Создание Web-сайта с использованием языка HTML
Дата сдачи отчета - Выполнил студент группы ЭС-11
Гринцевич Сергей
Допуск к защите -
Принял преподаватель
Дата защиты - Чабуркина С.А.
Цель работы:
Получить навыки использования языка HTML для разработки Web-страниц и Web-сайтов. Изучить назначение основных тегов, научиться форматировать документы, использовать гиперссылки, вставлять изображения, использовать таблицы и фреймы при создании Web-страниц.
Тема сайта:
«Ядерная энергетика»
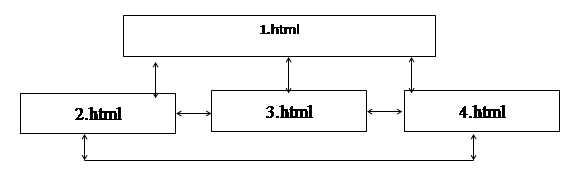
Логическая структура сайта:

Краткое описание тематического содержимого страниц:
1 страница (1.html): (Домашняя\главная страница) Краткие общие сведения о ядерной энергетике.
2 страница (2.html): (История) Краткие исторические сводки об зарождении атомной энергетики.
3 страница(3.html): (Топливный цикл) Различные типы топливных циклов.
4 страница (4.html): (Ядерный реактор) Основные характеристики ядерного реактора.
Описание используемых тегов;
<table> для создания таблицы.
<tr> и <td> для создания строки и столбца соответственно.
<style> применяется для определения стилей элементов веб страницы (всех).
<font> с атрибутами color size для форматирования текста.
<center> для выравнивания текста.
<br> для разделения на абзацы.
<button> для создания кнопки.
<a> для создания гиперссылок.
<img> для добавления на веб-страницу изображения.
<marquee> для создания бегущей строки.
HTML-код страниц (или его фрагменты):
Страница
АП<HTML>
<TITLE> Ядерная энергетика.org </TITLE >
<HEAD> <FONT SIZE=8 COLOR=GREEN> <p align="center">Ядерная энергетика</p>
<BODY BACKGROUND="W OBS4EM DA.jpg">
<H1> <FONT SIZE=5 COLOR=BLACK> Ядерная энергетика (Атомная энергетика) — отрасль энергетики, занимающаяся …
|
|
</H1>
<P> <IMG SRC ="image-20150513-2468-qidv48.jpg" WIDHT=730 HEIGHT=600>
<style>
table {
width: 40%
background: white
color: black
border-spacing: 1px
}
td, th {
background: gold
padding: 5px
}
</style>
</head>
<body>
<table align="right">
<tr><th>Номер страницы</th><th>Ссылка на нее</th></tr>
<tr><td align="center">1</td><td align="center"><A HREF="2.html">История</A></td></tr>
<tr><td align="center">2</td><td align="center"><A HREF="3.html">Топливный цикл</A></td></tr>
<tr><td align="center">3</td><td align="center"><A HREF="4.html">Ядерный реактор</A></td></tr>
</table>
</body>
</P>
<A HREF="2.html">
След. стр.
<IMG="image-20150513-2468-qidv48.jpg" WIDHT=50 HEIGHT=50>
</A>
</HTML>
Страница
<HTML>
<TITLE> Ядерная энергетика.org </TITLE >
<HEAD> <FONT SIZE=8 COLOR=GREEN> <p align="center">История</p>
<BODY BACKGROUND="W OBS4EM DA.jpg">
<marquee bgcolor="#e20b0b" style="color: #ffffff; font-size: 20px; font-weight: bolder; line-height: 150%; text-shadow: #000000 0px 1px 1px;"onmousedown="this.stop()" onmouseup="this.start()">(Новости)ВС России поразили 42 военных объекта Украины за сутки. "РИА Новости"
ОПЕРАТИВНО-ТАКТИЧЕСКОЙ АВИАЦИЕЙ ВКС РОССИИ ПОРАЖЕНЫ42 ВОЕННЫХ ОБЪЕКТА УКРАИНЫ- МО РФ</marquee>
<H1> <FONT SIZE=5 COLOR=BLACK> Впервые цепная реакция ядерного распада была …
</H1>
<P> <IMG SRC ="15614548.jpg" WIDHT=650 HEIGHT=400> </P>
</BODY>
<body>
<form action="file:1.html">
<p align="right">
<button>
Главная страница
</button></p>
</form>
</body>
<A HREF="1.html">
<input type="image" src="кнопка назад.jpg" WIDHT=80 HEIGHT=80>
|
|
<A HREF="3.html">
<input type="image" src="кнопка вперед.jpg" WIDHT=80 HEIGHT=80>
</A>
</HTML>
Страница
<HTML>
<TITLE> Ядерная энергетика.org </TITLE >
<HEAD> <FONT SIZE=8 COLOR=GOLD> <p align="center">Топливный цикл</p>
<BODY BACKGROUND="W OBS4EM DA.jpg">
<H1> <FONT SIZE=5 COLOR=BLACK>
Ядерная энергетика основана на …:
<P>1. Добыча урановой руды.
<P>2. Измельчение урановой руды
<P>3. Отделение диоксида урана, т. н. жёлтого хека, от отходов, тоже радиоактивных, идущих в отвал.
<P>4. Преобразование диоксида урана в газообразный гексафторид урана.
<P>5. Обогащение урана — процесс повышения концентрации урана-235, производится на специальных заводах по разделению изотопов.
<P>6. Обратное превращение гексафторида урана в диоксид урана в виде топливных таблеток.
<P>7. Изготовление из таблеток тепловыделяющих элементов (сокр. твэл), которые в скомпонованном виде вводятся в активную зону ядерного реактора АЭС.
<P>8. Извлечение отработанного топлива.
<P>9. Охлаждение отработанного топлива.
</P>10. Захоронение отработанного топлива в специальном хранилищ
</H1>
<P> <IMG SRC ="scale_1200.jpg" WIDHT=670 HEIGHT=480> </P>
</BODY>
<body>
<form action="1.html">
<p align="right">
<button>
Главная страница
</button></p>
</form>
</body>
<A HREF="2.html">
Предыдущая страница
</A>
<A HREF="4.html">
Следующая страница
</A>
</HTML>
Страница
<HTML>
<TITLE> Ядерная энергетика.org </TITLE >
<HEAD> <FONT SIZE=8 COLOR=GOLD> <p align="center">Ядерный реактор</p>
<BODY BACKGROUND="W OBS4EM DA.jpg">
|
|
<H1> <FONT SIZE=5 COLOR=BLACK>
Ядерный реактор
Ядерный реактор — устройство, предназначенное для ….
</H1>
<P> <IMG SRC ="bez-nazvaniya_0_large.jpg" WIDHT=670 HEIGHT=480> </P>
</BODY>
<body>
<form action=" 1.html">
<p align="right">
<button>
Главная страница
</button></p>
</form>
</body>
<A HREF="3.html">
Предыдущая страница
</A>
</HTML>
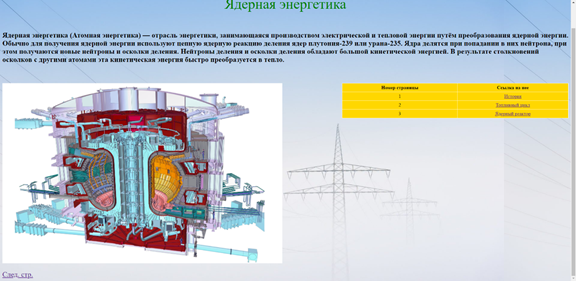
Вид главной страницы в браузере.

Вывод:
Получил навыки использования языка HTML для разработки Web-страниц и Web-сайтов. Изучил назначение основных тегов, научился форматировать документы, использовать гиперссылки, вставлять изображения, использовать таблицы и фреймы при создании Web-страниц.