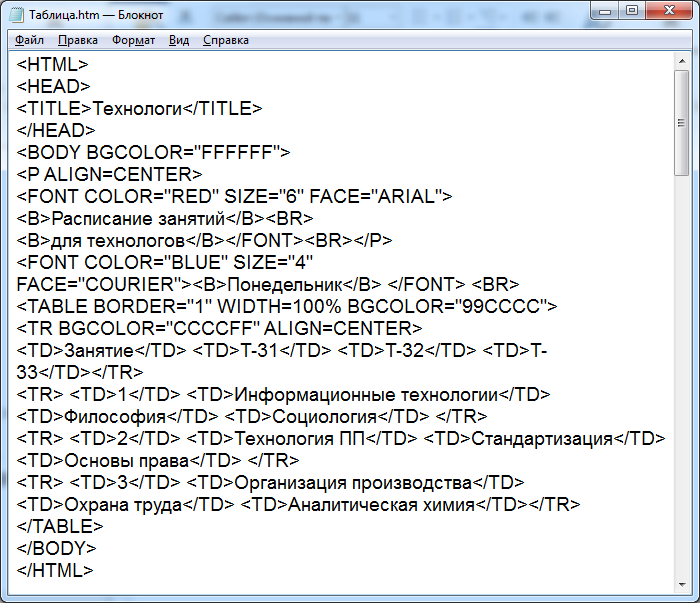
2. Наберите следующий текст в окне редактора:

3. Сохраните файл в папке «Мой Web-сайт» с именем «Таблица.HTM» (рис. 1, а). Теперь в вашей папке находятся три файла.
Загрузите браузер и просмотрите созданную Web-страницу (рис. 1, б).

а

б
Рис 1. Web-страница Таблица.HTM (Блокнот) (а); Таблица.HTM (браузер) (б)
Проектное задание 2. Создание группы таблиц.
Дополните полученную Web-страницу по аналогии расписанием на следующие дни: вторник, среду, четверг, пятницу, субботу. Используйте копирование фрагментов и изменяйте название предметов.
Измените самостоятельно цвет текста и цвет фона таблицы.
Задание 3. Создание ссылки в пределах одного документа.
Построение гипертекстовых связей. Важнейшим свойством языка HTML является возможность включения в документ ссылок на другие документы. Возможны ссылки:
· на удаленный HTML-файл;
· некоторую точку в текущем HTML-документе;
· любой файл, не являющийся HTML-документом.
В качестве ссылки можно использовать текст или графику.
Ссылки в пределах одного документа. Такие ссылки требуют наличия двух частей: метки и самой ссылки. Метка определяет точку, на которую происходит переход по ссылке. Ссылка использует имя метки. Ссылки выделяются цветом или подчеркиванием в зависимости от того, как настроен браузер. Для изменения цвета ссылки используются атрибуты LINK= и VLINK= тэга <BODY>.
Опишем ссылку:
<A HREF=”#ПН”>Понедельник</A>
Перед именем метки (ПН), указывающей, куда нужно переходить по ссылке, ставится символ #. Между символами «<» и «>» располагается текст – «Понедельник», по которому должен быть произведен щелчок для перехода по ссылке.
Определим метку:
<A NAME=”ПН”>Понедельник</A>
Порядок работы
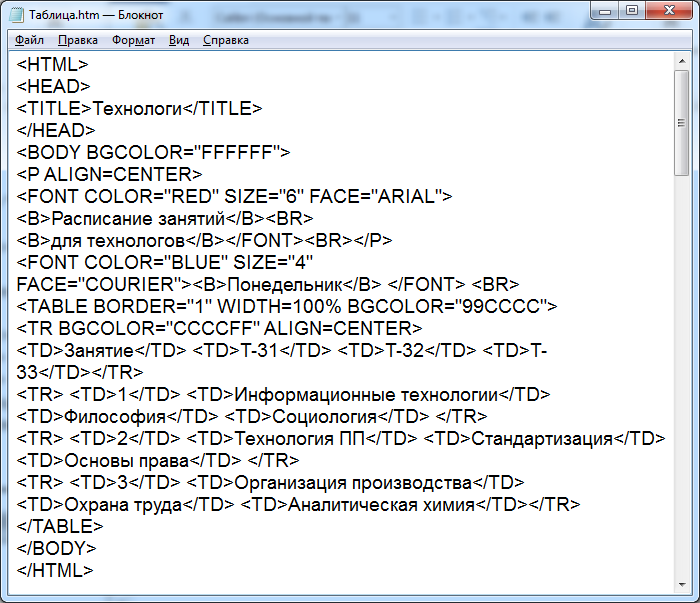
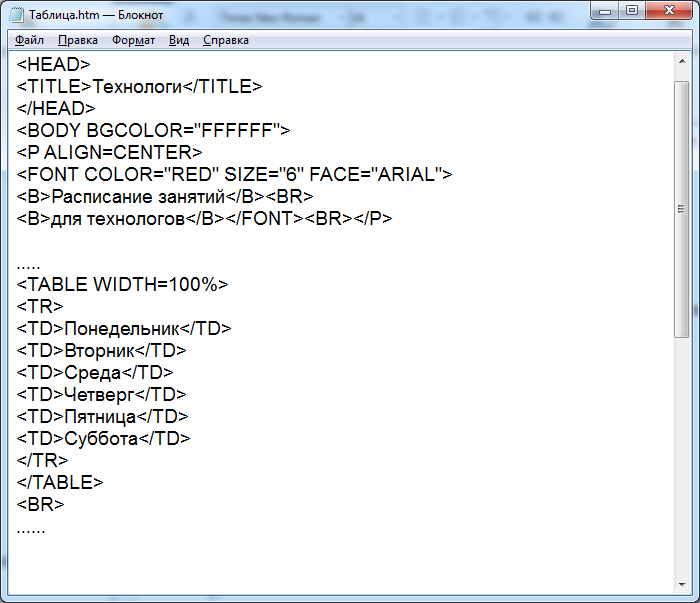
1. Дополните файл Таблица.HTM описанием таблицы, содержащей названия дней недели, поместив его в начало Web-страницы после заголовка:

2. Вставьте в файл Таблицы.HTM метку, указывающую на понедельник:

3. Вставьте в таблицу с названиями дней недели ссылку для выбранной метки:

4. Сохраните файл (рис. 2, а).
5. Просмотрите полученную Web-страницу. На экране вы увидите то, что изображено на рис. 2, б.

а

б
Рис. 2. Ссылки в пределах одного документа в Таблица.HTM (Блокнот) (а); Таблица.HTM (браузер) (б)
Задание 4. Создание ссылки на другой HTML-документ.
Ссылки позволяют щелчком по выделенному слову или фразе перейти к другому файлу. Опишем ссылку с надписи «Технологи 2 курс» файла Расписание.HTM на файл Таблица.HTM:
<A HREF=”Таблица.HTM”>Технологи 2 курс</A>
После имени файла «Таблица.HTM», между символами «<» и «>» располагается текст «Технологи 2 курс», на котором должен быть произведен щелчок для перехода к этому файлу.
Порядок работы
1. Загрузите в браузер файл Расписание.HTM.
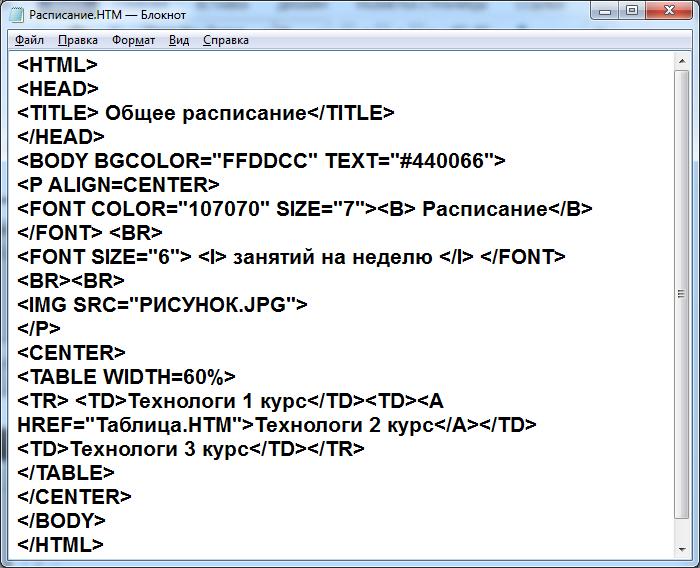
2. Внесите изменения в файл:


а

б
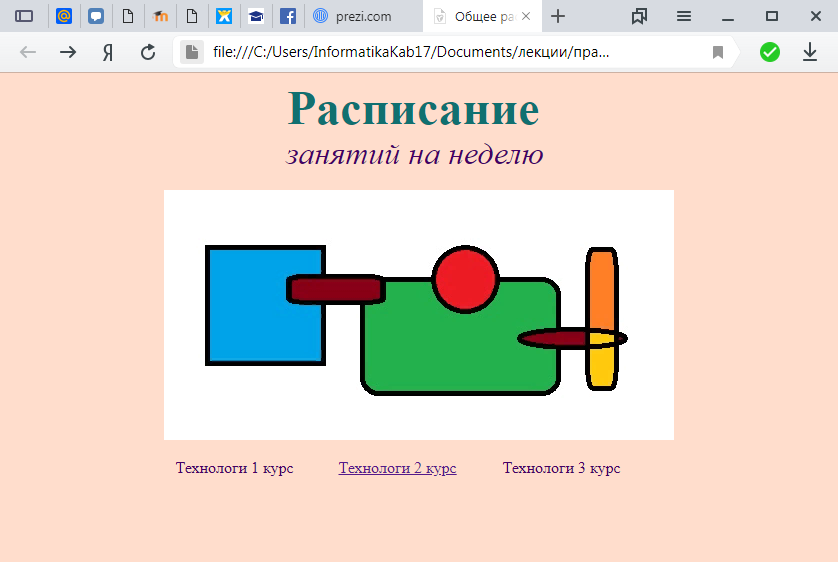
Рис. 3. Ссылка со страницы Расписание.HTM на Таблица.HTM (Блокнот) (а); Расписание.HTM на Таблица.HTM (браузер) (б)
3. Сохраните файл (рис. 3, а).
4. Просмотрите полученную Web-страницу. Сравните полученные результаты с рис. 3, б.
Подведите курсор мыши к ссылке «Технологи 2 курс», и по щелчку мыши вы перейдете на другую Web-страницу (файл Таблица.HTM).
Задание 5. Создание графической ссылки на другой HTML-документ.
Порядок работы
1. В программе Paint создайте рисунок в виде стрелки (размером 3,0 см × 3,0 см, установленным командой Рисунок/Атрибуты) и сохраните его с именем «Стрелка.JPG» в папке «Мой Web-сайт». Теперь в папке находятся четыре файла.
2. Внесите изменения в файл Таблица.HTM таким образом, чтобы в конце страницы была ссылка на головную страницу «Расписание.HTM». В качестве ссылки используйте графический файл (рис. 4, а):


а

б
Рис. 4. Графическая ссылка со страницы Таблица.HTM на Расписание.HTM (блокнот) (а); Таблица.HTM на Расписание.HTM (браузер) (б)
3. Просмотрите полученную Web-страницу (рис. 4, б).
В качестве ссылки выступает рисунок (стрелка, направленная вправо и вверх), находящийся в файле Стрелка.JPG.
КОНТРОЛЬНЫЕ ВОПРОСЫ
1. Опишите технологию создания таблицы в HTML.
2. Перечислите атрибуты тэга <TABLE>.
3. Как создать гиперссылку внутри Web-страницы?
4. Перечислите атрибуты изображения.
5. Каким образом связываются Web-страницы между собой?
6. Как создать графическую ссылку на другой HTML-документ?